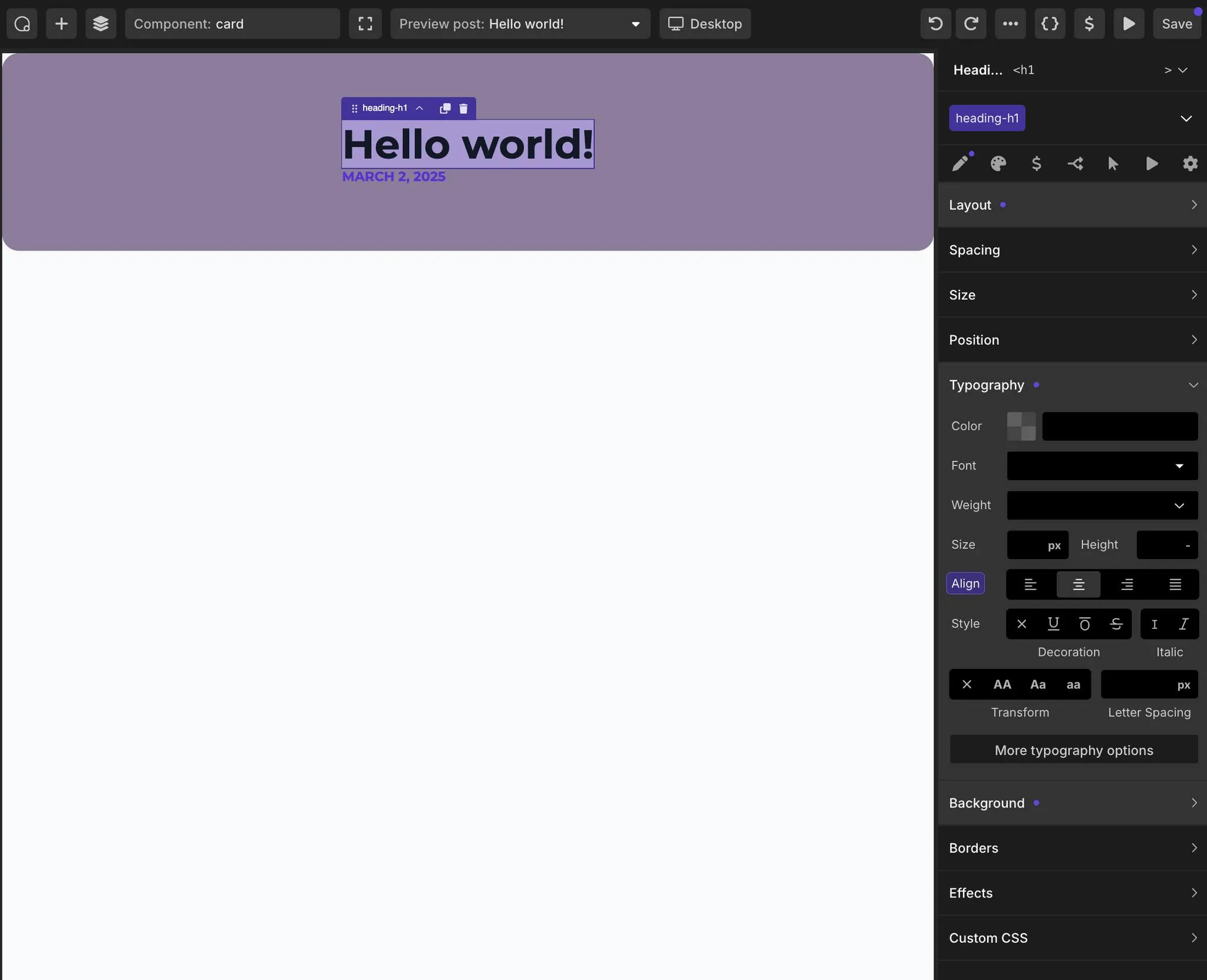
