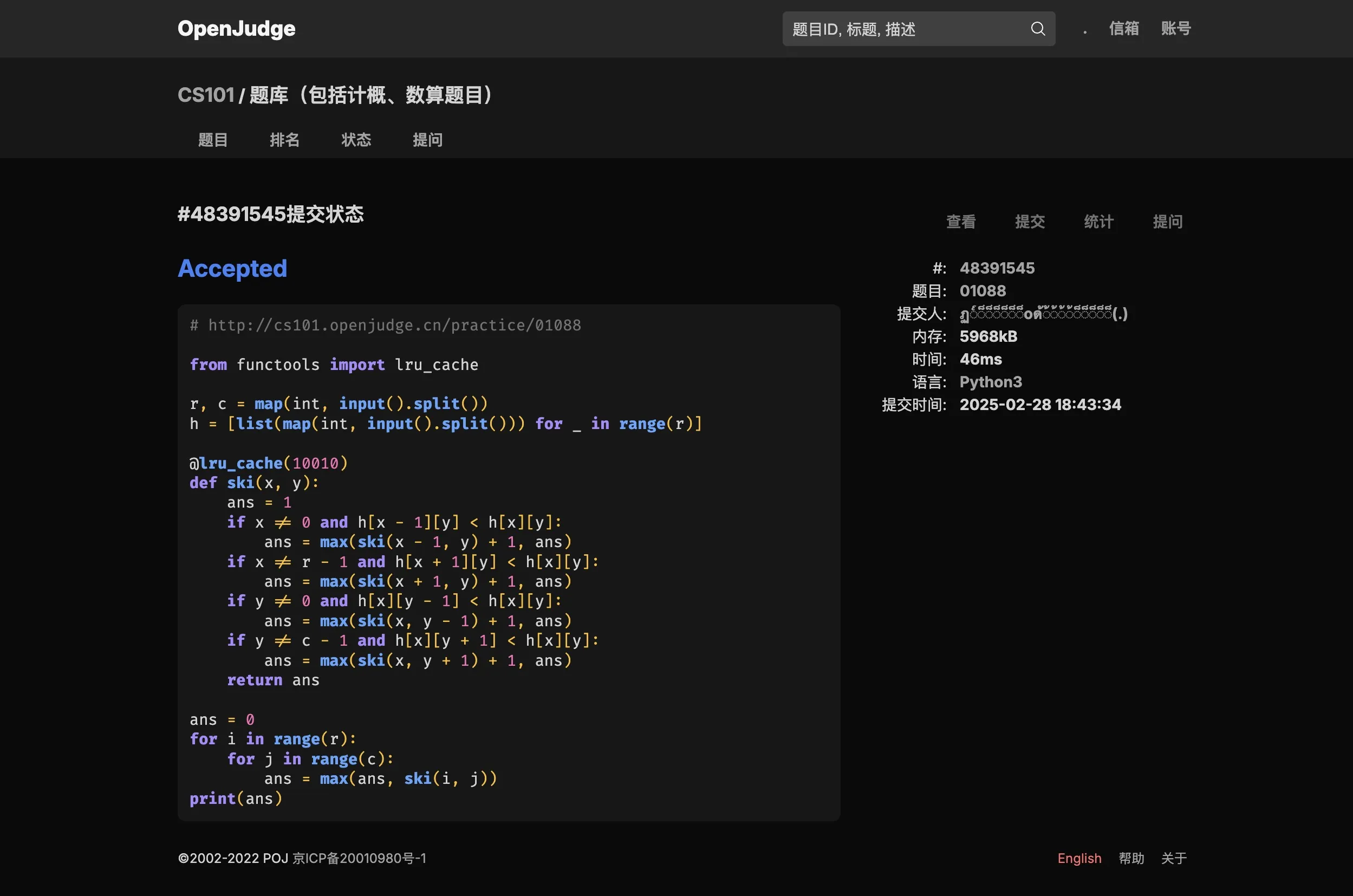
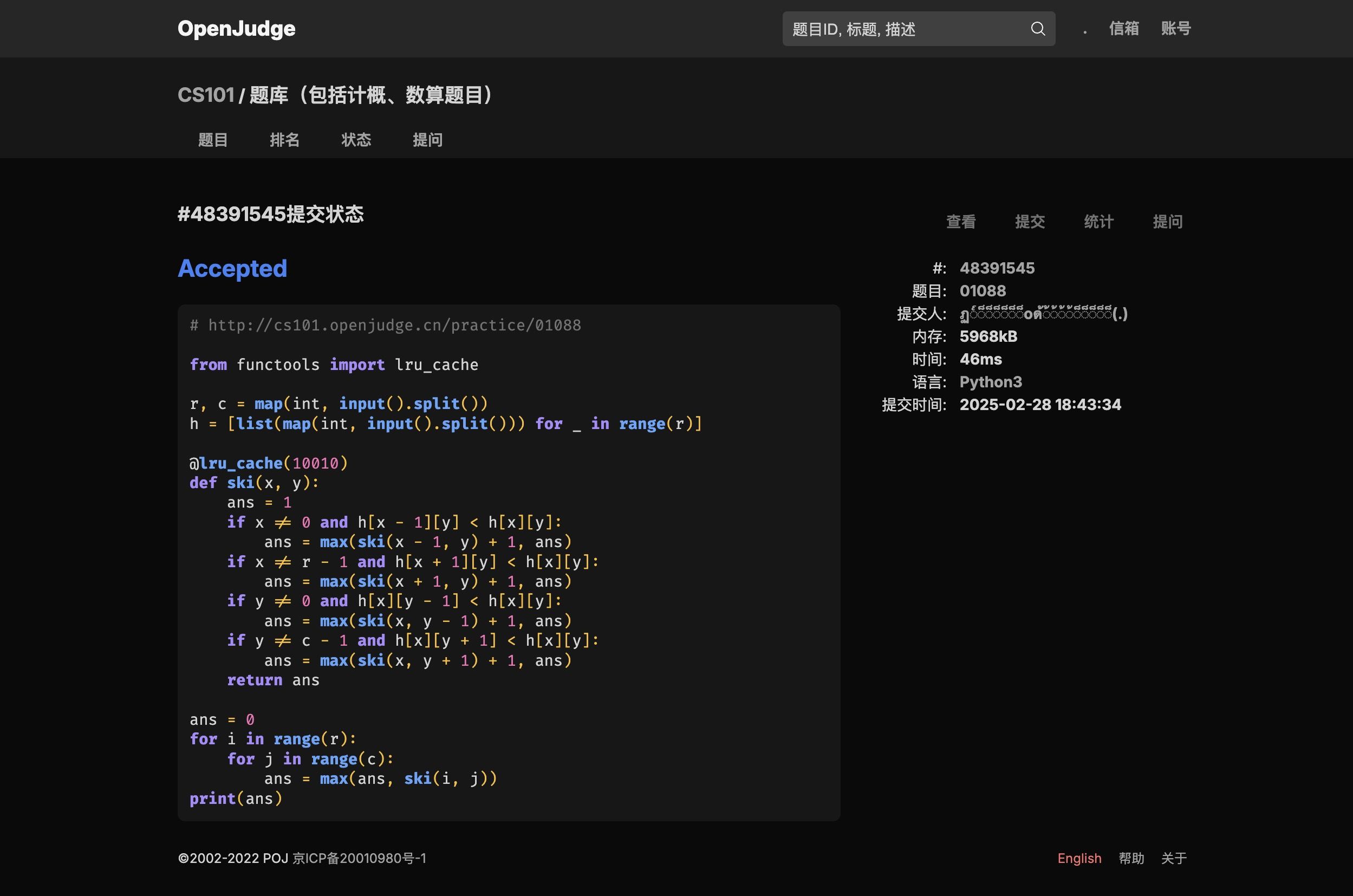
User style for openjudge.cn, with minimal design and dark mode support.
开放裁判官 by djdjz7

Details
Authordjdjz7
LicenseMIT
Categoryopenjudge.cn
Created
Updated
Code size24 kB
Code checksum8b729462
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Note
For best viewing experience, please consider installing Inter and Fira Code locally on your computer.
Changelogs
- 2025 March 2
- fallback to monospace if Fira Code is not available.
- import Inter and Fira Code from CDN.
- add white bg for images.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 开放裁判官
@namespace github.com/openstyles/stylus
@version 1.0.0
@description User style for openjudge.cn, with minimal design and dark mode support.
