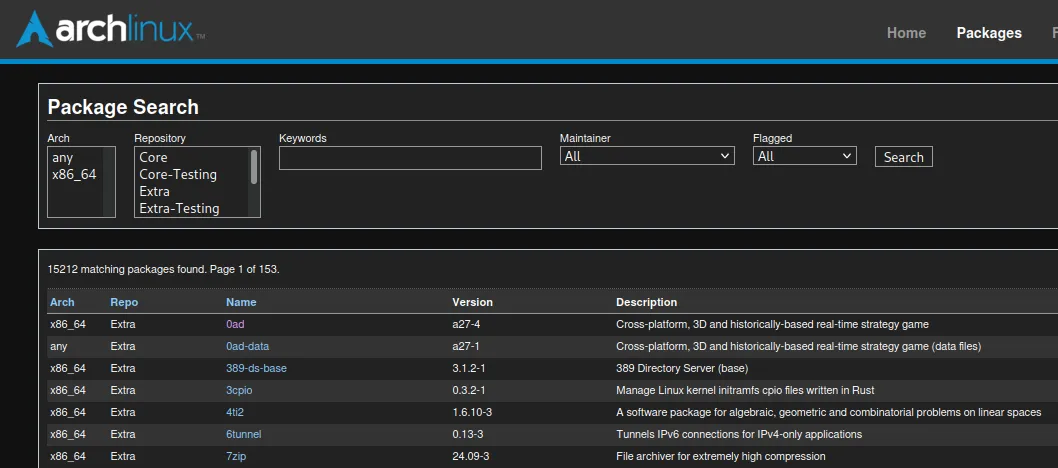
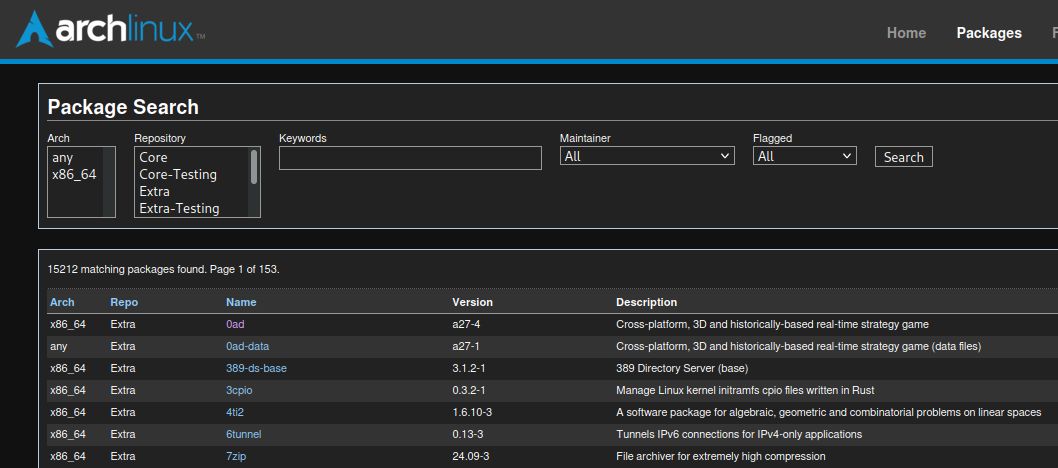
Dark theme for Arch packages + AUR web
Arch packages - Dark by kaitlynia

Details
Authorkaitlynia
LicenseMIT
Categoryarchlinux.org
Created
Updated
Code size2.3 kB
Code checksum2b7098a5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Arch packages - Dark
@version 20250304.22.14
@namespace https://userstyles.world/user/kaitlynia
@description Dark theme for Arch packages + AUR web
@author kaitlynia
@license MIT
==/UserStyle== */
@-moz-document domain("aur.archlinux.org"), url-prefix("https://archlinux.org/") {
:root {
--darkest: #111111;
--darker: #222222;
--dark: #333333;
--grey: #555555;
--border: #999999;
--light: #aaaaaa;
--link: #8eccff;
--linkHover: #addaff;
--linkVisited: #d99fff;
--linkVisitedHover: #e4baff;
--highlight: #353522;
--red: #ff7171;
}
*, dl dt {
color: white;
}
body {
background-color: var(--darkest);
}
a:link, th a:visited, #archdev-navbar li a {
color: var(--link);
}
a:visited {
color: var(--linkVisited);
}
a:hover, a:focus, th a:visited:hover, th a:visited:focus {
color: var(--linkHover);
}
a:visited:hover, a:visited:focus {
color: var(--linkVisitedHover);
}
pre {
border-color: #607960;
background-color: #324632;
}
code {
background-color: #5b5b35;
}
div.box, select, input, button, textarea {
background-color: var(--darker);
}
select, input, button, textarea {
padding: 0 .5em 0 .3em;
border: 1px solid var(--border);
}
input:focus, textarea:focus {
outline: none;
background-color: var(--dark);
}
option:checked {
background-color: var(--grey);
}
.results th {
background-color: var(--dark);
}
.results tr:nth-child(2n+1 of :not([hidden])), #article-list tr:nth-child(2n+1) {
background-color: var(--darker);
}
.results tr:nth-child(2n of :not([hidden])), #article-list tr:nth-child(2n) {
background-color: var(--dark);
}
.results .flagged, .error {
color: var(--red);
}
#article-list tr:hover, #clocks-table tr:hover, #dev-dashboard tr:hover, #dev-todo-lists tr:hover, #dev-todo-pkglist tr:hover, #pkglist-results tr:hover, #stats-area tr:hover {
background-color: var(--grey);
}
#pkgdetails #detailslinks > div {
background-color: var(--dark);
}
/* WIKI (i gave up tbh)
:root {
--background-color-base: var(--darkest);
--color-subtle: var(--light);
}
.vector-icon.mw-ui-icon-wikimedia-menu, .cdx-search-input .cdx-text-input__icon.cdx-text-input__start-icon {
filter: invert();
}
*/
}