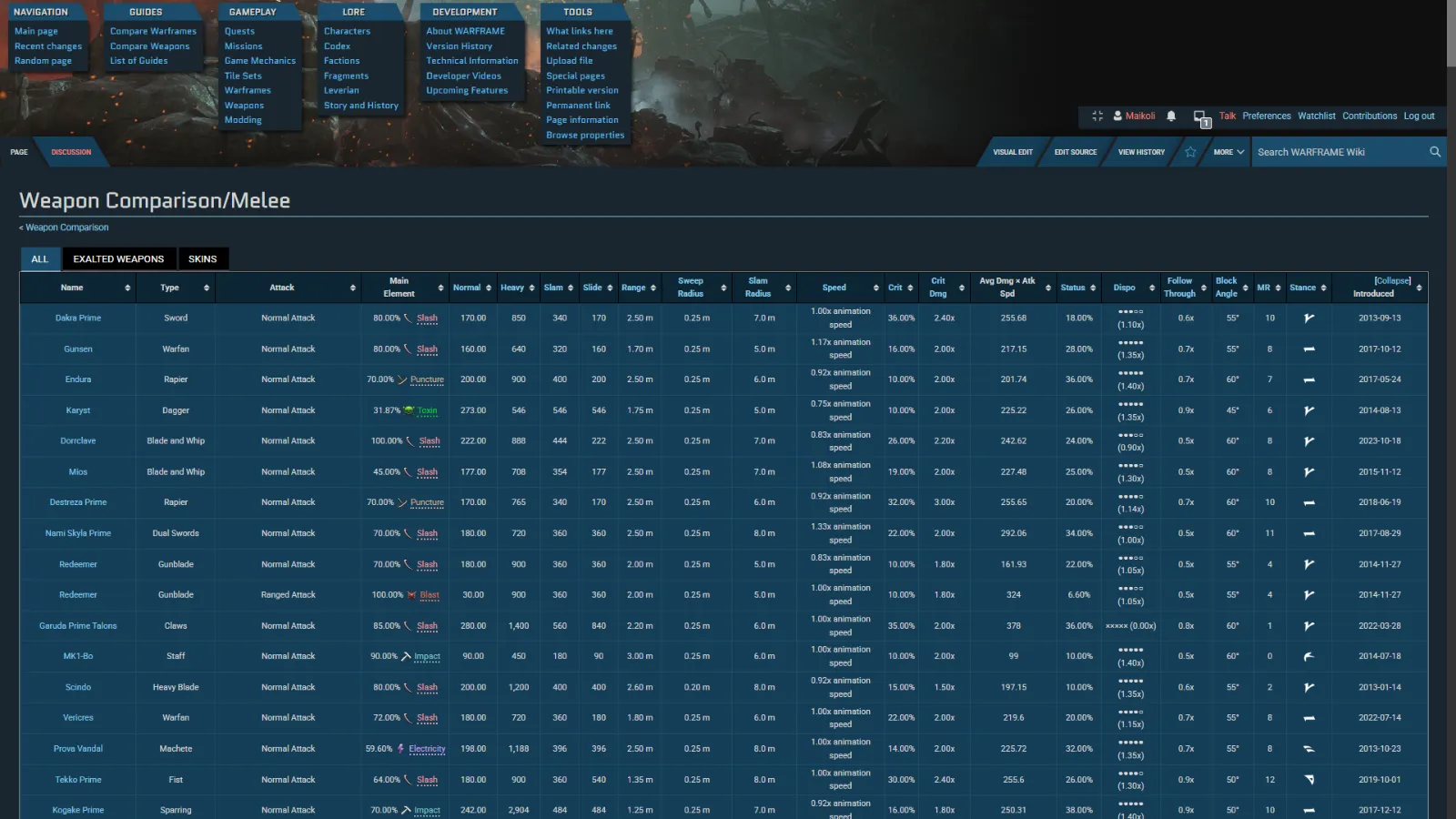
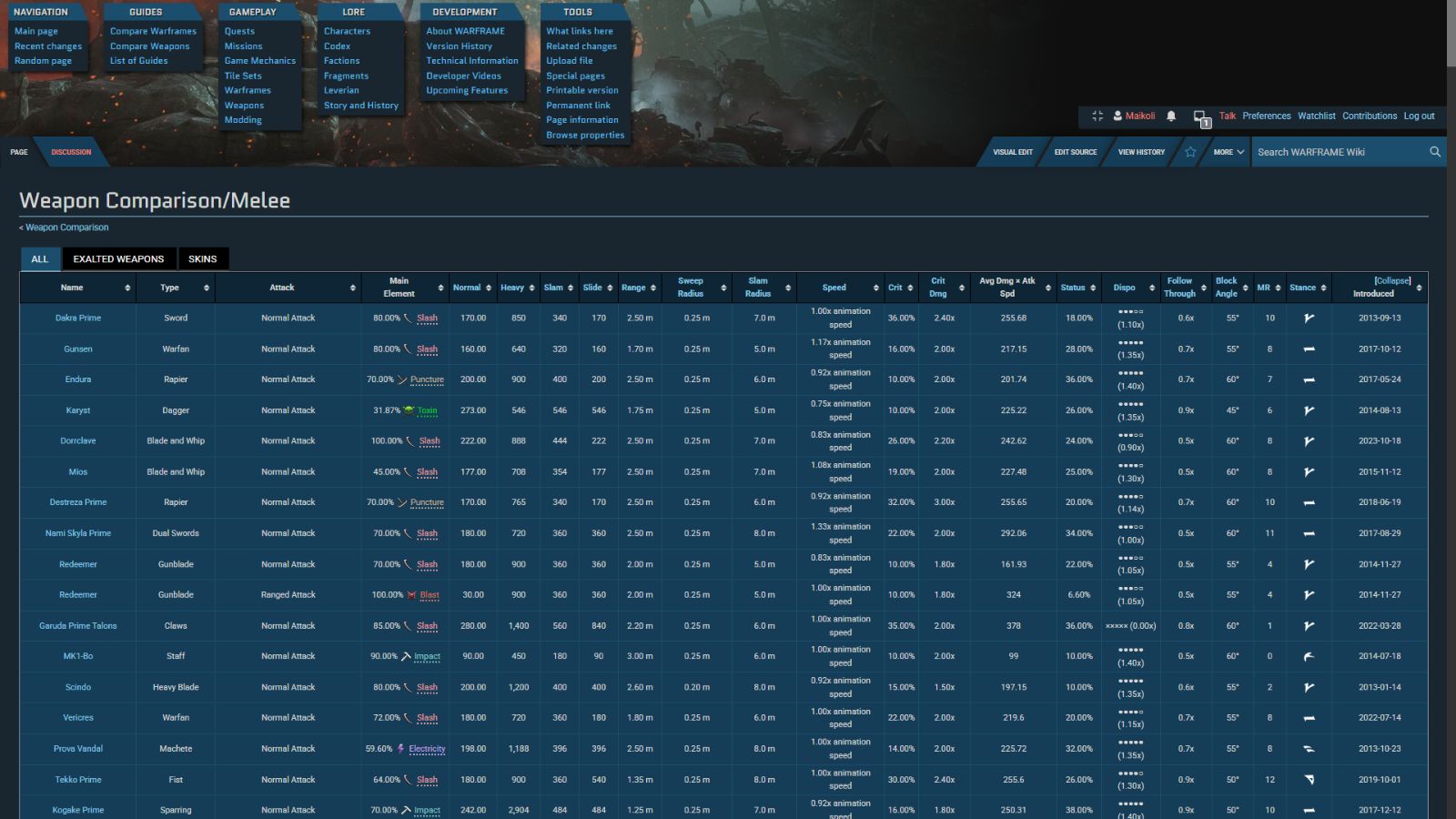
Moves the side-nav to the top to make room for more of the actual content, for big tables for example, to remove the need to scroll as much.
warframe wiki wider-screen with top-nav by Maikoli

Details
AuthorMaikoli
LicenseNo License
Categorywiki.warframe.com
Created
Updated
Code size1.6 kB
Code checksumb628965b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name wiki.warframe.com widescreen top nav
@version 20250303.13.29
@namespace https://userstyles.world/user/Maikoli
@description Moves the side nav to the top to make room for more of the actual content for big tables to remove the need to scroll as much
@author Maikoli
==/UserStyle== */
@-moz-document domain("wiki.warframe.com") {
div#mw-navigation{
#mw-panel{
padding: 0;
display: flex;
flex-direction: row;
width: 100%;
}
#p-logo{
margin: -4em -1em;
display:none;
}
/* To use make visible on hover, old, not used anymore, might use in the future */
nav#p-Navigation,
nav#p-Guides,
nav#p-Gameplay,
nav#p-Lore,
nav#p-Development,
nav#p-tb{
opacity:1;
}
nav#p-Navigation:hover,
nav#p-Guides:hover,
nav#p-Gameplay:hover,
nav#p-Lore:hover,
nav#p-Development:hover,
nav#p-tb:hover{
opacity:1;
}
}
#content{
position: relative;
top:140px;
}
.mw-body{
margin:0;
padding:24px;
}
#mw-head{
top: 140px;
}
#left-navigation{
margin-left:0;
}
.tabber .tabbertab{
padding:0;
}
/* Custom Scrollbar */
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #333;
}
::-webkit-scrollbar-thumb {
background: #777;
}
::-webkit-scrollbar-thumb:hover {
background: #1f1f1f;
}
}