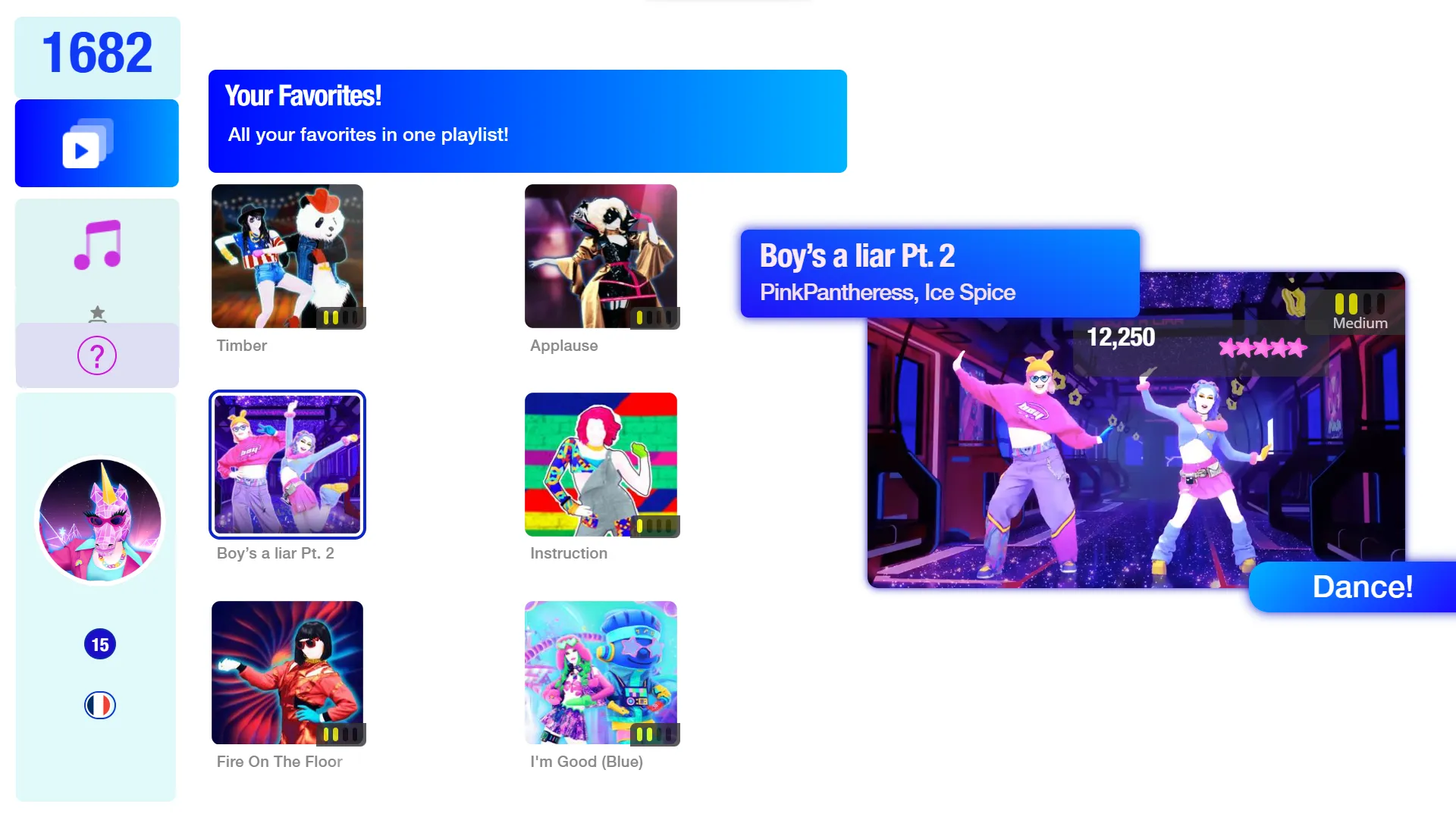
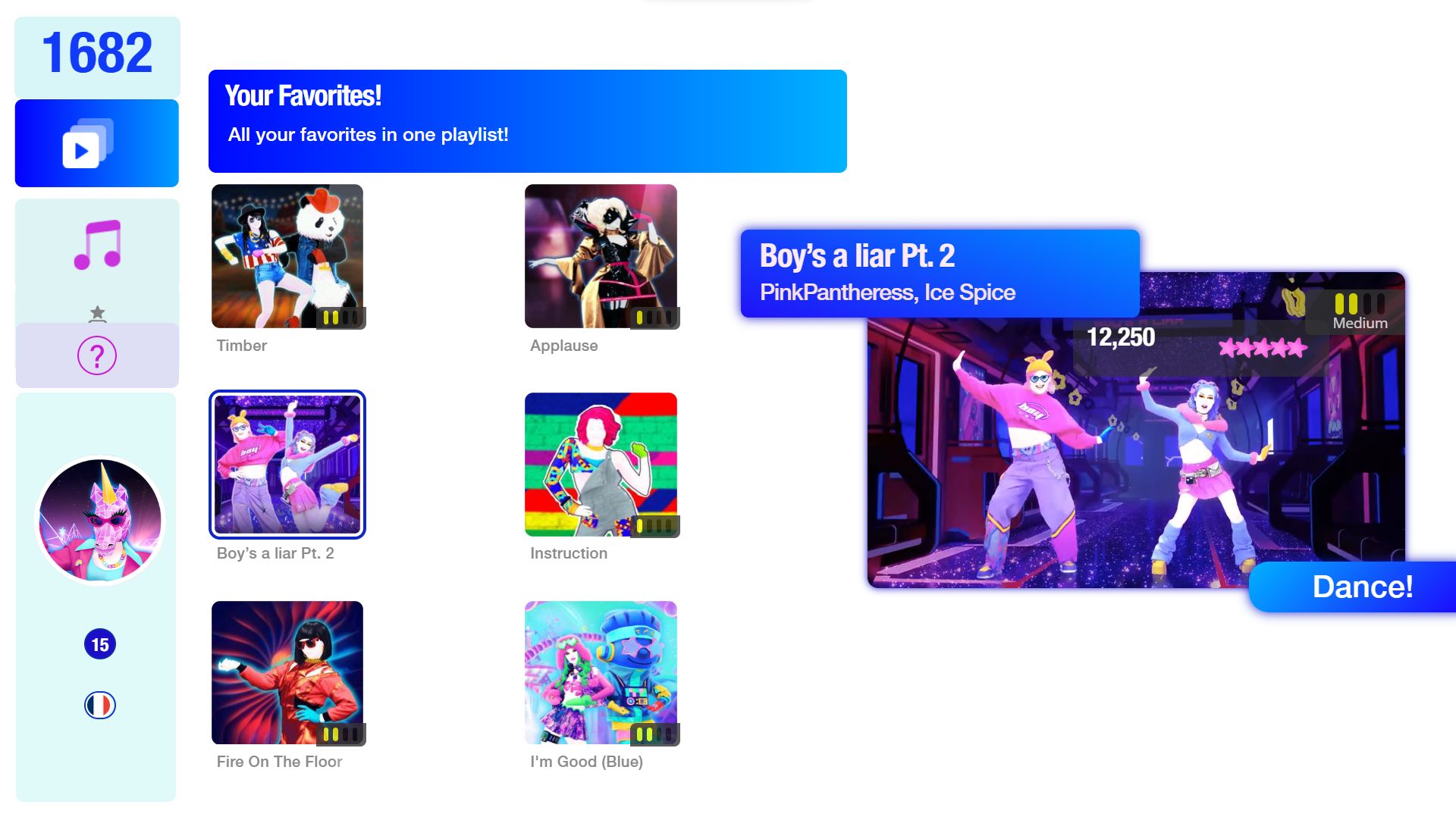
Just Dance Unlimited is a style for JDN+ mixed of the game JD22 and JD25, more soon.
Just dance Unlimited (ALPHA) by Lars27110

Details
AuthorLars27110
LicenseNo License
Categoryjustdancenow.com
Created
Updated
Code size239 kB
Code checksumdcce7cda
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name Just Dance Unlimited
@namespace N/A
@author Lars27110
@description Just Dance Unlimited is a style for JDN+ mixed of the game JD22 and JD25, more soon.
