[YouTube] V3 - 2011 Player
[YouTube] V3 - 2011 Player by mason20121981
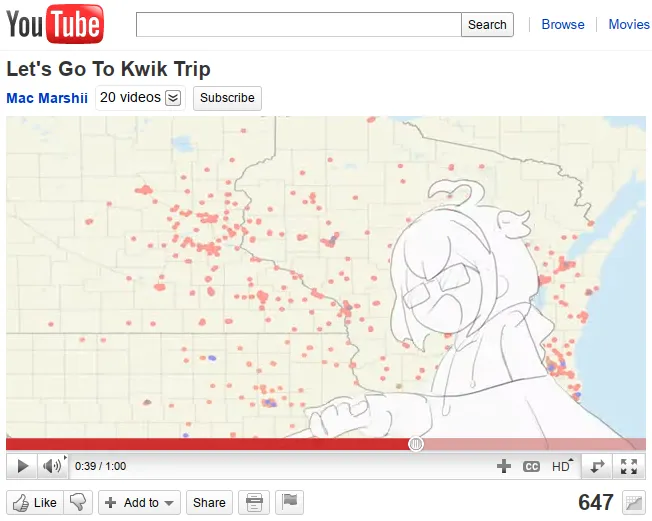
![Screenshot of [YouTube] V3 - 2011 Player](https://userstyles.world/preview/21153/1.jpeg)
Details
Authormason20121981
LicenseNo License
Categoryyoutube
Created
Updated
Code size209 kB
Code checksum6fa80d29
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name [YouTube] V3 - 2011 Player
@namespace xyzenix.github.io
@version 9
@author mason2012
@preprocessor stylus
@var checkbox autohide "Autohide (super broken, please don't bother using this. if it breaks the video progress bar, disable this then zoom out, hover over player, zoom back in, and just don't use this option)" 0
@var select themecolor "Color" ["red:Red", "orange:Orange", "yellow:Yellow", "green:Green", "cyan:Cyan", "blue:Blue", "purple:Purple", "magenta:Magenta"]
@var checkbox darkmode "Dark theme" 0
==/UserStyle== */
@-moz-document domain("youtube.com") {
.html5-video-controls {
--v3-2011-player-cb: cubic-bezier(.5,0,1,1);
.ytp-progress-bar-container {
.ytp-progress-list {
background: none;
height: 12px;
}
.ytp-unloaded-progress {
background: rgba(216,216,216,.5);
box-sizing: border-box;
border-top: solid 1px rgba(255,255,255,0);
transition: .5s border var(--v3-2011-player-cb), .0s transform;
if darkmode {background: rgba(40,40,40,.5)}
}
.ytp-load-progress {
background: #c80000;
opacity: .3;
}
.ytp-play-progress {
background: #c80000;
opacity: .7;
box-sizing: border-box;
border-top: solid 1px rgba(255,255,255,0);
transition: .5s border var(--v3-2011-player-cb), .0s transform;
}
.html5-progress-bar {
transform: none !important;
.ytp-progress-list {
transform: none !important;
margin-bottom: 3px;
}
.ytp-unloaded-progress, .ytp-play-progress, .ytp-load-progress, .ytp-spacecast-load-progress {
transition: .5s var(--v3-2011-player-cb), .0s transform;
}
.ytp-scrubber-pull-indicator, .html5-scrubber-button {
margin-bottom: 2px !important;
}
}
.html5-scrubber-button {
border: none;
border-radius: 0;
width: 0 !important;
height: 0 !important;
transform: none !important;
&:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 16px;
height: 16px;
margin-top: -5px;
background: red;
border-radius: 64px;
background-color: #0000;
background: url("data:image/svg+xml,%3Csvg width='16' height='16' viewBox='0 0 16 16' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect width='16' height='16' rx='8' fill='white'/%3E%3Crect x='2' y='2' width='12' height='12' rx='6' fill='url(%23paint0_linear_3512_658)'/%3E%3Crect x='2.25' y='2.25' width='11.5' height='11.5' rx='5.75' stroke='url(%23paint1_linear_3512_658)' stroke-width='0.5'/%3E%3Cpath d='M5 5C5 4.72386 5.22386 4.5 5.5 4.5C5.77614 4.5 6 4.72386 6 5V11C6 11.2761 5.77614 11.5 5.5 11.5C5.22386 11.5 5 11.2761 5 11V5Z' fill='white'/%3E%3Cpath d='M6 5C6 4.72386 6.22386 4.5 6.5 4.5C6.77614 4.5 7 4.72386 7 5V11C7 11.2761 6.77614 11.5 6.5 11.5C6.22386 11.5 6 11.2761 6 11V5Z' fill='%23BFBFBF'/%3E%3Cpath d='M7 5C7 4.72386 7.22386 4.5 7.5 4.5C7.77614 