A mid-light theme with dark code blocks.
[devdocs.io] Grid Layout by midvok
Imported from https://raw.githubusercontent.com/midvok/web-user-styles/master/devdocs/devdocs-grid-layout.user.css
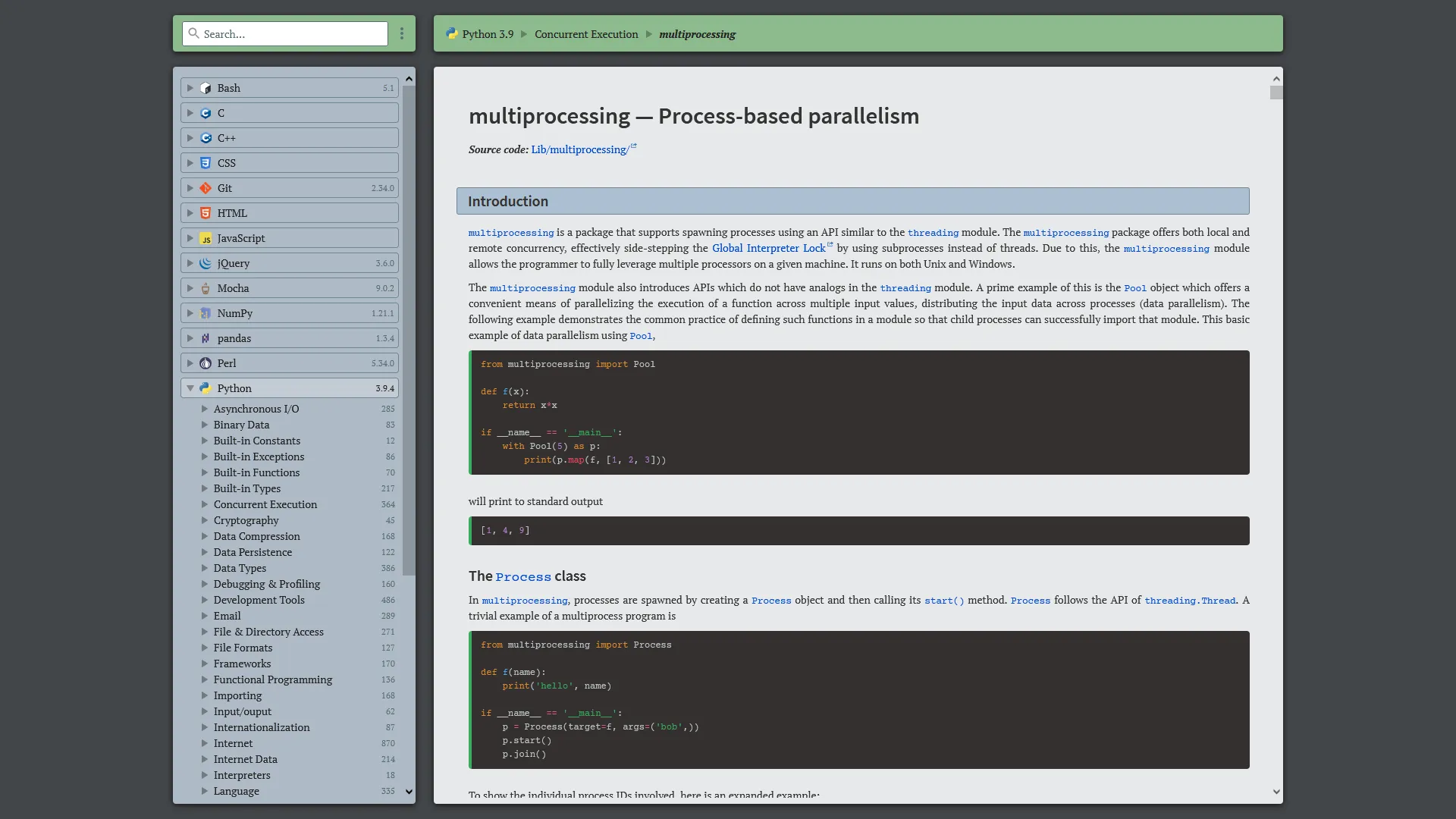
![Screenshot of [devdocs.io] Grid Layout](https://userstyles.world/preview/2116/0.jpeg)
Details
Authormidvok
LicenseMIT
Categorydevdocs
Created
Updated
Code size28 kB
Code checksum43e502e7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name [devdocs.io] Grid Layout
@namespace github.com/midvok/web-user-styles
@description A mid-light theme with dark code blocks.
