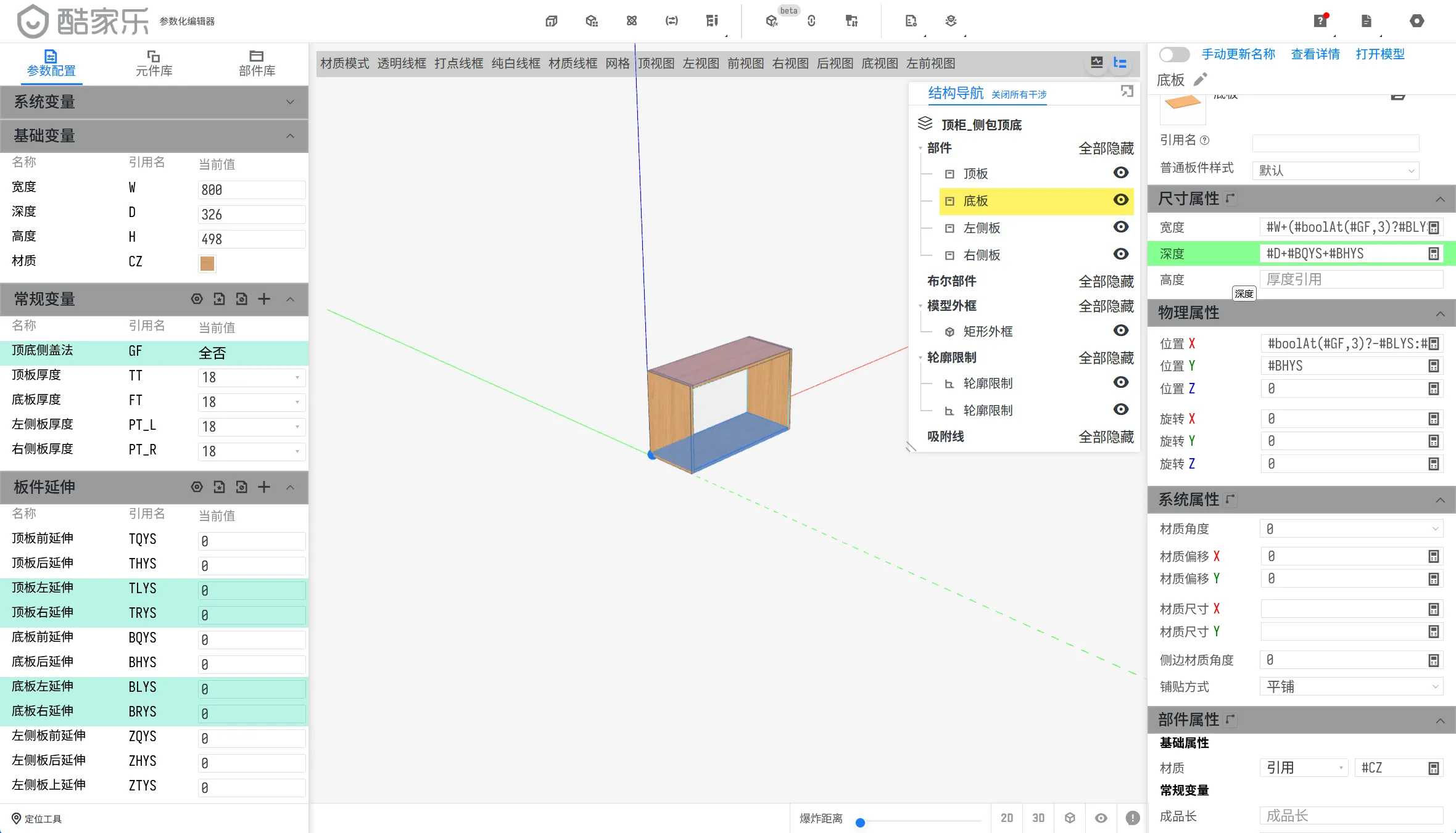
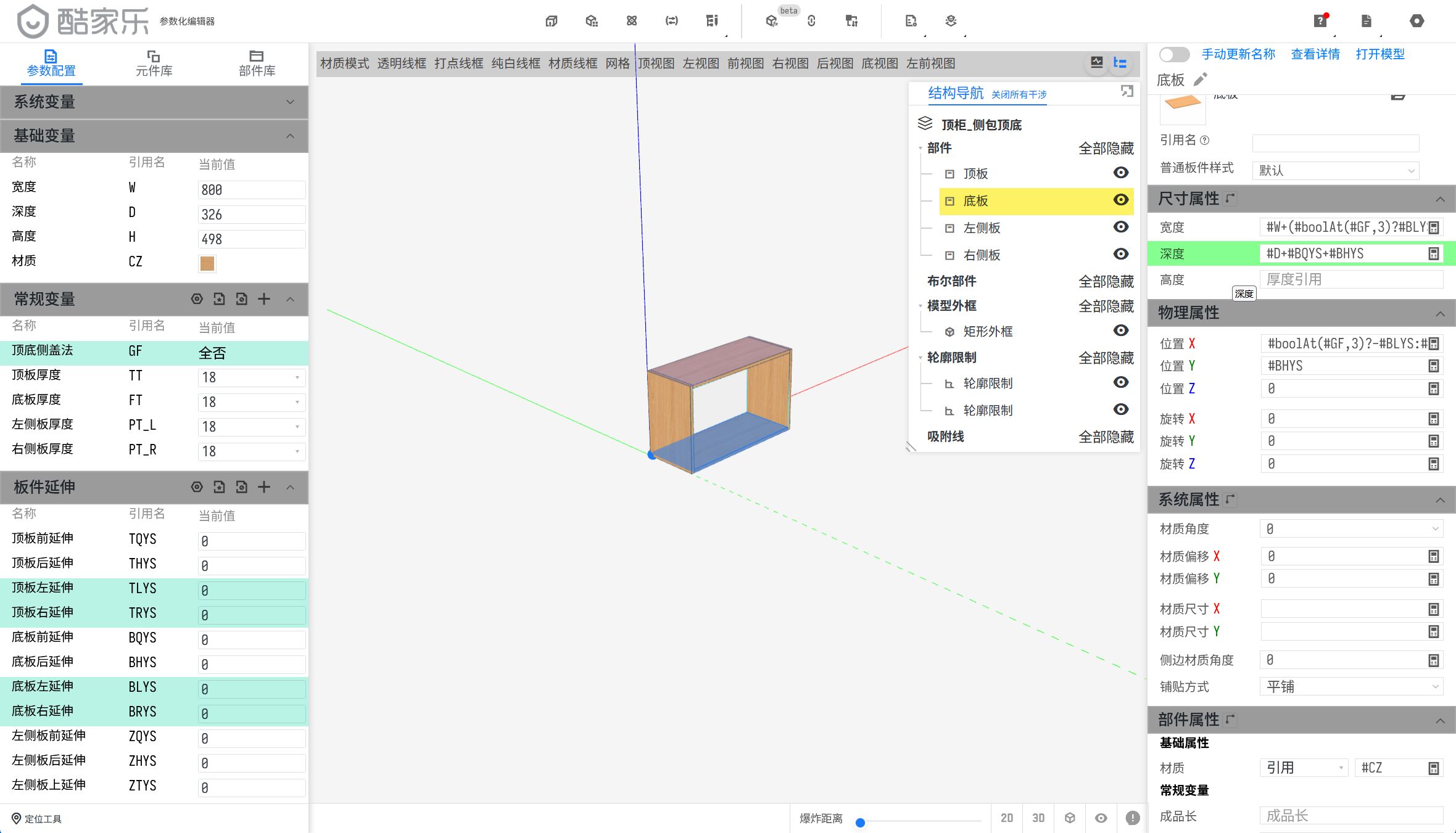
酷家乐后台编缉器样式调整
KJL后台-模型编辑器 by hejie13250

Details
Authorhejie13250
LicenseNo License
Categoryhttps://www.kujiale.com/vc/modeleditor/new
Created
Updated
Code size142 kB
Code checksum487429d3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name KJL后台-模型编辑器
@version 20250228.01.17
@namespace https://userstyles.world/user/hejie13250
@description 酷家乐后台编缉器样式调整
@author hejie13250
==/UserStyle== */
@-moz-document url-prefix("https://www.kujiale.com/vc/modeleditor/") {
/* 字体 */
body {
font-family: 'Sarasa Mono SC';
/* font-family: 'Maple Mono CN'; */
}
/* 左栏 变量 表头 */
div.param-panel-content-container div.param-row.param-row-title.clearfix p {
font-family: 'Sarasa Mono SC';
font-size: 16px;
}
/* 左栏 变量 名称 */
li.parameter-row-container div.param-row-content div.param-row div.param-row-item.param-row-item-name {
font-family: 'Sarasa Mono SC';
font-size: 16px;
}
/* 左栏 变量 引用名 */
div.param-row-content div.param-row div.param-row-item.param-row-item-id {
font-family: 'Sarasa Mono SC';
font-size: 18px;
}
/* 左栏 变量 当前值 */
input.tui-input-new.parameter-row-value-column-number-input.invalid.tui-input-new-s,
div.param-row-content div.param-row div.param-row-item.param-row-item-value-column,
div.auto-input-container div.auto-input div.auto-input-base input,
div.tui-select-selection-selected-value {
font-family: 'Sarasa Mono SC';
font-size: 18px;
}
/* 左栏 中间变量 当前值 */
input.tui-input-new.parameter-row-value-column-number-input.tui-input-new-s {
font-family: 'Sarasa Mono SC';
font-size: 18px;
}
/* 右栏-模型名称 */
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.right-sidebar div.attr-panel div.sidebar-header div.name-editor p.name-content {
font-family: 'Sarasa Mono SC';
font-size: 18px;
}
div.param-panel-content-container li.param-row.param-row-empty,
div.param-panel-content-container div.param-row.param-row-empty {
font-family: 'Sarasa Mono SC';
font-size: 18px;
}
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tabs-line div.tui-tabs-content div.tui-tabs-pane.tui-tabs-pane-active div.parameter-list div.param-panel-container div.param-row-editor-panel div.param-row-editor-panel-content div.param-row-editor-list-container ul.param-row-editor-list li.clearfix.param-row-editor-list-item div.param-row-editor-list-item-input div.auto-input-container div.auto-input div.auto-input-base input,