4.5 8 4.72386 8 5V11C8 11.2761 7.77614 11.5 7.5 11.5C7.22386 11.5 7 11.2761 7 11V5Z' fill='white'/%3E%3Cpath d='M8 5C8 4.72386 8.22386 4.5 8.5 4.5C8.77614 4.5 9 4.72386 9 5V11C9 11.2761 8.77614 11.5 8.5 11.5C8.22386 11.5 8 11.2761 8 11V5Z' fill='%23BFBFBF'/%3E%3Cpath d='M9 5C9 4.72386 9.22386 4.5 9.5 4.5C9.77614 4.5 10 4.72386 10 5V11C10 11.2761 9.77614 11.5 9.5 11.5C9.22386 11.5 9 11.2761 9 11V5Z' fill='white'/%3E%3Cpath d='M10 5C10 4.72386 10.2239 4.5 10.5 4.5C10.7761 4.5 11 4.72386 11 5V11C11 11.2761 10.7761 11.5 10.5 11.5C10.2239 11.5 10 11.2761 10 11V5Z' fill='%23BFBFBF'/%3E%3Cdefs%3E%3ClinearGradient id='paint0_linear_3512_658' x1='7.95' y1='14.03' x2='7.95' y2='2.07' gradientUnits='userSpaceOnUse'%3E%3Cstop stop-color='white'/%3E%3Cstop offset='1' stop-color='%23ADADAD'/%3E%3C/linearGradient%3E%3ClinearGradient id='paint1_linear_3512_658' x1='8.07469' y1='13.9303' x2='8.07469' y2='2.01992' gradientUnits='userSpaceOnUse'%3E%3Cstop offset='0.364706' stop-color='%23555555'/%3E%3Cstop offset='0.482353' stop-color='%23AEAEAE'/%3E%3C/linearGradient%3E%3C/defs%3E%3C/svg%3E%0A");
box-shadow: 0 0 2px rgba(0,0,0,.65);
transform-origin: bottom center;
transition: .05s ease-out, 0s background !important;
}
&:hover:after {
background: url("data:image/svg+xml,%3Csvg width='16' height='16' viewBox='0 0 16 16' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect width='16' height='16' rx='8' fill='white'/%3E%3Crect x='2' y='2' width='12' height='12' rx='6' fill='url(%23paint0_linear_3512_657)'/%3E%3Crect x='2.25' y='2.25' width='11.5' height='11.5' rx='5.75' stroke='url(%23paint1_linear_3512_657)' stroke-width='0.5'/%3E%3Cpath d='M5 5C5 4.72386 5.22386 4.5 5.5 4.5C5.77614 4.5 6 4.72386 6 5V11C6 11.2761 5.77614 11.5 5.5 11.5C5.22386 11.5 5 11.2761 5 11V5Z' fill='white'/%3E%3Cpath d='M6 5C6 4.72386 6.22386 4.5 6.5 4.5C6.77614 4.5 7 4.72386 7 5V11C7 11.2761 6.77614 11.5 6.5 11.5C6.22386 11.5 6 11.2761 6 11V5Z' fill='%23BFBFBF'/%3E%3Cpath d='M7 5C7 4.72386 7.22386 4.5 7.5 4.5C7.77614 4.5 8 4.72386 8 5V11C8 11.2761 7.77614 11.5 7.5 11.5C7.22386 11.5 7 11.2761 7 11V5Z' fill='white'/%3E%3Cpath d='M8 5C8 4.72386 8.22386 4.5 8.5 4.5C8.77614 4.5 9 4.72386 9 5V11C9 11.2761 8.77614 11.5 8.5 11.5C8.22386 11.5 8 11.2761 8 11V5Z' fill='%23BFBFBF'/%3E%3Cpath d='M9 5C9 4.72386 9.22386 4.5 9.5 4.5C9.77614 4.5 10 4.72386 10 5V11C10 11.2761 9.77614 11.5 9.5 11.5C9.22386 11.5 9 11.2761 9 11V5Z' fill='white'/%3E%3Cpath d='M10 5C10 4.72386 10.2239 4.5 10.5 4.5C10.7761 4.5 11 4.72386 11 5V11C11 11.2761 10.7761 11.5 10.5 11.5C10.2239 11.5 10 11.2761 10 11V5Z' fill='%23BFBFBF'/%3E%3Cdefs%3E%3ClinearGradient id='paint0_linear_3512_657' x1='7.95' y1='14.03' x2='7.95' y2='2.07' gradientUnits='userSpaceOnUse'%3E%3Cstop stop-color='white'/%3E%3Cstop offset='1' stop-color='%23737373'/%3E%3C/linearGradient%3E%3ClinearGradient id='paint1_linear_3512_657' x1='8.07469' y1='13.9303' x2='8.07469' y2='2.01992' gradientUnits='userSpaceOnUse'%3E%3Cstop offset='0.364706' stop-color='%23555555'/%3E%3Cstop offset='0.482353' stop-color='%23AEAEAE'/%3E%3C/linearGradient%3E%3C/defs%3E%3C/svg%3E%0A");
