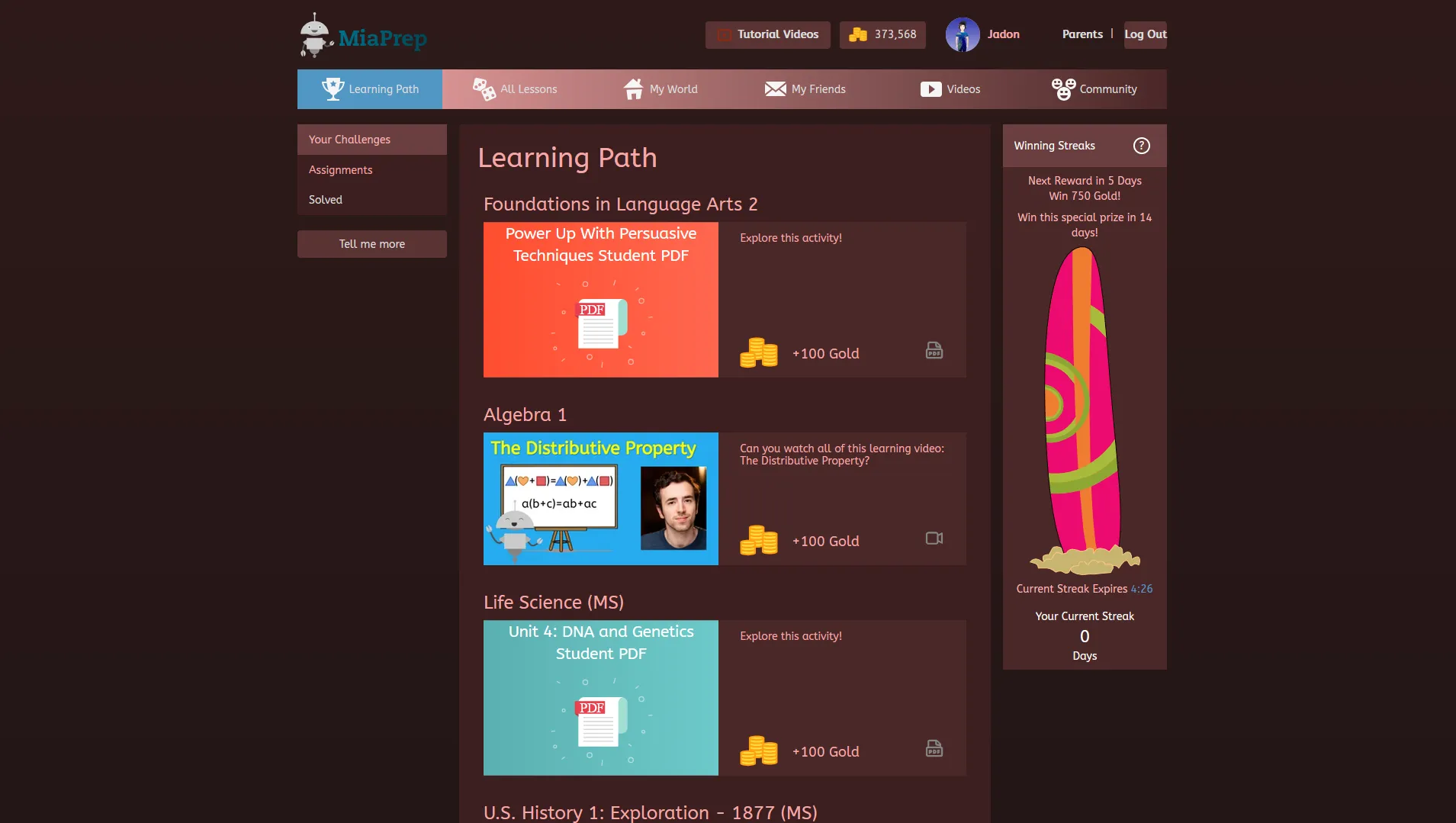
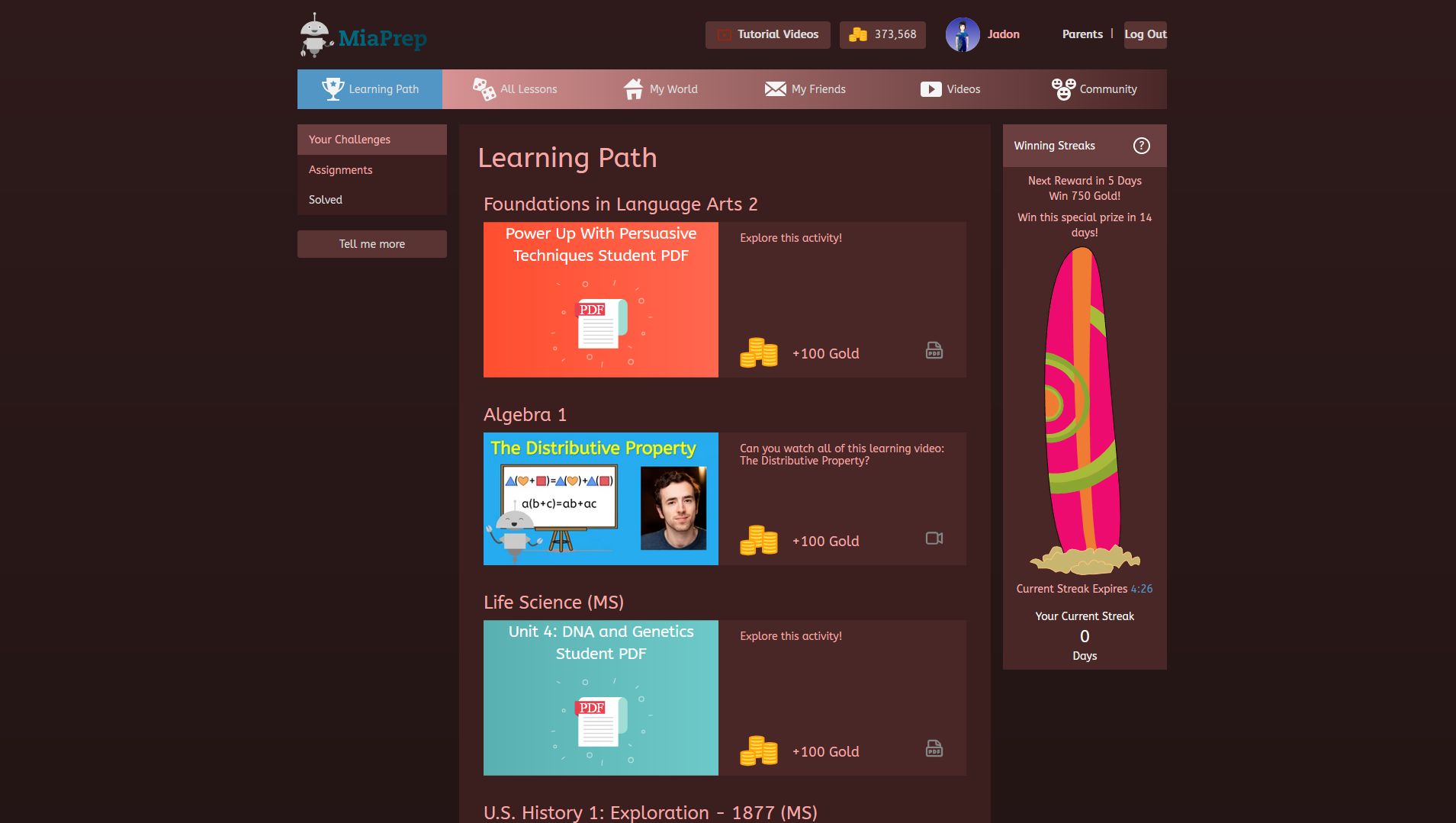
This dark rose theme is perfect for late night study sessions.
Relating Dark Rose Theme by aphrofluff

Details
Authoraphrofluff
LicenseNo License
CategoryDark Theme
Created
Updated
Code size18 kB
Code checksum69d49efc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Relating Dark Rose Theme
@version 20250307.01.35
@namespace ?
@description This dark rose theme is perfect for late night study sessions.
==/UserStyle== */
/* ==UserStyle==
@name Relating Dark Rose Theme
@version 20241023.XX.XX
@namespace https://userstyles.world/user/aphrofluff
@description This dark rose theme is perfect for late night study sessions.