@author midvok
@homepageURL https://github.com/midvok/web-user-styles/tree/master/devdocs
@version 1.0.0
@license MIT
==/UserStyle== */
@-moz-document domain("devdocs.io") {
:root {
/* === Font Styles === */
--header-font-family: 'Source Sans Pro', sans-serif;
--header-font-weight: 600;
--header-line-height: 1.3;
--header-font-scale: 1.0;
--text-font-family: 'Noto Sans', sans-serif;
--text-font-family: Verdana, sans-serif;
--text-font-family: 'Noto Serif', sans-serif;
--text-font-family: 'Source Serif Pro', sans-serif;
--text-font-family: 'PT Serif', sans-serif;
--text-line-height: 1.5;
--text-size: 14px;
--hdr2-margin-bot: 12px;
--hdr3-margin-bot: 7px;
--par-margin: 10px;
--list-margin: 5px;
--code-font-family: 'Noto Sans Mono', monospace;
--code-font-family: Consolas, monospace;
--code-font-family: 'Courier New', monospace;
--code-font-family: 'Courier Prime', monospace;
--code-line-height: 1.5;
--code-size: 12px;
--code-inline-size: 12.5px;
--sidebar-font-family: 'Source Sans Pro', sans-serif;
--sidebar-font-family: 'Source Serif Pro', sans-serif;
--sidebar-font-family: 'PT Serif', sans-serif;
--sidebar-line-height: 1.5;
--sidebar-font-size: 14px;
/* === Body/Page === */
--body-bg: hsl(204, 4%, 27%);
--content-bg: #E7E9EB;
/* === Boxes === */
--box-border-color: hsl(120, 4%, 68%);
--box-radius: 3px;
/* === Text Colors === */
--text-color: #333;
--text-color-light: #586e75;
--text-color-lighter: #586e75;
--text-em-color: hsl(215, 80%, 40%);
--text-em-color: hsl(120, 65%, 35%);
--text-em-color: hsl(20, 75%, 45%);
--text-link-color: hsl(220, 100%, 41%);
/* === Header Colors === */
--header-color: #333;
--header-radius: 3px;
--h2-border: 1px solid hsla(0, 0%, 0%, 0.3);
--h3-border: 1px solid hsla(0, 0%, 0%, 0.25);
--h2-bg: hsl(210, 38%, 75%);
--h2-bg: hsl(140, 25%, 68%);
--h2-bg: hsl(210, 30%, 75%);
--h3-bg: hsla(0, 0%, 0%, 0.1);
/* === Code === */
--code-color: #000;
--code-border: none;
--code-border-strip: hsl(140, 35%, 45%);
--code-radius: 4px;
--code-bg: hsla(0, 23%, 79%, .35);
--code-bg: hsl(350, 12%, 87%);
/* === Tables === */
--table-hdr-color: #363636;
--table-bg: #fff;
--table-bg-alt: hsl(120, 10%, 96%);
--table-hdr-bg: hsl(120, 20%, 73%);
--table-radius: 3px;
--table-border: hsla(0, 0%, 0%, 0.25);
--table-border-inner: hsla(0, 0%, 0%, 0.2);
}
::selection {
background: #1976D2;
color: #ECEFF1;
}
/* === Topbar & Sidebar === */
:root {
--header-bg: hsl(120, 25%, 64%);
--path-bg: var(--header-bg);
--sidebar-bg: hsl(210, 16%, 73%);
--sidebar-separator: 1px solid hsl(196, 13%, 50%);
--sidebar-icon-fill: #000;
--sidebar-fg: #222;
--sidebar-fg-light: #586e75;
--sidebar-active-fg: #000;
--sidebar-active-bg: hsla(0, 0%, 0%, 0.14);
--sidebar-focus-fg: inherit;
--sidebar-focus-bg: hsla(0, 0%, 100%, 0.25);
}
/* === Code: Old-Paper === */
:root {
--code-bg: hsla(0, 0%, 0%, 0.075);
--code-block-border: hsla(0, 0%, 0%, 0.16);
--prismValue: #AA8000;
--prismText: #428400;
--prismOperator: #D33682;
--prismKeyword: #0E0E99;
--prismFunction: #1266B9;
--prismVariable: #009D90;
--token-comment: #647B83;
}
/* === Code Inline: Light === */
:root {
