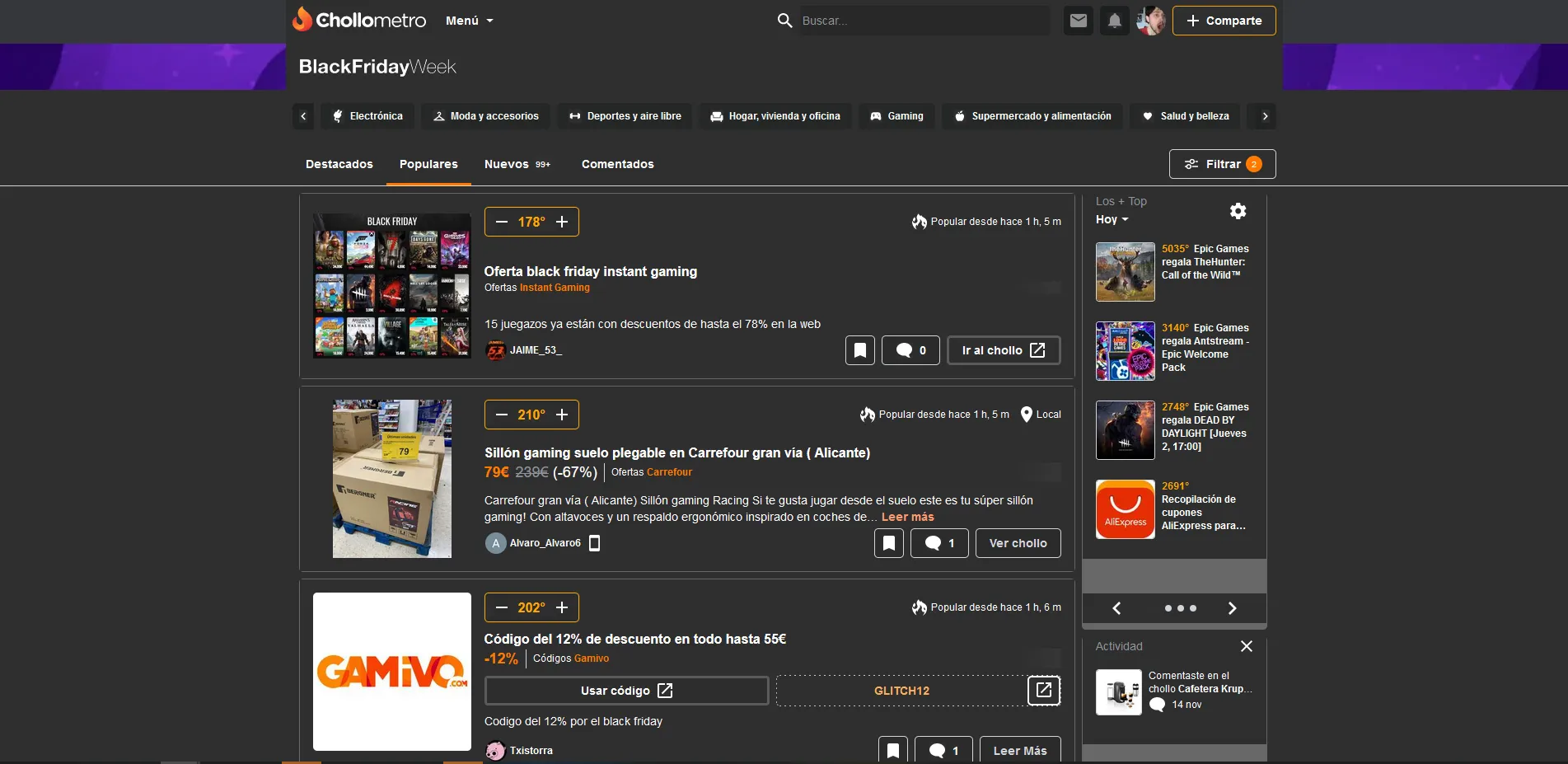
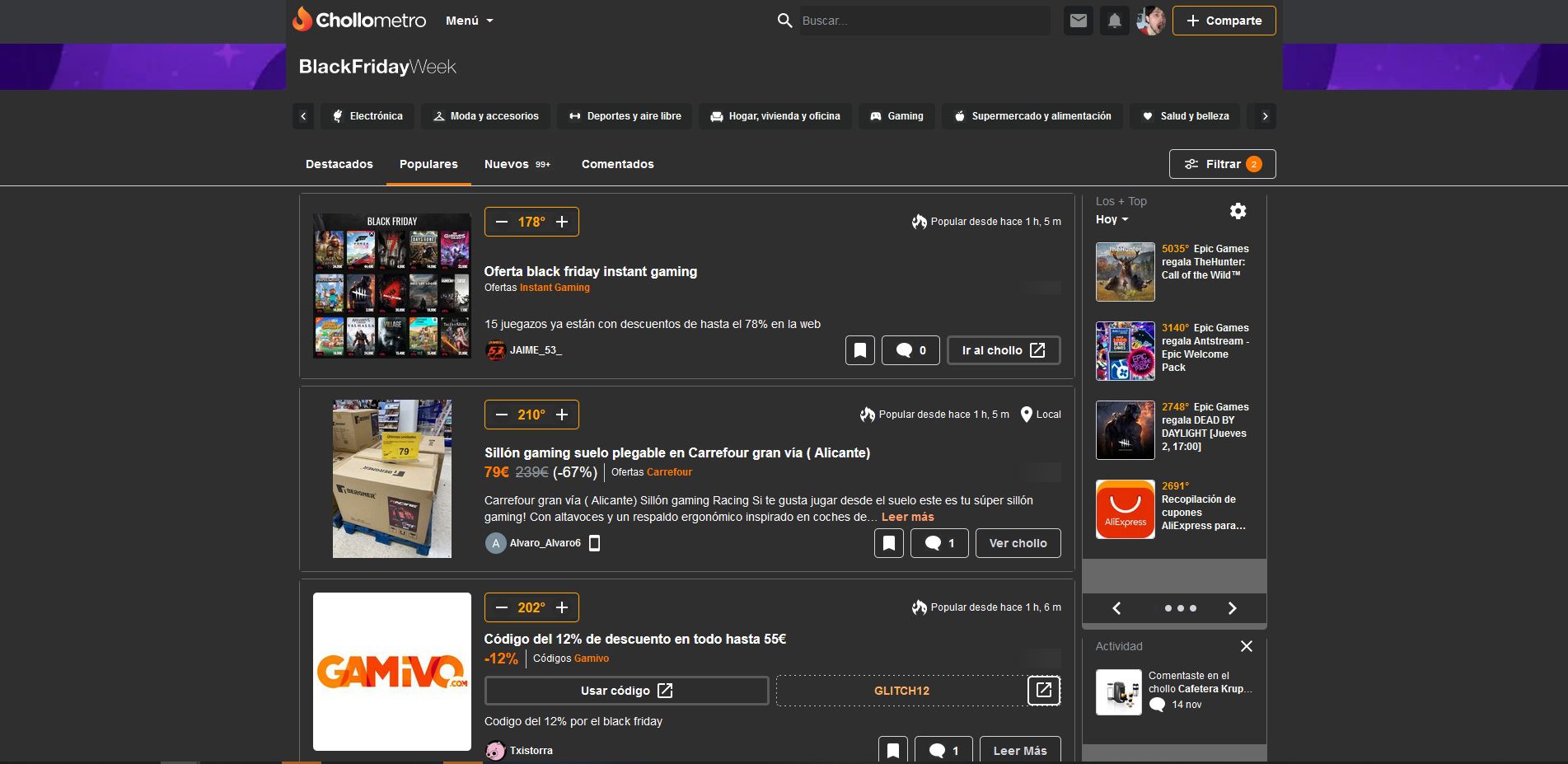
Pequeño adaptación del diseño de Chollometro para no dejarnos los ojos por la noches.
Chollometro Dark mode by josemariafs

Details
Authorjosemariafs
LicenseNo License
Categoryuserstyles
Created
Updated
Size2.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Chollometro Dark mode
@version 20211126.04.56
@namespace userstyles.world/user/josemariafs
@description Pequeño adaptación del diseño de Chollometro para no dejarnos los ojos por la noches.
@author josemariafs
@license No License
==/UserStyle== */
@-moz-document domain("www.chollometro.com") {
* {
color: #fff;
background: #2f2f2f;
}
.border--color-borderGrey {
border-color: orange;
}
.vote-box {
background-color: #2b2b2b;
box-shadow: 0px 0 1px 0px #424242;
position: relative;
z-index: 10;
}
.vote-temp--burn, .vote-temp--hot {
color:orange;
}
.btn--mode-primary, .btn--mode-primary--no-state, .btn--mode-primary--no-state:active, .btn--mode-primary--no-state:focus, .btn--mode-primary--no-state:hover, .select-ctrl.input--mode-primary + .select-fake .select-arrow, .toolbar-btn--selected .btn, button:active .btn--mode-primary--no-state, button:focus .btn--mode-primary--no-state, button:hover .btn--mode-primary--no-state, input:checked + .btnGroup-item--radio {
background-color: #2d2d2d;
border: 3px #5b5b5b solid;
}
