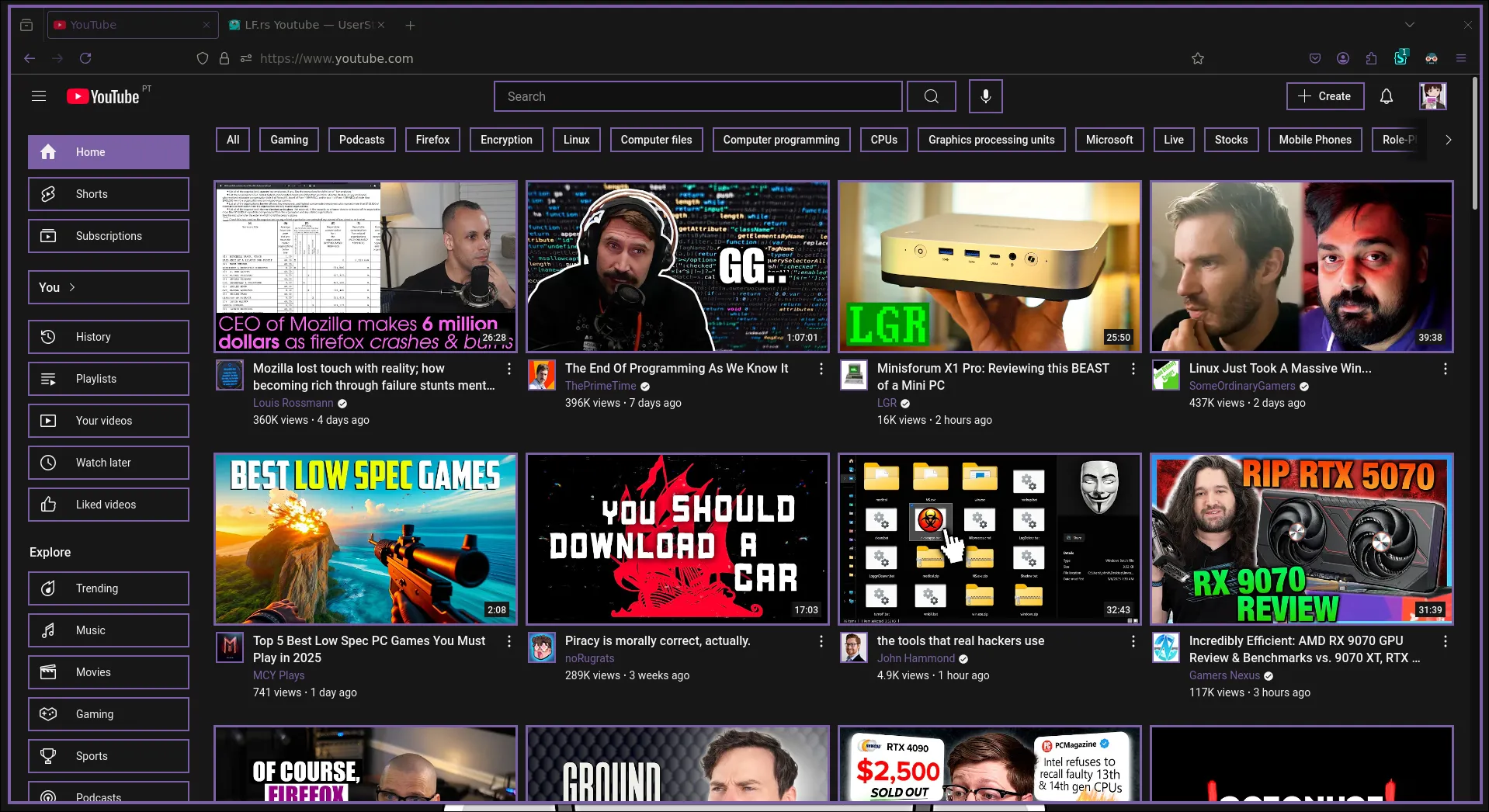
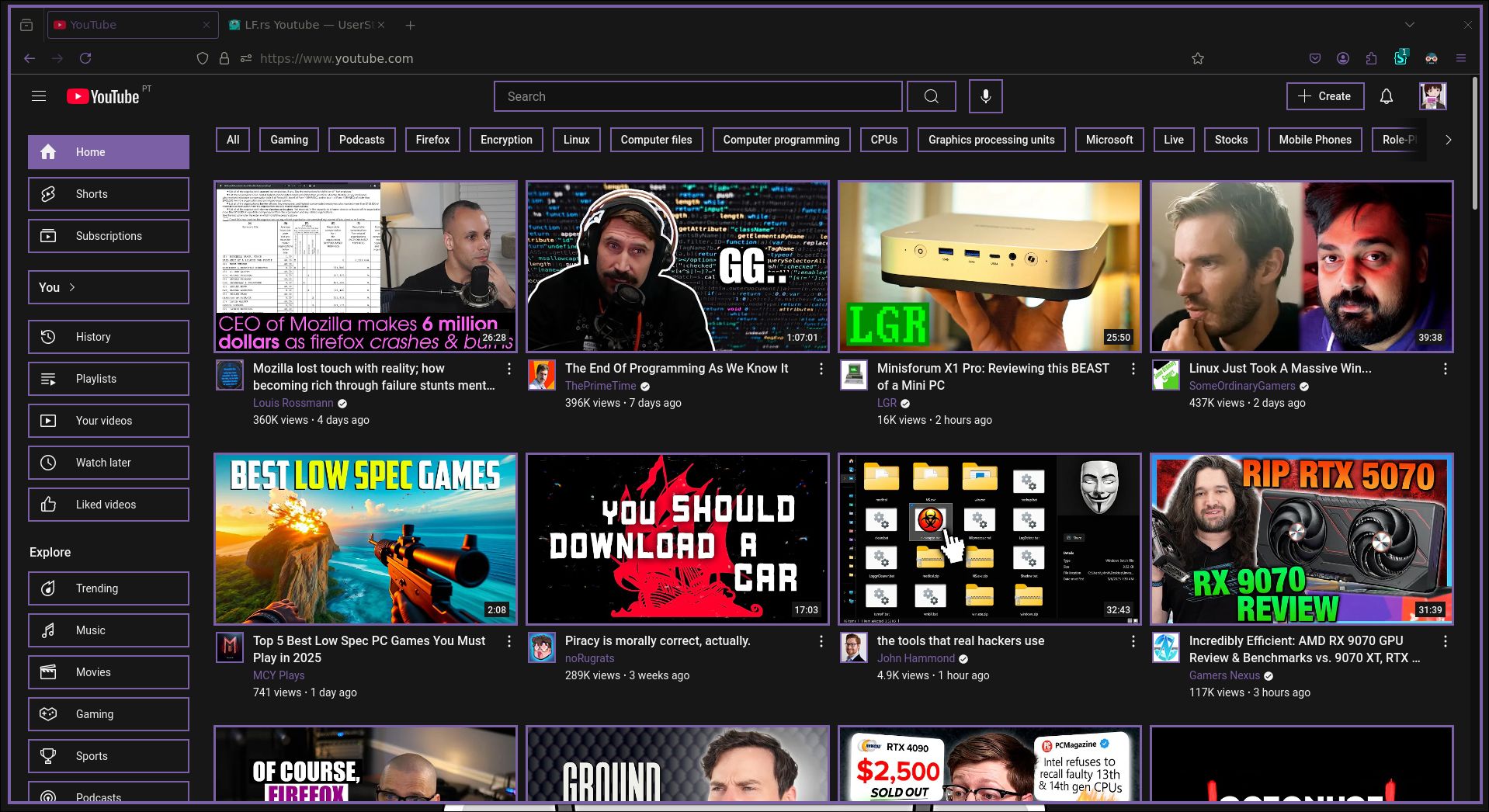
Purple
LF Purple Youtube by LF-Rust

Details
AuthorLF-Rust
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size14 kB
Code checksum9faa9248
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name LF.rs Youtube
@namespace github.com/openstyles/stylus
@version 1.0.0
@description purple
@author LF.rs
==/UserStyle== */
@-moz-document domain("youtube.com") {
html{
--background:#171717;
--accent: #7b60a6;
--text: #f2f2f2;
--text2: #9e9e9e;
--border: 0px;
}
/* Body */
ytd-app {
background: var(--background);
}
/* Text */
span {
color: var(--text);
}
.yt-core-attributed-string__link--call-to-action-color {
color: var(--accent);
}
.yt-core-attributed-string--link-inherit-color .yt-core-attributed-string__link--call-to-action-color {
color: var(--accent);
}
.yt-core-attributed-string--link-inherit-color .yt-core-attributed-string__link--call-to-action-color:hover {
color: var(--text2);
}
a.yt-simple-endpoint.yt-formatted-string {
color: var(--accent);
}
a.yt-simple-endpoint.yt-formatted-string:hover {
color: var(--text2);
}
/* Video Title */
#video-title.ytd-rich-grid-media {
color: var(--text);
}
/* Searchbar */
.ytSearchboxComponentInputBoxDark {
border: 2px solid var(--accent);
border-radius: var(--border);
}
.ytSearchboxComponentHost {
color: var(--text);
}
.ytSearchboxComponentSearchButton {
border: 2px solid var(--accent);
background-color: var(--background);
border-radius: var(--border);
margin-left: 5px;
}
.ytSearchboxComponentSearchButtonDark:hover {
background-color: var(--accent);
}
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--tonal {
color: var(--text);
background: var(--background);
border-radius: var(--border);
border: 2px solid var(--accent);
}
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--tonal:hover {
color: var(--text);
background: var(--accent);
border-radius: var(--border);
}
#background.ytd-masthead {
background: var(--background);
}
/* Topbar Buttons */
#voice-search-button.ytd-masthead {
border-radius: var(--border);
border: 2px solid var(--accent);
background-color: var(--background);
}
#voice-search-button.ytd-masthead:hover {
border-radius: var(--border);
background-color: var(--background);
}
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--text:hover {
background: var(--accent);
border-color: transparent;