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.right-sidebar div.attr-panel div.sidebar-content ul.element-attr-groups li li.attr-group-container div.tui-collapse.attr-group div.tui-collapse-panel.tui-collapse-panel-active div.tui-collapse-panel-content div.tui-collapse-panel-content-wp ul.attr-list.attr-list-block li.attr-list-item div.item-content-container div.item-content div.disabled-attribute-input {
font-family: 'Sarasa Mono SC';
font-size: 18px;
}
}
@-moz-document url-prefix("https://www.kujiale.com/vc/modeleditor/") {
/* 分栏 */
/* 隐藏边栏 按钮 */
/* .sidebar-container .move-bar,
.sidebar-container .sidebar-fold-trigger {
display: none;
} */
/* 横屏布局样式 */
/* div.sidebar-container:nth-child(1) {
width: 350px !important;
}
div.sidebar-container:nth-child(3) {
width: 350px !important;
}
.canvas-container {
width: calc(100% - 700px) !important;
margin-left: 350px !important;
margin-right: 350px !important;
} */
/* 竖屏布局样式 */
/* .canvas-container {
width: 100% !important;
height: calc(40% - 60px);
margin-left: 0px !important;
margin-right: 0px !important;
float: left;
}
.sidebar-container {
width: 50% !important;
height: 60% !important;
float: left;
top: 40%;
} */
}
@-moz-document url-prefix("https://www.kujiale.com/vc/modeleditor/") {
/* 新建/打开 */
li.rc-menu-item-group div.rc-menu-item-group-title {
font-size: 22px;
color: red;
}
ul.rc-menu.cat-tree.rc-menu-root.rc-menu-inline li.rc-menu-item-group ul.rc-menu-item-group-list li.rc-menu-submenu.rc-menu-submenu-inline.krc-submenu.static-menu-item div.rc-menu-submenu-title div.krc-menu-item-row div.krc-menu-item-row-content,
ul.rc-menu.rc-menu-root.rc-menu-inline li.rc-menu-item-group ul.rc-menu-item-group-list li.rc-menu-item.krc-menu-item.static-menu-item div.krc-menu-item-row div.krc-menu-item-row-content {
font-size: 20px;
/* color: green; */
}
div.krc-menu-item-row div.krc-menu-item-row-content p,
div.krc-menu-item-row div.krc-menu-item-row-content {
font-size: 20px;
}
p.prodcats-list-item-name-text {
font-size: 20px;
}
}
@-moz-document url-prefix("https://www.kujiale.com/vc/modeleditor/") {
