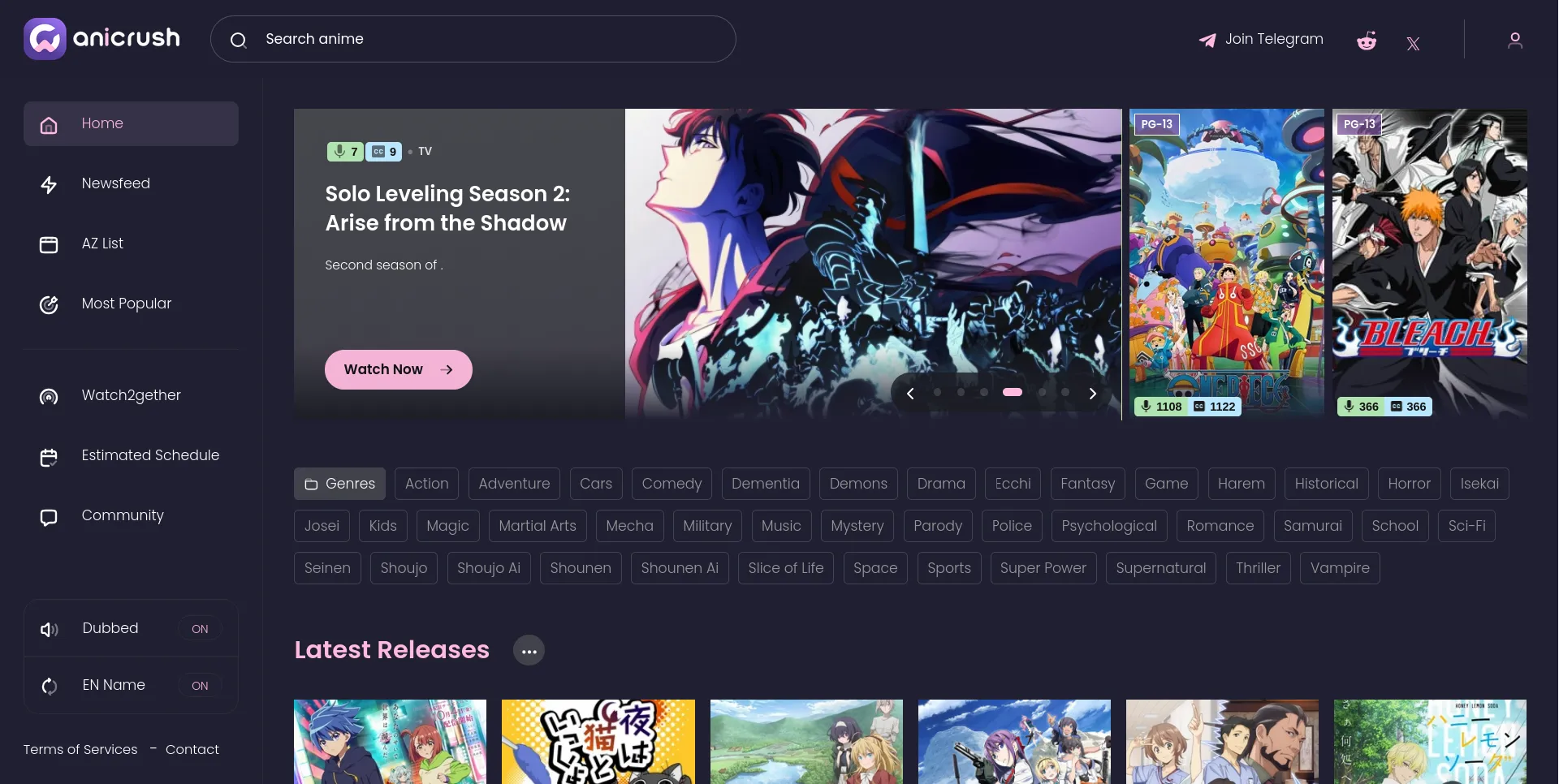
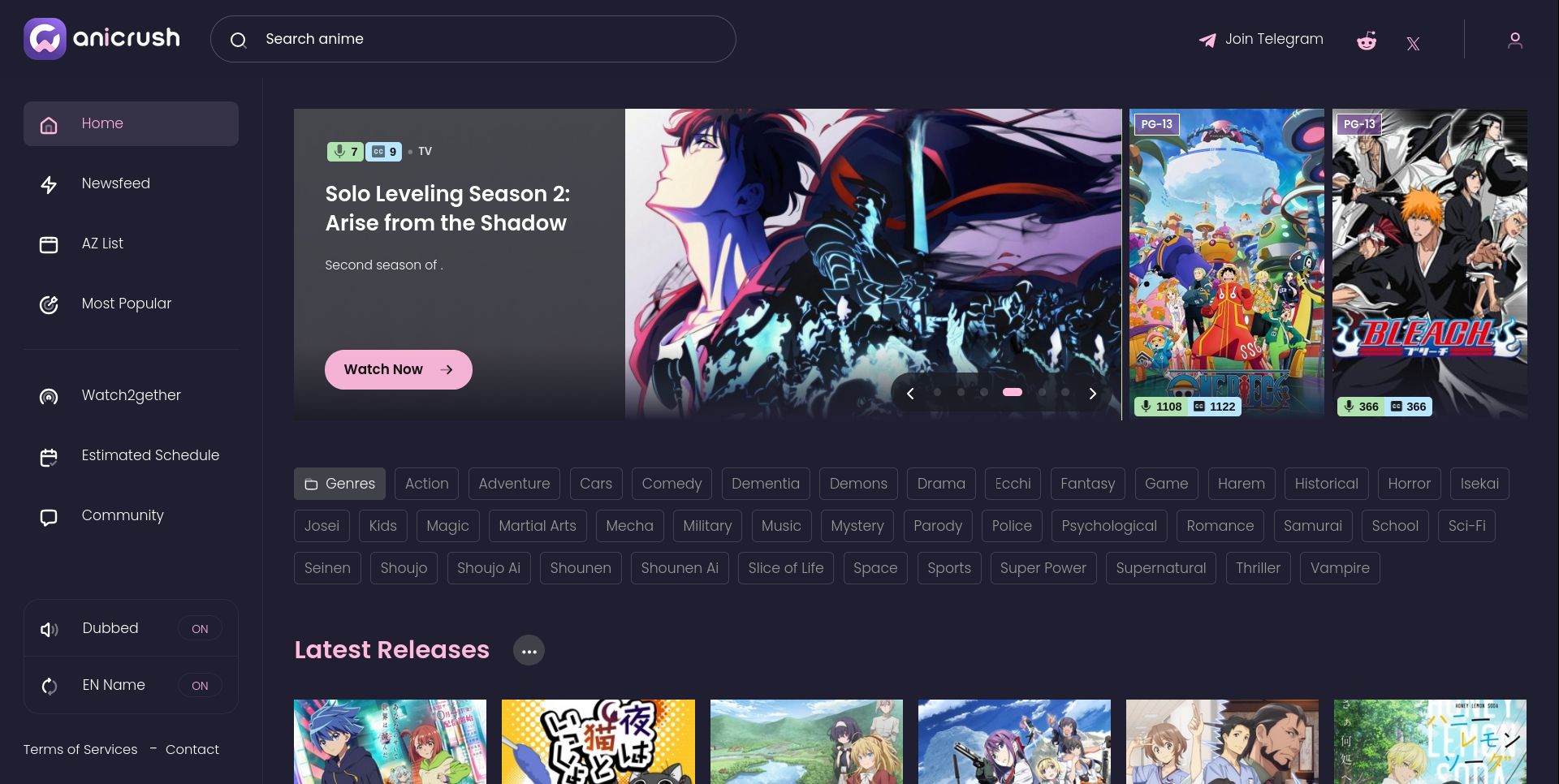
A configurable hianime theme for AniCrush, featuring customizable fonts, colors, and logo replacement.