}
}
.ytp-clip-start, .ytp-clip-end {
transform-origin: bottom;
margin-bottom: 5px;
}
}
.html5-player-chrome {
background: linear-gradient(#d5d5d5, #f3f3f3, #fff);
border-bottom: 1px solid #ccc;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
width: calc(100% - 2px);
height: 26px;
if darkmode {
background: linear-gradient(#202020, #282828, #3a3a3a);
border-color: #111;
}
.ytp-button-play, .ytp-button-replay, .ytp-button-pause, .ytp-button-stop, .ytp-button-prev, .ytp-button-next, .ytp-button-volume, .ytp-button-fullscreen-exit, .ytp-button-fullscreen-enter, .ytp-size-toggle-large, .ytp-size-toggle-small {
background: linear-gradient(180deg, #FFFFFF 42.99%, #F3F3F3 51.62%, #D4D4D4 99.49%);
if darkmode {
background: linear-gradient(180deg, #333 42.99%, #2a2a2a 51.62%, #101010 99.49%);
}
position: relative;
width: auto;
height: 26px;
padding: 0 0 0 1px;
&:hover {
background: linear-gradient(180deg, #FFFFFF 49.56%, #EEEEEE 51.78%, #BFBFBF 112.89%);
if darkmode {
background: linear-gradient(180deg, #323232 49.56%, #2e2e2e 51.78%, #171717 112.89%);
}
}
&:active {
background: linear-gradient(180deg, #FFFFFF 42.99%, #F3F3F3 51.62%, #D4D4D4 99.49%);
box-shadow: inset 1px 1px 4px #aaa;
if darkmode {
background: linear-gradient(180deg, #333 42.99%, #2a2a2a 51.62%, #101010 99.49%);
box-shadow: inset 1px 1px 4px #000;
}
}
&:after {
content: "";
background-image: var(--v3-2011-player-i1);
display: block;
width: 29px;
height: 24px;
transform: translateY(1px);
}
}
.ytp-button-play, .ytp-button-replay, .ytp-button-pause, .ytp-button-stop, .ytp-button-prev, .ytp-button-next, .ytp-button-volume {
border-right: 1px solid #ccc;
if darkmode {border-right-color: #111}
&:active {
border-right: 1px solid #aaa;
if darkmode {border-right-color: #000}
}
box-shadow: inset 0 1px #ccc, inset -1px -1px #f2f2f2;
if darkmode {box-shadow: inset 0 1px #111, inset -1px -1px #222}
}
.ytp-button-fullscreen-exit, .ytp-button-fullscreen-enter, .ytp-size-toggle-large, .ytp-size-toggle-small {
border-left: 1px solid #ccc;
if darkmode {border-left-color: #111}
&:active {
border-left: 1px solid #aaa;
if darkmode {border-left-color: #000}
}
box-shadow: inset 0 1px #ccc, inset -1px -1px #f2f2f2;
if darkmode {box-shadow: inset 0 1px #111, inset -1px -1px #111}
}
.ytp-button-watch-on-youtube, .ytp-settings-button, .ytp-settings-button-active, .ytp-subtitles-button, .ytp-subtitles-button-active, .ytp-button-watch-later, .ytp-button-playlist {
margin-top: -1px !important;
}
.ytp-button-play, .ytp-button-replay {
&:after {
background: url("data:image/svg+xml,%3Csvg width='29' height='24' viewBox='0 0 29 24' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M10 5L21 11.8L10 19V5Z' fill='url(%23a)'/%3E%3Cdefs%3E%3ClinearGradient id='a' x1='17.8' y1='5.0368' x2='17.8' y2='18.9632' gradientUnits='userSpaceOnUse'%3E%3Cstop stop-color='%23757575'/%3E%3Cstop offset='0.4' stop-color='%...