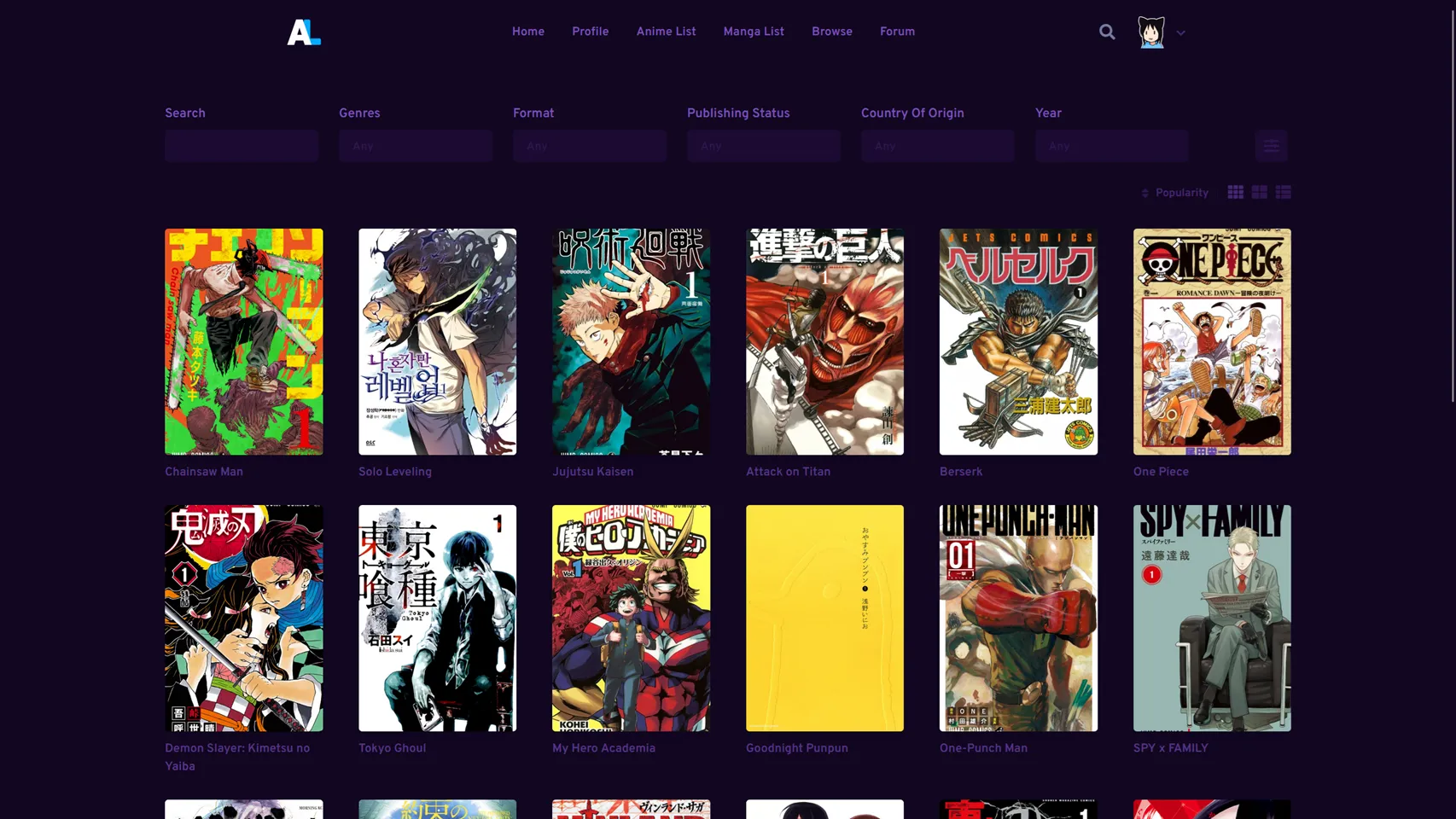
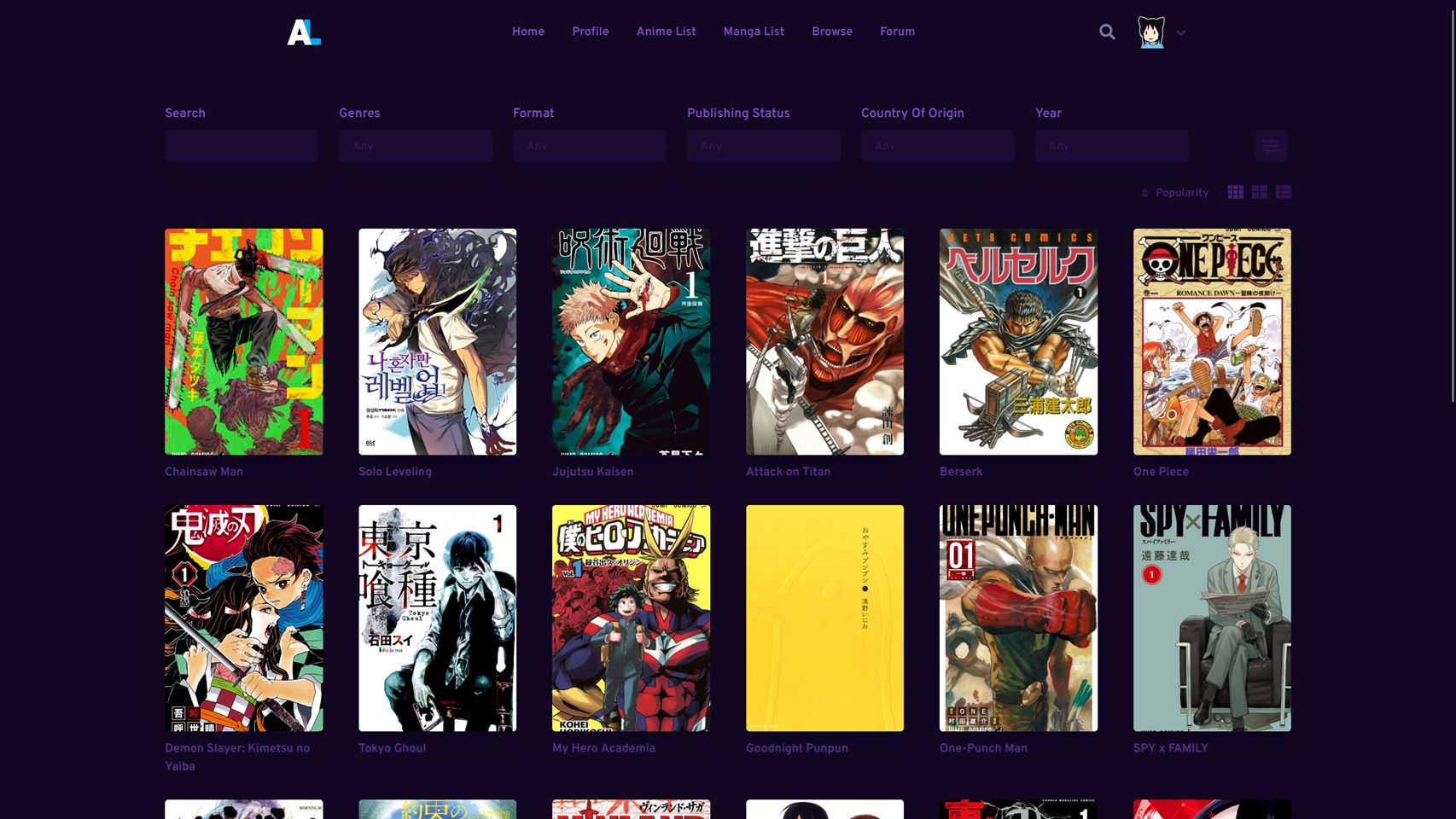
My personal anilist.co purple accent theme
anilist.co by l_0Rl

Details
Authorl_0Rl
LicenseNo License
Categoryanilist
Created
Updated
Code size5.0 kB
Code checksum4bf2f303
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name anilist.co
@namespace userstyles.world/user/l_0Rl
@version 1.0.0
@description anilist accent theme
@author l_0Rl
==/UserStyle== */
@-moz-document url-prefix("https://anilist.co") {
/* This dark theme uses accent coloring based on the shade of colors */
/* If you would like to switch the accent to something else you'll have to modify those values */
:root, .site-theme-dark, .site-theme-contrast {
--color-background: 18, 6, 34;
--color-foreground: 28, 10, 51;
--color-foreground-grey: 47, 21, 79;
--color-foreground-grey-dark: 5, 1, 15;
--color-foreground-blue: 28, 10, 51;
--color-foreground-blue-dark: 5, 1, 15;
--color-text: 178, 135, 245;
--color-text-light: 178, 110, 245;
--color-text-lighter: 178, 145, 245;
--color-text-bright: 178, 145, 245;
--color-shadow-blue: 5, 1, 15;
--color-blue: 124, 78, 189;
--color-blue-dim: 112, 68, 172;
--color-white: 178, 135, 245;
--color-background-1200: 178, 135, 245;
--color-background-1100: 163, 118, 233;
--color-background-1000: 140, 91, 210;
--color-background-900: 124, 78, 189;
--color-background-800: 112, 68, 172;
--color-background-700: 91, 52, 142;
--color-background-600: 70, 37, 113;
--color-background-500: 47, 21, 79;
--color-background-400: 28, 10, 51;
--color-background-300: 18, 6, 34;
--color-background-200: 18, 6, 34;
--color-background-100: 28, 10, 51;
