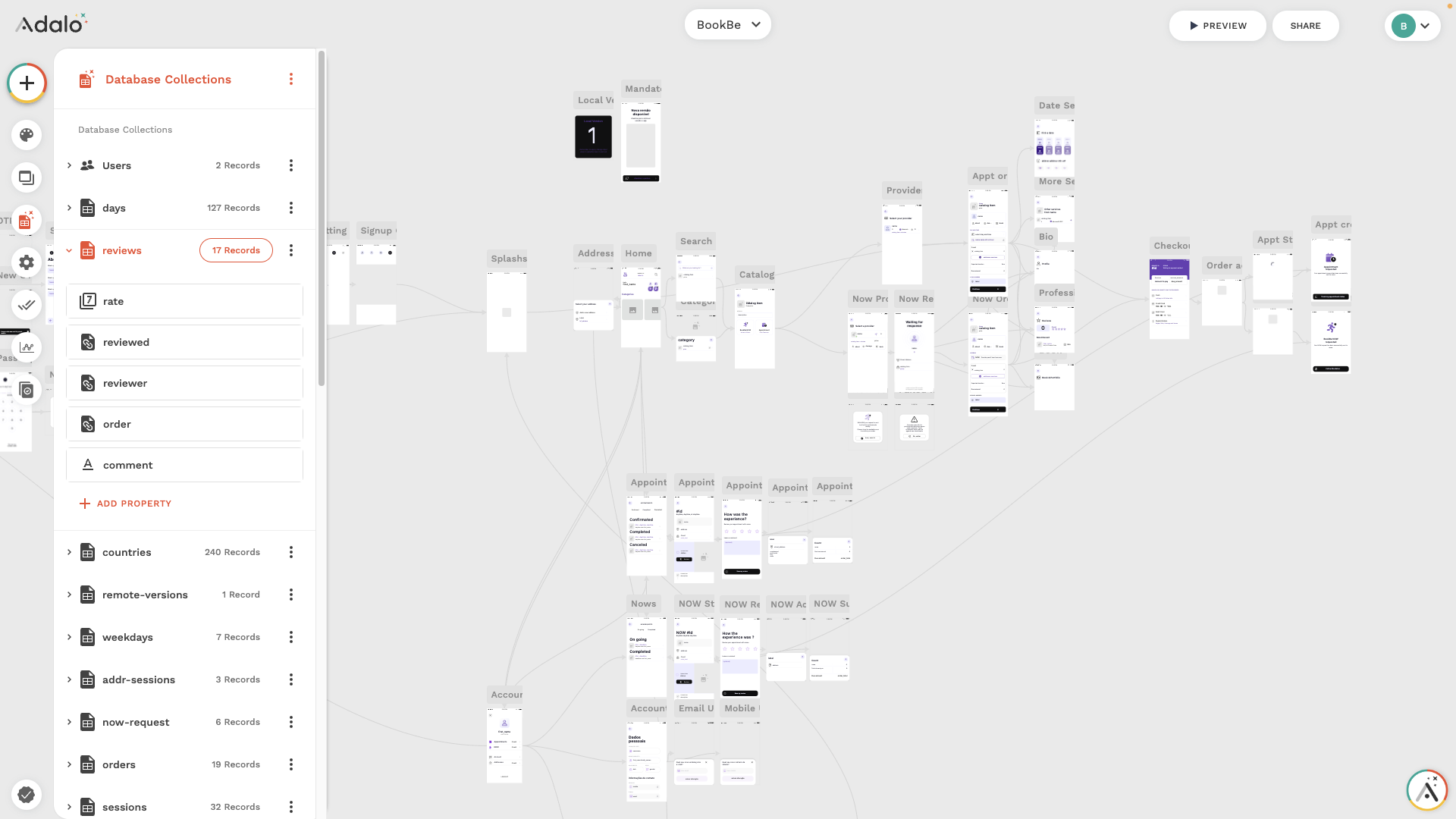
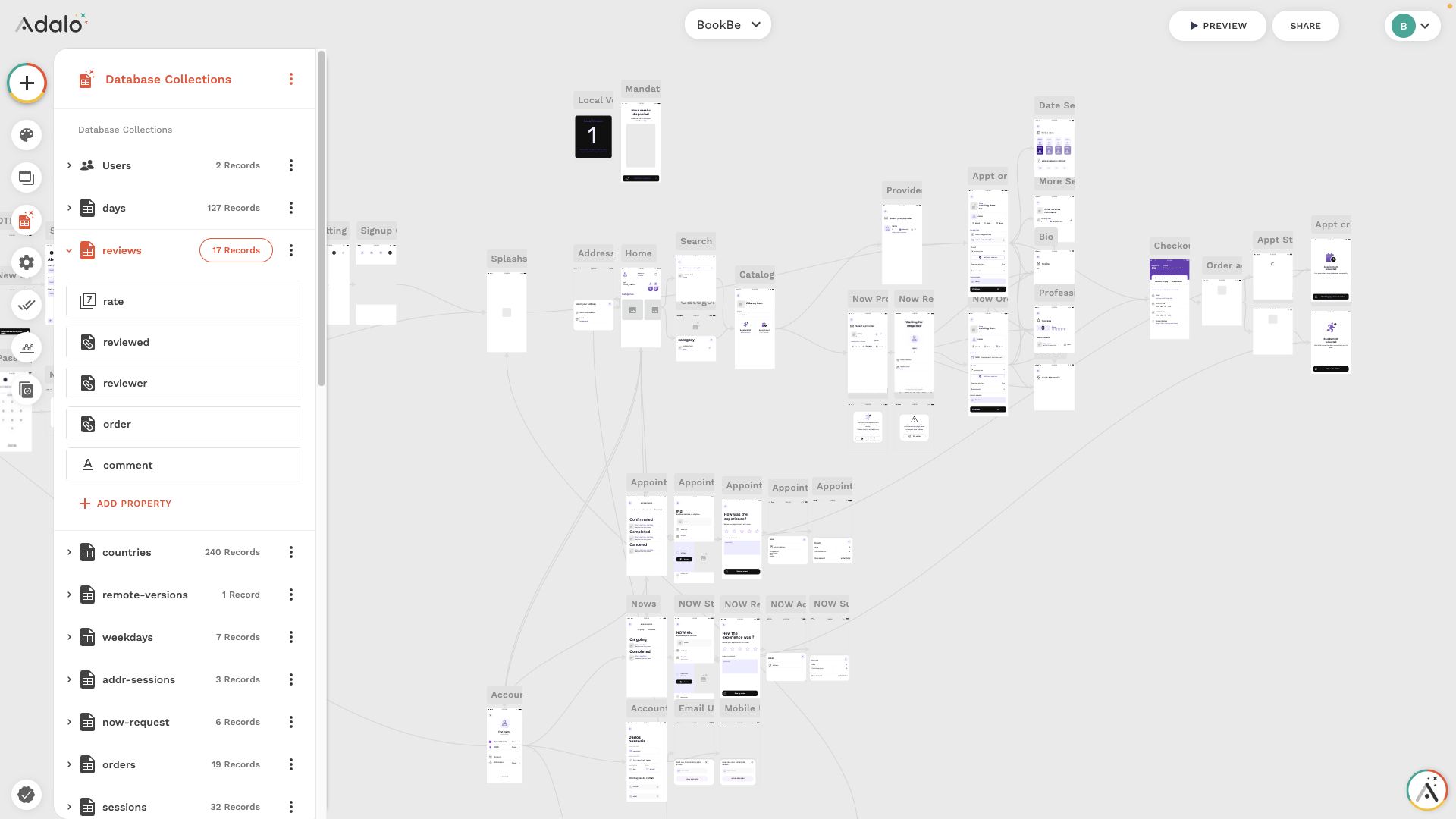
A light and minimalistic style for Adalo Platform
Adalo Minimalistic Light by brunoribei-ro

Details
Authorbrunoribei-ro
LicenseNo License
Categoryadalo.com
Created
Updated
Code size3.4 kB
Code checksum2a16399b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name @Adalo Minimalist Light
@namespace github.com/openstyles/stylus
@version 7.1
@description A new minimalistic userstyle for Adalo
@author Bruno Ribeiro
==/UserStyle== */
@-moz-document domain("app.adalo.com") {
:root {
--white: #fff;
--extralight: #eaeaea;
--light: #e1e1e1;
--medium: #d4d4d4;
--dark: #8e8e8e;
--extradark: #424242;
--radius: 19px;
--shadow: 1px 1px 10px rgba(81, 91, 102, .16);
--border: 1px solid var(--light);
}
.app {
color: var(--extradark);
}
.navbar-user-avatar .icon {
background-color: var(--extradark);
}
.icon {
background-color: var(--extradark);
}
.canvas {
background-color: var(--extralight);
}
.page-shadow {
box-shadow: none !important;
border: 1px solid var(--medium);
background-color: transparent !important;
}
.data-collections-section-title {
color: var(--dark);
}
.app-navbar {
box-shadow: none;
background: none;
}
.panel {
border-radius: var(--radius) !important;
}
.group-child-component {
border: var(--border);
background-color: var(--white)
}
.editor-left-nav {
border-right: none !important;
background: none !important;
}
.edit-bar .panel-body {
height: auto !important;
}
.data-accordion-item .accordion {
