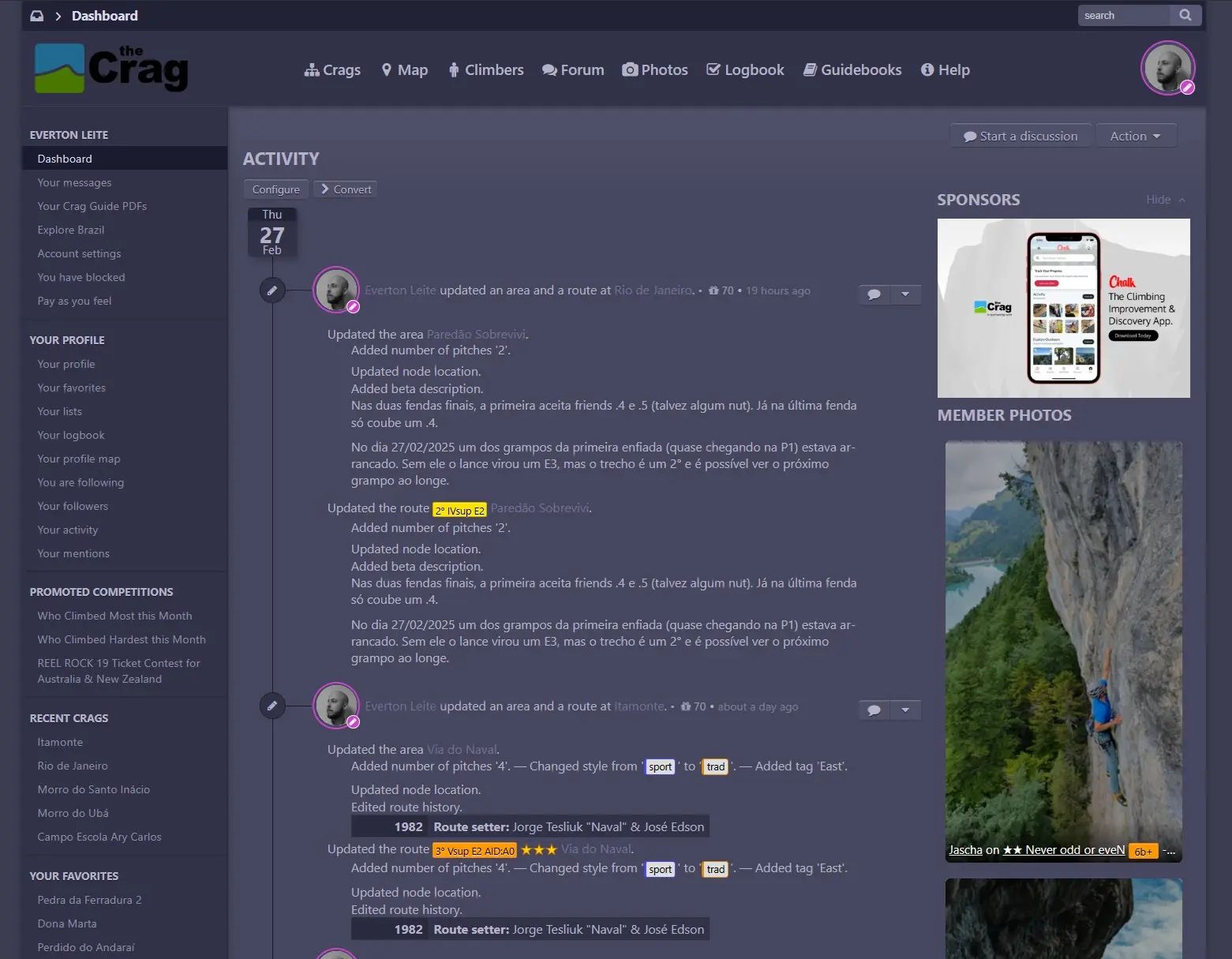
A soft purple theme for theCrag.
As a dark theme, images and photos are slightly darker to be more pleasing to the eyes.
Imported from a private source

Authoretcho
LicenseNONE
Categorythecrag
Created
Updated
Code size24 kB
Code checksum5a21681a
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A soft purple theme for theCrag.
As a dark theme, images and photos are slightly darker to be more pleasing to the eyes.
