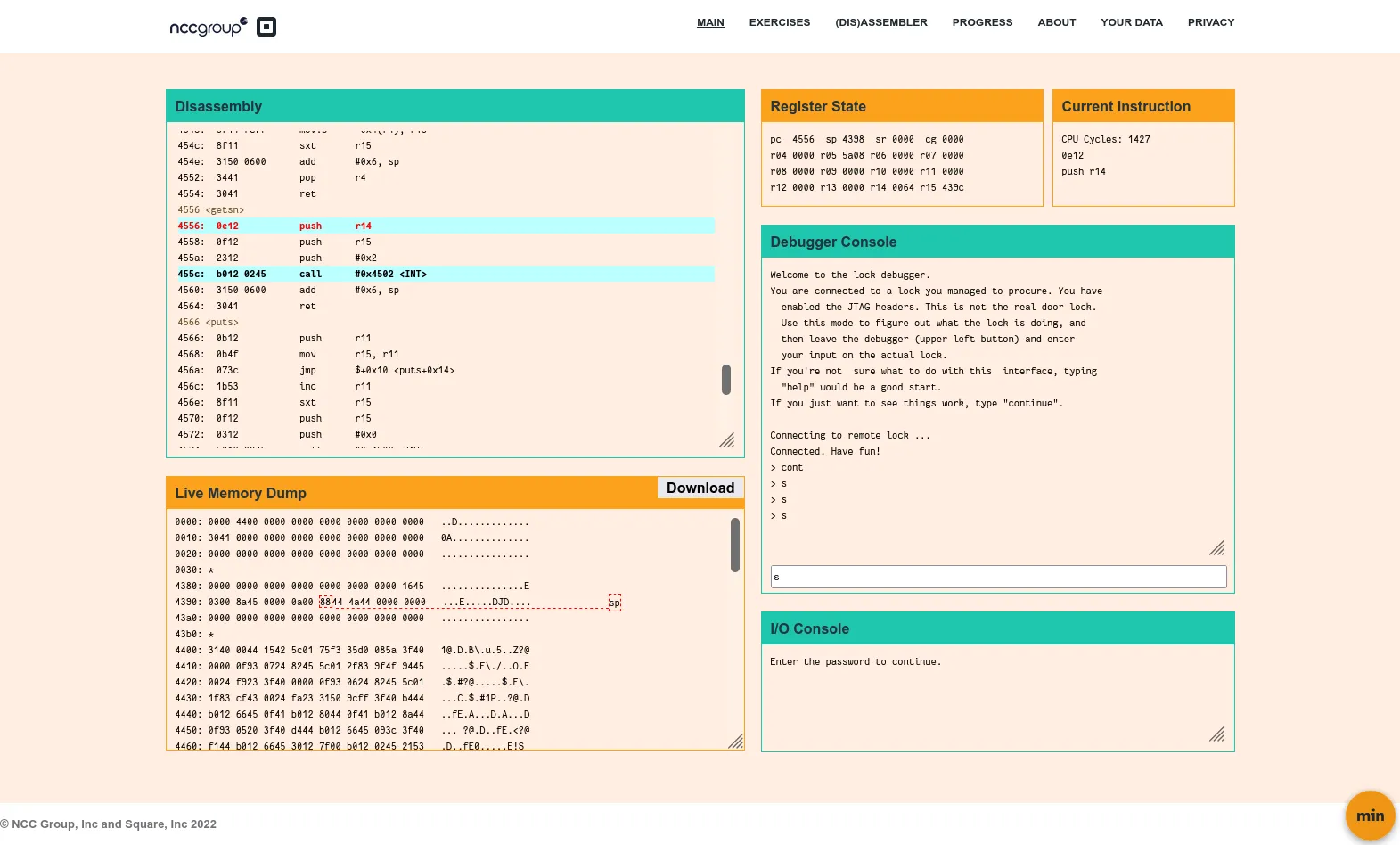
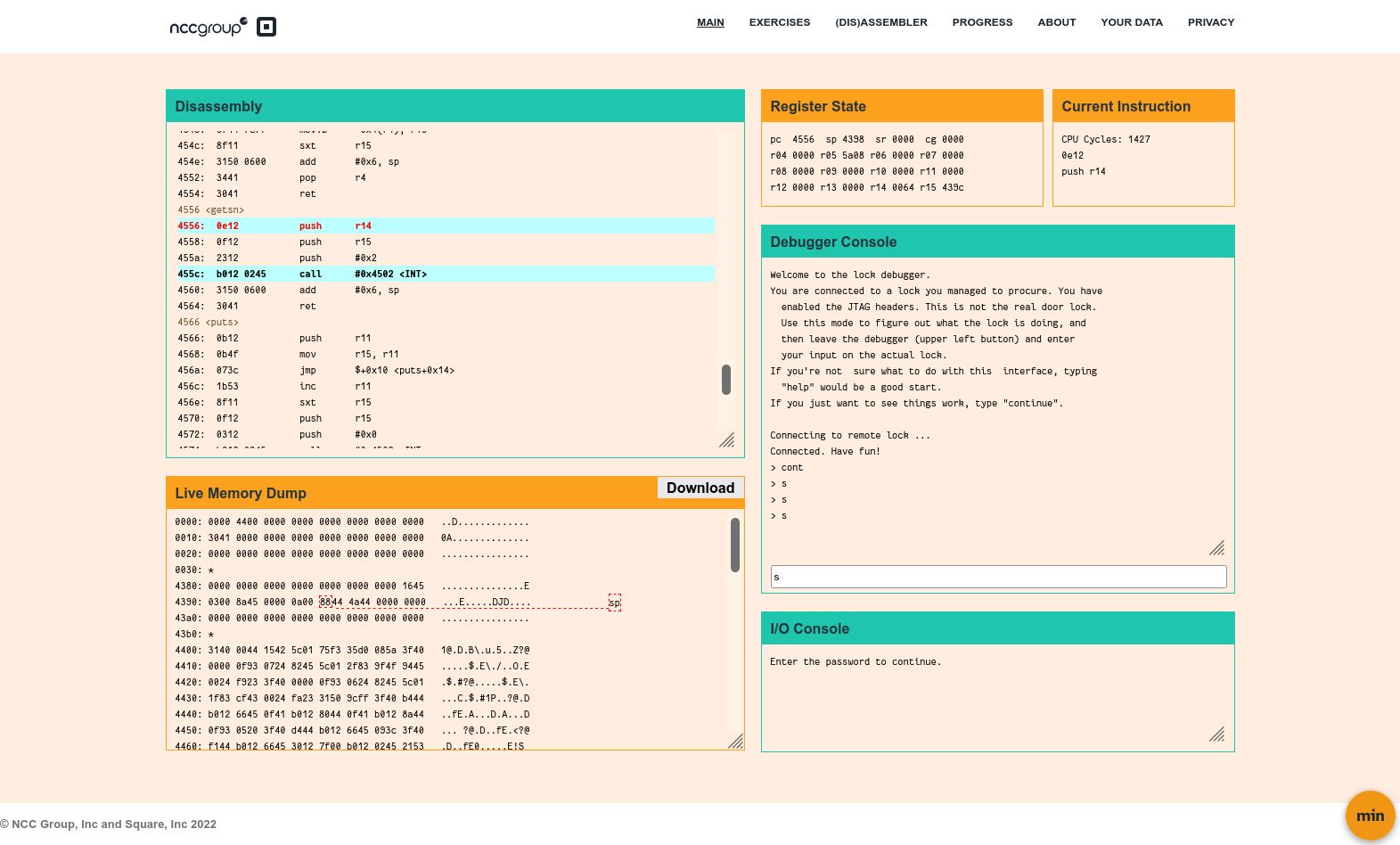
Light theme for MicroCorruption, featuring WCAG-AA compliant contrast where possible.
Light Theme for MicroCorruption by LunarEclipse

Details
AuthorLunarEclipse
LicenseMIT
Categorymicrocorruption
Created
Updated
Code size6.3 kB
Code checksum8b07089b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please raise issues in the Codeberg repository.
Source code
/* ==UserStyle==
@name Light Theme for MicroCorruption
@version 2025.03.0
@namespace userstyles.world
@author LunarEclipse
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://microcorruption.com/") {
:root {
--color-fg: #000;
--color-bg: #ffeee0;
--color-ggreen: #1fc6ad;
--color-ggreen-fg: #009782;
--color-oorange: #fca11d;
--color-oorange-fg: #a35400;
--color-rred: #c00;
}
a,
a:visited,
img {
color: var(--color-fg);
}
body {
color: var(--color-fg);
background: var(--color-bg);
}
h3,
h4 {
color: #111;
}
h3 .highlight {
color: #5a4e41;
}
#map_main_content {
color: #fff;
background-color: #1d272f;
filter: invert() sepia(20%);
}
#cities,
section.markers img {
filter: invert();
}
.asmbox [style*="background: rgb(0, 0, 170)"] {
background: #bff !important;
}
/* DIRECT MODIFICATIONS TO SOURCE CSS */
.ggreen {
color: var(--color-ggreen-fg);
}
.oorange {
color: var(--color-oorange-fg);
}
.button.green {
color: #1d272f;
background: var(--color-ggreen);
}
.button.green:hover {
color: #fff
}
.button.orange {
color: #1d272f;
background: var(--color-oorange);
}
.button.orange:hover {
color: #fff
}
.button.red {
color: #fff;
background: var(--color-rred);
}
.button.red:hover {
color: #fff
}
.button.grey {
color: #1d272f;
background: #6a7279
}
.button.grey:hover {
color: #fff
}
.grey_select {
cursor: pointer;
color: #1d272f;
width: 420px;
background: #6a7279 url(arrow.623c41fd.jpg) 350px no-repeat
}
.grey_select:focus {
color: #fff
}
table th {
border: 1px solid #464e55;