@author djdjz7
==/UserStyle== */
@-moz-document domain("openjudge.cn") {
@import "https://cdn.bootcdn.net/ajax/libs/firacode/6.2.0/fira_code.min.css";
@import "https://cdn.bootcdn.net/ajax/libs/inter-ui/4.1.0/inter-variable.min.css";
:root {
--true-gray-50: #fafafa;
--true-gray-100: #f5f5f5;
--true-gray-200: #e5e5e5;
--true-gray-300: #d4d4d4;
--true-gray-400: #a3a3a3;
--true-gray-500: #737373;
--true-gray-600: #525252;
--true-gray-700: #404040;
--true-gray-800: #262626;
--true-gray-900: #171717;
--true-gray-950: #0a0a0a;
}
}
@-moz-document domain("openjudge.cn") {
:root {
scrollbar-color: var(--true-gray-300) transparent;
scrollbar-width: thin;
font-size: 16px;
}
img {
background: var(--true-gray-50);
}
* {
transition: color 150ms, background 150ms;
}
*::-webkit-scrollbar {
width: 6px;
height: 6px;
border-radius: 3px;
}
*::-webkit-scrollbar-thumb {
background: var(--true-gray-200);
border-radius: 3px;
}
*::-webkit-scrollbar-thumb:hover {
background: var(--true-gray-300);
}
body {
font-family: InterVariable, -apple-system;
}
abbr {
text-decoration: none
}
table {
border-collapse: collapse;
width: 100%;
border-top-width: 1px;
border-bottom-width: 1px;
border-color: var(--true-gray-50);
border-top-style: solid;
border-bottom-style: solid;
}
tr,
th,
td {
border-top-width: 1px;
border-bottom-width: 1px;
border-color: var(--true-gray-200);
border-top-style: solid;
border-bottom-style: solid;
padding: .3rem !important;
}
td {
background-color: var(--true-gray-50)
}
a,
a:visited {
color: var(--true-gray-500);
text-underline-offset: 4px;
}
a:hover {
color: var(--true-gray-600)
}
a[style="color:red"] {
color: #f87171 !important;
}
pre {
border: none;
border-radius: .5em;
font-family: "Fira Code", monospace;
background: var(--true-gray-100);
}
input {
border-color: var(--true-gray-300) !important;
border-radius: .3em;
padding: .2em .6em !important;
box-sizing: border-box;
outline: 2px solid transparent;
outline-offset: 0px;
transition: all 150ms;
border-style: solid;
border-width: 1px;
}
input[type="text"],
input[type="password"] {
min-height: 32px;
min-width: 14em;
}
input[type="radio"] {
margin-right: .6em;
}
input:focus,
input:focus-visible,
button:focus,
button:focus-visible,
textarea:focus,
textarea:focus-visible {
outline: 2px solid var(--true-gray-200);
outline-offset: 1px;
}
button {
border: 1px solid var(--true-gray-300);
padding: .3em .6em;
border-radius: .3em;
min-width: 4em;
transition: all 150ms;
outline: 2px solid transparent;
outline-offset: 0px;
}
textarea {
font-family: "Fira Code", monospace;
border-radius: .5em;
background: var(--true-gray-50);
border: 1px solid, var(--true-gray-300);
padding: .3em .6em;
transition: all 150ms;
outline: 2px solid transparent;
outline-offset: 0px;
}
.form dd {
overflow: visible;
}
#siteBody {
background: transparent;
}
#headerTop {
background: var(--true-gray-200);
padding: .75em 2em;
}
#headerTop h1.logo {
font-size: 1.2rem;
font-weight: 1000;
}
#headerTop .practice-search input {
border-color: transparent !important;
border-radius: .3em 0 0 .3em;
margin: 0;
height: 32px;
box-sizing: border-box;
font-size: unset;
}
.search-form {
display: flex;
height: 100%;
align-items: stretch;
}
#headerTop .practice-search button {
position: unset;
height: 32px;
min-width: initial;
width: 32px;
border-radius: 0 .3em .3em 0;
margin: 0;
background: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="size-6"><path stroke-linecap="round" stroke-linejoin="round" d="m21 21-5.197-5.197m0 0A7.5 7.5 0 1 0 5.196 5.196a7.5 7.5 0 0 0 10.607 10.607Z" /></svg>') 8px white;
background-size: 16px;
background-repeat: no-repeat;
}
#headerTop li.current a.link {
background: unset !important;
