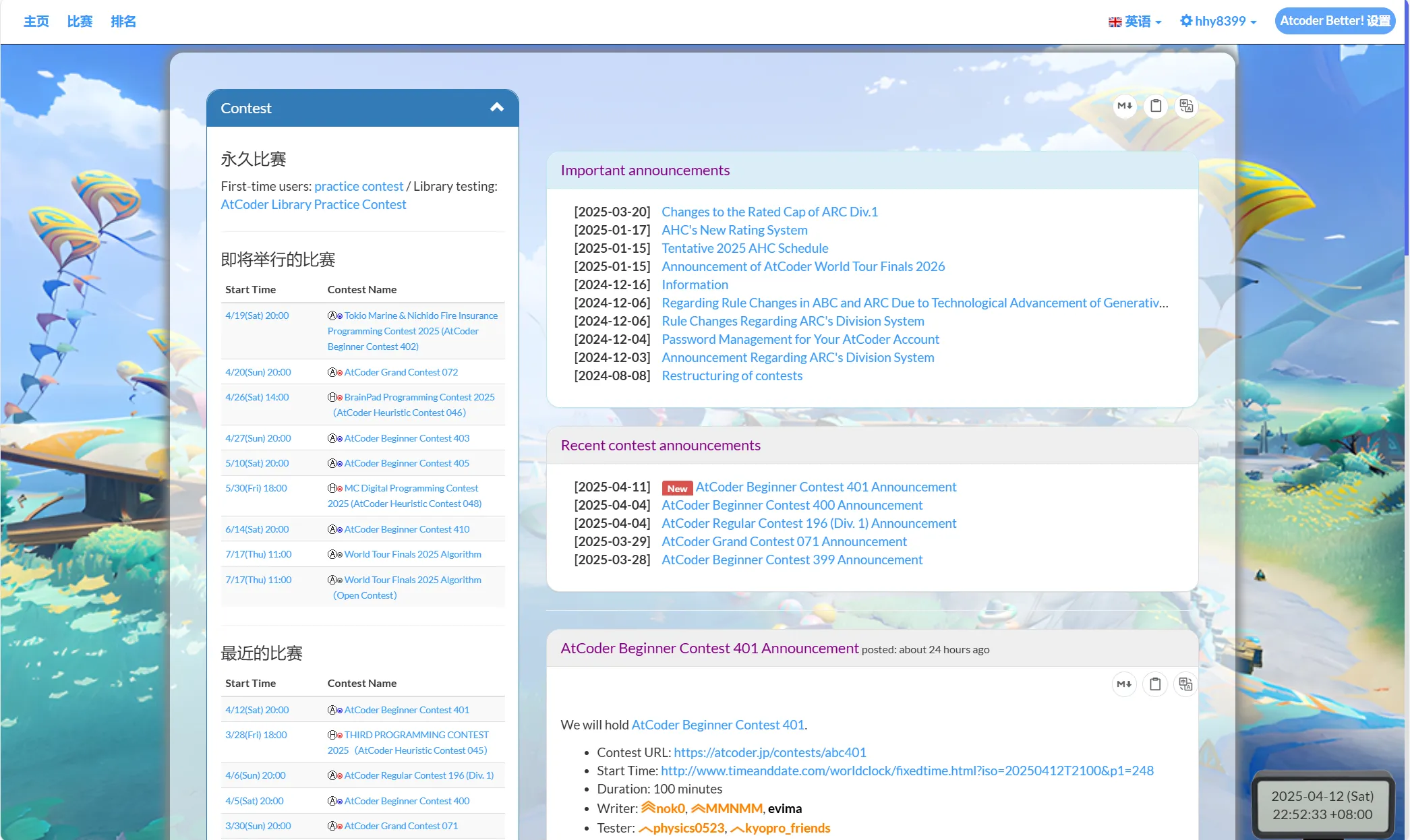
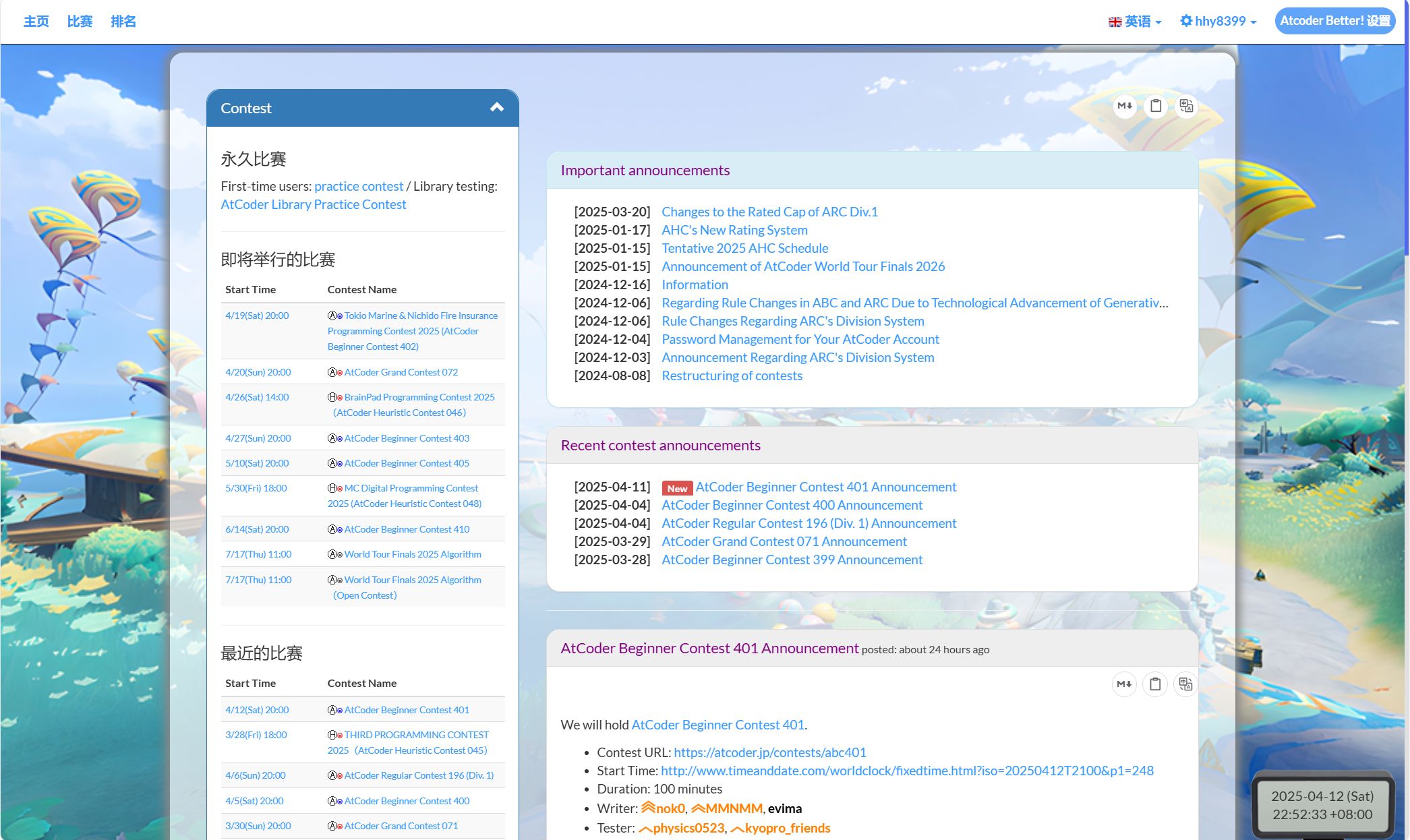
Smart Atcoder-智能的Atcoder,更好看的Atcoder 为了保证美观,请您将Atcoder Better调为浅色模式
Smart Atcoder by hhy8399

Details
Authorhhy8399
LicenseNONE
Categoryhttps://atcoder.jp/.*
Created
Updated
Code size8.8 kB
Code checksum5a149be7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Smart Atcoder
@namespace USO Archive
@author hhy8399
@description Smart Atcoder-智能的Atcoder,更好看的Atcoder
@version 20250418.22.50
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://atcoder.jp/") {
/*
Smart Atcoder-智能的Atcoder,更好看的Atcoder
为了保证美观,请您将Atcoder Better调为浅色模式
*/
* {
transition: all 0.3s ease-in-out !important;
}
html > body {
background-image: url(https://img.picui.cn/free/2025/03/29/67e7fd5a0b449.png) !important;
/*https://cdn.luogu.com.cn/upload/image_hosting/w4b4gkvo.png*/
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
#main-div.float-container {
background: #fff0 !important;
}
.btn.disabled,
.btn[disabled],
fieldset[disabled] .btn {
background: #fff !important;
}
.btn.disabled,
.btn[disabled]:hover,
fieldset[disabled] .btn:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: rgba(52, 152, 291, 1) !important;
color: #fff !important;
}
.dropdown-menu > li > a:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: rgba(52, 152, 291, 1) !important;
color: #fff !important;
}
#contest-nav-tabs {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
}
pre {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
}
/*中心展示部分*/
.container {
margin-top: 60px;
border-radius: 15px;
padding-top: 20px !important;
background-color: white !important;
}
/*消息栏*/
.panel,
.insert-participant-box {
border-radius: 15px !important;
}
.panel-heading,
.post-heading {
border-radius: 15px 15px 0px 0px
}
/*导航栏*/
#navbar-collapse,
.navbar-brand,
.navbar-right,
.navbar,
.navbar-inverse,
.navbar-fixed-top {
background-color: rgb(255, 255, 255) !important;
}