border-radius: var(--border);
}
/* Avatar */
/* Video */
#avatar.ytd-video-owner-renderer {
border-radius: var(--border);
border: 2px solid var(--accent);
background-color: transparent;
}
#author-thumbnail.ytd-commentbox, ytd-commentbox[is-reply][is-backstage-comment] #author-thumbnail.ytd-commentbox {
border-radius: var(--border);
border: 2px solid var(--accent);
}
/* Feed */
.yt-spec-avatar-shape__image {
border-radius: var(--border);
border: 2px solid var(--accent);
}
.yt-spec-avatar-shape__image-overlays, yt-spec-avatar-shape__image {
border: 0px !important;
}
yt-img-shadow.ytd-topbar-menu-button-renderer {
border-radius: var(--border);
border: 2px solid var(--accent);
}
#author-thumbnail.ytd-comment-simplebox-renderer {
border-radius: var(--border);
border: 2px solid var(--accent);
}
#author-thumbnail.ytd-comment-view-model yt-img-shadow.ytd-comment-view-model {
border-radius: var(--border);
border: 2px solid var(--accent);
}
/* Sections */
ytd-item-section-renderer {
border: 2px solid var(--accent);
padding: 5px;
padding-left: 10px;
}
#contents ytd-item-section-renderer {
border: none;
}
/* Comments */
/*
#paid-comment-background.ytd-comment-view-model {
border: 2px solid var(--accent);
border-radius: var(--border);
width: 1250px;
}
*/
/* Subscriptions */
yt-img-shadow.ytd-guide-entry-renderer {
border-radius: var(--border);
border: 2px solid var(--accent);
}
/* Category Bar */
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"][selected]:hover #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"][selected]:hover #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"][selected]:focus #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"][selected]:focus #chip-container.yt-chip-cloud-chip-renderer {
background-color: var(--accent);
color: var(--text);
}
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"] #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"] #chip-container.yt-chip-cloud-chip-renderer {
background-color: var(--background);
color: var(--text);
border: 2px solid var(--accent);
border-radius: var(--border);
}
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"][selected] #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"][selected] #chip-container.yt-chip-cloud-chip-renderer {
background-color: var(--background);
color: var(--text);
}