--code-inline-bg: hsla(0, 0%, 0%, 0.09);
--code-inline-fg: var(--text-color);
}
/* === Code: Pastel-On-Dark === */
:root {
--code-border: 0px solid transparent;
--code-border-strip: 4px solid hsl(140, 50%, 45%);
--code-bg: #2C2827;
--code-bg: #34302F;
--code-text: hsl(180, 10%, 76%);
--token-variable: var(--code-text);
--token-comment: #777C77;
--token-operator: hsl(340, 60%, 60%);
--token-keyword: hsl(32, 73%, 53%);
--token-builtin: hsl(350, 80%, 60%);
--token-function: hsl(205, 80%, 60%);
--token-class-name: hsl(55, 70%, 50%);
--token-string: hsl(140, 50%, 45%);
--token-number: hsl(15, 80%, 50%);
--token-number: hsl(345, 50%, 60%);
--token-number: hsl(280, 45%, 65%);
--token-constant: hsl(280, 40%, 65%);
--token-directive: hsl(345, 80%, 64%);
--token-macro: hsl(280, 40%, 65%);
--token-tag: var(--token-builtin);
--token-attr-name: var(--token-number);
--token-attr-value: hsl(55, 45%, 53%);
--token-link: var(--token-function);
}
/*******************************************************************************
* Code Blocks
*******************************************************************************/
:root {
--prismText: var(--token-string);
--prismVariable: var(--token-variable);
--prismValue: var(--token-number);
--prismOperator: var(--token-operator);
--prismKeyword: var(--token-keyword);
--prismFunction: var(--token-function);
}
.token.directive.keyword, .token.directive-hash {
color: var(--token-directive);
font-style: italic;
}
.token.macro-name, .token.regex {
color: var(--token-macro);
}
.token.constant {
color: var(--token-constant);
}
.token.variable {
font-style: normal;
}
.token.builtin {
color: var(--token-builtin);
}
.token.class-name {
color: var(--token-class-name);
}
.token.punctuation {
color: var(--code-text);
}
.token.comment {
color: var(--token-comment);
font-style: italic;
}
.token.expression {
color: var(--code-text);
}
.token.tag {
color: var(--token-tag);
}
.token.attr-name, .token.property {
color: var(--token-attr-name);
}
.token.attr-value, .token.selector {
color: var(--token-attr-value);
}
.language-css .token.string {
color: var(--token-string)
}
/* === Inline code === */
code {
color: var(--code-inline-fg);
font-family: var(--code-font-family);
font-size: var(--code-inline-size);
white-space: pre;
line-height: 1.2;
}
*:not(a) > code {
padding: 3px 4px 1px !important;
}
a > code {
background: transparent !important;
padding: 0 !important;
margin: 0 !important;
white-space: normal;
top: 0;
}
/* === Code block === */
pre {
font-family: var(--code-font-family);
line-height: var(--code-line-height);
font-size: var(--code-size) !important;
color: var(--code-text);
background: var(--code-bg);
border: var(--code-border);
border-left: var(--code-border-strip);
border-radius: var(--code-radius);
margin: 10px 0 1.5rem;
padding: 11px 12px 9px;
overflow: auto;
}
._pre-clip > svg {
fill: var(--code-text);
}
pre a, pre a:hover {
color: var(--token-link);
}
/* === Code block in tables === */
table pre, table pre * {
color: var(--text-color) !important;
line-height: 1.3 !important;
}
table pre {
background: var(--code-inline-bg);