#navbar-collapse a {
background: #fff !important;
}
#navbar-collapse a:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: rgba(52, 152, 291, 1) !important;
color: #fff !important;
}
#navbar-collapse {
color: rgba(52, 152, 291, 1) !important;
font-weight: bold !important;
}
#navbar-collapse a {
color: rgba(52, 152, 291, 1) !important;
font-weight: bold !important;
}
.navbar-inverse .navbar-brand {
display: none !important;
}
/* 右下角时间相关 */
.fixed-server-timer p {
background-color: red !important;
color: red;
opacity: 0.5;
}
/*背景*/
a {
color: rgba(52, 152, 291, 1) !important;
}
a {
transition: all .15s ease;
color: #005C97;
}
a:hover {
transition: all 0.3s ease-in-out !important;
color: rgb(219, 182, 0) !important;
}
a {
position: relative;
}
a:not(.exlg-dash-options)::after {
content: "";
width: 0;
height: 4px;
background: rgba(245, 228, 4, .7);
position: absolute;
top: 100%;
left: 50%;
transition: all .3s;
}
a:not(.exlg-dash-options):hover::after {
left: 0%;
width: 100%;
}
a[data-v-303bbf52][data-v-639bc19b][data-v-5e85f938]::after {
height: 0px !important;
}
a[data-v-303bbf52][data-v-258e49ac]::after {
height: 0px !important;
}
/*按钮*/
.nav-tabs > li > a:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: rgba(52, 152, 291, 1) !important;
color: #fff !important;
}
.btn-default {
background: rgba(52, 152, 291, 1) !important;
color: #fff !important;
}
.btn-default:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: #fff !important;
color: rgba(52, 152, 291, 1) !important;
}
.ojb_btn_popover {
transition: all 0.3s ease-in-out !important;
}
.select2-container .select2-selection--single {
background: #fff !important;
color: rgba(52, 152, 291, 1) !important;
}
/*atcoder better*/
.ojb_btn.OJBetter_setting:hover {
transition: all 0.3s ease-in-out !important;
color: #60a5fa !important;
background: #fff !important;
}
.OJBetter_setting_sidebar li a.active:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: #009688 !important;
