Based on Redmine Tomorrow Dark
Redmine Overmorrow Dark by lilalara

Details
Authorlilalara
LicenseCC-BY-NC-SA-4.0
Categoryredmine.org
Created
Updated
Code size9.2 kB
Code checksum15a7e680
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
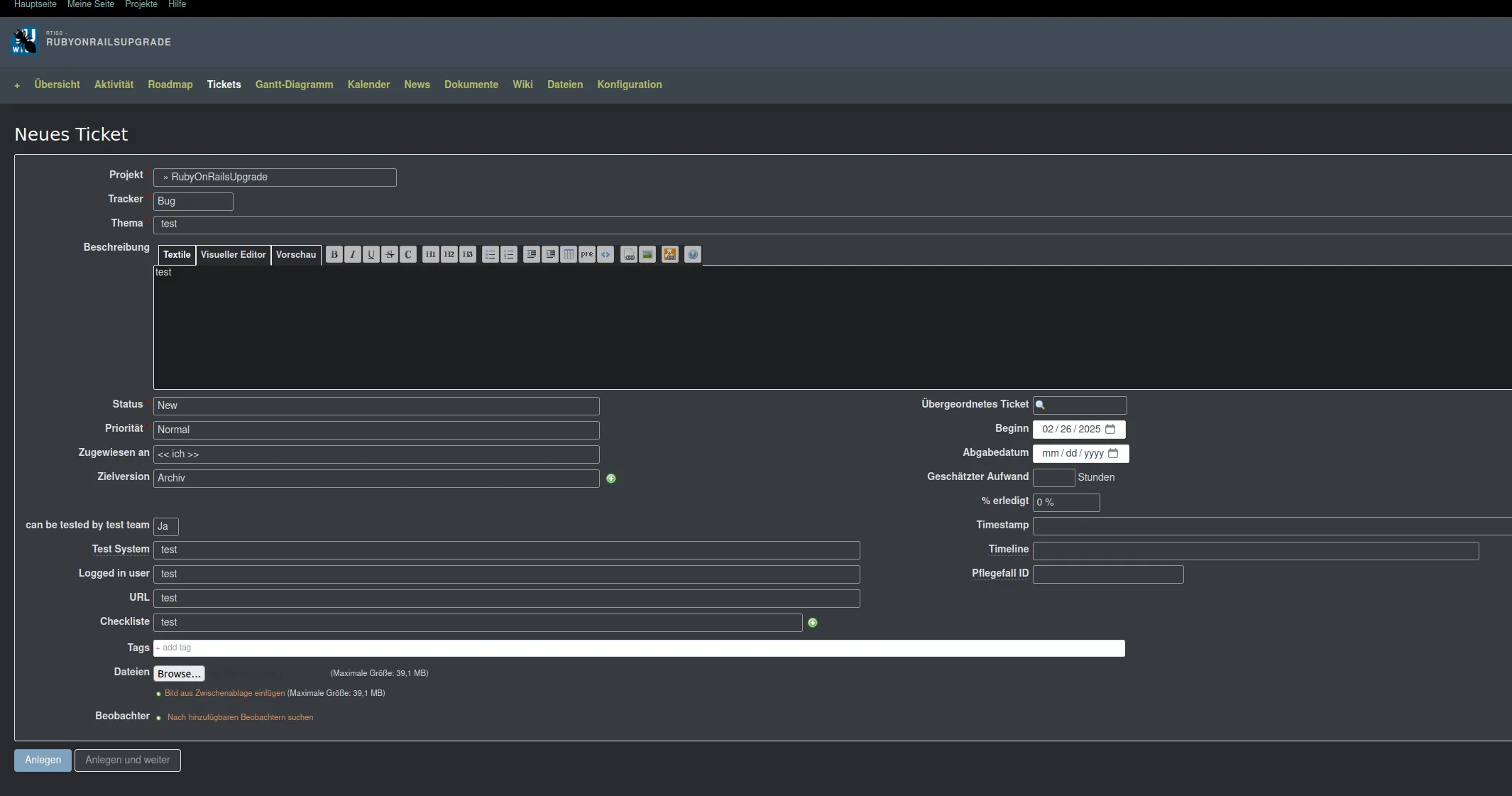
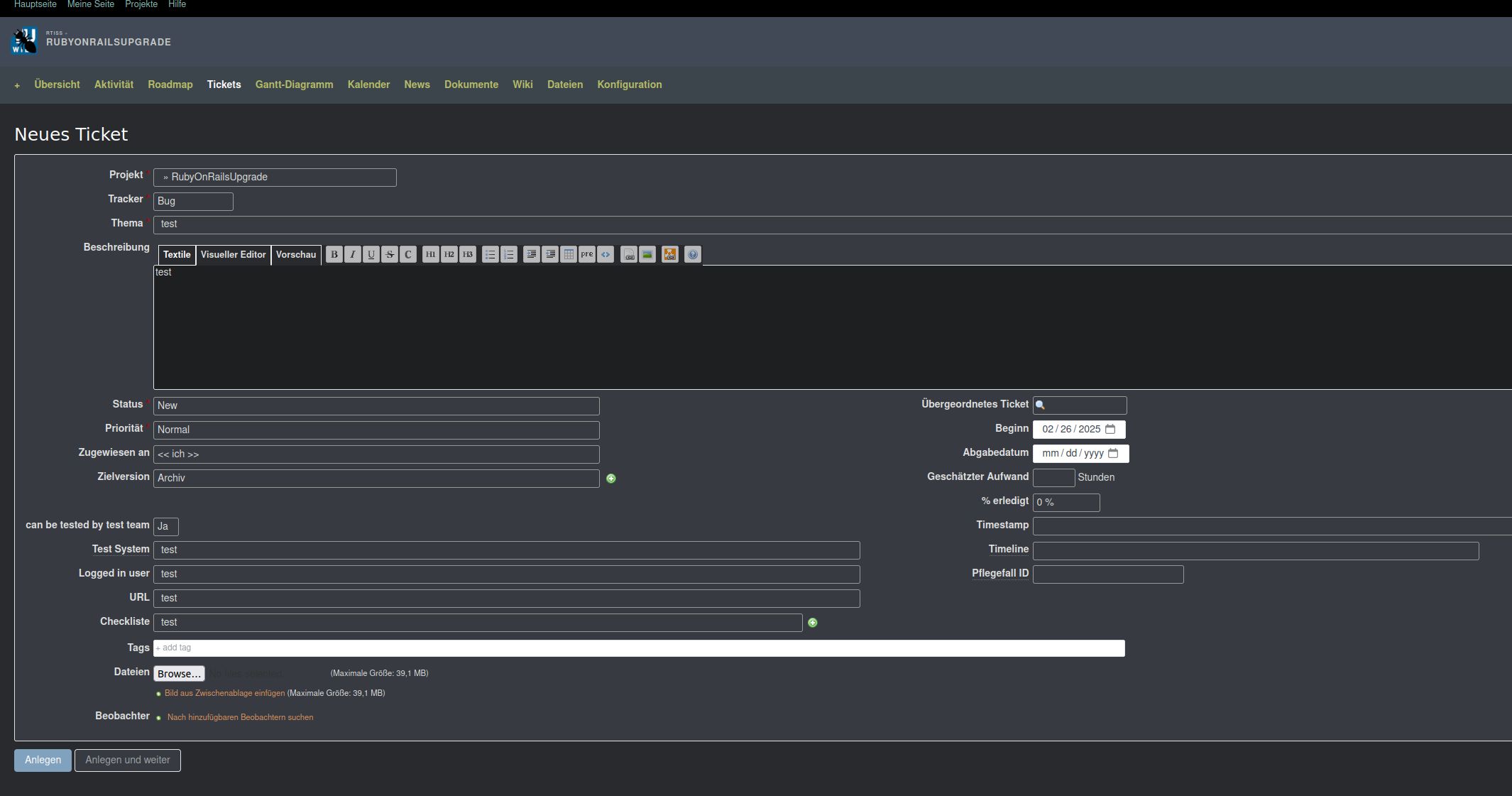
@name Redmine Overmorrow Dark
@namespace USO Archive
@author take, lilalara
@description A dark theme based on the base16-tomorrow dark color palette.