Hianime Vibe for AniCrush (configurable) by ruxy

Details
Authorruxy
LicenseMIT
Categoryanicrush.to
Created
Updated
Size8.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Hianime Vibe for AniCrush
@namespace rux-styles
@version 1.0.4
@description A configurable hianime theme for AniCrush, featuring customizable fonts, colors, and logo replacement.
@author ruxy
@license MIT
@preprocessor stylus
// Configurable variables (type, name, label, default)
@advanced text logoUrl "Logo image URL" "'https://i.ibb.co/qG4qzWd/hianicrush.png'"
@var text baseFont "Base font family" 'Poppins, Arial'
@var text baseFontSize "Base font size" 16px
@var text baseFontHeight "Base line height" 1.5em
@var text baseFontWeight "Base font weight" 300
@var color mainBackground "Main background color" #201f31
@var color baseTextColor "Base text color" #fff
@var color headingColor "Heading color" #ffbade
@var color primaryBg "Primary background" #ffbade
@var color secondaryBg "secondary background" rgba(255,255,255,.1)
@var color primaryText "Primary text color" #ffbade
@var color chipDub "Dub chip color" #b9e7ff
@var color chipSub "Sub chip color" #b0e3af
@var color headerBg "Header background" rgba(32, 31, 49, 0.8)
@var checkbox roundedBtn "Rounded watch now button" 1
==/UserStyle== */
@-moz-document domain("anicrush.to") {
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;600&display=swap');
/* ---------------------- */
/* Base Styles */
/* ---------------------- */
body {
background: mainBackground;
font-family: baseFont;
color: baseTextColor;
font-size: baseFontSize;
line-height: baseFontHeight;
font-weight: baseFontWeight;
padding: 0;
margin: 0;
-webkit-text-size-adjust: none;
}
:root {
--bs-heading-color: headingColor;
--primary-bg: primaryBg;
--primary-text: primaryText;
--secondary-bg: secondaryBg;
}
/* ---------------------- */
/* Header Styles */
/* ---------------------- */
#header {
background-color: headerBg !important;
backdrop-filter: blur(10px) !important;
-webkit-backdrop-filter: blur(10px) !important;
}
#header .circle-item {
background-color: unset;
}
#header .circle-item .base-icon {
color: primaryText;
}
/* ---------------------- */
/* Logo Styles */
/* ---------------------- */
#logo img {
display: none;
}
#logo {
display: block;
width: 160px;
height: 44px;
background: url(logoUrl) no-repeat center;
background-size: contain;
}
/* ---------------------- */
/* Navigation Styles */
/* ---------------------- */
.ne-menu .item .item-link:hover {
background-color: unset;
}
.btn-primary,
a.btn-server.active,
.episodes .epi-list .item.active .btn-ep {
color: #111 !important;
}
li.nav-item > .nav-link > div.item.item-flex,
li.nav-item > .nav-link > div.item.item-flex .name {
background-color: unset;
color: #ddd;
}
/* ---------------------- */
/* Content Items */
/* ---------------------- */
div.item.item-flex {
color: #111;
background-color: #fff;
font-size: 12px !important;
font-family: arial;
line-height: 1;
font-weight: 600;
display: flex;
align-items: center;
padding: 0 6px;
height: 20px;
}
div.stick-mask .item {
border-radius: 0;
}
div.item.item-flex.item-dub {
background-color: chipDub;
}
div.item.item-flex.item-sub {
background-color: chipSub;
}
div.stick-mask.bottom-left > .item:first-child:nth-last-child(2).item-dub {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
div.stick-mask.bottom-left > .item:nth-child(2):last-child.item-sub {
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
div.stick-mask.bottom-left > .item:only-child,
