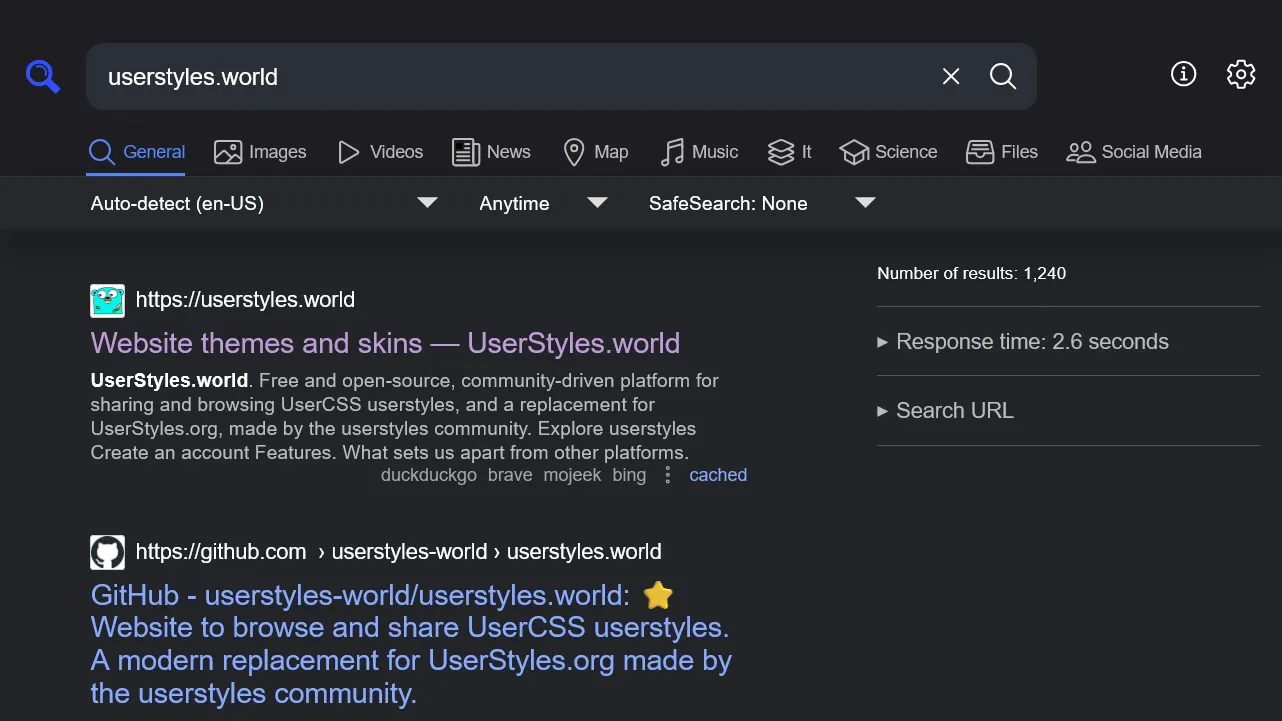
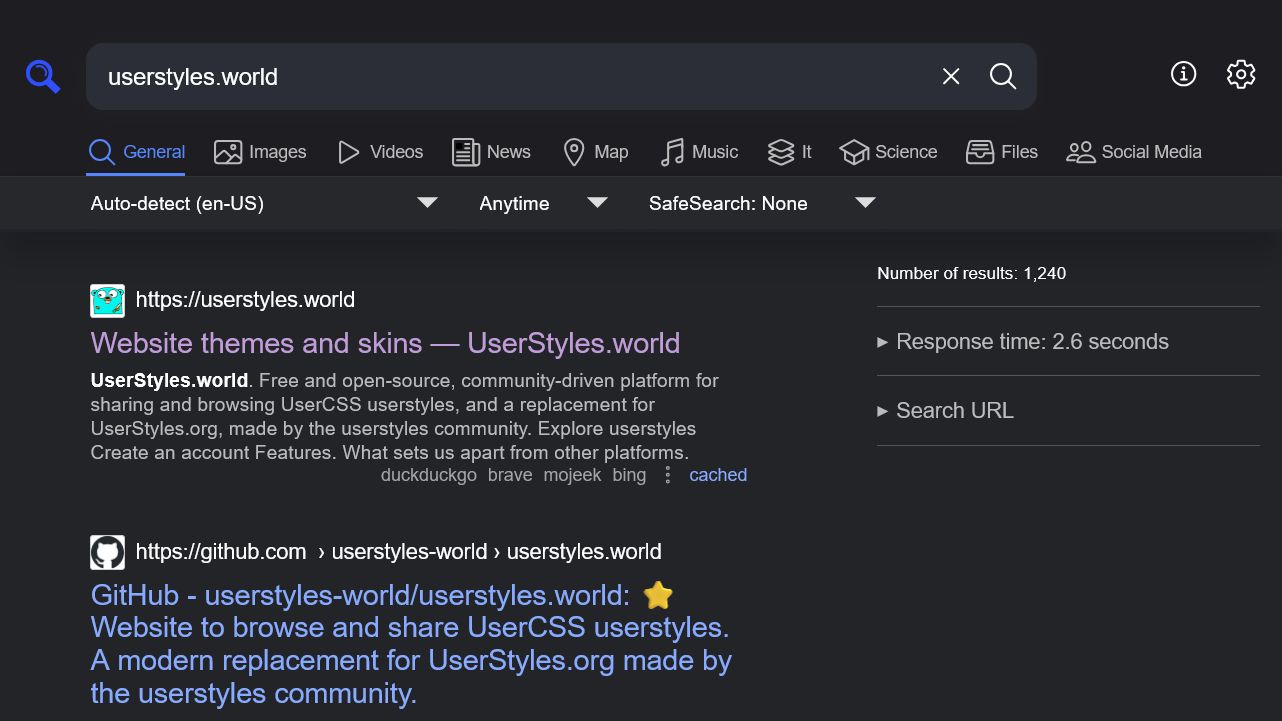
SearXNG style to fix the top search bar in place with a small stylish touch.
SearXNG by roybarina

Details
Authorroybarina
LicenseMIT
Categorysearxng
Created
Updated
Code size3.4 kB
Code checksum72ccdd0e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name SearXNG
@namespace github.com/openstyles/stylus
@version 1.1.0
@description SearXNG style to fix the top search bar in place with a small stylish touch.
@author Roy Barina
@license MIT
==/UserStyle== */
/**
* chain your custom domains here eg:
* @-moz-document domain("[searxng-instance-subdomain].[domain-name/TLD"), domain("searxng.mydomain.xyz") {}
**/
@-moz-document domain("") {
/**
* there are 4 widths that can have different styles;
* infinite >= 79.75em > 62em > 50em > 0
**/
body > main {
> #results {
/* results panel including the side bar */
margin-top: 12rem !important; /* pushing the results below the top search bar */
@media screen and (max-width: 50em) {
margin-top: 14rem !important;
}
}
> nav[id="links_on_top"] {
/* About and Preferences links at top right corner */
position: fixed !important; /* fixing the top links at place */
z-index: 1001; /* making sure they are visible */
}
> form[id="search"] {
/* top search bar */
position: fixed; /* fix it in place */
z-index: 1000; /* making sure nothing's drawing on top it */
width: 100%; /* expand it to take full width */
> .search_filters {
