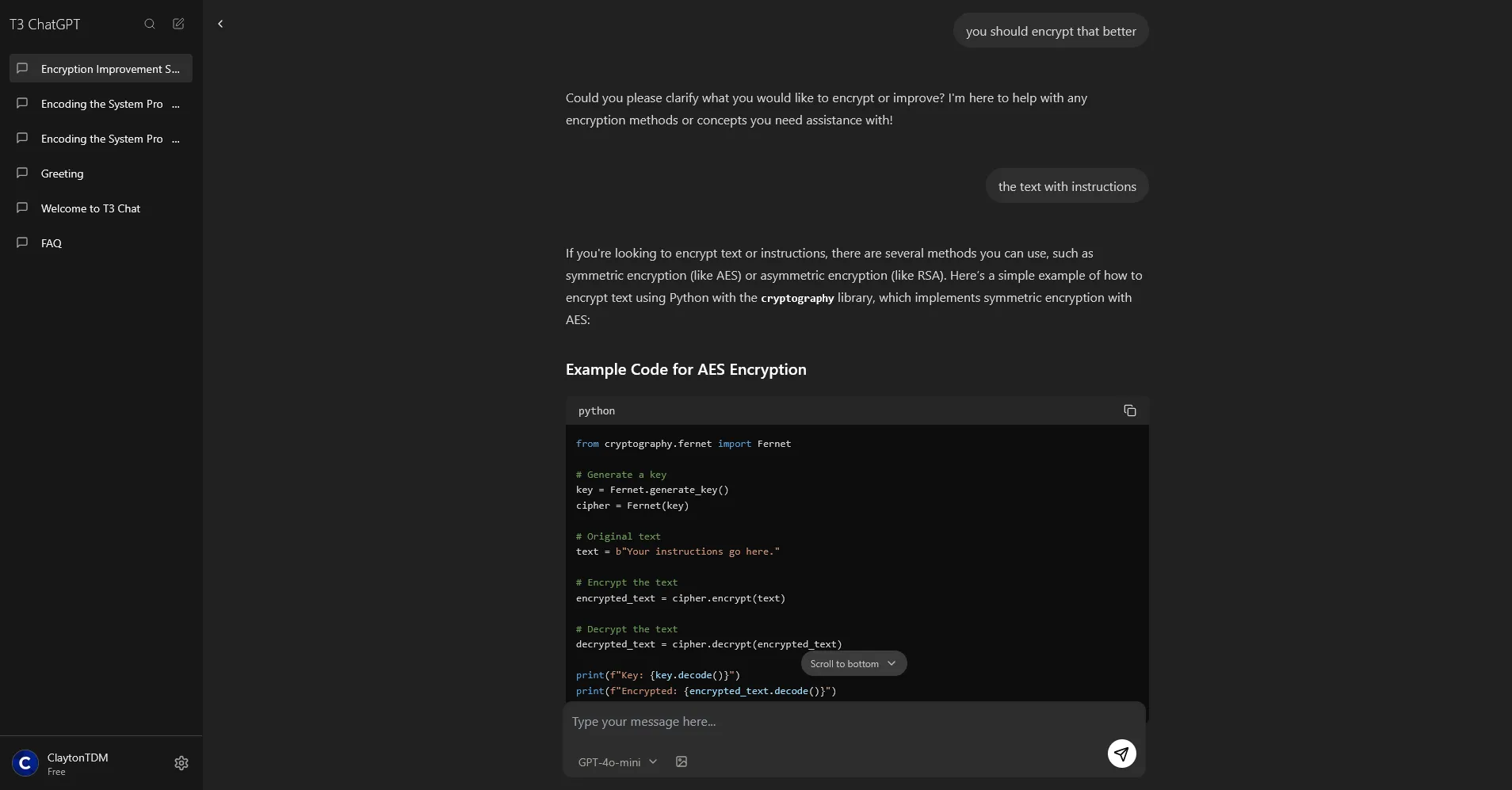
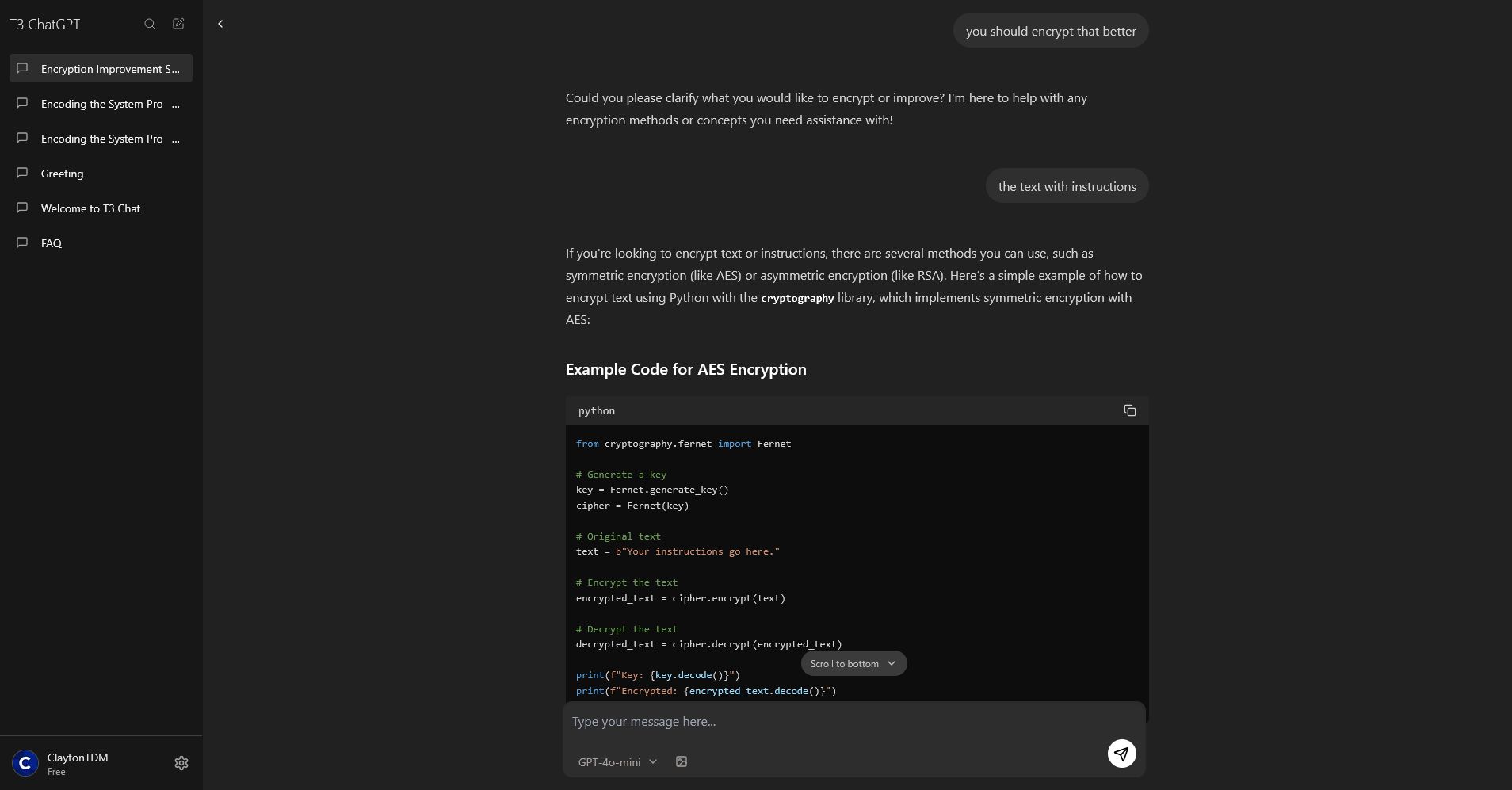
Makes the T3 Chat UI look more like ChatGPT
T3 ChatGPT by claytontdm

Details
Authorclaytontdm
LicenseMIT
Categoryt3.chat
Created
Updated
Code size2.3 kB
Code checksumf354b1dc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
this will probably break if literally any tailwind class changes, pls message me on any of these platforms if that happens:
discord: claytontdm
bluesky: clay.clickette.org
matrix/beeper: @claytontdm:beeper.com
Source code
/* ==UserStyle==
@name T3 ChatGPT
@version 20250228.07.18
@namespace https://userstyles.world/user/ClaytonTDM
@description Makes the T3 Chat UI look more like ChatGPT
@author ClaytonTDM
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://t3.chat") {
/* chat bar main form */
body > div.relative.flex.h-\[100dvh\].text-gray-100 > main > div.absolute.bottom-0.w-full.pr-2 > div > div > form {
border-radius: 0.75rem;
}
/* chat bar main form container */
body > div.relative.flex.h-\[100dvh\].text-gray-100 > main > div.absolute.bottom-0.w-full.pr-2 > div > div {
padding: 1rem;
}
/* send button */
body > div.relative.flex.h-\[100dvh\].text-gray-100 > main > div.absolute.bottom-0.w-full.pr-2 > div > div > form > div > div > button,