.other-items .item {
border-radius: 4px;
}
/* ---------------------- */
/* Detail Section Styles */
/* ---------------------- */
.e-detail .others {
gap: 0;
flex-direction: row-reverse;
justify-content: start;
}
.e-detail .others > .item-flex {
border-radius: 4px;
margin-left: 2px;
}
.e-detail:has(.item-sub) .others > .item-quality:before {
content: "●";
margin-right: 5px;
margin-left: 5px;
color: rgba(255, 255, 255, 0.3);
}
.grid-card .e-detail .others {
flex-direction: row;
color: #aaa;
font-size: .9em;
}
.e-detail:not(:has(.item-sub)) .others > .item-quality:after {
content: "●";
margin-right: 5px;
margin-left: 5px;
color: rgba(255, 255, 255, 0.3);
}
.e-detail:has(.item-sub) .others > .item-quality {
font-size: 0.85em;
color: #ddd;
font-weight: 300;
}
.e-detail:not(:has(.item-sub)) .others > .item-quality {
color: #aaa;
font-size: .9em;
font-family: unset;
font-weight: 300;
}
div.item.item-flex .name {
color: #111;
}
div.stick-mask.bottom-left {
flex-direction: row-reverse;
gap: 0;
}
/* ---------------------- */
/* Overlay & Icon Styles */
/* ---------------------- */
a.anime-thumbnail:after,
div.swiper-slide.swiper-slide-active .anime-poster:after {
content: "";
position: absolute;
top: 40%;
left: 0;
right: 0;
bottom: 0;
z-index: 2;
background: mainBackground;
background: -moz-linear-gradient(0deg, mainBackground 0, rgba(32, 31, 49, 0) 40%);
background: -webkit-linear-gradient(0deg, mainBackground 0, rgba(32, 31, 49, 0) 40%);
background: linear-gradient(0deg, mainBackground 0, rgba(32, 31, 49, 0) 40%);
}
div.sp-icon.sp-12,
.sp-14 {
filter: brightness(0) saturate(100%) invert(5%) sepia(7%) saturate(2%) hue-rotate(355deg) brightness(95%) contrast(85%);
}
div.list .w-type .sp-12 {
filter: unset;
}
div.swiper-slide.swiper-slide-active .anime-detail {
z-index: 10;
}
.anime-thumbnail .stick-play,
.playlist-thumbnail .stick-play {
color: #111;
border: none;
}
/* ---------------------- */
/* Sidebar/Folder List */
/* ---------------------- */
ul.anime_folder-list > li > div.item,
ul.anime_folder-list > li > div.item > span {
display: flex;
align-items: center;
}
/* ---------------------- */
/* Conditional Rounded */
/* ---------------------- */
if roundedBtn {
div.swiper-slide.swiper-slide-active .anime-detail a.btn-primary {
border-radius: 30px;
}
}
}
@-moz-document url-prefix("https://anicrush.to/az-list") {
/* ---------------------- */
/* Pagination Styles */
/* ---------------------- */
.section-pagination .pagination > .page-item.active .page-link {
color: #111 !important;
}
}
@-moz-document url-prefix("https://anicrush.to/watch") {
/* ---------------------- */
/* watch Styles */
/* ---------------------- */
div.anime-servers > .server-select {
background-color: #201f31;
}
div.anime-servers .server-select .current {
text-align: center;
background-color: primaryBg;
color: #111;
padding: 6px 15px;
}
div.anime-servers .server-select .current .text-white {
color: #111 !important;
}
div.anime-servers .server-select .current .anime-thumbnail {
display: none;
}
div.anime-servers .server-select .current .other-items {
justify-content: center;
}
div.anime-servers .server-select .current .other-items .item,
div.anime-servers .server-select .current .base-icon {
color: #111 !important;
display: flex;
}
div.alert.remind-ep {
border-radius: 6px;
font-size: 12px;
margin: 0 15px 15px;
padding: 12px 15px;
text-align: left;
font-weight: 500;
line-height: 1.5em;
border: none !important;
color: #fff;
background: #08c;
}
}