background-color: var(--white);
border: 1px solid var(--light);
}
.layer-info-sub {
background-color: var(--white) !important;
}
.edit-bar-empty {
background: none !important;
box-shadow: none !important;
}
.layer-item .layer-info .layer-info-sub .layer-label .layer-label-subtitle {
color: var(--dark);
}
.link-wrapper .link-path {
stroke: var(--medium) !important;
}
.canvas-link-map-selected .link-wrapper:not(:hover) .link-arrow {
fill: var(--extradark);
}
.editor-left-nav-item-sub {
box-shadow: var(--shadow);
background: #fff !important;
}
.app-navbar-stripe {
display: none!important;
}
.editor-preview-button {
background-color: #fff !important;
border-radius: var(--radius);
box-shadow: var(--shadow);
}
.editor-share-button {
background-color: #fff !important;
border-radius: var(--radius);
box-shadow: var(--shadow);
}
.app-switcher {
background-color: #fff !important;
border-radius: var(--radius);
box-shadow: var(--shadow);
}
.app-switcher .navbar-dropdown-children {
border-radius: var(--radius);
}
.navbar-dropdown-title {
border-radius: var(--radius) !important;
}
.layer-info-sub {
border: var(--border);
}
.navbar-user-info {
background-color: var(--white);
box-shadow: var(--shadow);
padding-top: 0px;
padding-right: 9px;
padding-bottom: 0px;
padding-left: 9px;
border-radius: 90px;
height: 40px;
margin-top: 10px;
margin-left: 30px;
}
.edit-bar-empty {
display: none !important;
}
span.page-title-text {
padding: 4px !important;
border-radius: 3px;
}
}