/* ==UserStyle==
@namespace USO Archive
@author etcho
@version 20250304.19.07
@license NONE
@preprocessor uso
@name theCrag - Twilight Mist
@description A soft purple theme for theCrag. As a dark theme, images and photos are slightly darker to be more pleasing to the eyes.
==/UserStyle== */
@-moz-document domain(thecrag.com){
:root {
--bg1: #0C0C1E;
--bg2: #141424;
--bg3: #1B1B2F;
--bg4: #222236;
--bg5: #2A2A3D;
--bg6: #323247;
--bg7: #3C3C52;
--bg8: #46465E;
--bg9: #50506A;
--bg10: #5A5A77;
--text1: #D8D7E7;
--text2: #B4B2C9;
--text3: #8E8BA7;
--text4: #76719B;
--text5: #494866;
--darken-img: saturate(1.3) brightness(0.7);
}
body {
color: var(--text2);
background-color: var(--bg7) !important;
}
.bust__white {
background: var(--bg6);
}
.bust__black {
background: var(--bg4);
}
.crumb__a {
color: var(--text2);
}
.crumb--selected>a {
color: var(--text1);
}
.crumb__a:hover {
color: var(--text1);
background: var(--bg2);
}
.crumb--menu:hover {
color: var(--text1);
background: inherit;
}
.bust__search {
background: inherit;
}
.search-form input {
color: #ccc;
background: var(--bg9);
border-color: var(--bg9);
}
.search-form .go {
background: var(--bg10);
border-color: var(--bg10);
color: var(--text2);
}
.search-form input:focus {
background: var(--bg6);
color: var(--text1);
}
.tabs {
background: inherit;
}
.tabs::before, .tabs::after {
background-image: none;
}
.tab>a {
color: var(--text2);
}
.tab--selected>a {
border-color: var(--bg1);
}
a.iblock.ablock>img {
filter: brightness(0.6);
}
.regions__navdrawer {
background: var(--bg6);
}
.nav {
background: inherit;
}
.nav__group {
color: var(--text2);
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.5);
}
.nav__a a {
color: var(--text3);
}
.nav__a--selected a {
background: var(--bg3);
color: var(--text1);
}
.nav__a--selected:hover a {
background: none;
}
.hoverable:hover {
background: var(--bg1);
}
.hoverable:hover>a {
background: inherit;
color: var(--text2);
}
.nav__div {
background-color: var(--bg5);
border-bottom: 1px solid var(--bg6);
}
.regions__content {
background-image: linear-gradient(to bottom, var(--bg7) 0, var(--bg9) 6px, var(--bg8) 100px);
}
h1, h2, h3, h4, h5, h6 {
color: var(--text2);
}
a {
color: var(--text4);
}
a:hover {
color: var(--text1);
background-color: var(--bg4);
}
.stream a.event-when {
color: var(--text3);
}
table {
background-color: var(--bg6);
}
th {
background: var(--bg5);
}
.btn {
background-color: var(--bg9);
background-image: none;
color: var(--text2);
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.75);
}
.btn:hover {
color: var(--text4);
background-color: var(--bg10);
}
.stream .calendar-date {
border: 1px solid var(--bg19);
background: var(--bg6);
color: var(--text2);
}
.stream .calendar-date>.day {
background: var(--bg4);
}
.stream .event:before {
border-top: 1px solid var(--bg3);
}
.stream .event-type {
background: var(--bg6);
border: 1px solid var(--bg3);
}
.stream {
border-left: 1px solid var(--bg3);
}
a:hover .face__b {
border-color: var(--text4);
}
.markdown del {
background: #8e2525;
color: var(--text1);
}
.markdown ins {
background: #187118;
color: var(--text1);
}
.dropdown-menu {
background-color: var(--bg6);
}
.dropdown-menu .nav-header {
color: var(--text1);
}
.nav-header {
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.5);
}
.dropdown-menu li>a {
color: var(--text2);
}
.dropdown-menu .divider {
background-color: var(--bg5);
border-bottom: 1px solid var(--bg6);
}
.dropdown-menu li>a:hover, .dropdown-menu li>a:focus, .dropdown-submenu:hover>a {
background-color: var(--bg3);
background-image: none;
}
.btn-group.open .btn.dropdown-toggle {
background-color: var(--bg10);
}
.bg-brand-blue {
background-color: var(--bg6);
}
.tab:hover>a {
background: var(--bg4);