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"]:not([selected]):hover #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"]:not([selected]):hover #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_REFRESH_TO_NOVEL_CHIP"]:not([selected]):hover #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"]:not([selected]):focus #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"]:not([selected]):focus #chip-container.yt-chip-cloud-chip-renderer {
background-color: var(--accent);
}
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
background-color: var(--background);
}
#left-arrow-button.ytd-feed-filter-chip-bar-renderer, #right-arrow-button.ytd-feed-filter-chip-bar-renderer {
background-color: var(--background);
}
/* Sidebar */
ytd-guide-entry-renderer{
background-color: var(--background);
border: 2px solid var(--accent);
border-radius: var(--border);
margin: 10px;
margin-right: -4px;
}
ytd-guide-entry-renderer[active] {
border-radius: var(--border);
border: 2px solid var(--accent);
background: var(--accent);
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover, #endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:focus {
background-color: var(--accent);
border-radius: var(--border);
}
ytd-guide-entry-renderer:hover {
border-radius: var(--border);
border: 2px solid var(--accent);
}
#guide-inner-content.ytd-app {
scrollbar-color: var(--text) transparent;
border-radius: var(--border);
}
#guide-content.ytd-app {
background: var(--background);
}
ytd-guide-collapsible-section-entry-renderer.ytd-guide-section-renderer:not(:first-child) {
border-top: 0px;
margin-top: 12px;
padding-top: 0px;
}
#sections.ytd-guide-renderer > .ytd-guide-renderer:not(:last-child) {
border-bottom: 0px;
}
#sections.ytd-guide-renderer > ytd-guide-section-renderer.ytd-guide-renderer:not(:first-child), #sections.ytd-guide-renderer > ytd-guide-subscriptions-section-renderer.ytd-guide-renderer {
padding: 12px;
padding-top: 0px;
}
style-scope ytd-guide-renderer{
display: none;
}
ytd-mini-guide-renderer {
display: none;
}
/* Thumbnail */
ytd-thumbnail #thumbnail.ytd-thumbnail {
border-radius: var(--border);
border: 3px solid var(--accent);
}
.yt-thumbnail-view-model--large {
border-radius: var(--border);
border: 3px solid var(--accent);
}
.yt-thumbnail-view-model--large:hover {
border-radius: var(--border);
border: 3px solid var(--accent);
}
#dismissible.ytd-compact-video-renderer {
margin-top: 5px;
}
...