}
.green_table {
color: var(--color-ggreen-fg);
background: #fff8ef;
}
.green_table th {
color: #1d272f;
background: var(--color-ggreen);
}
.grey_table {
color: #777d82
}
.grey_table th {
color: #1d272f;
background: #777d82
}
.orange_table {
color: var(--color-oorange);
}
.orange_table th {
color: #1d272f;
background: var(--color-oorange);
}
.page_header {
border-bottom: 1px solid #4a5259;
margin-bottom: 20px;
padding-bottom: 10px
}
.alert-info {
color: #1d272f;
background-color: var(--color-ggreen);
}
.alert-error {
color: #1d272f;
background-color: var(--color-oorange);
}
.map_float_left_done {
float: left;
background-color: #052
}
.map_level_done_css {
color: #092
}
.map_level_not_done_css {
color: var(--color-rred);
}
.logo {
background: #fff;
padding: 5px;
display: inline-block
}
.tipsy-inner {
color: #fff;
}
.tipsy-arrow {
border: 5px dashed #000;
}
.tipsy-arrow-n {
border-bottom-color: #000
}
.tipsy-arrow-s {
border-top-color: #000
}
.tipsy-arrow-e {
border-left-color: #000
}
.tipsy-arrow-w {
border-right-color: #000
}
.tipsy-n .tipsy-arrow {
border-left-color: #0000;
border-right-color: #0000;
}
.tipsy-nw .tipsy-arrow {
border-left-color: #0000;
border-right-color: #0000;
}
.tipsy-ne .tipsy-arrow {
border-left-color: #0000;
border-right-color: #0000;
}
.tipsy-s .tipsy-arrow {
border-left-color: #0000;
border-right-color: #0000;
}
.tipsy-sw .tipsy-arrow {
border-left-color: #0000;
border-right-color: #0000;
}
.tipsy-se .tipsy-arrow {
border-left-color: #0000;
border-right-color: #0000;
}
.tipsy-e .tipsy-arrow {
border-top-color: #0000;
border-bottom-color: #0000;
}
.tipsy-w .tipsy-arrow {
border-top-color: #0000;
border-bottom-color: #0000;
}
.button:disabled,
.button:disabled:hover {
color: #555;
background: #000
}
div.debug-menu {
height: 50px;
background-color: #4a5258;
line-height: 50px
}
#right-menu ul li a {
color: #24343e;
background-color: var(--color-ggreen);
}
.teal-box {