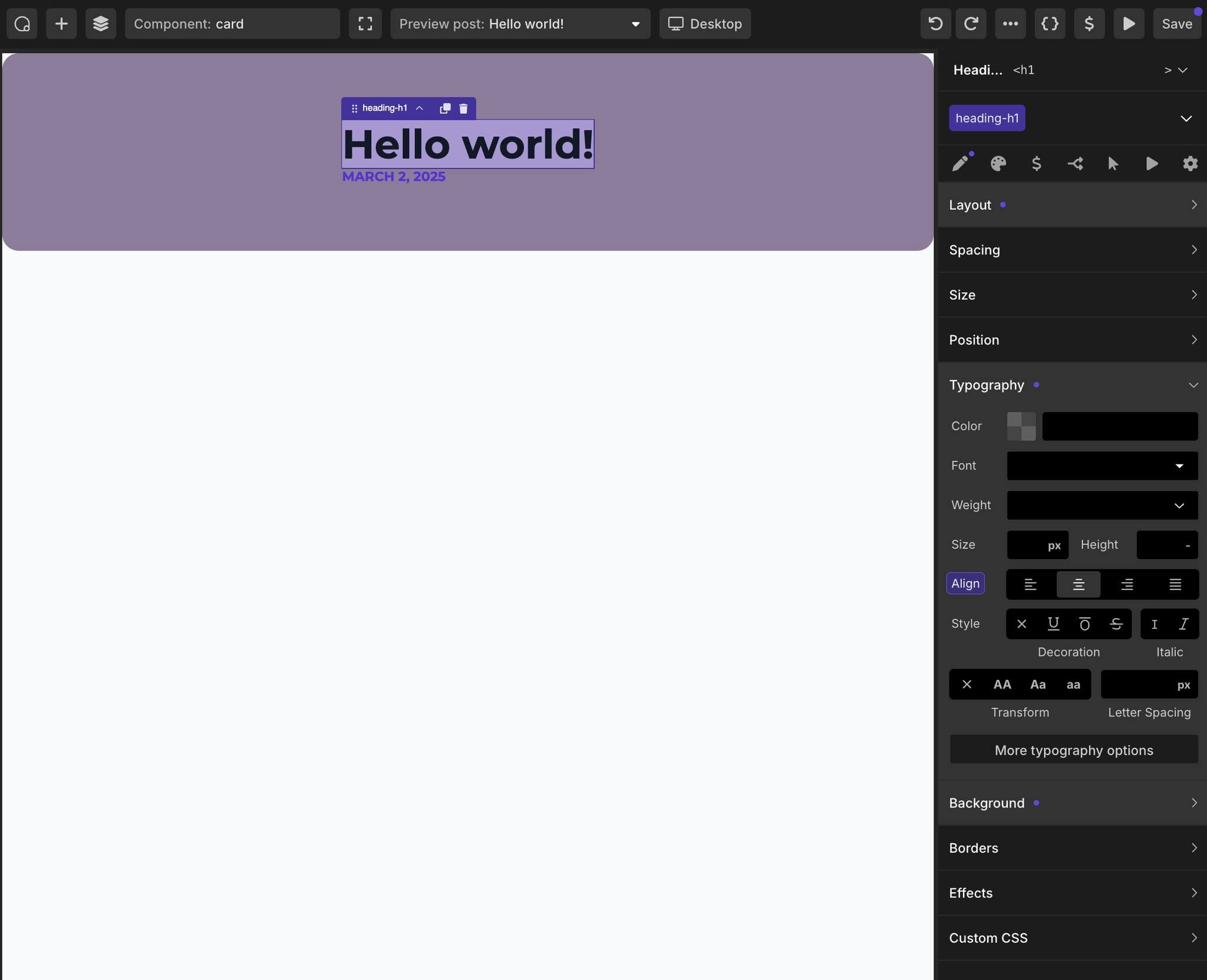
Clearer design.
