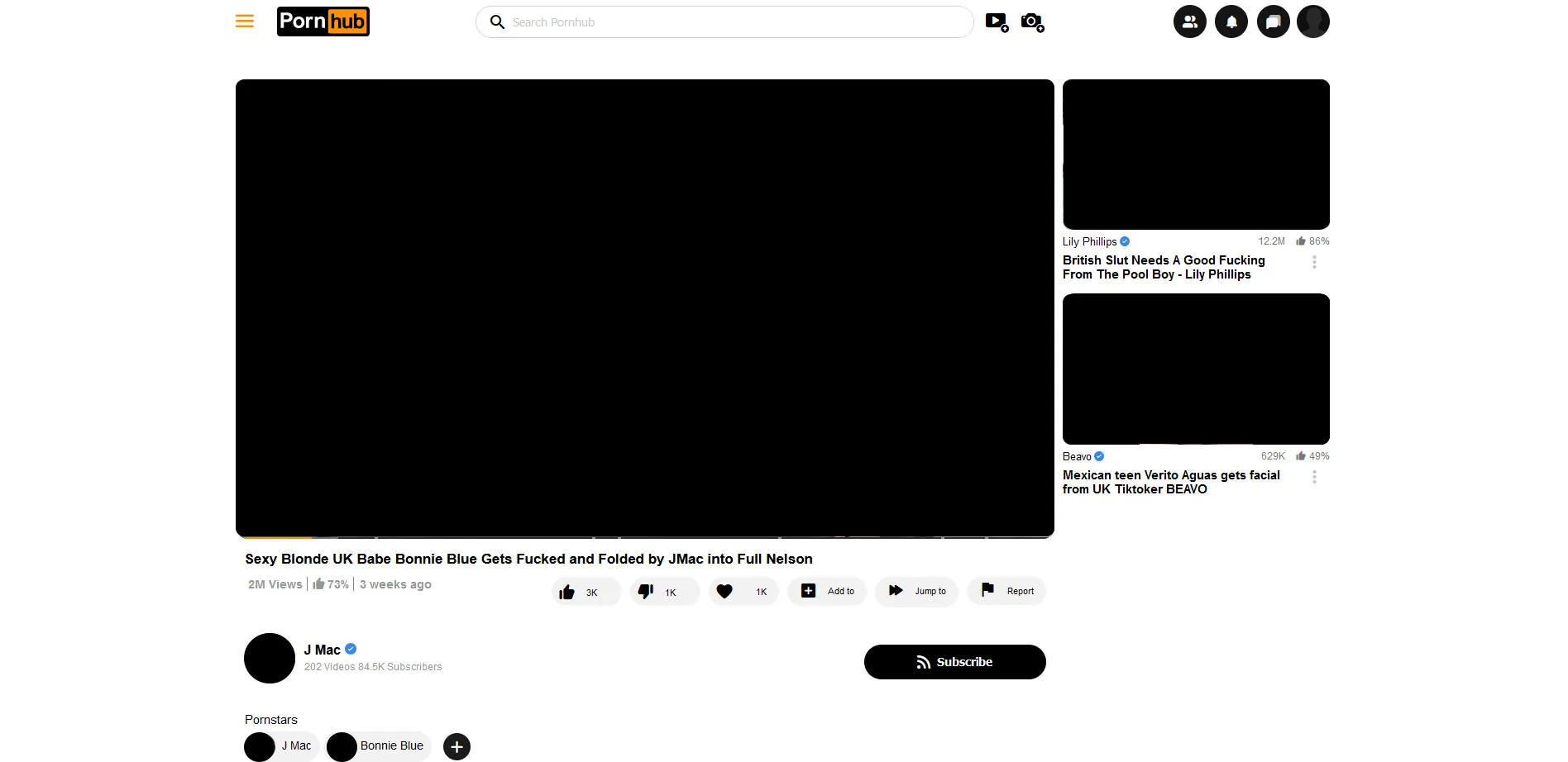
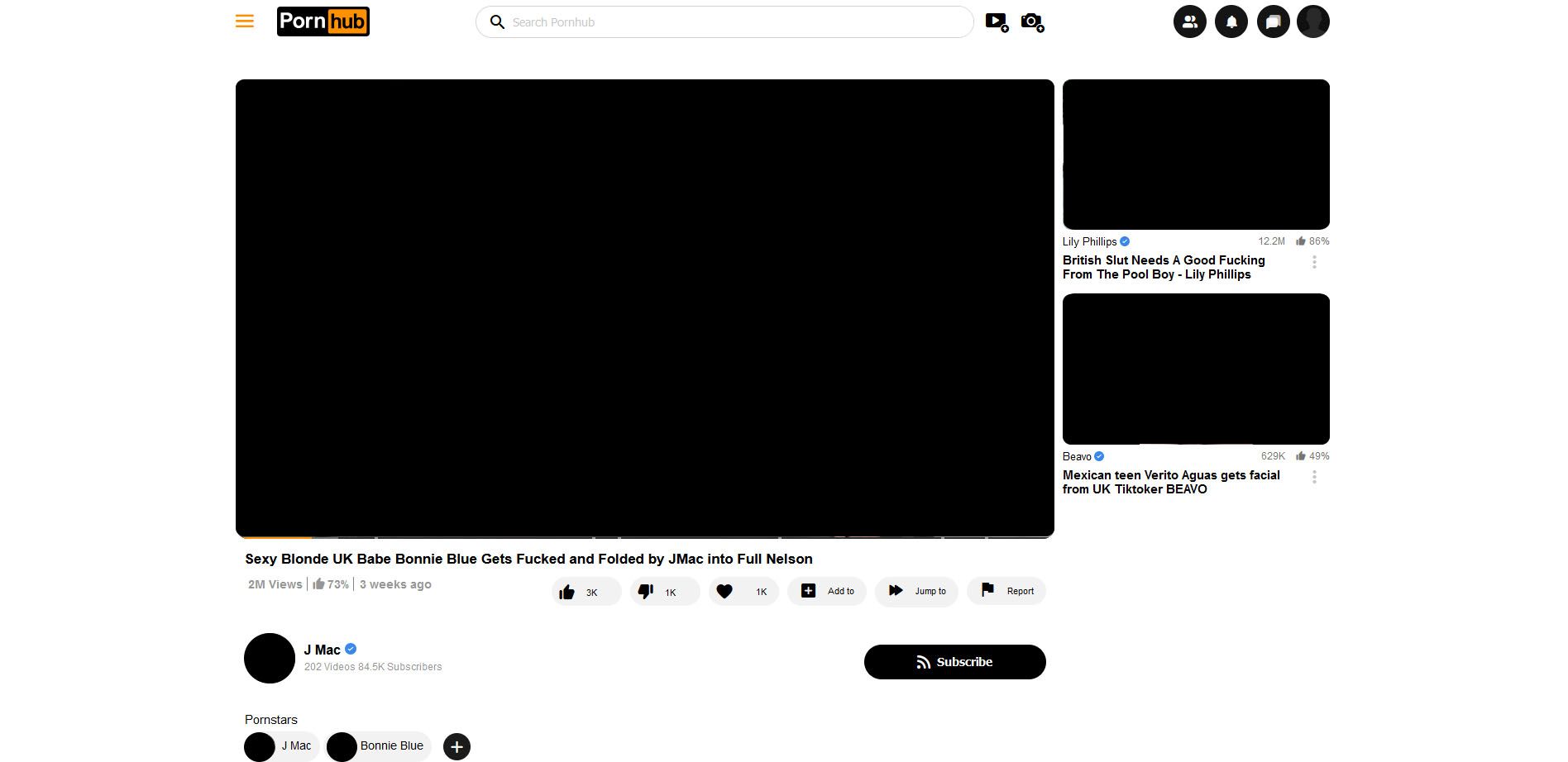
A light theme plus a modern design and better feed layout.