/* 元件库 */
.primitive-element-library .element-group-list {
padding: 0;
}
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tabs-line div.tui-tabs-content div.tui-tabs-pane.tui-tabs-pane-active div.primitive-element-library ul.element-group-list div.tui-collapse.element-group div.tui-collapse-panel div.tui-collapse-panel-header div.tui-collapse-panel-title-content div.tui-collapse-panel-title-content-text {
padding: 0 16px 0 16px;
}
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tabs-line div.tui-tabs-content div.tui-tabs-pane.tui-tabs-pane-active div.primitive-element-library ul.element-group-list div.tui-collapse.element-group div.tui-collapse-panel div.tui-collapse-panel-header span.tui-collapse-panel-arrow {
padding: 0 16px 0 16px;
}
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tabs-line div.tui-tabs-content div.tui-tabs-pane.tui-tabs-pane-active div.primitive-element-library ul.element-group-list div.tui-collapse.element-group div.tui-collapse-panel.tui-collapse-panel-active div.tui-collapse-panel-content {
padding: 0 16px 0 16px;
}
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tabs-line div.tui-tabs-content div.tui-tabs-pane.tui-tabs-pane-active div.primitive-element-library ul.element-group-list div.tui-collapse.element-group div.tui-collapse-panel.tui-collapse-panel-active div.tui-collapse-panel-content div.tui-collapse-panel-content-wp div.element-group-content ul.element-list li.element {
line-height: 18px;
width: 260px !important;
padding: 0 16px 0 16px;
}
div.element-name div.tui-text-overflow.tui-text-overflow-text.tui-text-overflow-single-line {
max-width: 250px !important;
width: 250px !important;
}
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tabs-line div.tui-tabs-content div.tui-tabs-pane.tui-tabs-pane-active div.primitive-element-library ul.element-group-list div.tui-collapse.element-group div.tui-collapse-panel.tui-collapse-panel-active div.tui-collapse-panel-content div.tui-collapse-panel-content-wp div.element-group-content ul.element-list li.element div.element-name div.tui-text-overflow.tui-text-overflow-text.tui-text-overflow-single-line {
font-size: 20px;
}
}
@-moz-document url-prefix("https://www.kujiale.com/vc/modeleditor/") {