@author
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://miaprep.com") {
/* -------------------------------------------------------------------------
Color Palette
-------------------------------------------------------------------------
• Text: #F4A8A8 (Primary Text)
• HighLight: #F6B6B6 (Highlight & Secondary Text)
• Darkest: #2E1A1A (Deep Contrast)
• Darker: #3B1F1F (Main Background)
• Dark: #4A2727 (Sidebar Highlight)
• Base: #5A3333 (Content Background)
• Lighter: #6B3F3F (Lighter Accent)
• Lightest: #7D4B4B (Subtle Highlight)
Additional Background Gradient:
• #2E1A1A to #1F1313
------------------------------------------------------------------------- */
/* ------------------- Text Styles ------------------- */
.list-group-item.mia-Menu-item--selected *,
.list-group-item:focus * {
color: #F4A8A8 !important;
}
.mia-PracticeProgressBar .mia-progress[data-v-13fed715] {
background-color: #6B3F3F;
}
/* ----------------------------------------------------------
(Commented-out Submit Button Styles)
----------------------------------------------------------
.mia-PracticeAndAssessment .mia-SubmitButton {
width: 100% !important;
color: #F4A8A8 !important;
padding: 12px 16px !important;
transition: all .2s ease-in-out;
background: linear-gradient(to right, #F6B6B6, #3B1F1F) !important;
-webkit-text-fill-color: transparent !important;
-webkit-background-clip: text !important;
.mia-PracticeAndAssessment .mia-ButtonPrimary:hover {
background: #4A2727;
border: 2px solid #3B1F1F;
box-shadow: 0 2px #00000030;
}
}
---------------------------------------------------------- */
.mia-PracticeControlButtons .btn.disabled[data-v-07298268] {
transition: transform 0.3s ease, opacity 0.3s ease;
opacity: 0.7;
}
.mia-PracticeControlButtons .btn.disabled[data-v-07298268]:hover {
transform: scale(1.03);
opacity: 1;
}
.mia-btn-primary:hover {
background-color: #4A2727 !important;
border-color: #3B1F1F !important;
}
.mia-SelectableAnswer.selected .mia-RadioButton[data-v-77420736] {
border: 6px solid #F6B6B6;
}
.mia-SelectableAnswer.selected[data-v-77420736] {
background-color: #5A3333;
border: 2px solid #4A2727;
box-shadow: 0 4px #3B1F1F;
}
.mia-SelectableAnswer.selected[data-v-77420736]:hover {
background-color: #6B3F3F;
border: 2px solid #4A2727;
box-shadow: 0 4px #3B1F1F;
}
.mia-PracticeAndAssessment .mia-tts.mia-answer[data-v-3b62118c]:hover,
.mia-PracticeAndAssessment .mia-tts.mia-answer[data-v-3b62118c] {
box-shadow: 0 4px #F6B6B6, 0 0 8px #F6B6B6;
}
.mia-PracticeAndAssessment .mia-tts.mia-promptContent[data-v-0fa4e075] {
box-shadow: 0 0 8px #F4A8A8;
}
.mia-SelectableAnswer[data-v-77420736]:hover {
background-color: #5A3333;
border: 2px solid #4A2727;
box-shadow: 0 4px #3B1F1F;
}
.mia-SelectableAnswer.mia-answer.correct[data-v-77420736] {
background-color: #7D4B4B;
border: 2px solid #6B3F3F;
box-shadow: 0 4px #5A3333;
}
.mia-SelectableAnswer.mia-answer.correct[data-v-77420736]:hover {
background-color: #7D4B4B;
border: 2px solid #6B3F3F;
box-shadow: 0 4px #5A3333;
}
.mia-SelectableAnswer.mia-answer.wrong[data-v-77420736] {
background-color: #2E1A1A;
border: 2px solid #3B1F1F;
box-shadow: 0 4px #4A2727;
}
.mia-SelectableAnswer.mia-answer.wrong[data-v-77420736]:hover {
background-color: #2E1A1A;
border: 2px solid #3B1F1F;
box-shadow: 0 4px #4A2727;
}
/* ------------------- Root Variables ------------------- */
:root {
--vs-colors--lightest: rgba(244,168,168,0.26);
--vs-colors--light: rgba(244,168,168,0.5);
--vs-colors--dark: #4A2727;
--vs-colors--darkest: #2E1A1A;
--vs-search-input-color: inherit;
--vs-search-input-bg: #fff;
--vs-search-input-placeholder-color: inherit;
--vs-font-size: 1rem;
--vs-line-height: 1.4;
--vs-state-disabled-bg: #f8f8f8;
--vs-state-disabled-color: var(--vs-colors--light);
--vs-state-disabled-controls-color: var(--vs-colors--light);
--vs-state-disabled-cursor: not-allowed;