Pornhub Light Theme by JHopkins

Details
AuthorJHopkins
LicenseNo License
Categorypornhub.com
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pornhub Light
@namespace userstyles.world/user/Jhopkins
@version 1.2.0
@description Pornhub light modern theme
@author Jhopkins
==/UserStyle== */
@-moz-document domain("pornhub.com") {
body {
background:white;
}
#main-container {
margin-top:90px;
}
.usernameWrap a {
color:black !important;
}
h1 {
color:black !important;
}
h2 {
color:black !important;
}
.wrapper {
margin-top: 100px;
}
/*-----------HEADER-----------*/
.logoWrapper {
background-color: black;
border-radius: 4px;
width:fit-content;
}
.logoWrapper a img {
width:110px;
height:30px!important;
padding-left:2px;
}
#searchBarContainer {
border:1px solid #D3D3D3 !important;
background-color:white !important;
}
#searchInput {
background-color:white !important;
color:black !important;
}
#btnSearch i::before {
color:black !important;
}
.ph-icon-upload-video::before {
color:black;
}
.ph-icon-upload-image::before {
color:black;
}
#header #headerContainer #headerSearchWrapperFree #searchBarContainer, #header #headerContainer .headerSearchWrapper #searchBarContainer active {
padding:0px !important;
}
#searchesWrapper {
background-color:white !important;
}
#header {
position:fixed;
width:100%;
border-bottom:unset;
top:0px;
}
#header #headerMenuContainer {
display:none;
}
.fadeOutOverly {
background: linear-gradient(0deg,white 47.62%,rgba(0,0,0,0) 100%);
}
.fadeOutOverlySuggestions {
background: linear-gradient(0deg,white 47.62%,rgba(0,0,0,0) 100%);
}
.soughtValue {
color:black !important;
}
#searchSuggestions {
background-color:white !important;
}
#welcome {
display:none;
}
.trendingNowWrapper a {
background-color:#F2F2F2 !important;
border:unset !important;
color:black !important;
font-weight:bold;
}
.rightArrowWrapper {
background:linear-gradient(275deg,#fff 47.62%,rgba(0,0,0,0) 100%) !important;
}
.leftArrowWrapper {
background:linear-gradient(90deg,#fff 47.62%,rgba(0,0,0,0) 100%) !important;
}
.arrow:hover {
background:unset !important;
}
#leftMenu {
background:unset !important;
}
.wrapper3 {
border-radius:10px;
}
#leftMenuScroll {
padding-top:24px !important;
}
.networkBarWrapper {
display:none;
}
.phimage {
border-radius:10px;
}
/*---------------------------------*/
/*------------HOME PAGE--------------*/
.abAlertShown #abAlert .abAlertInner {
display:none;
}
.videoPreviewBg {
background:unset;
}
.thumbnailTitle {
color:black !important;
}
.title-container {
background-color:white !important;
}
span.title a {
color:black !important;
}
#getAvatar {
border-radius: 100%;
}
.avatar {
border-radius:100%;
}
.avatarPornStar {
border-radius:100%;
}
.claimedFanclub .topProfileHeader {
border-radius: 10px !important;
}
.sectionHeader a {
color:black !important;
}
.footerContentWrapper {
display:none;
}
#footer {
background-color:unset !important;
border-top:unset !important;
}
.nav a {
color:black !important;
}
.feedBlogContent {
color:black !important;
}
/*------------------------------*/
/*-------------CHANNEL PAGE AND FEED-----------*/
.feedContent .feedItems .feedItemSection, .feedContent .feedItems > section {
border:none;
border-radius: 10px;
background-color: #F2F2F2;
overflow:clip;
}
.performerCardName {
color:black !important;
}
.subscribeButton button {
color:black !important;
border:1px solid black !important;
}
.description a {
color:black !important;
}
.bottomExtendedWrapper {
background-color:white !important;
}
#stats .info {
color:black;
}
.subscribeButton.unsubscribe button {
background-color:white !important;
}
#channelsProfile #channelsBody .leftSide .rankWrapper .joined {
color:black !important;
}
#channelsProfile #channelsBody .leftSide .rankWrapper .channelInfoHeadlines {
color:black !important;
}
.seoSections {