@version 20250226.1
@license CC-BY-NC-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("http://www.redmine.org/") {
/* Issues */
div.issue {
background: #373b41;
}
table.list tr.issue a {
color: #8abeb7;
}
img.gravatar {
background: #282a2e;
border-color: #282a2e;
}
div.flash.notice,
#flash_notice {
background: #cc6666;
}
div.wiki pre {
background-color: #282a2e;
border-color: #373b41;
}
ul.tagit {
background: #373b41;
}
/* Issue Table */
.mypage-box {
color: #cc6666;
}
table.list th {
background-color: #373b41;
}
table.list thead th {
border-top-color: #b4b7b4;
border-right-color: #b4b7b4;
border-left-color: #b4b7b4;
border-bottom-color: #b4b7b4;
}
table tr.odd {
background-color: #282a2e;
}
table tr.even,
table tr.even.priority-lowest,
tr.odd.priority-lowest {
background-color: #373b41;
}
table tr.even.priority-lowest {
color: #9415ba;
}
table tr.odd.priority-lowest {
color: #b294bb;
}
table.list tbody tr:hover {
background-color: #cc6666;
color: #fff;
}
table.list tbody tr:hover a {
color: #c5c8c6;
}
table.list tbody td,
table.list tbody tr:hover td {
border: solid 1px #b4b7b4;
}
tr.odd.priority-lowest td,
tr.even.priority-lowest td,
tr.even.priority-lowest td,
tr.even.priority-lowest td {
border-color: #b4b7b4;
}
div#content .context-menu-selection {
background-color: #a3685a !important;
}
select[multiple="multiple"] {
background-color: #373b41;
color: #e0e0e0;
}
#ajax-modal p.buttons input:hover,
.ui-datepicker .ui-datepicker-buttonpane button.ui-state-hover,
input[type="submit"][name="continue"]:hover,
input[type="button"]:hover,
.details input[type="submit"]:hover,
input[type="submit"].small:hover,
input[type="submit"].button-small:hover {
background: #1d1f21;
color: #ffffff;
}
#ajax-modal p.buttons input,
.ui-datepicker .ui-datepicker-buttonpane button,
.details input[type="submit"],
input[type="button"],
input[type="submit"],
input[type="submit"][name="continue"],
input[type="submit"].small,
input[type="submit"].button-small {
background: #373b41;
}
/* Select watcher */
div.modal {
background: #373b41;
}
.ui-dialog.modal .ui-widget-header {
color: #fff;
background: #373b41;
}
/* Search menu */
.drdn-content {
color: #fff;
background: #373b41;
}
#project-jump .drdn-trigger {
color: #fff;
background: #555 url(../images/arrow_down.png) no-repeat 97% 50%;
}
#project-jump .drdn-items > * {
color: #fff !important;
}
/* Body Text */
body {
color: #e0e0e0;
}
/* Contact card */
div.contact {
background: inherit;
}
/* Header */
#content h1,
h2,
h3,
h4 {
color: #ffffff;
}
input[type="text"],
input[type="password"],
fieldset#filters td.values input {
background-color: #373b41;
border: 1px solid #969896;
color: #e0e0e0;
}
input[type="text"]:focus,
input[type="password"]:focus,
select:focus,
textarea:focus,
fieldset#filters td.values input:focus {
border-color: #81a2be;
}
select {
/* background-color: #373b41; */
background: none;
color: #e0e0e0;
border: 1px solid #969896;
}
select option {
background-color: #373b41;
color: #e0e0e0;
}
/* Main Background */
html {
background-color: #282a2e;
}
#content {
background-color: #282a2e;
border-right: none;
}
a,
a:link,
a:visited {
color: #de935f;
}
#footer {
background-color: #282a2e;
border-top: none;
}
#top-menu a {
color: #8abeb7;
}
p.other-formats {
color: #969896;
}
/* Main Header */
#header {
background-color: #404955;
color: #c5c8c6;
}
#main-menu li > a {
color: #b5bd68;
}
/* Sidebar */
#sidebar {
