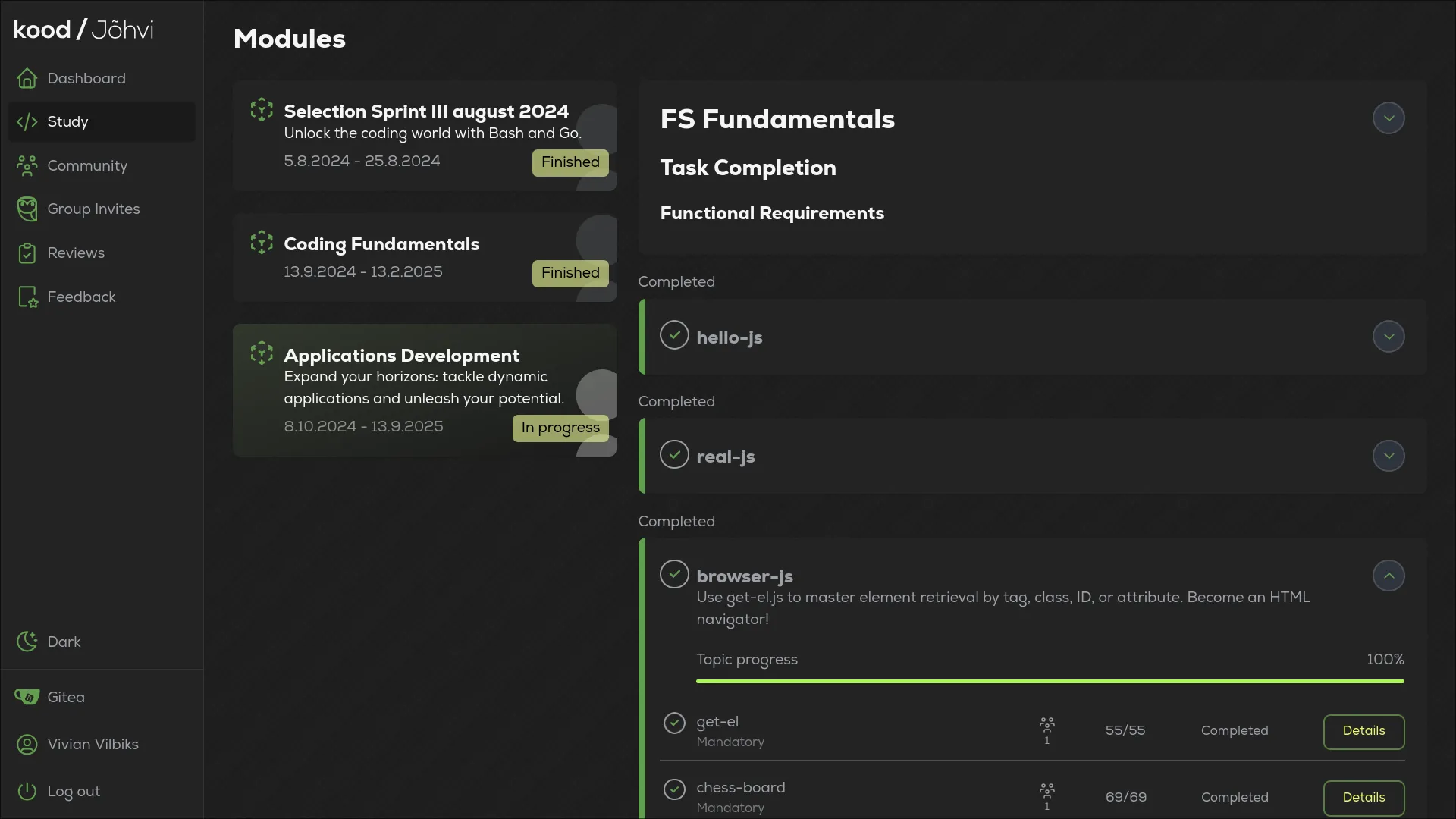
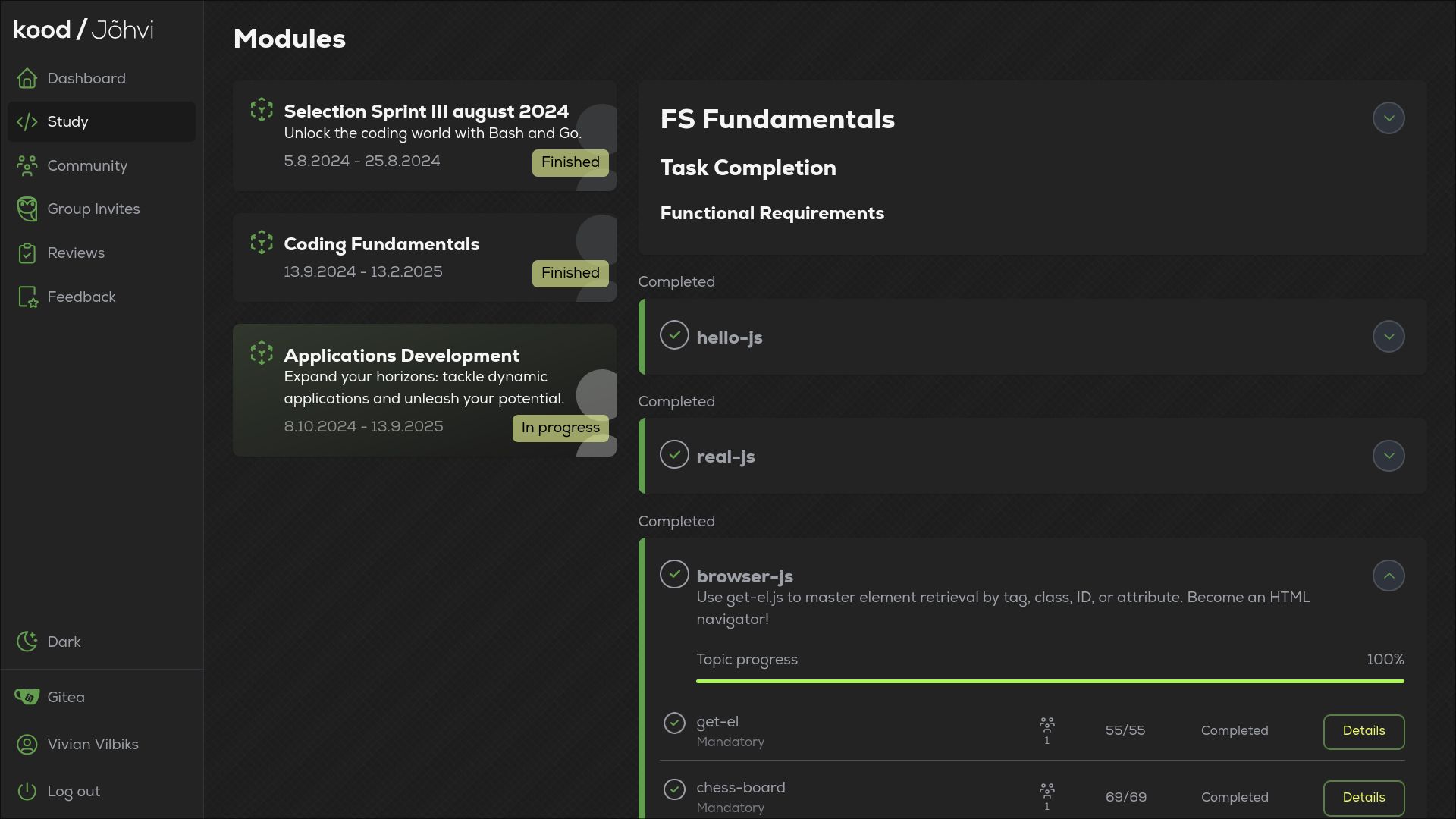
A flat dark green theme. Made it to match the rest of my settup; hope you like it too!
GGrid by Cronch8

Details
AuthorCronch8
LicenseNo License
Categorystudy.kood.tech
Created
Updated
Size7.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
PS: Looks nice only when dark mode is enabled on the site.
Source code
/* ==UserStyle==
@name GGrid
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A flat dark green theme that WORKS ONLY WHEN DARK MODE IS ENABLED. I made it to match the rest of my settup; hope you like it aswell!
