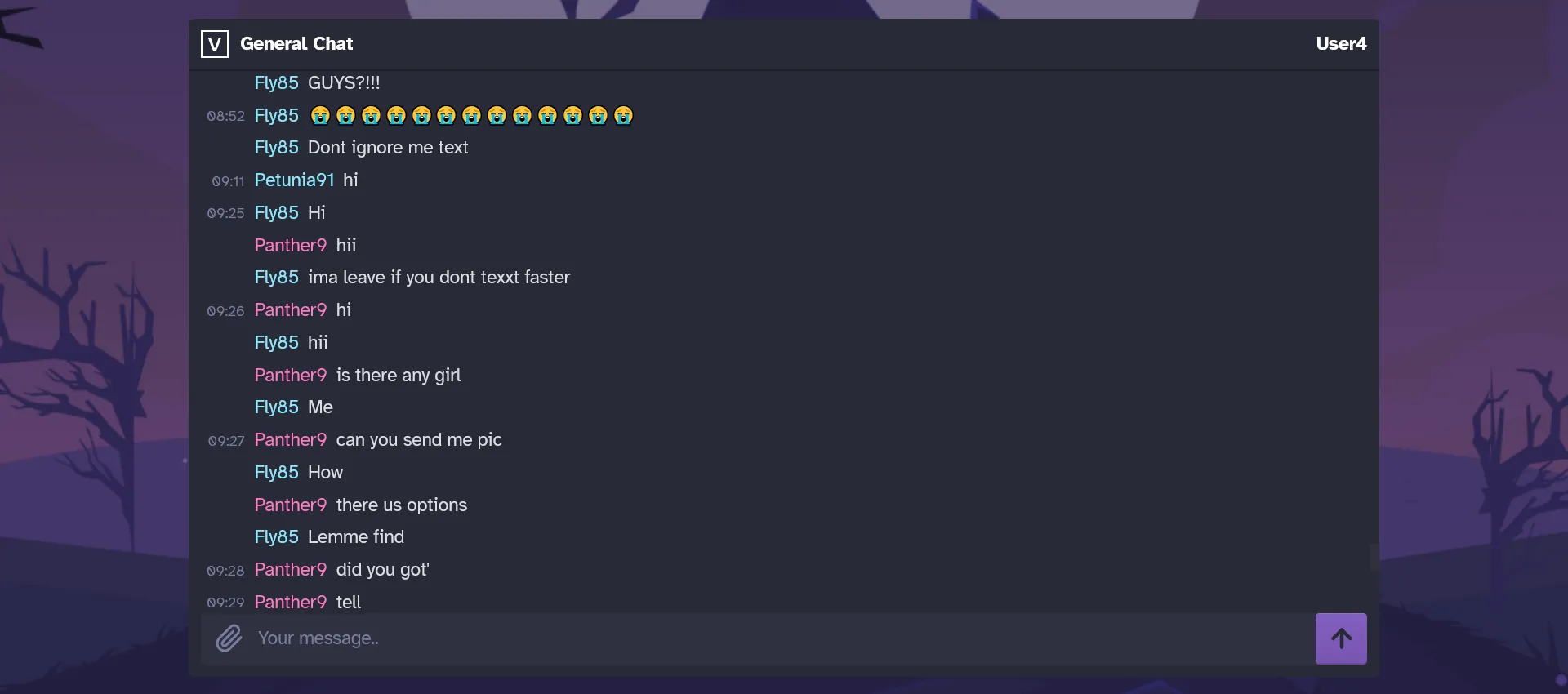
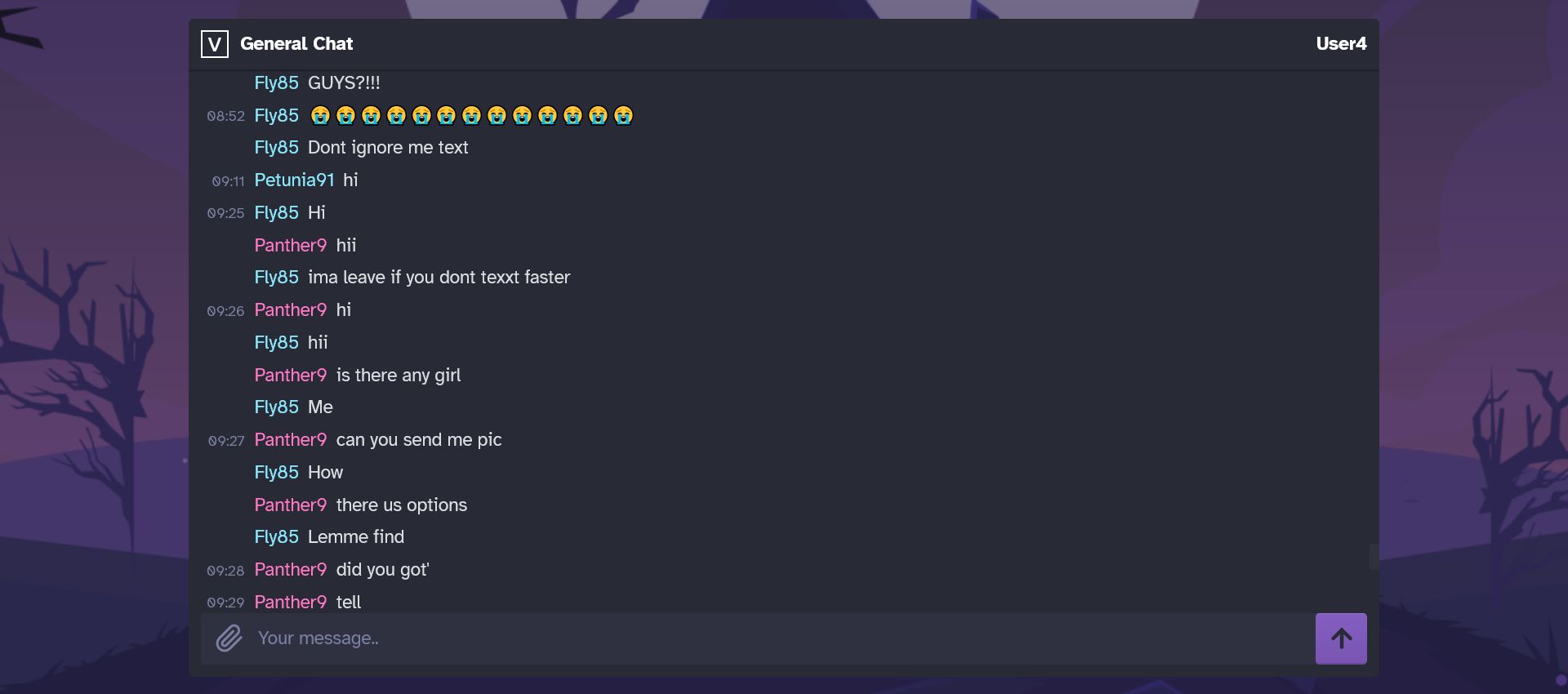
Dracula theme for voidchat.org
Voidchat dracula theme by lkwhk

Details
Authorlkwhk
LicenseNo License
Categoryvoidchat.org
Created
Updated
Code size2.0 kB
Code checksum661668ab
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name voidchat.org - Dracula Theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("voidchat.org") {
:root[data-theme] {
--tooltip-bg: #111;
--font-size: 15px;
--message-spacing: 2px !important;
--user-font-weight: 500;
--bg: #282A36;
--fg: #dbdee1;
--user-color: #845ec2;
--user-font-weight: 500;
--border-color: none;
--gray: #7a7e9f;
--message-input-form-bg: #2f3141;
--message-hover-bg: #242632;
--header-bg: var(--bg);
--link-color: #BD93F9;
--link-hover-color: #FF79C6;
background: url("https://files.catbox.moe/812fc3.webp") no-repeat fixed center center / cover;
background-color: var(--bg);
}
:root[data-theme] m-chat.u0 m-user { color: #8BE9FD; }
:root[data-theme] m-chat.u1 m-user { color: #50FA7B; }
:root[data-theme] m-chat.u2 m-user { color: #FFB86C; }
:root[data-theme] m-chat.u3 m-user { color: #FF79C6; }
:root[data-theme] m-chat.u4 m-user { color: #BD93F9; }
:root[data-theme] m-chat.u5 m-user { color: #FF5555; }
:root[data-theme] m-chat.u6 m-user { color: #6272A4; }
:root[data-theme] m-chat.u7 m-user { color: #BD93F9; }
* {
color-scheme: dark;
scrollbar-color: #383a4080 transparent;
}
.app-frame{
display: flex;
justify-content: center
}
chat-container {
max-width: 100ch;
margin: 1rem;
background-color: var(--bg);
}
@media(max-width: 100ch) {
chat-container {
margin: 0;
border-radius: 0;
}
}
.header {
background: transparent;
box-shadow: 0 2px 0 0 hsla(0, 0%, 0%, 0.05), 0 1.5px 0 0 hsla(0, 0%, 0%, 0.05), 0 1px 0 0 hsla(0, 0%, 0%, 0.16);
}
.greentext { color: #50FA7B }
}