/* the drop-down combos beneath the top search bar */
margin-top: 0; /* sticking it to its parent */
margin-left: 0 !important; /* sticking it to the left edge */
width: 100% !important; /* expand to full width */
/* a small line at the bottom will add a nice touch to the style */
border-bottom-style: solid;
border-bottom-width: 2px;
border-bottom-color: hsl(223, 0%, 84%);
background-color: hsl(0, 0%, 92%); /* we need it to not be transparent */
filter: drop-shadow(0 15px 10px #00000030); /* the drop shadow effect, to make it like it's on top of the results */
:first-child {
/* the first drop-down, should be the language select. this is the only way I found to be able to expand the background */
@media screen and (max-width: 79.75em) {
margin-left: 4rem !important; /* this amount make it looks like it's just beneath the General button */
}
@media screen and (min-width: 79.75em) {
margin-left: 11rem !important; /* calc(50% - var(--center-page-width) / 2 + 1rem); /* this calculation make it looks like it's just beneath the General button */
}
}
}
}
}
/* dark theme */
@media (prefers-color-scheme: dark) {
:root.theme-auto body > main > form[id="search"] > .search_filters {
background-color: #26282C !important; /* we need it to not be transparent */
border-bottom-color: hsl(223, 10%, 14%);
}
}
/* black theme */
:root.theme-black body > main > form[id="search"] > .search_filters {
background-color: #090909 !important;
border-bottom-color: hsl(223, 0%, 2%);
}
}