border: 1px solid var(--color-ggreen);
}
.teal-box h2 {
color: #26343e;
background-color: var(--color-ggreen);
}
.gold-box {
border: 1px solid var(--color-oorange);
}
.gold-box h2 {
color: #26343e;
background-color: var(--color-oorange);
}
.insnlabel {
color: #604f29
}
.insn {
color: var(--color-fg);
}
.red {
color: #ed0304
}
#memorybox span {
border: 1px solid #26343e
}
div#io_output_box {
background: var(--color-bg);
border: 1px solid #6a7279;
}
div#real_bg {
background: #00000080;
}
div.myalert_inner {
background: var(--color-bg);
}
a.youwin_link:link {
color: red;
}
a.youwin_link:visited {
color: #00f;
}
a.youwin_link:hover {
color: orange;
}
a.youwin_link:active {
color: #00f;
}
#footer {
color: #707276;
background: #fff;
}
#starthere a {
color: var(--color-oorange-fg);
}
#starthere a:visited {
color: var(--color-oorange-fg);
}
.cities {
color: var(--color-ggreen);
}
.orange {
color: var(--color-oorange-fg);
}
#tutorial {
color: #fff
}
#cities a.citynotcomplete {
color: var(--color-oorange);
}
#cities a.citynotcomplete:visited {
color: var(--color-oorange);
}
#cities a.citycomplete {
color: var(--color-ggreen);
}
#cities a.citycomplete:visited {
color: var(--color-ggreen);
}
#cities a.citylacksprereqs {
color: var(--color-rred);
;
}
#cities a.citylacksprereqs:visited {
color: var(--color-rred);
}
tr.highlight td {
color: #000;
background: #fff
}
tr.highlight td a,
tr.highlight td a:visited {
color: #000
}
ul.barcontainer li.ggreen {
background: var(--color-ggreen);
}
ul.barcontainer li.oorange {
background: var(--color-oorange);
}
ul.barcontainer li span.col-count {
color: var(--color-fg);
}
.hof_gray_italic {
color: gray;
}
.rtf--mb__c > span {
color: #fff;
background: #000000bf;
}
.rtf--mb {
color: #f1f1f1;
background-color: #666;
}
.rtf--ab__c > span {
color: #fff;
background: #000000bf;
}
.rtf--ab {
color: #f1f1f1;
background-color: #aaa;
}
}
/* vim: set noexpandtab tabstop=2: */