background: #373b41;
}
#main {
background-color: #282a2e;
}
#sidebar h3 {
color: inherit;
}
#sidebar a.selected {
background-color: #292f39;
color: #cd8b09;
}
/* Activity */
div#activity h3 {
background-color: inherit;
}
.issue-report td {
background-color: #373b41;
}
/* Calendar */
table.cal thead th,
table.cal td.week-number {
background-color: #373b41;
}
table td.odd {
background-color: #282a2e;
}
table td.even {
background-color: #373b41;
/* background: none; */
}
table.cal td.today {
background-color: #de935f;
}
div.tooltip:hover span.tip {
background-color: #373b41;
color: #fff;
}
table.cal td {
border-color: #b4b7b4;
}
table.cal {
border-color: #b4b7b4;
}
/* Wiki */
.wiki h1,
.wiki h2,
.wiki h3 {
color: #ffffff;
}
.wiki.wiki-page {
color: #e0e0e0;
}
.wysiwyg-editor-preview.wiki-preview {
background-color: #1d1f21;
}
/* Editing */
.box {
background: #373b41;
color: #e0e0e0;
}
textarea {
background: #1d1f21;
color: #e0e0e0;
}
.wysiwyg-editor-preview {
color: inherit;
}
#tinymce {
background-color: #282a2e;
color: #e0e0e0;
}
input[type="text"]:focus,
input[type="password"]:focus,
select:focus,
textarea:focus,
fieldset#filters td.values input:focus {
border-color: #81a2be;
}
#ajax-modal p.buttons input[type="submit"]:hover,
.ui-datepicker .ui-datepicker-buttonpane button.ui-datepicker-close.ui-state-hover,
input[type="submit"]:hover {
background: #8abeb7;
}
#ajax-modal p.buttons input[type="submit"],
.ui-datepicker .ui-datepicker-buttonpane button.ui-datepicker-close,
input[type="submit"] {
background: #81a2be;
}
ul.tagit {
background: #282a2e !important;
}
ul.tagit li.tagit-new input {
background: #373b41 !important;
}
#attachments_fields input.filename {
color: #e0e0e0;
}
#preview fieldset {
background: inherit;
}
.wysiwyg-editor-preview pre {
color: #FFF;
}
.syntaxhl {
background: inherit;
* {
background: inherit !important;
}
.o {
color: inherit;
}
.no {
color: paleturquoise;
}
}
pre,
pre[class*="language-"] {
background-color: inherit;
text-shadow: inherit;
}
/* Settings */
#content .tabs ul li {
background: #282a2e;
}
#content .tabs ul li a.selected {
background-color: #b294bb;
color: #ffffff;
}
#content .tabs ul li a.selected:hover,
#content .tabs ul li a:hover {
background-color: #1d1f21;
color: #ffffff;
}
#content .tabs ul li a {
background-color: #282a2e;
color: #e0e0e0;
}
legend {
color: #c5c8c6;
}
.nodata,
.warning {
background-color: #de935f;
border-color: #de935f;
color: #ffffff;
}
/* Date Picker */
.ui-widget-content,
.ui-datepicker .ui-state-default {
background: #373b41;
border-color: #969896;
color: #e0e0e0;
}
.ui-datepicker .ui-state-default:hover {
background: #1d1f21;
color: #ffffff;
}
.ui-datepicker .ui-widget-header {
background: #282a2e;
border-color: #969896;
}
.ui-state-hover,
.ui-widget-content .ui-state-hover,
.ui-widget-header .ui-state-hover,
.ui-state-focus,
.ui-widget-content .ui-state-focus,
.ui-widget-header .ui-state-focus {
background: #1d1f21;
color: #ffffff;
}
/* Picker */
.check_box_group {
background: inherit;
}
/* Tag Picker */
.select2-container--default,
.select2-selection.select2-selection--multiple {
background-color: inherit;
}
/* Activity */
div#activity dt .time {
color: #c5c8c6;
}
div#activity dd span.description,
#search-results dd span.description {
color: #e0e0e0;
}
#content .box .tabs ul li a.selected {
background-color: inherit;
border-bottom: 1px solid #fafafa;
}
.note-header {
color: #b5bd68;
}
}