@version 0.1
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("justdancenowplus.ru"){
#afterdance .players.player-solo .color {
width: 35% !important;
transform: translatex(85%) translatey(-30%);
height: 500%;
font-size: 0%
}
#afterdance .players.player-solo .blue .player-content::after,
#afterdance .players.player-solo .blue .color {
background-image: linear-gradient(90deg, #0008ff 0%, #00c8ff 100%) !important
}
#afterdance .players.player-solo .red .player-content::after,
#afterdance .players.player-solo .red .color {
background-image: linear-gradient(90deg, #0800ff 0%, #0bbdf8 100%) !important
}
#afterdance .players.player-solo .green .player-content::after,
#afterdance .players.player-solo .green .color {
background-image: linear-gradient(90deg, #0b27f8 0%, #00d5ff 100%) !important
}
#afterdance .players.player-solo .purple .player-content::after,
#afterdance .players.player-solo .purple .color {
background-image: linear-gradient(90deg, #001eff 0%, #0bd1f8 100%) !important
}
#afterdance .players.player-solo .aqua .player-content::after,
#afterdance .players.player-solo .aqua .color {
background-image: linear-gradient(90deg, #0008ff 0%, #0bc5f8 100%) !important
}
#afterdance .players.player-solo .pink .player-content::after,
#afterdance .players.player-solo .pink .color {
background-image: linear-gradient(90deg, #1500ff 0%, #0ba1f8 100%) !important
}
#afterdance .players.player-solo .player-content::after {
content: "";
position: fixed;
display: block;
top: 160%;
height: 25%;
left: 0%;
width: 70%;
background-position: center;
background-size: cover;
transform: scale(1.0);
z-index: 9999999999999999999999 !important;
border-radius: 50px;
animation: ContentAfte 3s
}
@keyframes ContentAfter {
0% {
width: 0%
}
100% {
width: 70%
}
}
#afterdance .results.solo {
height: 190%;
transform: translatey(5%) scale(1.2)
}
#afterdance .players.player-solo .player-content {
transform: translatey(120%) translatex(-63.5%) !important;
width: 34%;
text-align: center;
background: white !important;
height: 150%;
border-bottom: none;
border-bottom-left-radius: 10px !important;
border-bottom-right-radius: 10px !important
}
#afterdance .players.player-solo .name {
padding-left: 0.0rem !important;
margin-right: 0% !important;
width: 100%;
transform: translatey(5%) !important;
}
#afterdance .players.player-solo .name::before {
display: none
}
#afterdance .players.player-solo .player-content::before {
content: "Aspiring Dancer" !important;
font-family: JD Regular;
color: #89888a !important;
position: fixed !important;
font-size: 15% !important;
transform: translatex(-48%) translatey(270%) !important;
z-index: 999999999999999999999999999999 !important;
width: 110%
}
#afterdance .players.player-solo .avatarFlag {
transform: scale(1.7) translatex(21%) translatey(-15%) !important
}
#afterdance .players.player-solo .score-text {
left: 70%;
font-size: 70%;
top: 160%;
animation: ScoreSli 3s !important
}
@keyframes ScoreSlide {
0% {
left: -10%
}
100% {
left: 70%
}
}
#afterdance .players.player-solo .stars {
left: -38%;
top: 80%
}
.dr-landing__wrapper {
height: 250% !important;
background: #2f27ff;
border: solid #0e24c7 3px;
transform: scale(1.5) translatey(50%) translatex(30%);
border-radius: 10px
}
.dr-landing__room-number.room-number {
color: #0e1dc7 !important;
top: 40%;
left: -50%;
}
.dr-landing__label {
transform: translatex(-0%) scale(2.3) translatey(70%);
font-family: Just Dance !important;
color: #1e06d2 !important
}
.dr-landing__wrapper::before {
content: "";
background: #0e3fc7;
height: 15%;
width: 150% !important;
transform: translatey(40%) translatex(57%) scale(2.3);
border-top-right-radius: 5px;
border-top-left-radius: 5px
}
.landing-button__play::before {
background: linear-gradient(20deg, #f8f011 0%, #f8b311 100%) !important;
width: 350%;
border-radius: 20px;
content: "Just Dance Unlimted ";
font-family: Just Dance !important;
color: #fff;
font-size: 450%;
top: 50%;
left: -83%;
box-shadow: 0px 0px 12px -0.8px #b25dfd;
;
height: 95%
}
.landing-button__play::after {
background: #fff0;
width: 200%;
border-radius: 20px;
content: "+ of 500 song of JD1 to JD2025 in one game !";
font-family: JD Regular !important;
color: white;
font-size: 150%;
top: 90% !important;
left: 5%;
transform: translatey(30%) translatex(-7%) !important;
position: absolute !important;
z-index: 9999999999999999999999 !important;
text-align: center
}
.landing-button__play {