color: unset !important;
}
#headerTop a.w_arr_down {
background: unset;
}
#headerTop .wrapper {
width: 960px;
}
#headerTop h1 {
margin-left: 14px;
}
#headerTop,
#userToolbar {
font-size: unset;
}
#headerTop #userToolbar a {
color: var(--true-gray-500);
font-weight: bold;
}
#headerTop #userToolbar a:hover,
#headerTop #userToolbar li:hover {
background: transparent;
color: var(--true-gray-900)
}
#headerTop #userToolbar .account-list {
background: transparent;
backdrop-filter: blur(20px);
border: 1px solid var(--true-gray-200);
border-radius: .7em;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1), 0 4px 6px -4px rgb(0 0 0 / 0.1);
padding: .6em;
}
#headerTop #userToolbar .account-list img {
border-radius: .3em;
}
#headerTop #userToolbar .account-list ul {
padding: 0;
}
#headerTop #userToolbar .account-list ul a {
padding: 0 5px;
border-radius: 3px;
height: initial;
}
#headerTop #userToolbar .account-list ul a:hover {
background: var(--true-gray-200);
text-decoration: none;
}
.line {
font-size: initial !important;
background: var(--true-gray-200) !important;
margin: .5em 0 !important;
}
#header {
background: var(--true-gray-100)
}
#header .wrapper {
width: 960px;
}
#mainNav {
margin-left: 1em;
}
#mainNav li {
background: transparent !important;
margin: 0;
padding: .2em .5em;
border: 1px solid transparent;
}
#mainNav li a {
background: transparent !important
}
#mainNav li.current {
border-bottom: 1px solid var(--true-gray-900);
}
#mainNav li:hover {
border-bottom: 1px solid var(--true-gray-900);
}
#mainNav li a:hover {
text-decoration: none;
}
#header #groupSmallLog {
display: none;
}
#pageTitle {
border: none;
}
#topMenu {
top: 0;
}
#topMenu li a {
line-height: normal !important;
color: var(--true-gray-500);
font-size: unset;
font-weight: bold;
border: 1px solid transparent;
padding: .4em 1.2em !important;
margin: 0 !important;
}
#topMenu li.current-show a {
height: auto;
background: transparent;
color: unset;
font-size: unset;
border: 1px solid transparent;
border-bottom: 1px solid var(--true-gray-900);
}
#pagebody .wrapper {
padding-top: 0;
margin-top: 3em;
}
.contest-title-tab {
margin-left: 1em;
}
.bottomMenu {
padding: 1em 0;
}
.bottomMenu li {
border: none !important;
margin-right: 1em !important;
}
.problem-statistics h4 {
font-size: 80%;
font-weight: bold;
color: var(--true-gray-400);
letter-spacing: 1px;
text-transform: uppercase;
}
.notice p {
background: #fefce8;
border-color: #fef08a;
border-radius: .3em;
color: #854d0e;
font-weight: bold
}
.user-login {
margin-top: 2em;
}
.submit-button {
margin-left: 0;
}
#submit dt {
text-align: initial;
display: block;
float: initial;
margin-bottom: .6em;
color: var(--true-gray-400);
font-weight: bold;
font-size: 80%;
letter-spacing: 2px;
}
.compile-status {
font-size: 0;
}
.compile-status a {
font-weight: bold;
font-size: 22px;
}
.compile-info dd {
font-weight: bold;
}
.compile-info h3 {
display: none;
}
.submitStatus h3 {
display: none;
}
.problem-params dt {
display: none;
}
.problem-params dd {
font-weight: bold;
color: var(--true-gray-400)
}
.problem-params {
position: absolute;
top: 0;
right: 266px;
}
.page-bar .pages {
height: 32px;
display: flex;
gap: .4em;
}
.page-bar .pages a,
.page-bar .pages span {
text-align: center;
padding-left: 8px;
padding-right: 8px;
min-width: 32px;
box-sizing: border-box;
border: none;
border-radius: .3rem;
font-weight: bold;
font-size: 120%;
color: var(--true-gray-800);
transition: color 150ms, background 150ms;
}
.page-bar .pages span.current {
background: var(--true-gray-800);
color: var(--true-gray-50);
}
.page-bar .pages a[rel="next"] {
font-size: 0;
background: url('data:image/svg+xml...