color: #fff !important;
}
.OJBetter_setting_sidebar li a:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: #009688 !important;
color: #fff !important;
}
.OJBetter_setting_menu .OJBetter_setting_list button {
transition: all 0.3s ease-in-out !important;
}
.OJBetter_setting_menu select:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: #009688 !important;
color: #fff !important;
}
.OJBetter_setting_menu_label_text:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: #009688 !important;
color: #fff !important;
}
.config .config_bar_ul li:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: #009688 !important;
color: #fff !important;
}
.OJBetter_setting_menu textarea:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
}
.OJBetter_setting_menu .OJBetter_setting_list input[type="text"]:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
}
.translate-problem-statement {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
}
.div-btn-copy + pre {
background: #fff !important;
}
.io-style pre {
background: #fff !important;
}
.translate-problem-statement {
background: #fff !important;
}
.translate-problem-statement-panel {
background: #fff !important;
}
.btn-pre {
background: #fff !important;
color: #000 !important;
}
.btn-pre:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: #000 !important;
color: #fff !important;
}
/*按钮*/
.nav-pills > li.active > a,
.nav-pills > li.active > a,
.nav-pills > li.active > a {
color: #ffF !important;
background: rgba(52, 152, 291, 1) !important;
border: 1px solid rgba(52, 152, 291, 1);
}
.nav-pills > li.active > a:hover,
.nav-pills > li.active > a:hover,
.nav-pills > li.active > a:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: #fff0 !important;
color: rgba(52, 152, 291, 1) !important;
}
.nav-pills > li > a {
color: rgba(52, 152, 291, 1) !important;
border: 1px solid rgba(52, 152, 291, 1);
}