Oxygen builder O6 UI FIX by pixluser

Details
Authorpixluser
LicenseCC
CategoryOxygen Builder o6
Created
Updated
Code size4.8 kB
Code checksum96870629
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Oxygen builder o6
@namespace github.com/openstyles/stylus
@version 1.0.3
@description A new userstyle
@author pixluser at gmail
==/UserStyle== */
html.is-oxygen .breakdance-dark-mode {
--white: #1c1c1c;
--black: #fff;
--wp-admin-bg: #1f2229;
--table-row-2n: #242830;
--gray900: #fff;
--gray800: #e6e6e6;
--gray700: #ccc;
--gray600: #bfbfbf;
--gray500: #b3b3b3;
--gray400: #a1a1a1;
--gray300: #333;
--gray200: #444;
--gray150: #3A3A3A;
--gray100: #333;
--gray50: #292929;
}
html.is-oxygen .is-oxygen .breakdance-topbar .breakdance-toolbar-icon-button {
background-color: var(--gray300);
}
html.is-oxygen .oxy-properties-panel-toolbar {
border-top: 1px solid var(--gray50);
}
html.is-oxygen .oxy-tabs {
box-shadow: 0 -1px inset var(--gray50);
border-top: 1px solid var(--gray50);
}
html.is-oxygen .properties-panel-accordion{
border-bottom: 1px solid var(--gray50);
}
html.is-oxygen .properties-panel-accordion .properties-panel-accordion{
border-bottom: 1px solid var(--gray50);
}
.is-oxygen .breakdance-topbar .breakdance-toolbar-icon-button.breakdance-toolbar-icon-button-active, .is-oxygen .breakdance-topbar .breakdance-toolbar-icon-button:hover:not(.breakdance-toolbar-icon-button-disabled) {
background-color: var(--gray400) !important;
}
html.is-oxygen .theme--dark .breakdance-iframe-main-wrapper {
background-color: var(--gray50);
border: 0px !important;
}
/* padding: 0px !important; can be good to have 0 there on the wrapper : more space bu need change canvas size or something */
html.is-oxygen .breakdance-topbar > .v-toolbar__content {
border-bottom: 1px solid var(--white);
}
html.is-oxygen .borderOnLeft > div {
border-left: 0px solid var(--gray200);
}
html.is-oxygen .is-control-filled > .oxy-control-name, .oxy-control-name.is-control-filled {
color: var(--oxy-control-value-filled);
background-color: var(--oxy-control-value-filled-bg);
border: 0.150px solid #7058E7 !important;
padding: 4px !important;
border-radius: 4px !important;
margin-top: -6px !important;
margin-left: -2.5px !important;
transform: translateY(3px);
}
html.is-oxygen .margin-padding-input-drag-bar--active, .margin-padding-input-drag-bar:hover {
background-color: #444 !important;
}
html.is-oxygen .oxy-accordion-content {
background-color: var(--gray300);
}
html.is-oxygen .oxy-btn-bar {
background-color: #000;
}
html.is-oxygen .oxy-btn-bar-item--active {
color: var(--gray800);
background-color: var(--gray300);
}
html.is-oxygen .breakdance-white-gray-outlined-input.theme--dark.v-text-field--solo > .v-input__control > .v-input__slot {
background-color: #000;
}
html.is-oxygen .breakdance-white-gray-outlined-input, .breakdance-white-gray-outlined-input .v-input__control > .v-input__slot:hover {
background-color: #000 !important;
}
html.is-oxygen .oxy-control.is-control-filled {
background-color: var(--gray100);
}
html.is-oxygen .properties-panel-accordion.expanded {
background-color: var(--gray100);
border-top: 1px solid #000;
margin-top: -1px;
}
html.is-oxygen .oxy-accordion:has(.oxy-accordion-content) {
background-color: var(--gray100);
border-top: 1px solid #000;
margin-top: -1px;
}
html.is-oxygen .oxy-control--accordion {
border: 1px solid var(--gray50);
margin-top: -1px;
border-left: none;
border-right: none;
}
/* without accordions borders - more vertical space too, possible now because we get some backgrounds for accordions
.oxy-control--accordion {
border:0px!important;
}
*/
html.is-oxygen .oxy-btn-bar-item--active:hover {
background-color: var(--gray300);
}
html.is-oxygen .breakdance-color-swatch {
background: var(--gray400) url('data:image/svg+xml;charset=utf-8,<svg xmlns="http://www.w3.org/2000/svg" width="400" height="400" fill-opacity="0.4"><path d="M200 0h200v200H200zM0 200h200v200H0z"/></svg>');
background-size: var(--input-height) var(--input-height);
opacity:0.4;
}
html.is-oxygen .oxy-margin-drag-bars {
background-color: #000;
}
html.is-oxygen .is-oxygen .theme--dark.v-list {
background-color: #000 !important;
}
html.is-oxygen .theme--dark.v-list-item:hover::before {
opacity: .14;
}
.is-oxygen .breakdance-add-panel__element.breakdance-add-panel__element--selected, .is-oxygen .breakdance-add-panel__element:hover {
background-color: var(--gray200);
border: 0px solid var(--gray200);
color: var(--black);
}
.is-oxygen .breakdance-add-panel__element {
background-color: #000;
border: 0px;
}
@-moz-document url-prefix("*?breakdance_iframe=true&breakdance_open_document="), url-prefix("*oxygen=builder") {
/* Insérer le code ici... */
}