@author Vivian
==/UserStyle== */
@-moz-document url-prefix("https://study.kood.tech/") {
/* ==== background ==== */
body {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEYAAABGCAAAAABURb1YAAAFoUlEQVR4AWXWCY7kMJcDYd9DiCD4jLr/EWezJOT8vbMXy8ZngpVPlLUWbWABJFVRZyqqdqIq9O9V1gJS14KFfYzASvgS1UTF1jSqE9qgNjYVoNxLfIhCBFKhOTdPNR11KpmKk4W2LhowESMPKHHBItCg2tqoGm0VbWnXAmxIAFALPIAtCxY4VVX7jqrSGRVlJnwqfRsAIG+BZ0EmHy7Jm3NMo6KzdWXGc8ycY2zyHdOrW3hHhcQ0+uvcYlz3LQgQVyrPp2t+dUncjzHVTNFNuvhwK2Jgkfh856/INm05pjEVtWEKC6IfrmmtfPnpYZkRVTPjFztVUDsDLLCvR2WmX6RPXV/KRBQ7E0GZN5w+5+rKd2J7Ev1sFtVGlYY2oq2tgtN1SakCTkwiaxkebLZuJtjCd/OvyY1OQXXrGnAKfE67xbGq/NzemNviTWC2LjHjl6ruFucdUTTT4/wO7tQtkPd0LtO1ncs+ZrVvUXXeHue3Xt1zTD1vJlkbt8rigWhH3EUJ6HT31JYE1lp15XY1BSDaFh4asRNt0U5gqraB+UyFZJNagXh/qTxV1TY90VSVSLMX0W7dGA/4SfEZj+R7l6Hs9O6Orx5ne51Tj3Oev5E9MFWReefovrI73lzdnTziy8mTRjU1jZ99GtT52We2bmVfvqvKovqYqZ6N2GlGbRZYWM3CRKzX2bVQoMqjnbSopmlBTe3vMix227dzvqRJVR9+dT0LfJZhTyzbeaffIg6qz+muKJ2KoJ249yD3ku5kI/sJm31Mj41TrIoNVlgrolc33nTK06qPrdpRW6UTnZwnj6BuXdy6EMCqtPqcPUhS9OoC6mnYr+7p7tY10zyfLv7ovrMxfLs2y9trusGZMyW+80zU7z9Wz5D//8YusxMkP845i/Qk21Sru3W3u+aI5OtbWK3bpVVtk8c0OnuLpYVlXWQrYgFui0nAouTMy6OZtKKk5+EN9+GPs6e7aOpuewv6eL++gfnrIbiNdX7+bu0+j4rCvKo+aKdVxenV7dGtO3F1aRrP00R9sN26TNa+JsLpKYmLtZ1ZWJxGSc1UfDy7q/1Ms9ZdbuICFXJ1I5puXRt8WlXTpAsWhrrb4v7K7e3N7a5pZ4f0ed3mfy8L1iLzr3PmpDllv0nnfaaeZcj185/d/U3qj662fWwFpnsSqYvb3eN1+ky0Vclom50eTncXxA9x2cDu/F6GZcSAGrWqCe698be7qTv529jjXEVtT9GSGbktZp3G7nScj+4CTnflfXN1VXzU1uyLG88KnBSPblVBnUZFm91inYBsXW/zbG4SltE0YKtp1I5po4/tbWxYZ83PFldYiWcZCpkvaUc11Weu7iYwhltZfu3VnlGhnRHUmT6zABb+mv4u8Np/p1xTVd9XYG9x3RNybm39cWYnGkXTO9kn0fG5y7BWXKexp7v085JOxI62OyWN0pEHE/yEEgx7LSyf7rJbklTVakak3e18wHicTVlrRzeV9WzjiGrP7NqZAmt/Lv5nd518uitvVNH56W5Qwfd1AQ+YxP/UjXqfJgpm2tyhUpE0suBZFqzHNFm7uzl/l7sHnajtdf68Fs/ZWMm4gHpb/OliqjfRUf2bmBGYLJ66u5vJrpqRf5cORdupKvl7D2n06VdiMl3/sbvrdBfnL6ri+yX07933pfP801huIiaoOLm6J82c2xkfb2NPAs1Zhmva6XWuOm/W1P0+Hmz4XRnXTWpGs/cgN2nvZwsiPEBSd3Ud2XFjJNPtPCd1Zlys2zmef3Z3rU8tomK3rs5N73v3+ZXd4uY6E2GB9SzD7MbaprkJYN1rn1/dSCJrWc1U6GjbLZIp2nFZf67g4e6ucbH40Y1WwebsbrbuUjCfxGdzG/uldlA1naJI5p3j/FaARdxvZtKHfz49dIKizl9hL3Cvruf/3Sum/w07RUTLccAlwgAAAABJRU5ErkJggg==") !important;
background-repeat: repeat !important;
background-size: auto !important;
}
/* ================================ */
/* ==== gemeral theme colors ==== */
/* ================================ */
.theme-johvi {
--primary-color-50: 206, 255, 200;
--primary-color-100: 171, 255, 166;
--primary-color-200: 151, 241, 133;
--primary-color-300: 137, 220, 124;
--primary-color-400: 98, 158, 79;
--primary-color: 99, 158, 79;
--primary-color-500: 88, 128, 67;
--primary-color-600: 75, 95, 55;
--primary-color-700: 49, 55, 45;
--primary-color-800: 35, 35, 35;
--primary-color-900: 26, 26, 26;
}
.text-secondary-900 {
color: rgb(245, 245, 245) !important;
}
.bg-green-700 {
background-color: rgb(var(--primary-color-400)) !important;
}
.bg-gray-50 {
background-color: rgb(var(--primary-color-600)) !important;
}
.text-secondary-600 {
color: rgb(var(--primary-color-300)) !important;
}
/* input boxes and buttons */
.form-field input:is(.dark *):disabled, .form-field select:is(.dark *):disabled, .form-field textarea:is(.dark *):disabled,
.btn.default:is(.dark *) {
background-color: rgb(var(--primary-color-900)) !important;
}
.btn.default:is(.dark *):hover {