.nav-pills > li > a:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: rgba(52, 152, 291, 1) !important;
color: #fff !important;
}
.text-center:hover {
transition: all 0.4s ease-in-out !important;
transform: translateY(-3px);
}
.select2-container--bootstrap .select2-selection:hover {
transition: all 0.4s ease-in-out !important;
border-radius: 15px !important;
}
li:hover {
transition: all 0.4s ease-in-out !important;
border-radius: 15px !important;
}
.pager .disabled > a:hover,
.pager .disabled > a:hover,
.pager .disabled > a:hover,
.pager .disabled > span:hover {
transition: all 0.3s ease-in-out !important;
border-radius: 15px !important;
background: rgba(52, 152, 291, 1) !important;
color: #fff !important;
}
/*通知面板*/
h3,
h3.panel-title a {
color: purple !important;
}
div.panel-primary h3 {
color: white !important;
}
/*底栏*/
footer,
footer a {
color: white !important;
}
/*分割线*/
html > hr {
color: red !important;
}
/*Atcoder Better相关支持*/
.OJBetter_monaco > div {
border-radius: 15px !important;
}
.alert,
.OJBetter_alert,
.alert-success,
.alert-info {
border-radius: 15px !important;
}
#customTestBlock,
#CompilerArgsInput,
#RunTestButton,
.ojb_btn,
.ojb_btn_popover,
.top {
border-radius: 15px !important;
}
/*代码提交框*/
.decorationsOverviewRuler {
display: none !important;
border-radius: 15px !important;
}
.monaco-editor,
#OJBetter_editor {
border-radius: 15px !important;
}
/*样例*/
html > pre {
border-radius: 15px !important;
}
/**/
.panel,
.insert-participant-box {
background: #fff !important;
}
/*主卡片*/
#main-container:not(.is-new_header) {
background: rgba(255, 255, 255, .7) !important;
}
.container {
background: rgba(255, 255, 255, .7) !important;
}
.center-block {
display: none !important;
}
::-webkit-scrollbar-thumb {
background-color: rgba(81, 101, 234, .99);
}
::-webkit-scrollbar-thumb:hover {
background-color: #5e72e4;
}
::-webkit-scrollbar {
width: 5px;
height: 10px;
background-color: rgba(0, 0, 0, .12);
}
}