--vs-border-color: var(--vs-colors--lightest);
--vs-border-width: 1px;
--vs-border-style: solid;
--vs-border-radius: 4px;
--vs-actions-padding: 4px 6px 0 3px;
--vs-controls-color: var(--vs-colors--light);
--vs-controls-size: 1;
--vs-controls--deselect-text-shadow: 0 1px 0 #fff;
--vs-selected-bg: #f0f0f0;
--vs-selected-color: var(--vs-colors--dark);
--vs-selected-border-color: var(--vs-border-color);
--vs-selected-border-style: var(--vs-border-style);
--vs-selected-border-width: var(--vs-border-width);
--vs-dropdown-bg: #fff;
--vs-dropdown-color: inherit;
--vs-dropdown-z-index: 1000;
--vs-dropdown-min-width: 160px;
--vs-dropdown-max-height: 350px;
--vs-dropdown-box-shadow: 0px 3px 6px 0px var(--vs-colors--darkest);
--vs-dropdown-option-bg: #000;
--vs-dropdown-option-color: var(--vs-dropdown-color);
--vs-dropdown-option-padding: 3px 20px;
--vs-dropdown-option--active-bg: #F6B6B6;
--vs-dropdown-option--active-color: #fff;
--vs-dropdown-option--deselect-bg: #F6B6B6;
--vs-dropdown-option--deselect-color: #fff;
--vs-transition-timing-function: cubic-bezier(1, -0.115, 0.975, 0.855);
--vs-transition-duration: 150ms;
}
/* ------------------- Body & Lesson Styles ------------------- */
body {
font-family: ABeeZee;
font-size: 14px;
line-height: 1.428571429;
color: #606060;
background: linear-gradient(#2E1A1A, #1F1313);
}
.mia-Lesson.mia-LightMode {
--mia-color-lesson: #3B1F1F;
--mia-color-panel: linear-gradient(#3B1F1F, #4A2727);
background: var(--mia-color-panel);
--mia-color-panel-font: #F4A8A8;
--mia-color-panel-font-header: #F4A8A8;
--mia-color-contrastPanel: #5A3333;
--mia-color-contrastPanel-font: #F6B6B6;
--mia-color-panel-separator: #F6B6B6;
--mia-color-pdf-panel: #faf9f9;
--mia-color-icon-task-locked: #bebebe;
--mia-color-task-type-hover: #F6B6B6;
--mia-color-icon-task: #F6B6B6;
--mia-color-icon-task-hover: #F4A8A8;
--mia-color-background-task-hover: #6B3F3F;
--mia-color-background-task-selected: #6B3F3F;
--mia-color-icon-task-border-selected: #F6B6B6;
--mia-color-icon-task-selected-hover: #F4A8A8;
--mia-color-background-task-selected-hover: #7D4B4B;
--mia-color-icon-task-border-selected-hover: #F4A8A8;
--mia-color-icon-task-assigned: #6B3F3F;
--mia-color-icon-task-assigned-hover: #7D4B4B;
--mia-color-background-task-assigned-hover: #f0f0f9;
--mia-color-background-task-assigned-selected: #f0f0f9;
--mia-color-icon-task-border-assigned-selected: #6B3F3F;
--mia-color-icon-task-assigned-selected-hover: #7D4B4B;
--mia-color-background-task-assigned-selected-hover: #F6B6B6;
--mia-color-icon-task-border-assigned-selected-hover: #7D4B4B;
--mia-color-icon-task-completed: #7D4B4B;
--mia-color-icon-task-completed-hover: #6B3F3F;
--mia-color-background-task-completed-hover: #5A3333;
--mia-color-icon-task-completed-selected-hover: #F4A8A8;
--mia-color-background-task-completed-selected: #6B3F3F;
--mia-color-background-task-completed-selected-hover: #7D4B4B;
--mia-color-icon-task-border-completed-selected: #F6B6B6;
--mia-color-icon-task-border-completed-selected-hover: #F4A8A8;
--mia-label-default: #F6B6B6;
--mia-label-default-font: #F4A8A8;
--mia-label-info: #F6B6B6;
--mia-label-info-font: #F4A8A8;
--mia-color-icon: #F4A8A8;
--mia-color-buttonMore-hover: #F6B6B6;
--mia-color-menu: #fff;
--mia-color-menu-font: #F4A8A8;
--mia-color-menu-border: #fff;
--mia-color-option-hover: #7D4B4B;
--mia-color-option-hover-font: #4A2727;
--mia-color-buttonPrimary: #6B3F3F;
--mia-color-buttonPrimary-font: #fff;
--mia-color-buttonPrimary-border: #3B1F1F;
--mia-color-buttonPrimary-disabled: #3B1F1F;
--mia-color-buttonPrimary-disabled-font: #fff;
--mia-color-buttonPrimary-disabled-border: #4A2727;
--mia-color-buttonPrimary-inverted: transparent;
--mia-color-buttonPrimary-inverted-font: #F4A8A8;
--mia-color-buttonPrimary-inverted-border: #3B1F1F;
--mia-color-modal-header: #4A2727;
--mia-color-modal-header-dark: #3B1F1F;
--m...