display:none;
}
.userProfileDropdown {
border-right:unset !important;
}
div.actionsWrap {
background: unset;
border-bottom: unset;
border-top: unset;
padding: .5em;
}
.feedContent.userStream {
background-color:white;
}
.stream {
background-color:white;
}
header h3 {
color:black;
}
.feedInfo {
color:black;
}
.profileContentRight section .sectionTitle{
color:black;
}
.profileContentRight section .sectionTitle a.white{
color:black;
}
.commentMsg {
color:black;
}
.acheivementLink {
color:black;
font-weight:bold;
}
#profileInformation .profileInfo .aboutMeText {
color:black;
border-bottom:unset;
}
.feedContent .feedDropDown {
background-color:unset !important;
border:unset !important;
}
.feedSideBar > section {
background-color:unset !important;
border:unset !important;
}
.feedSideBar > section .headerBg {
background-color:unset !important;
}
.communityFeed .feedItems:nth-of-type(2){
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 20px;
}
html.supportsGridLayout.fluidContainer .feedVideos.videosGrid, html.supportsGridLayout.fluidContainer .videos.row-3-thumbs:not(.streamLayoutVideo) {
grid-column-gap:unset !important;
padding-left: unset !important;
padding-right: unset !important;
}
html.supportsGridLayout.fluidContainer .videos.row-3-thumbs:not(.streamLayoutVideo) li {
width:240px !important;
}
.subscribedTo li.groupingUserLi .avatar {
width:unset !important;
}
.feedVideos {
padding-top:unset !important;
}
.feedLeft .userWidgetWrapperGrid img {
border-radius:100%;
}
#profileContent .sectionWrapper .sectionMenu.profileSubNav {
background-color:unset !important;
}
.subHeaderOverrite a {
color:black !important;
}
.paddingGroup {
background:unset !important;
border:unset !important;
}
.userComment {
color:black !important;
}
.feedVideos .pcVideoListItem .flexibleHeight .phimage {
border-left:2px solid #F2F2F2;
}
.feedVideos .pcVideoListItem .flexibleHeight .clearfix {
background-color: #F2F2F2;
border-left: 2px solid #F2F2F2;
}
/*-----------------------------------*/
/*----------SEARCH PAGE-----------*/
.duration {
background: rgba(27,27,27,.8);
border-radius: 1.8px;
-moz-border-radius: 1.8px;
-webkit-border-radius: 1.8px;
-ms-border-radius: 1.8px;
-o-border-radius: 1.8px;
padding: 2px 6px;
font-size: 13px;
color: #c6c6c6;
cursor: default;
margin: 0 0 6px 6px;
float: right;
}
.wrap .fadeUp::after {
background:unset !important;
}
.searches {
color:black !important;
}
.recentSearchesListWrapper ul li:hover a {
color:white !important;
}
#searchesWrapper .trendingSearchesListWrapper ul li:hover a {
color:white !important;
}
#searchesWrapper .pornstarSearchesListWrapper ul li:hover a {
color:white !important;
}
#searchSuggestions p.label {
color:black;
}
.filters .dropdownTrigger:hover {
border:1px solid white !important;
color:black !important;
}
/*-----------------------------------*/
/*----------VIDEO PAGE----------*/
#main-container #hd-leftColVideoPage .video-wrapper .video-info-row .userActions .videoSubscribeButton button {
background-color:black;
border-radius:50px;
border:unset !important;
color:white !important;
}
.userActions .videoSubscribeButton.updatedStyledBtn button {
background-color:black !important;
}
.video-actions-container {
background-color:white !important;
}
.video-actions-menu {
border-bottom:unset !important;
}
.video-info-row.userRow {
border-bottom:unset !important;
}
.usernameBadgesWrapper a {
color:black !important;
}
.pstar-list-btn {
background-color: #F2F2F2;
border-radius: 40px;
color:black !important;
padding-right:10px !important;
}
.video-actions-menu .votes-fav-wrap .icon-wrapper {
background-color: #F2F2F2;
padding: 5px;
width: 60px;
height:unset !important;
border-radius: 40px;
padding-top: 9px !important;
padding-left: 10px !important;
margin-left:10px !important;
}
.CTA...