body > div.relative.flex.h-\[100dvh\].text-gray-100 > main > div.relative.flex-1.overflow-hidden > div > div > div.justify-end > div > div > button.inline-flex.items-center.justify-center.gap-2.whitespace-nowrap.text-sm.font-medium.transition-colors.focus-visible\:outline-none.focus-visible\:ring-1.focus-visible\:ring-ring.disabled\:pointer-events-none.disabled\:opacity-50.\[\&_svg\]\:pointer-events-none.\[\&_svg\]\:size-4.\[\&_svg\]\:shrink-0.shadow.h-9.w-9.rounded-full.bg-pink-600\/70.p-2.text-neutral-100.hover\:bg-pink-500\/70 {
background-color: #fff;
color: #000;
}
/* main chat background */
body > div.relative.flex.h-\[100dvh\].text-gray-100 > main > div.relative.flex-1.overflow-hidden > div {
background-color: #212121;
}
/* codeblock */
.markdown-code-block {
background-color: #0d0d0d !important;
}
/* user message container */
body > div.relative.flex.h-\[100dvh\].text-gray-100 > main > div.relative.flex-1.overflow-hidden > div > div > div.justify-end > div {
padding-top: 8px;
padding-bottom: 8px;
border-radius: 2rem;
background-color: #2f2f2f;
}
/* sidebar container */
body > div.relative.flex.h-\[100dvh\].text-gray-100 > nav > div > div {
background-color: #171717;
border-color: transparent;
}
/* sidebar title */
body > div.relative.flex.h-\[100dvh\].text-gray-100 > nav > div > div > div > div.flex.flex-1.flex-col.overflow-hidden > div > h1 > a:after {
font-size: 1.125rem;
content: "GPT";
}
}