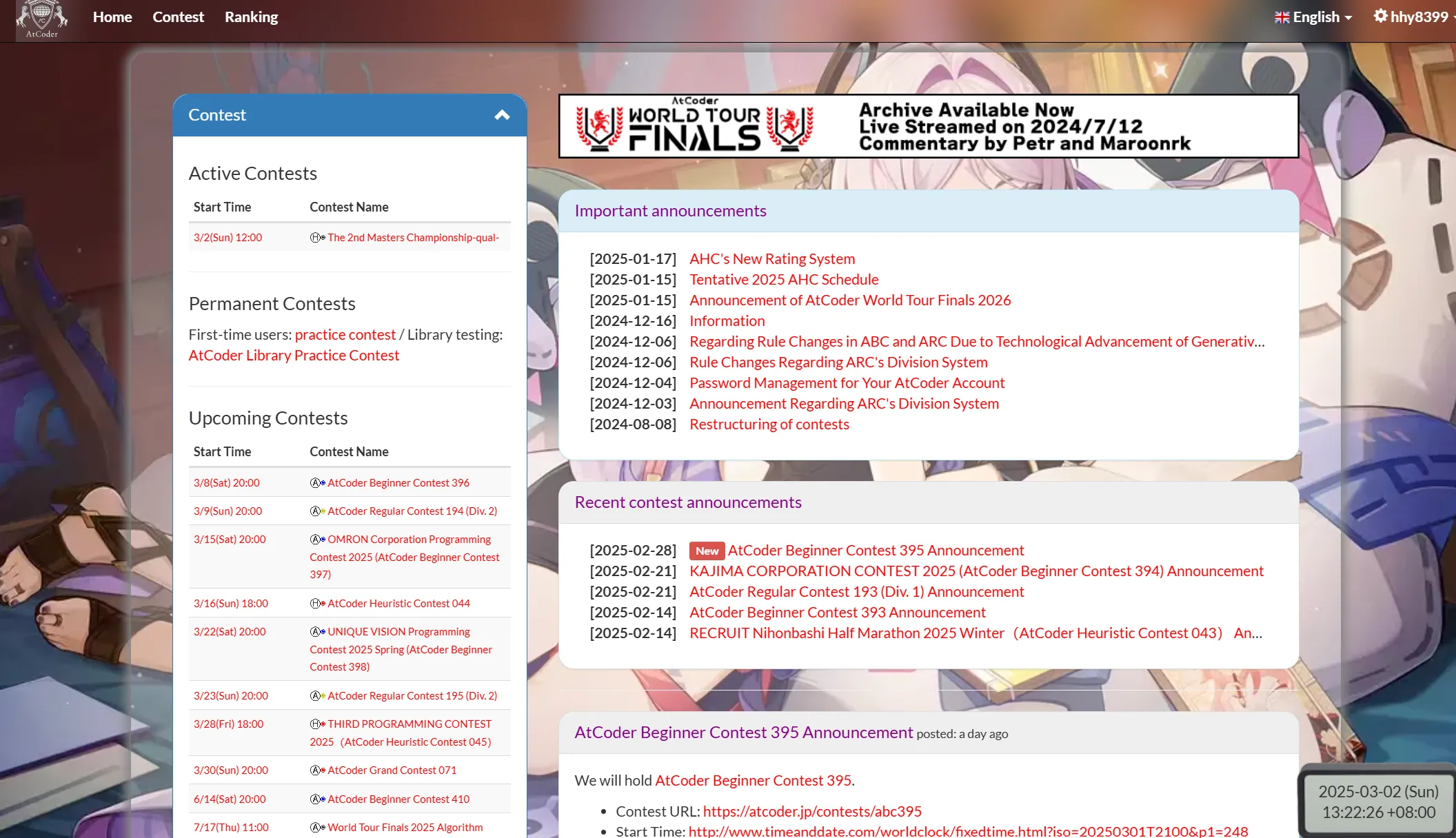
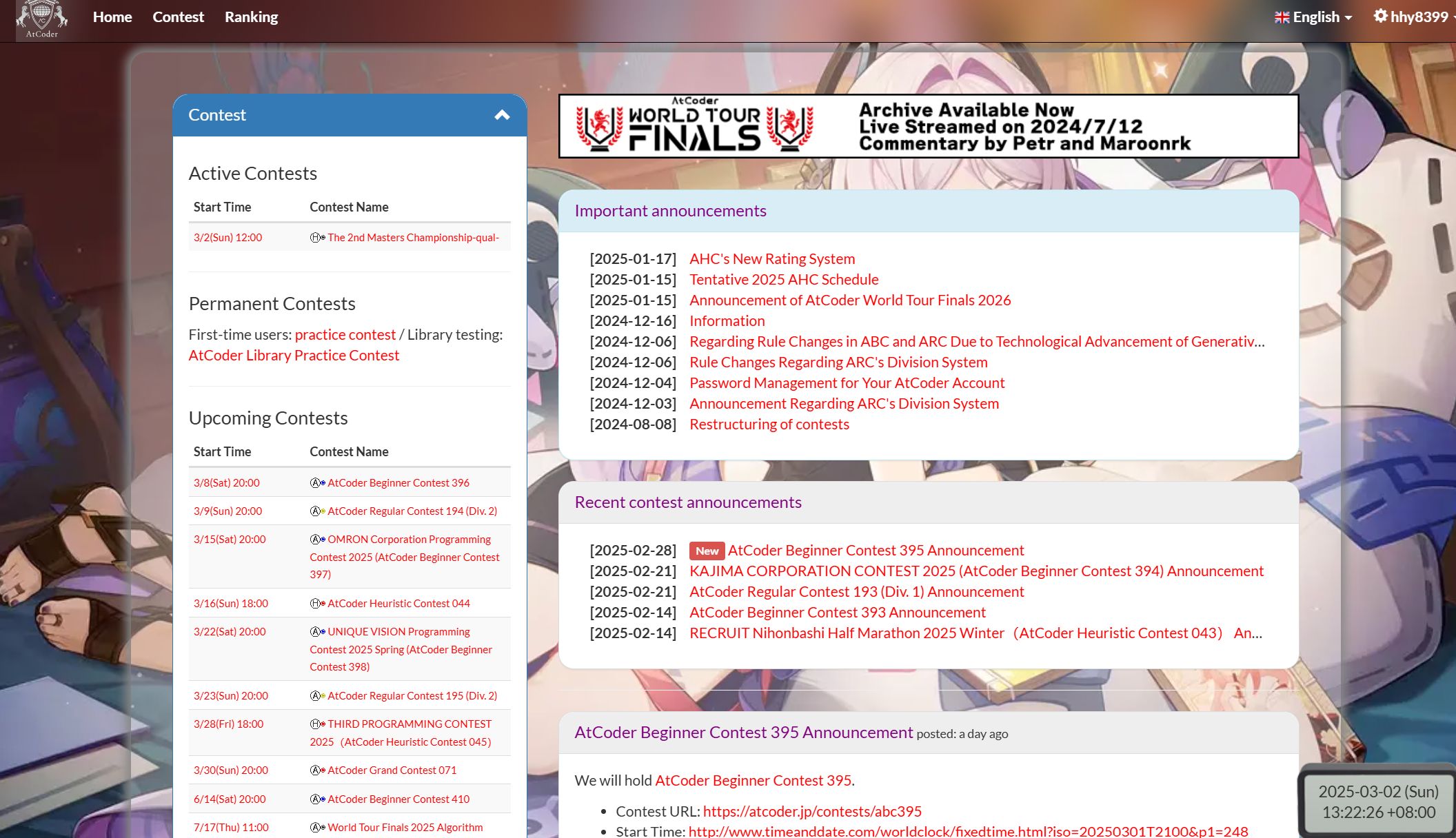
Smart Atcoder-智能的Atcoder,更好看的Atcoder 为了保证美观,请您将Atcoder Better调为浅色模式
Smart Atcoder by hhy8399

Details
Authorhhy8399
LicenseNONE
Categoryhttps://atcoder.jp/.*
Created
Updated
Size3.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Smart Atcoder
@namespace USO Archive
@author opzc35
@description Smart Atcoder-智能的Atcoder,更好看的Atcoder 为了保证美观,请您将Atcoder Better调为浅色模式
@version 20250105.13.44
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("atcoder.jp") {
/*
Smart Atcoder-智能的Atcoder,更好看的Atcoder
为了保证美观,请您将Atcoder Better调为浅色模式
*/
/*中心展示部分*/
.container{
margin-top:60px;
border-radius: 15px;
padding-top:20px !important;
background-color:white !important;
}
/*消息栏*/
.panel,.insert-participant-box{
border-radius: 15px !important;
}
.panel-heading,.post-heading{
border-radius: 15px 15px 0px 0px
}
/*导航栏*/
#navbar-collapse,.navbar-brand,.navbar-right,.navbar,.navbar-inverse,.navbar-fixed-top{
background-color:#80008000 !important;
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
}
.navbar-nav>li>.dropdown-menu {
background: #fff6 !important;
}
[aria-expanded="true"]{
background-color:#fff0 !important;
}
[arid-expanded="false"]{
background-color:purple !important;
}
#navbar-collapse {
color: #ffff004a !important;
font-weight: bold !important;
}
#navbar-collapse a {
color: #fff !important;
font-weight: bold !important;
}
/* 右下角时间相关 */
.fixed-server-timer p{
