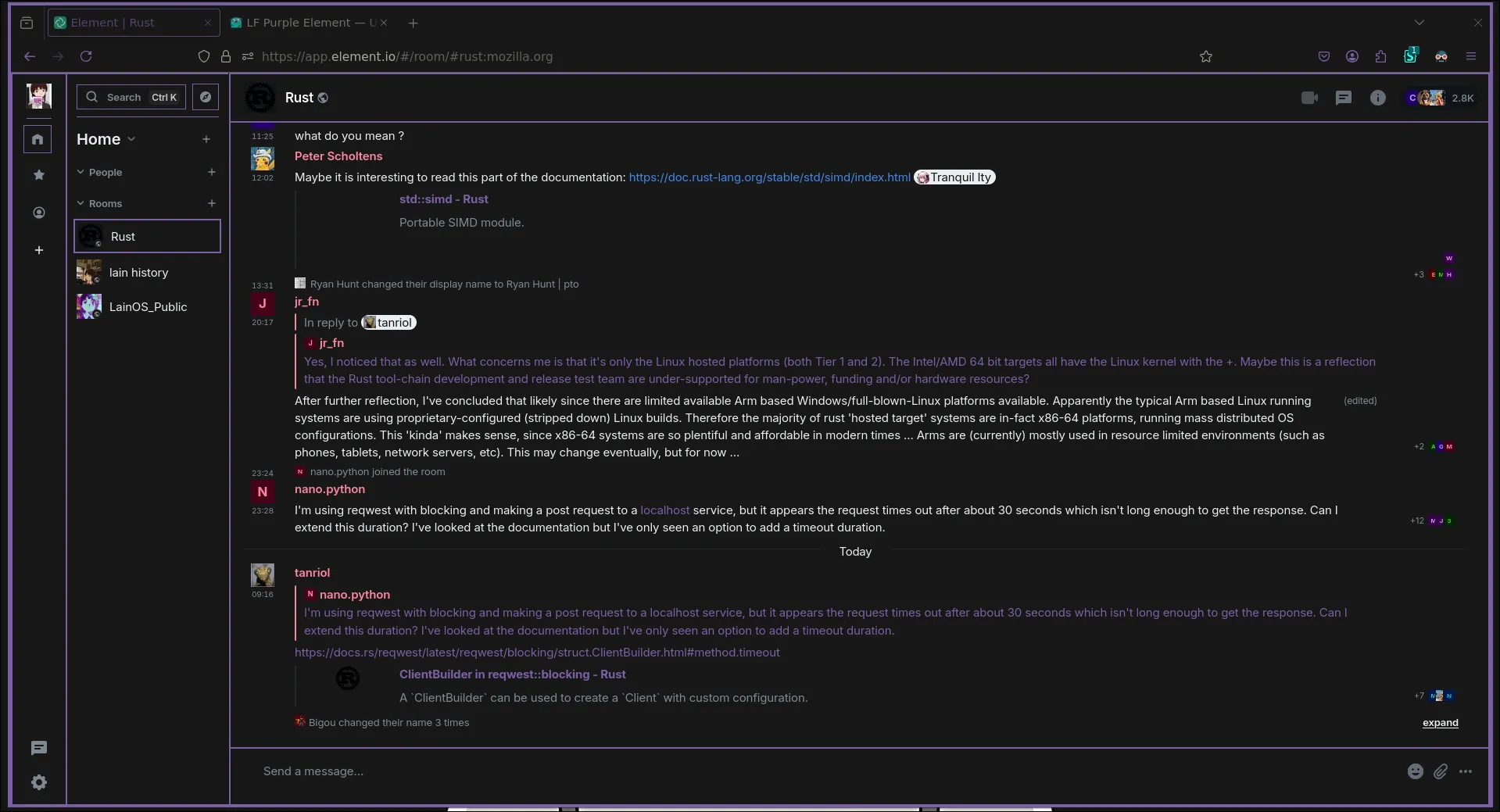
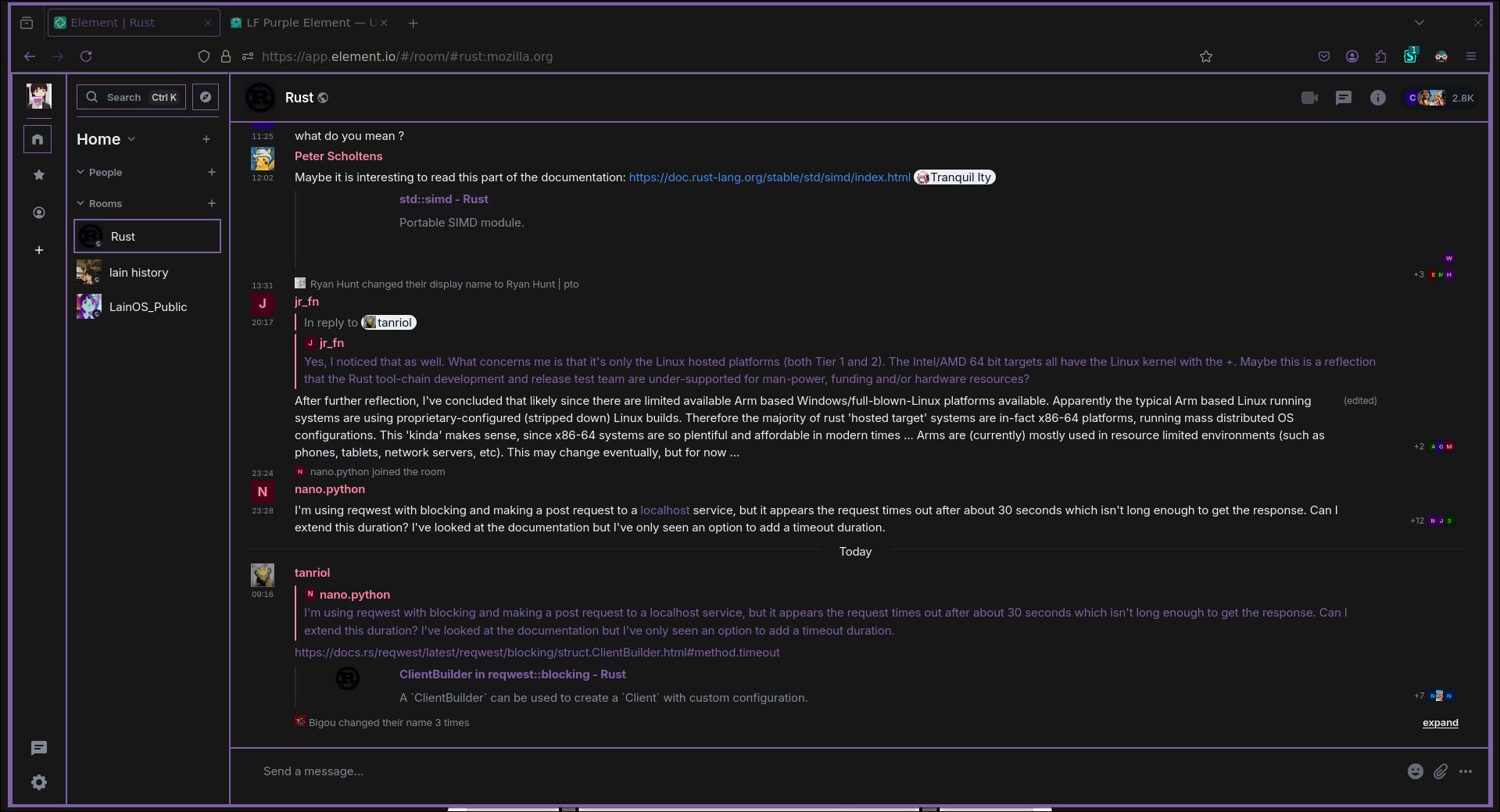
Purple Element
LF Purple Element by LF-Rust

Details
AuthorLF-Rust
LicenseNo License
Categoryapp.element.io
Created
Updated
Code size5.0 kB
Code checksum3e605d3e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name LF Purple Element
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author LF.rs
==/UserStyle== */
@-moz-document url-prefix("https://app.element.io") {
html{
--background: #171717;
--accent: #7b60a6;
}
/* Background Messages */
.mx_MatrixChat > :not(.mx_LeftPanel):not(.mx_SpacePanel):not(.mx_ResizeHandle):not(.mx_LeftPanel_outerWrapper) {
background-color: var(--background);
border: 2px solid var(--accent);
border-top: 0px solid var(--accent);
}
/* Background Bar */
.mx_RoomHeader {
background-color: var(--background);
}
/* Background Channels */
.mx_LeftPanel_wrapper .mx_LeftPanel_wrapper--user {
background-color: var(--background);
}
/* Background Sidebar */
.mx_SpacePanel {
background-color: var(--background);
border: 2px solid var(--accent);
border-top: 0px solid var(--accent);
border-bottom: 0px solid var(--accent);
}
/* Sidebar Buttons Border */
.mx_SpacePanel .mx_SpaceButton.mx_SpaceButton_active.mx_SpaceButton_narrow .mx_SpaceButton_selectionWrapper {
border: 1px solid var(--accent);
border-radius: 0px;
}
/* Sidebar Buttons Background */
