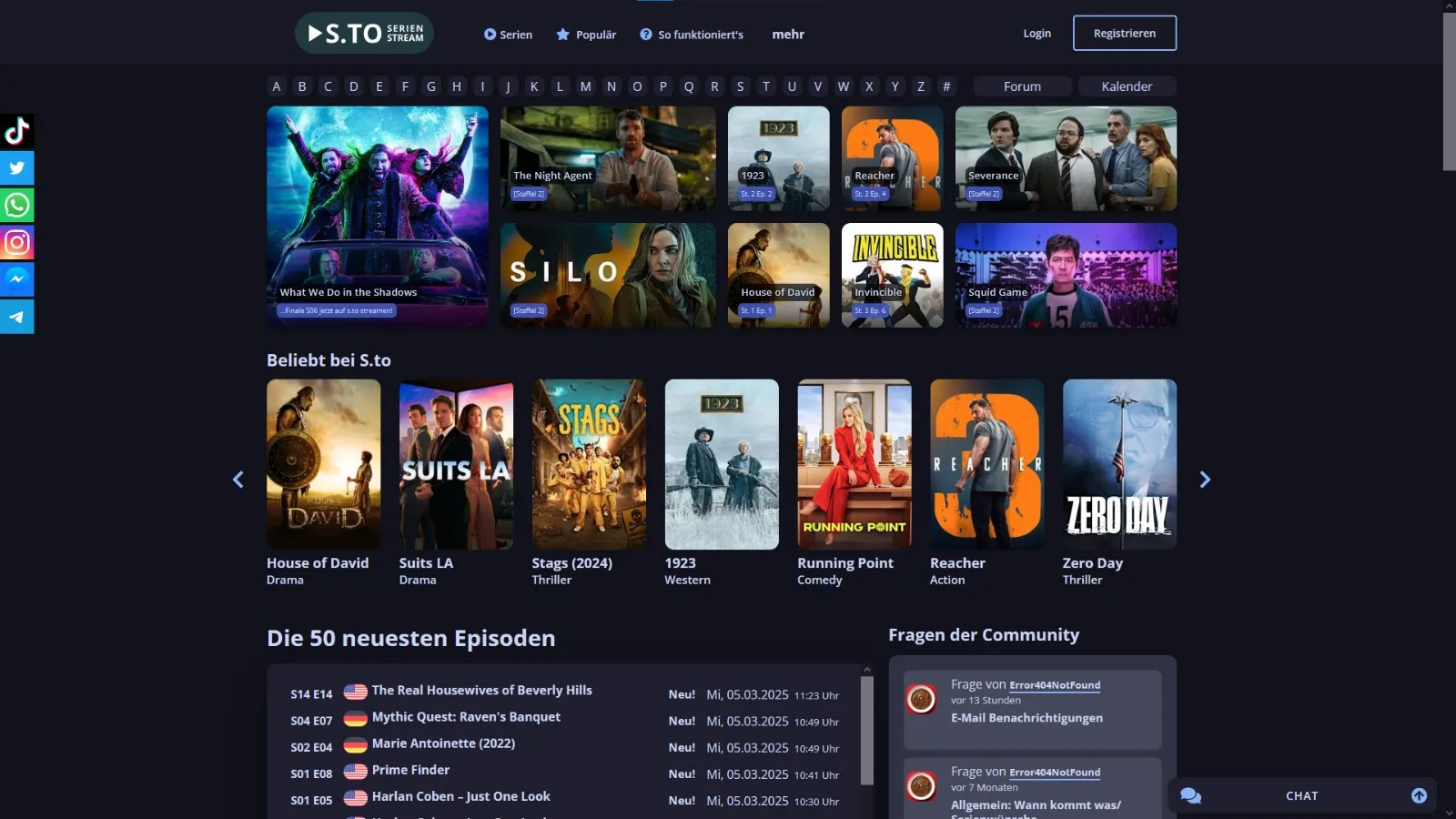
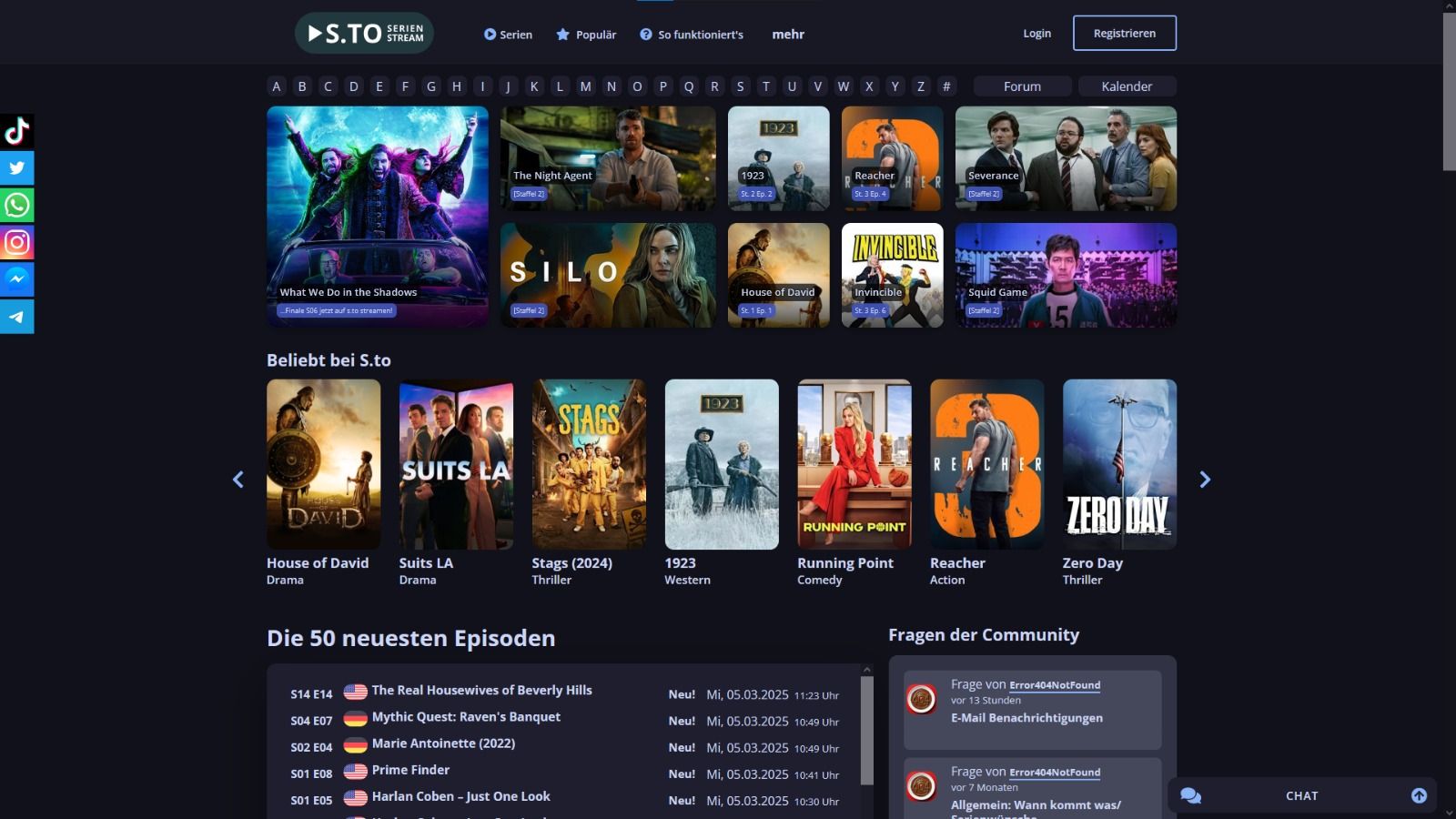
Catppuccin theme for Serienstream
Catppucin Serienstream (Credits: DrWutzi) by beepbeep

Details
Authorbeepbeep
LicenseGNU-V3.0
Categoryuserstyles.world
Created
Updated
Code size35 kB
Code checksuma3402366
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Catppucin Serienstream (Credits: DrWutzi)
@namespace https://github.com/DrWuzi/website-themes/new/main/aniworld
@version 1.0.0
@description Catppuccin theme for Aniworld
@author DrWuzi
@license GNU-V3.0
@preprocessor less
@var select flavor "Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha*"]
@var select accentColor "Accent" ["rosewater:Rosewater*", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
// [default, min, max, step, units]
@var range scrollbarWidth "Scrollbar Width" [12, 10, 20, 2, 'px']
@var checkbox hideXXX "Hide XXX link" 1
==/UserStyle== */
@-moz-document domain("serienstream.to") {
:root {
#catppuccin(@flavor, @accentColor);
}
#catppuccin(@lookup, @accent) {
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent]; // Border Radius Variables
@border-radius-small: 4px;
@border-radius-medium: 8px;
@border-radius-large: 12px; // Padding Variables
@padding-small: 8px;
@padding-medium: 16px;
@padding-large: 24px; // Shadow Variables
@shadow-small: 0 2px 4px rgba(0, 0, 0, 0.1);
@shadow-medium: 0 4px 8px rgba(0, 0, 0, 0.2);
@shadow-large: 0 8px 16px rgba(0, 0, 0, 0.3);
/* ============================= */
/* MIXINS */
/* ============================= */
.button() {
background-color: @base;
color: @text;
&:hover {
background-color: @overlay0;
}
} // Button Mixins
.button-basic() {
background-color: @base;
color: @text;
border: 1px solid @overlay0;
border-radius: @border-radius-medium;
cursor: pointer;
box-shadow: @shadow-small;
transition: background-color 0.3s ease;
&:hover {
background-color: @overlay1;
}
}
.button-invis() {
background-color: @base;
color: @text;
border-radius: @border-radius-medium;
cursor: pointer;
box-shadow: @shadow-small;
transition: background-color 0.3s ease;
&:hover {
background-color: @overlay1;