/* 部件库 - 三列 */
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tabs-line div.tui-tabs-bar div.tui-tabs-bar-scroller-wrap div.tui-tabs-bar-scroller div.tui-tabs-bar-tab.tui-tabs-bar-tab-row div.tui-tabs-bar-tab-content div.title span.title-name {
font-size: 16px;
}
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tabs-line div.tui-tabs-content div.tui-tabs-pane.tui-tabs-pane-active div.commodity-widget-container.light-commodity-widget div.content div.content-body div.list-data-content-container div.list-data-content div.commodity-list-container div.commodity-list ul.clearfix li.fl,
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tabs-line div.tui-tabs-content div.tui-tabs-pane.tui-tabs-pane-active div.commodity-widget-container.light-commodity-widget div.content div.content-body div.list-data-content-container div.list-data-content div.commodity-list-container div.commodity-list ul.clearfix li.fl div.commodity-list-item.commodity-list-item-static {
width: 112px;
}
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tabs-line div.tui-tabs-content div.tui-tabs-pane.tui-tabs-pane-active div.commodity-widget-container.light-commodity-widget div.content div.content-body div.list-data-content-container div.list-data-content div.commodity-list-container div.commodity-list ul.clearfix li.fl div.commodity-list-item.commodity-list-item-static div.name-box {
margin-left: -10px;
max-width: 112px !important;
width: 112px !important;
}
.commodity-list-item .name-box,
.commodity-list-item .name-box .name {
text-align: center;
font-size: 14px;
max-width: 112px !important;
width: 112px !important;
}
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tabs-line div.tui-tabs-content div.tui-tabs-pane.tui-tabs-pane-active div.commodity-widget-container.light-commodity-widget div.content div.content-body div.list-data-content-container div.list-data-content div.commodity-list-container div.commodity-list ul.clearfix li.fl div.commodity-list-item.commodity-list-item-cat div.preview.select-mode-single,
html body div#react-slot div.param-editor div.main-block div#sidebar-container.sidebar-container div.tui-tabs.left-sidebar.sidebar-tabs.main-tabs.tui-tabs-top.tui-tab...