.mx_SpacePanel .mx_SpaceButton.mx_SpaceButton_favourites .mx_SpaceButton_icon, .mx_SpacePanel .mx_SpaceButton.mx_SpaceButton_home .mx_SpaceButton_icon, .mx_SpacePanel .mx_SpaceButton.mx_SpaceButton_orphans .mx_SpaceButton_icon, .mx_SpacePanel .mx_SpaceButton.mx_SpaceButton_people .mx_SpaceButton_icon, .mx_SpacePanel .mx_SpaceButton.mx_SpaceButton_videoRooms .mx_SpaceButton_icon {
background-color: var(--background);
}
/* Image Border Radius */
._avatar_mcap2_17, ._image_mcap2_50 {
border-radius: 0px;
}
/* Search Box */
.mx_RoomSearch {
background-color: var(--background);
border: 1px solid var(--accent);
border-radius: 0px;
}
.mx_RoomSearch:hover{
background-color: var(--accent);
}
/* Rooms */
.mx_RoomTile.mx_RoomTile_hasMenuOpen, .mx_RoomTile.mx_RoomTile_selected, .mx_RoomTile:focus-within {
background-color: var(--background);
border-radius: 0px;
border: 2px solid var(--accent);
}
.mx_RoomTile:hover {
background-color: var(--accent);
border-radius: 0px;
border: 2px solid var(--accent);
color: var(--background);
}
/* Button + */
.mx_RoomListHeader .mx_RoomListHeader_plusButton {
background-color: var(--background);
border-radius: 0px;
}
/* Button Explore */
.mx_LeftPanel .mx_LeftPanel_roomListContainer .mx_LeftPanel_filterContainer .mx_LeftPanel_exploreButton, .mx_LeftPanel .mx_LeftPanel_roomListContainer .mx_LeftPanel_filterContainer .mx_LeftPanel_recentsButton {
background-color: var(--background);
border-radius: 0px;