background-color:red !important;
color:red ;
opacity: 0.5;
}
/*背景*/
html > body {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/e6bfwjo6.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
/*主体*/
#main-div.float-container{
background:#fff0 !important;
}
#main-container {
background:#ffffff8c !important;
}
audio, canvas, progress, video {
background: #ffffffe6 !important;
}
footer {
display: none;
}
.navbar-inverse .navbar-brand {
display: none;
}
.center-block {
display: none;
}
.cnvtb-fixed {
background-color: #ffffff6b;
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
}
p{
background: #ffffffb5;
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
}
/*atcoder better支持*/
.translate-problem-statement {
color:#0060ff !important;
background: #ffffffc4 !important;
}
/*通知面板*/
h3,h3.panel-title a{
color:purple !important;
}
div.panel-primary h3{
color:white !important;
}
/*底栏*/
footer,footer a{
color:white !important;
}
/*分割线*/
html>hr{
color:red !important;
}
/*Atcoder Better相关支持*/
.OJBetter_monaco>div{
border-radius: 15px !important;
}
.alert,.OJBetter_alert,.alert-success,.alert-info{
border-radius: 15px !important;
}
#customTestBlock,#CompilerArgsInput,#RunTestButton,.ojb_btn,.ojb_btn_popover,.top{
border-radius: 15px !important;
}
/*代码提交框*/
.decorationsOverviewRuler{
display:none !important;
border-radius:15px !important;
}
.monaco-editor,#OJBetter_editor{
border-radius:15px !important;
}
/*样例*/
html>pre{
border-radius:15px !important;
}
}