.btn--mode-boxSec {
color: #d4d6db;
background-color: #2b2b2b;
}
.userHtml a.linkPlain, .userHtml a.thread-link {
color: #ff9d6e;
}
.text--color-charcoal {
color: #fdaf5d;
}
.vote-btn.vote-up {
color: #61ce30;
background-color: #2b2b2b;
}
.vote-btn.vote-down {
color: #cb1f1f;
background-color: #2d2c2c;
}
.bg--color-brandPrimary {
background-color: #313131;
}
.subNav, .subNav--light {
background-color: #2f2f2f;
}
.navMenu-trigger {
background-color: #2f2f2f;
}
.bg--color-white, .bg--main, .card, .listingProfile, .thread--type-card, .thread--type-list {
background-color: #686868;
padding: 1px;
padding-top: 1px;
padding-bottom: 1px !important;
}
.card--type-grid .card-inner--image .card-header, .card--type-grid .card-inner:not(.card-inner--image), .card--type-horizontal .card-header, .card--type-vertical, .card-spaceT, :not(.card-header) + .card-footer {
padding-top: 0em;
width: 99%;
}
.subNavMenu--light .subNavMenu-btn {
background-color: #2f2f2f;
}
.btn--mode-special {
background-color: #2f2f2f;
border: 1px solid orange;
}
.input, .inputBox, .secretCode-codeBox, .toolbar, .voucher-code {
background-color: #282828;
border: 0px solid #d1d5db;
}
.fadeEdge--r::after, .overflow--fade::after, .threadItemV2-priceInfo::after {
background: linear-gradient(90deg,hsla(0, 94.2%, 40.4%, 0) 0,#353535 80%);
}
.bg--color-brandPrimaryPale {
background-color: #2f2f2f;
}
}