border: 1px solid var(--accent);
height: 32px;
margin-left: 8px;
position: relative;
width: 32px;
}
.mx_LeftPanel .mx_LeftPanel_roomListContainer .mx_LeftPanel_filterContainer {
border-bottom: 1px solid var(--accent);
}
.mx_SpacePanel .mx_UserMenu {
border-bottom: 1px solid var(--accent);
}
.mx_RoomHeader {
background-color: var(--background);
border: 2px solid var(--accent);
border-left: 0px solid var(--accent);
border-right: 0px solid var(--accent);
}
.mx_LeftPanel_outerWrapper {
border-top: 2px solid var(--accent);
}
.mx_RoomView .mx_MessageComposer {
border-top: 2px solid var(--accent);
}
.mx_ContextualMenu {
background-color: var(--background);
border: 2px solid var(--accent);
border-radius: 0px;
}
/* Links */
a:hover, a:link, a:visited {
color: var(--accent);
}
/* Settings */
.mx_Dialog_border {
border: 2px solid var(--accent);
border-radius: 0px;
background-color: var(--background);
}
.mx_Dialog_staticWrapper .mx_Dialog {
background-color: var(--background);
}
/* Thumbnail */
canvas, caption, center, cite, code, dd, del, dfn, div, dl, dt, em, embed, fieldset, font, form, h1, h2, h3, h4, h5, h6, hr, i, iframe, img, ins, kbd, label, legend, li, menu, object, ol, p, pre, q, s, samp, small, span, strike, strong, sub, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var {
margin: 0;
padding: 0;
border-radius: 0px;
background: transparent;
}
ytd-thumbnail {
border-radius: 0px;
}
}