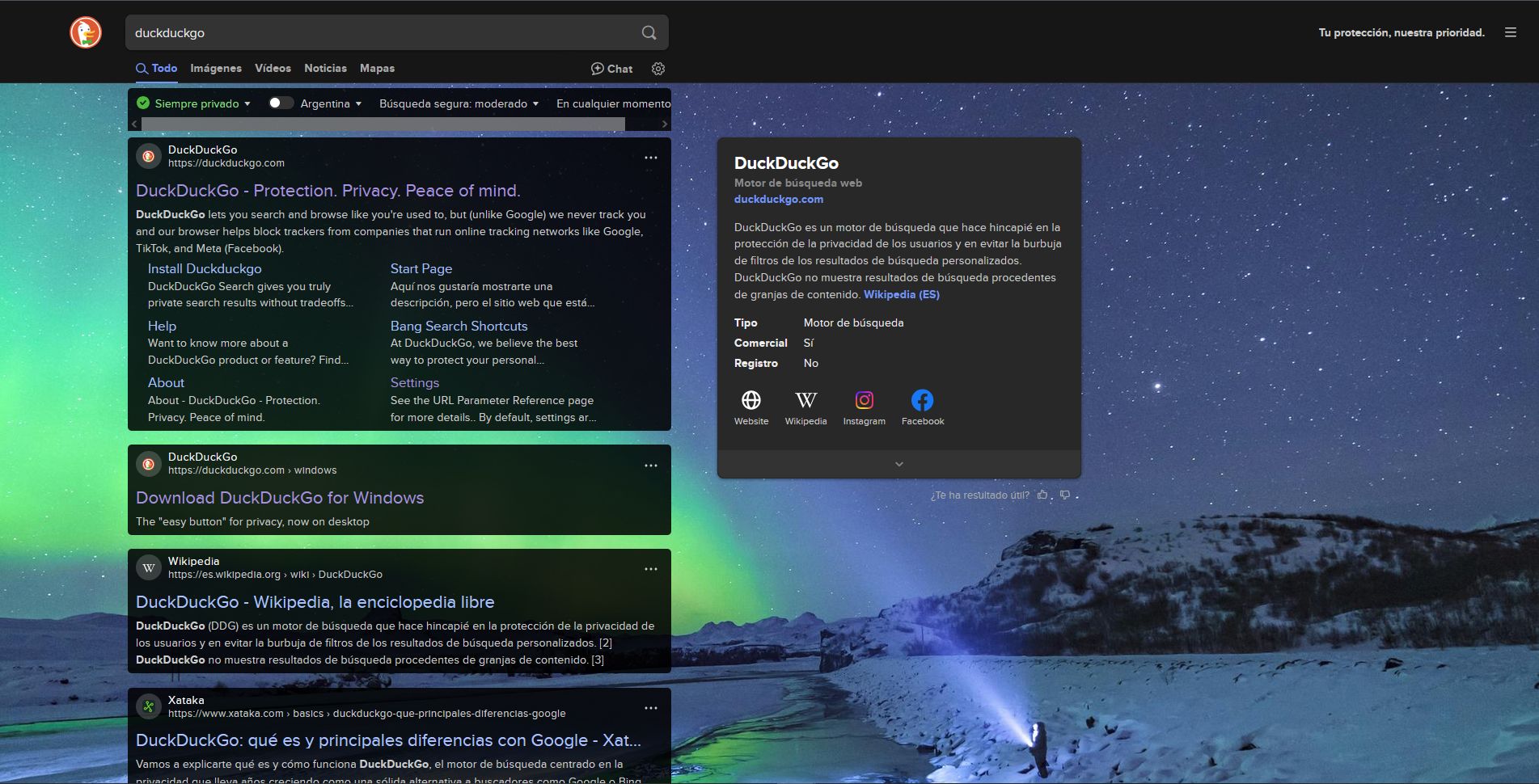
This userstyle lets you specify the url of an image to use as a background to DuckDuckGo pages, and rounded corners.