--color-gray-1200: 178, 135, 245;
--color-gray-1100: 163, 118, 233;
--color-gray-1000: 140, 91, 210;
--color-gray-900: 124, 78, 189;
--color-gray-800: 112, 68, 172;
--color-gray-700: 91, 52, 142;
--color-gray-600: 70, 37, 113;
--color-gray-500: 47, 21, 79;
--color-gray-400: 28, 10, 51;
--color-gray-300: 18, 6, 34;
--color-gray-200: 18, 6, 34;
--color-gray-100: 28, 10, 51;
--color-blue-100: 178, 135, 245;
--color-blue-200: 163, 118, 233;
--color-blue-300: 140, 91, 210;
--color-blue-400: 124, 78, 189;
--color-blue-500: 112, 68, 172;
--color-blue-600: 91, 52, 142;
--color-blue-700: 70, 37, 113;
--color-blue-800: 47, 21, 79;
--color-blue-900: 28, 10, 51;
--color-blue-1000: 18, 6, 34;
--color-overlay: 18, 6, 34;
--color-shadow: 49, 54, 68;
--color-shadow-dark: 6, 13, 34;
--color-black: 0, 0, 0;
--color-red: 232, 93, 117;
--color-peach: 250, 122, 122;
--color-orange: 247, 154, 99;
--color-yellow: 247, 191, 99;
--color-green: 123, 213, 85;
--color-green-100: 245, 249, 243;
--color-green-200: 226, 246, 217;
--color-green-300: 160, 241, 126;
--color-green-400: 119, 220, 76;
--color-green-500: 83, 175, 45;
--color-green-600: 56, 126, 26;
--color-green-700: 46, 90, 27;
--color-green-800: 41, 66, 31;
--color-red-100: 255, 244, 246;
--color-red-200: 254, 212, 220;
--color-red-300: 255, 140, 160;
--color-red-400: 236, 41, 75;
--color-red-500: 213, 0, 37;
--color-red-600: 165, 1, 29;
--color-red-700: 117, 0, 20
}
.link[data-v-62eacfff] {
color: rgb(var(--color-blue));
}
.link[data-v-62eacfff]:hover {
color: rgb(var(--color-text-light));
}
.transparent .search[data-v-62eacfff] svg {
color: rgb(var(--color-blue));
}
.search[data-v-62eacfff]:hover svg {