}
} // effect mixins
.zoom-effect(@scale: 1.2) {
display: inline-block; // Ensures the element respects the transform
transition: transform 0.3s ease; // Smooth transition
&:hover {
transform: scale(@scale); // Scale the element
}
}
.wiggle-effect() {
animation: wiggle 0.3s ease-in-out alternate;
}
.spin-swing-effect() {
display: inline-block; // Ensure the element respects the transform
transition: transform 0.3s ease; // Smooth transition
&:hover {
animation: none 1s ease-in-out; // Apply the animation on hover
}
} // border radius
.top-bottom-border-radius-list (@border-radius) {
&:first-child {
border-top-left-radius: @border-radius !important;
border-top-right-radius: @border-radius !important;
}
&:last-child {
border-bottom-left-radius: @border-radius !important;
border-bottom-right-radius: @border-radius !important;
}
}
/* ============================= */
/* SCROLLBAR */
/* ============================= */
@scrollbar-width: @scrollbarWidth;
/* Thumb */
@scrollbar-thumb-color: @accent-color;
@scrollbar-thumb-border-radius: 6px;
/* Track */
@scrollbar-track-color: rgba(@accent-color, 0.5);
@scrollbar-track-border-radius: 6px;
::-webkit-scrollbar {
width: @scrollbar-width !important;
}
::-webkit-scrollbar-thumb {
background-color: @scrollbar-thumb-color !important;
border-radius: @scrollbar-thumb-border-radius !important;
}
::-webkit-scrollbar-track {
background: @scrollbar-track-color !important;
border-radius: @scrollbar-track-border-radius !important;
}
/* ============================= */
/* GLOBAL */
/* ============================= */
* {
color: @text !important;
border-color: @accent-color !important;
}
background: @crust !important;
#wrapper {
background: @crust !important;
}
.modal {
transition: all .25s ease-in !important;
}
i,
.seriesListHorizontalContent p {
color: @accent-color !important;
}
a:hover {
color: @accent-color !important;
* {
color: @accent-color !important;
}
}
img {
border-radius: @border-radius-large !important;
transition: transform .7s cubic-bezier(0.14, 0.37, 0, 0.4) !important;
}
.modal {
border-radius: @border-radius-medium !important;