background-color: rgb(var(--primary-color-800)) !important;
}
.modal-overlay {
background-color: rgba(var(--primary-color-900), 0.7) !important;
}
/* ===================== */
/* ==== dashboard ==== */
/* ===================== */
.glass-effect {
background-color: rgb(var(--primary-color-500)) !important;
}
/* ====================== */
/* ==== study page ==== */
/* ====================== */
.card-gradient-primary{
--tw-gradient-from: rgba(var(--primary-color-700),1) var(--tw-gradient-from-position) !important;
--tw-gradient-to: rgba(var(--primary-color-900),1) var(--tw-gradient-to-position) !important;
color: rgb(245, 245, 245) !important;
}
.card {
background-color: rgba(var(--primary-color-800), 1) !important;
}
.bg-primary {
background-color: rgba(var(--primary-color-50),1) !important;
}
label{
color: #ffffff !important;
}
.absolute.bg-gradient-to-t.to-transparent {
display: none !important;
}
/* progress indicator */
.border-secondary-600,
.text-secondary-700 {
border-color: rgb(var(--primary-color-400));
color: rgb(200, 200, 200) !important;
}
.bg-secondary-600 {
background-color: rgb(var(--primary-color-700))
}
/* the little connecting lines */
.from-secondary-600 {
--tw-gradient-from: rgb(var(--primary-color-400));
}
.to-secondary-600 {
--tw-gradient-to: rgb(var(--primary-color-400));
}
/* remove timeline line thingy on the study page */
.timeline-position-indicator,
.timeline-position-line,
span.timeline-bg{
display: none;
}
.relative.flex.flex-col.gap-5 {
margin-left: 0rem;
}
/* ====================================================== */
/* ==== the SVG overlay at the bottom right corner ==== */
/* ====================================================== */
.opacity-20.fixed.-bottom-12.-right-12.h-48.w-96.z-0.text-primary {
display: none !important;
}
/* dont rememver what this was */
.bg-gray-800 {
background-color: rgba(var(--primary-color-50),1) !important;
}
/* ======================= */
/* ==== left navbar ==== */
/* ======================= */
.relative.flex.min-h-0.flex-1.flex-col.border-r.border-gray-100.group,
.hidden.flex-col.h-full.justify-between.border-r.border-gray-100.bg-gray-100 {
background-color: rgba(var(--primary-color-800),1) !important;
}
nav {
background-color: #00000000 !important;
}
/* selected tab */
.dark\:bg-secondary-600\/20:is(.dark *) {
background-color: rgba(var(--primary-color-900),1) !important;
}
/* selected icon color */
.icon,
.h-8 {
color: rgba(var(--primary-color),1) !important;
}
/* buttons on hover */
.dark\:hover\:bg-gray-700:hover:is(.dark *) {
background-color: rgba(var(--primary-color-700),1) !important;
}
/* ========================= */
/* ==== community tab ==== */
/* ========================= */
#community-table {
background-color: transparent !important;
}
#module,
#batch,
#task,
.dark\:bg-gray-700:is(.dark *) {
background-color: rgb(var(--primary-color-800)) !important;
}
#searchField {
background-color: rgb(var(--primary-color-900)) !important;
}
flex.flex-col.gap-5 {
background-color: rgb(var(--primary-color)) !important;
}
.modal-dialog:is(.dark *) {
background-color: rgb(var(--primary-color-900)) !important;
}
/* ====================================== */
/* ==== increase width by a little ==== */
/* ====================================== */
.max-w-7xl {
max-width: 90em;
}
}