border: none;
margin: 4px 0 !important;
padding: 4px 6px;
top: 0px;
}
/*******************************************************************************
* IFRAME
*******************************************************************************/
/* === Interactive frame === */
._page iframe {
border: 1px solid var(--box-border-color);
border-radius: var(--code-radius);
padding: 10px 12px;
margin: 1.25rem 0;
}
/* Sample HTML iframe */
._page iframe.sample-code-frame {
padding: 0;
margin: 10px 0 1.5rem;
}
/*******************************************************************************
* Override Site variables
*******************************************************************************/
html._theme-default {
--documentBackground: var(--body-bg);
--contentBackground: var(--content-bg);
--textColor: var(--text-color);
--textColorLight: var(--text-color-light);
--textColorLighter: var(--text-color-lighter);
--boldFontWeight: 600;
/* Search Input */
--searchTagBackground: #e1e1e1;
--searchBorder: #586E75;
--inputFocusBorder: #1976D2;
--focusBackground: #e5e5e5;
/* Links */
--linkColor: var(--text-link-color);
--linkColorHover: var(--linkColor);
--linkTextDecoration: none;
/* Headers */
--boxHeaderBackground: var(--h2-bg);
--boxHeaderColor: var(--header-color);
/* Sidebar */
--sidebarBackground: var(--sidebar-bg);
/* Search bar */
--headerBackground: var(--sidebar-bg);
--headerBorder: #9A9DA2;
/* Yellow */
--noteBackground: hsl(55, 65%, 83%);
--noteBorder: hsl(55, 60%, 55%);
/* Notice blocks */
--noticeBackground: var(--noteBackground);
--noticeBorder: var(--noteBorder);
/* Red */
--noteRedBackground: hsl(8, 60%, 82%);
--noteRedBorder: hsl(5, 60%, 70%);
/* Orange */
--noteOrangeBackground: hsl(30, 55%, 83%);
--noteOrangeBorder: hsl(30, 70%, 65%);
/* Green */
--noteGreenBackground: hsl(110, 37%, 82%);
--noteGreenBorder: hsl(110, 40%, 65%);
/* Blue */
--noteBlueBackground: hsl(200, 35%, 82%);
--noteBlueBorder: hsl(200, 40%, 60%);
/* Teal */
--noteTealBackground: hsl(175, 40%, 78%);
--noteTealBorder: hsl(175, 45%, 55%);
/* Inline/block code */
--labelBackground: var(--code-inline-bg);
--boxBackground: hsla(0, 0%, 100%, 0.4);
--boxBorder: var(--box-border-color);
/* Tables */
--boxBorderLight: var(--table-border);
}
/*******************************************************************************
* Page Layout - Use Grid!
*******************************************************************************/
:root {
--body-margin: 20px;
--page-margin-v: 20px;
--page-margin-h: 24px;
--page-radius: 4px;
--page-shadow: 0 2px 8px 0px hsla(0, 0%, 0%, 0.7);
--header-height: 48px;
--sidebar-width: 320px;
--content-width: minmax(400px, 1120px);
--scroll-margin: 8px;
--content-top: calc(var(--header-height) + var(--body-margin) + var(--page-margin-v));
--content-height: calc(100vh - var(--header-height) - 2*var(--body-margin) - var(--page-margin-v) - 2*var(--scroll-margin));
font-size: 16px;
}
body {
background-color: var(--body-bg);
font-family: var(--text-font-family);
font-size: var(--text-size);
overflow-y: hidden;
margin: 0;
}
/* === Grid Container === ...