}
input{
border-radius: @border-radius-small !important;
background: @surface1 !important;
padding-left: 10px !important;
padding-right: 10px !important;
}
.fullBackgroundSize {
background: none;
}
/* ============================= */
/* Header/Footer */
/* ============================= */
.main-header {
background: @mantle !important;
& * {
background-color: @mantle !important;
}
.header-logo {
background-color: transparent !important;
@hueWinkelAusgang: hue(#495BB5);
@hueWinkelZiel: hue(@accent-color);
@hueDifferenz: @hueWinkelZiel - @hueWinkelAusgang;
filter: hue-rotate(unit(@hueDifferenz, deg));
}
.liveNewsFeedSection {
.liveNewsFeedContent li {
background: @base !important;
&:hover {
background: @overlay0 !important;
* {
background: @overlay0 !important;
}
}
}
.liveNewsFeedSectionHeader,
.liveNewsFeedSectionHeader *,
> span a {
background: @surface0 !important;
}
> span a {
border-bottom-left-radius: @border-radius-medium !important;
border-bottom-right-radius: @border-radius-medium !important;
}
}
h4 {
background: none !important;
}
.icon-menu span {
background: @accent-color !important;
}
}
.primary-navigation > ul > li {
&:hover {
> a {
color: @accent-color !important;
}
}
&:last-child:hover {
strong {
color: @accent-color !important;
}
}
ul > li {
background: @base !important;
.top-bottom-border-radius-list(@border-radius-medium);
a,
i {
background: @base !important;
transition: none !important;
}
&:hover {
background: @overlay0 !important;
> a {
background: @overlay0 !important;
> i {
background: @overlay0 !important;
}
}
}
}
}
.modal {
border-radius: @border-radius-medium !important;
background: @base !important;
* {
background: @base !important;
}
} // footer
#footer *,
#footer {
background: @mantle;
} // style all buttons
.button {
.button-invis() !important;
border: none !important;
}
.blue {
border-color: @subtext0 !important;
}
.blue1 {
border-color: @surface2 !important;
}
.grey {
border-color: @overlay2 !important;
}
/* ============================= */
/* Fixes */
/* ============================= */
/* Show the modal when ho...