top: 70%;
position: absolute;
transition: all 0.2s;
opacity: 1;
left: 23%
}
.landing-button__play:hover {
transform: scale(1.07)
}
.video-display__poster,
.article__image.polaroid__img,
iframe {
padding: 1%;
border: 4.5px solid #200ec7;
border-radius: 18px;
box-shadow: none !important
}
.article__title {
font-family: Just Dance
}
.step-list__item-label.main-color-1,
p {
font-family: JD Regular !important;
color: #4b494b !important
}
.init-spinner--splash::before {
content: '';
position: absolute;
top: 15vh;
left: 29vw;
background-image: url(https://static.wikia.nocookie.net/logopedia/images/f/f2/Just_Dance_series_2022.png);
background-repeat: no-repeat;
transform: scale(1.1);
-webkit-mask-image: linear-gradient(180deg, rgb(0, 0, 0) 96%, #f000 100%) !important;
}
@keyframes LandingBeat {
0% {
transform: scale(0.6)
}
1% {
transform: scale(0.58)
}
20% {
transform: scale(0.6)
}
100% {
transform: scale(0.6)
}
}
.main {
background: white
}
.article.article--small-size.how-it-works__content-header {
background: none
}
.grid-img {
background-image: url(https://media.discordapp.net/attachments/737750495061606502/746576701504487454/Niceforwhat_cover_albumcoach.png) !important;
transform: scale(1.8) translatey(-15%);
height: 47% !important;
border-radius: 10px;
background-position: 130% !important
}
#section-playlist .section-grid-trainer {
top: 30%;
left: 46%;
animation: SlideInTrainer2 0.6s !important
}
#section-songlist .section-grid-trainer {
top: 30%;
left: 50%;
animation: SlideInTrainer1 0.6s !important
}
@keyframes SlideInTrainer1 {
0% {
left: 60%;
opacity: 0
}
50% {
opacity: 0
}
100% {
left: 50%;
opacity: 1
}
}
@keyframes SlideInTrainer2 {
0% {
left: 56%;
opacity: 0
}
80% {
opacity: 1
}
100% {
left: 46%;
opacity: 1
}
}
.trainer-txt {
font-family: JD Regular
}
.grid-img--songlist {
background-image: url(https://static.wikia.nocookie.net/justdance/images/c/cd/Cluster_item_unlimited.png) !important;
height: 36% !important;
border-radius: 10px;
width: 54% !important;
transform: scale(1.5) translatey(-20%);
top: -10% !important;
background-size: cover !important
}
.main-header {
background: none
}
.tabs--text,
.state-songselection .song-cover,
#players::before,
.controller-coins,
.player-master,
.state-songselection .player-color,
.connect-phone-info.connect-phone-info--clickable.connect-phone-info--visible,
.reward__wrapper,
.danceroom__qr-code-wrapper,
.danceroom__label,
.room-info__patch,
#players.finding-dancers,
#players.removing-dancers,
.sprite,
.coach::before,
.state-coachselection .song-grid,
.state-coachselection .song-details,
.state-coachselection .video-preview,
.state-coachselection .song-action,
.tutorial::before,
.tutorial::after,
.state-coachselection .highscore-display,
.owner-name,
.state-dance .avatar-wrapper,
.state-dance .player-exp,
.state-dance .player-flag,
.platform,
#afterdance .song-info,
.modal__container.modal__container--active::after,
.modal.modal--active::before,
.caption.artist,
.song__decoration::after,
.song-action__button::before,
.song-action__button::after,
.landing-circle,
.landing__video,
.landing-arrow.scroll_down,
.landing-text__title,
.landing-text__subtitle,
.video-display::before,
.logo,
.songlist-container .song-grid--description,
.song-grid--close,
.song-grid--duration,
.playlist--description,
.playlist-action__button,
.line::after,
.article::before,
.exit-btn.exit-btn--play-again.exit-btn--animate,
.exit-btn.exit-btn--continue.exit-btn--animate::before,
.account,
.landing-patch,
.dr-landing__icon-wrapper,
.score.superstar::after,
.score.megastar::after,
.main-header {
display: none !important;
}
.exit-btn.exit-btn--continue.exit-btn--animate {
top: 88%
}
.modal__container.modal__container--active::before {
left: 13%;
width: 87%;
background: white
}
.modal__container.modal__container--active,
.modal__close {
color: #4b494b;
}
.concept__line.concept__line--shift-left.concept__title {
font-family: Just Dance
}
.concept,
.steps__connect {
font-family: JD Regular !important
}
#toast {
transform: translatey(-340%) translatex(36%) !important;
opacity: 1;
height: 20%;
box-shadow: none;
box-shadow: 0px 0px 12px -0.8px #0e1ac7;
}
.state-coachselection #toast {
transform: translatey(-335%) translatex(36%) !important;
}
.state-dance #toast {
transform: translatey(-200%) translatex(36%) !important;
}
@keyframes Jingle {
0% {
transform: scale(0.6)
}
2% {
transform: scale(0.55)
}
...