DuckDuckGo - background image (from: procyon-b) by elmouse19

Details
Authorelmouse19
LicenseCC BY-NC 4.0
Categoryduckduckgo
Created
Updated
Code size4.8 kB
Code checksumf4efe22a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DDG background image - forked
@namespace https://github.com/elmouse19
@version 0.1
@description Specify the url of an image to use as a background on DuckDuckGo
@license CC BY-NC 4.0
@preprocessor stylus
@var text img_url 'Image url (enclosed in "")' '"https://images5.alphacoders.com/104/thumb-1920-1043977.jpg"'
@var select img_opts "Background options" ["no-repeat","repeat","no-repeat top center","no-repeat top right"]
@var select border_r "Corner rounded" ["0", "3 px", "5 px", "var(--rounded-md)"]
@var select img_sz "Background size" ["cover", "auto","contain"]
@var checkbox result_w "Result boxes not narrower" 1
==/UserStyle== */
@-moz-document domain("duckduckgo.com") {
if img_url {
body {
background-attachment: fixed !important;
background-position: left top;
}
.site-wrapper {
background-color: transparent;
}
.search-filters-wrap:before, .search-filters-wrap:after {
display: none;
}
html:not(.dark-header) body {
background: url("https://external-content.duckduckgo.com/iu/?u=" img_url) img_opts;
background-size: img_sz;
}
html:not(.dark-header) #react-layout nav, /*options bar 20250207*/
html:not(.dark-header) .RHsWhMlxc4ETEMDS9ltw, /*option bar 202408*/
html:not(.dark-header) .results--sidebar .module, /*sidebar*/
html:not(.dark-header) .results .result:not(.result--sep), /*results*/
html:not(.dark-header) [data-testid="result"], /*20220427*/
html:not(.dark-header) .search-filters-wrap, /*subnav*/
html:not(.dark-header) .settings-page-wrapper, /*config*/
html:not(.dark-header) #links > .result__sitelinks, /*not caught by id=m*/
html:not(.dark-header) #links > [id^="m"],
html:not(.dark-header) .results--main > .ia-modules,
html:not(.dark-header) .msg,
html:not(.dark-header) .no-results,
html:not(.dark-header) #more-results,
html:not(.dark-header) ol.react-results--main > li:not([data-layout="ad"]):not([data-layout="organic"]) {
background-color: rgba(255,255,255,0.85) !important;
}
/* 202305 sidebar elements background */
html:not(.dark-header) [data-testid="sidebar"] .module {
background-color: rgba(255,255,255,0.85) !important;
}
html.dark-header body {
background: url("https://external-content.duckduckgo.com/iu/?u=" img_url) img_opts;
background-size: img_sz;
}
html.dark-header #react-layout nav, /*options bar 20250207*/
html.dark-header .RHsWhMlxc4ETEMDS9ltw, /*option bar 202408*/
html.dark-header .results .result.result.result:not(.result--sep), /*results*/
html.dark-header [data-testid="result"], /*20220427*/
html.dark-header .search-filters-wrap, /*subnav*/
html.dark-header .settings-page-wrapper, /*config*/
html.dark-header #links > .result__sitelinks, /*not caught by id=m*/
html.dark-header #links > [id^="m"],
html.dark-header .results--main > .ia-modules,
html.dark-header .msg,
html.dark-header .no-results,
html.dark-header #more-results,
html.dark-header ol.react-results--main > li:not([data-layout="ad"]):not([data-layout="organic"]) {
background-color: rgba(0, 0, 0, 0.85) !important;
}
/* ads 20220523 */
html.dark-header #ads article,
html.dark-header .js-sidebar-ads article {
background-color: rgba(0, 0, 0, 0.60) !important;
}
html:not(.dark-header) #ads article,
html:not(.dark-header) .js-sidebar-ads article {
background-color: rgba(255,255,255, 0.60) !important;
}
/* Nav (filters?) */
#react-layout nav {
border-radius: border_r;
}
/* filters 20220523 */
.search-filters-wrap > div > .dropdown {
margin-bottom: 0 !important;
}
.search-filters-wrap {
margin-bottom: .5em;
height: unset !important;
}
.search-filters-wrap,
ol.react-results--main > li:not([data-layout="ad"]):not([data-layout="organic"]) {
border-radius: var(--rounded-md);
}
.is-not-mobile-device .search-filters {
height: unset !important;
}
/* space below "more..." 20230605 */
ol.react-results--main > li:not([data-layout="ad"]):not([data-layout="organic"]):not([data-layout="related_searches"]) > :last-child > :last-child {
padding-bottom: 7px;
}
ol.react-results--main > li[data-layout="related_searches"] {
padding-bottom: 10px;
}
article {
border-radius: border_r;
}
/* erase gradient 20230605 */
article > :last-child ul:last-child::after {
background: none;
}
/* option bar 202408*/
#react-layout nav, /*20250207*/
.RHsWhMlxc4ETEMDS9ltw {
margin-top: 8px;
margin-bottom: 8px;
max-width: 672px;
box-sizing: border-box;
padding-top: 2px;
padding-bottom: 2px;
}
#react-layout nav::before, #react-layout nav::after, /*20250207*/
.RHsWhMlxc4ETEMDS9ltw:before, .RHsWhMlxc4ETEMDS9ltw:after {
display: none;
}
}
if result_w {
#links > .result, #links > .result__sitelinks {
max-width: unset !important;
}
}
}