color: rgb(var(--color-text-light));
}
.user .chevron[data-v-62eacfff] {
color: rgb(var(--color-blue));
}
.el-select-dropdown__list, .el-select-dropdown__item {
background: rgb(var(--color-foreground));
}
.el-select-dropdown__item.hover, .el-select-dropdown__item:hover {
background: rgb(var(--color-blue));
}
.el-select-dropdown__item.selected {
color: rgb(var(--color-text-light));
}
.progress[data-v-5d42c114] {
background: rgb(var(--color-text-light));
}
.banner[data-v-1cc2919e],
.site-theme-dark .nav-unscoped,
.site-theme-dark .nav-unscoped.transparent {
background: rgb(var(--color-background)) !important;
}
.el-checkbox__input.is-checked + .el-checkbox__label, .el-radio__input.is-checked + .el-radio__label {
color: rgb(var(--color-blue));
}
.el-input__inner, .el-input__suffix {
color: rgb(var(--color-text-light));
}
.el-tooltip__popper.is-dark {
background: rgb(var(--color-background));
color: rgb(var(--color-text));
}
.el-dropdown-menu, .el-dropdown-menu__item, .el-dropdown-menu__item--divided::before {
background: rgb(var(--color-background));
}
.el-dropdown-menu__item--divided {
border-top: none;
}
.el-checkbox__input.is-checked .el-checkbox__inner, .el-radio__input.is-checked .el-radio__inner {
border-color: rgb(var(--color-text-light));
background: rgb(var(--color-text-light));
}
.user-page-unscoped.blue .progress .bar {
background: linear-gradient(270deg,rgb(var(--color-text-light)),rgb(var(--color-text)));
}
.footer[data-v-0165744a] {
background: rgb(var(--color-foreground));
color: rgb(var(--color-text));
}
h2[data-v-0165744a] {
color: rgb(var(--color-text));
}
/* div.footer {
display: none;
} */
}