border-color: var(--bg1);
}
.bubble-top-left::after, .bubble-top-right::after {
border-bottom-color: var(--bg6);
}
a[rel=prev], a[rel=next] {
color: var(--text2);
background: var(--bg5);
}
.btn-flat, .btn-flat:hover {
color: var(--text4) !important;
}
.heading__t {
color: var(--text1);
}
.secondary-navigation ul li a {
background: var(--bg6);
color: var(--text3);
}
.secondary-navigation .group, .secondary-navigation li.top>a {
border-bottom: 1px solid var(--bg4);
}
.secondary-navigation .embed-menu li>a:hover, .secondary-navigation li.selected>a, .secondary-navigation a:hover, .secondary-navigation a.active:hover, .secondary-navigation a:focus {
color: var(--text2);
background-color: var(--bg1);
background-image: none;
}
.dropdown-submenu>a:after {
border-left-color: var(--bg1);
}
.dropdown-submenu:hover>a:after {
border-left-color: var(--bg5);
}
.node-info.expandable .content {
background-image: none;
}
table.barchat-v {
background: inherit;
}
.node-listview .header {
background: var(--bg7);
}
.node-listview>.area {
border-color: var(--bg5);
}
.node-listview>.hover, .node-listview>.route.hover {
background: var(--bg7);
border-color: var(--bg1) !important;
}
.secondary-navigation a.active, .recommendtable tbody tr.hover td, .recommendtable tbody tr:hover td, .routetable tbody tr.hover td, .routetable tbody tr:hover td, .areatable tbody tr.hover td, .areatable tbody tr:hover td, tr:target td {
background: var(--bg7);
color: var(--text2);
}
.tags {
background: #DDD !important;
}
.icontag {
background: #DDD;
}
.icontag:hover {
background: var(--bg1);
}
.node-listview>.selected {
background: var(--bg6);
color: var(--text1);
}
.node-listview>.route.hover .sticky-header {
background: var(--bg7);
}
.node-listview>.route .sticky-header {
background: var(--bg8);
}
.node-listview>.route {
background: var(--bg8);
border-color: var(--bg5);
}
.form-actions {
background: var(--bg8);
}
.btn-primary.disabled, .btn-primary[disabled], .btn.disabled, .btn[disabled] {
color: var(--text3);
background-color: var(--bg6);
}
.btn-primary:hover, .btn-primary:active, .btn-primary.active {
color: var(--text4);
background-color: var(--bg10);
}
.alert {
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.5);
background-color: #605916;
border: none;
color: var(--text1);
}
.alert.alert-new {
background-color: #b84f00;
color: var(--text1);
border: 4px solid rgba(0, 0, 0, 0.2);
}
@media only screen and (min-width: 915px) {
.node-listview .desc.brief>* {
border-color: var(--bg4);
}
}
.gb {
color: var(--bg6);
}
.icon-pitches {
filter: invert(1);
}
.leaflet-popup-content-wrapper, .leaflet-popup-tip {
background: var(--bg8);
color: var(--text2);
}
.tcm-popup .leaflet-popup-content a.btn {
color: var(--text2);
}
.gear-style-unknown, .gear-style-trad, .gear-style-sport,
.gear-style-dws, .gear-style-aid, .gear-style-via-ferrata,
.gear-style-boulder, .gear-style-ice, .gear-style-alpine,
.gear-style-top-rope, .gear-style-traverse, .gear-style-second,
.gear-style-solo {
filter: invert(0.8);
}
.label-aka, .label-redirect, .label-attribute, .label-beta,
.label-diary, .label-climbers, .label-geo, .label-grade,
.label-stars, .label-tags, .label-areatype, .label-stub,
.label-insert-before, .label-name, .label-annotation-title,
.label-context, .label-general {
background-color: var(--bg7);
color: var(--text1);
}
form input, form select, form textarea {
background: #444;
border: 1px solid #555;
color: var(--text1);
}
input:focus, select:focus, textarea:focus {
background: #AAA;
color: var(--text5);
}
.select2-container-multi .select2-choices {
color: #444;
background-image: none;
border-color: #444;
}
.update-element {
border: 2px solid var(--bg6);
}
.update-element:hover {
border-color: var(--bg1);
}
.update-element:hover .upd...