My personal collection of tweaks for Wafrn
Wafrn Tweaks by aum95

Details
Authoraum95
LicenseCC Zero
Categoryapp.wafrn.net
Created
Updated
Code size1.8 kB
Code checksumd78876ec
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Wafrn Tweaks
@description Opinionated set of tweaks for Wafrn
@namespace autumn.uwu
@version 0.0.1
@author Autumn (https://is.phite.ro/@autumn)
@license CC Zero
@preprocessor stylus
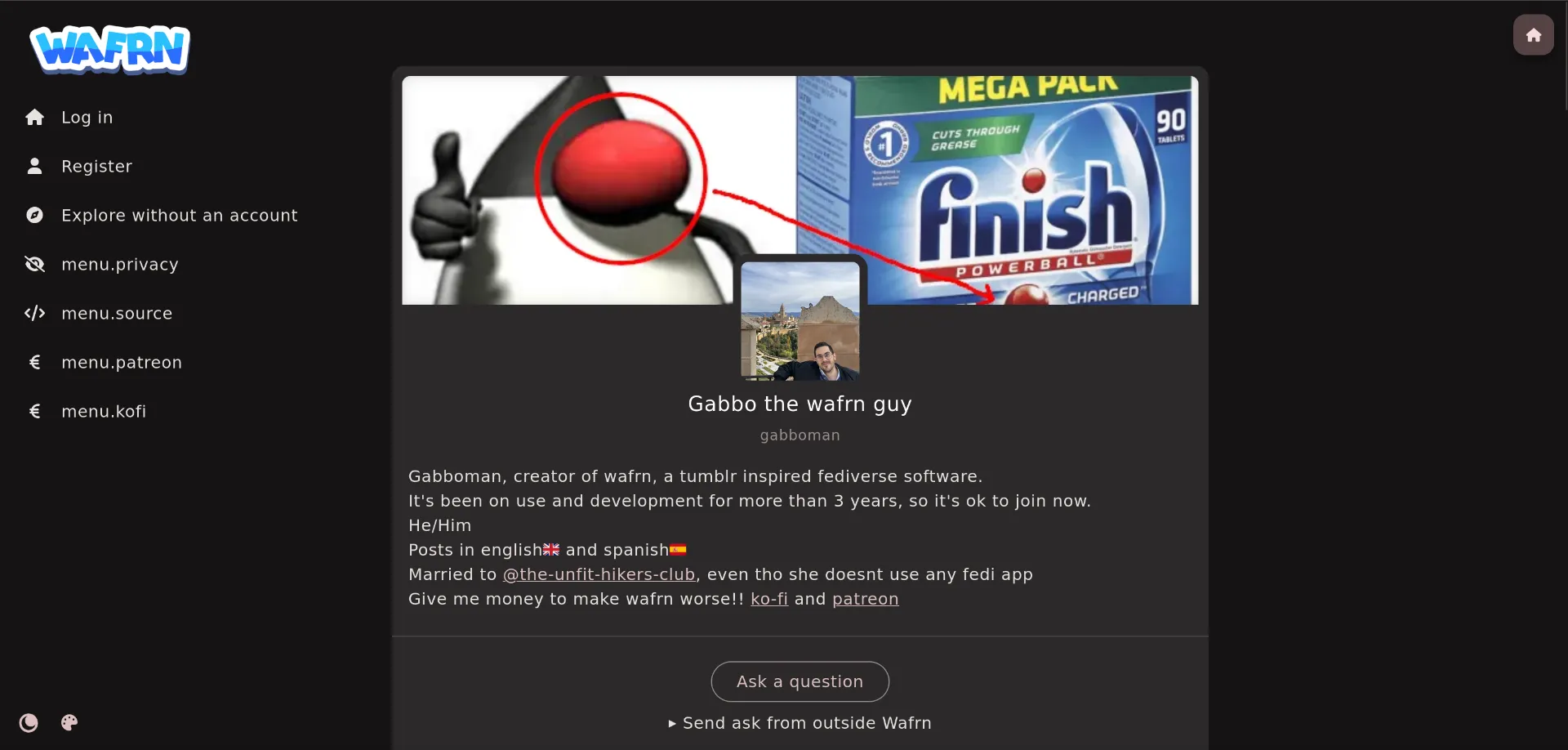
@var checkbox centeredBlog "Centered Blog Details (similar to Tumblr)" 1
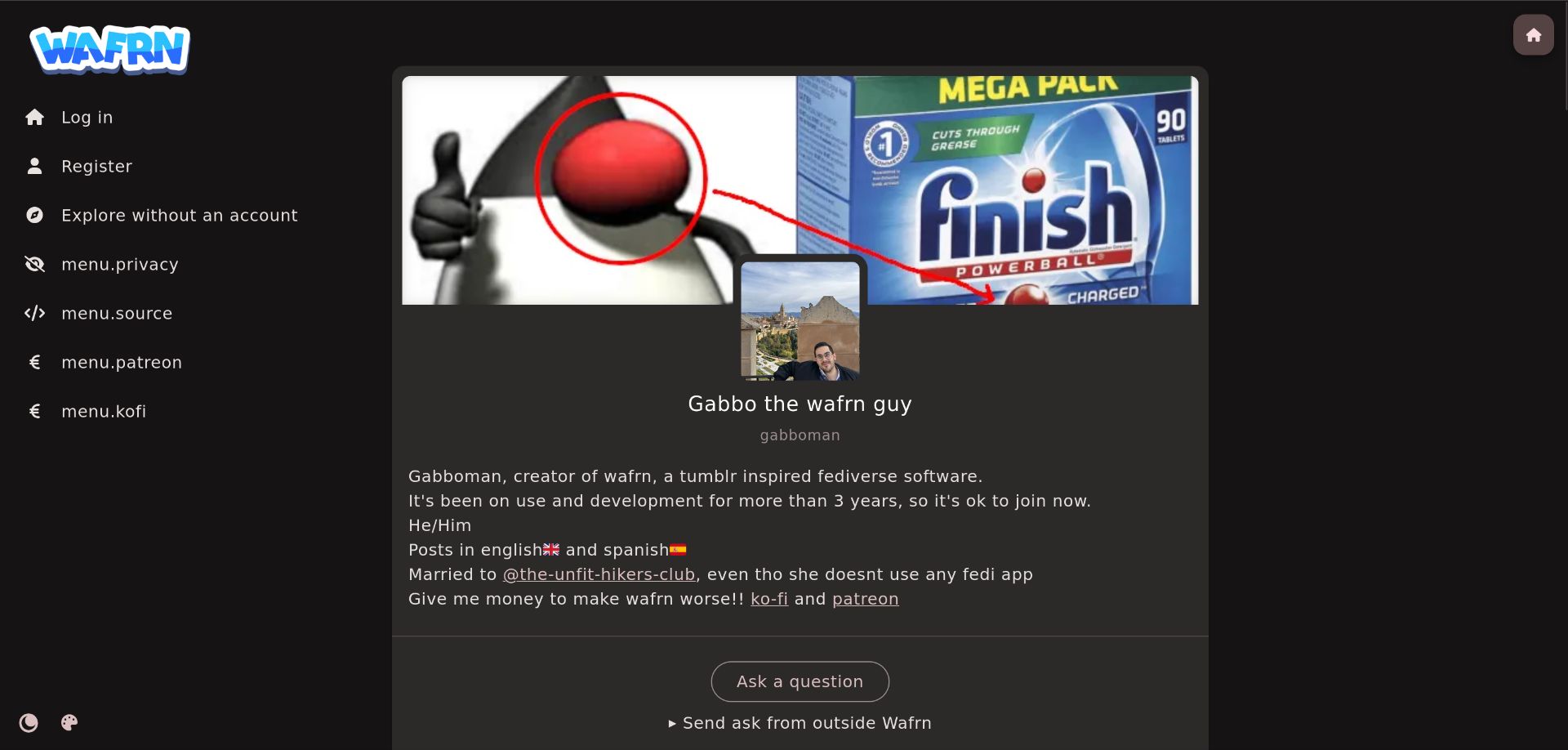
@var checkbox transSidebar "Transparent sidebar" 1
@var checkbox smallLogo "Small Logo" 1
==/UserStyle== */
@-moz-document domain("app.wafrn.net") {
/* Centered blog */
if centeredBlog {
.blog-avatar-image[_ngcontent-ng-c1240775682] {
background-color: var(--mat-sys-surface-container);
margin-top: calc(-1 * 132px / 2);
border:solid 8px;
border-radius: 15px;
box-shadow:none;
border-color: var(--mat-sys-surface-container-high);
}
.blog-url {
display: inline-block;
padding: 0px 4px;
font-weight: 500;
text-decoration: none;
border-radius: var(--mat-sys-corner-small);
}
.blog-header .min-w-0[_ngcontent-ng-c1240775682] {
color:white;
display:flex;
flex-direction:column;
gap:5px;
margin-bottom:10px;
align-items:center;
}
.blog-header div[class="flex flex-wrap justify-content-between gap-3"] {
justify-content: center !important;
}
.blog-header div[class="flex flex-column gap-3 justify-content-between"] {
gap:0px !important;
}
}
/* Transparent sidebar */
if transSidebar {
.mat-drawer {
background:transparent !important;
box-shadow:none !important;
}
.mat-drawer-inner-container hr {
display:none;
}
}
/* Small logo */
if smallLogo {
.instance-logo {
height:60%;
margin-left:0px !important;
}
}
}