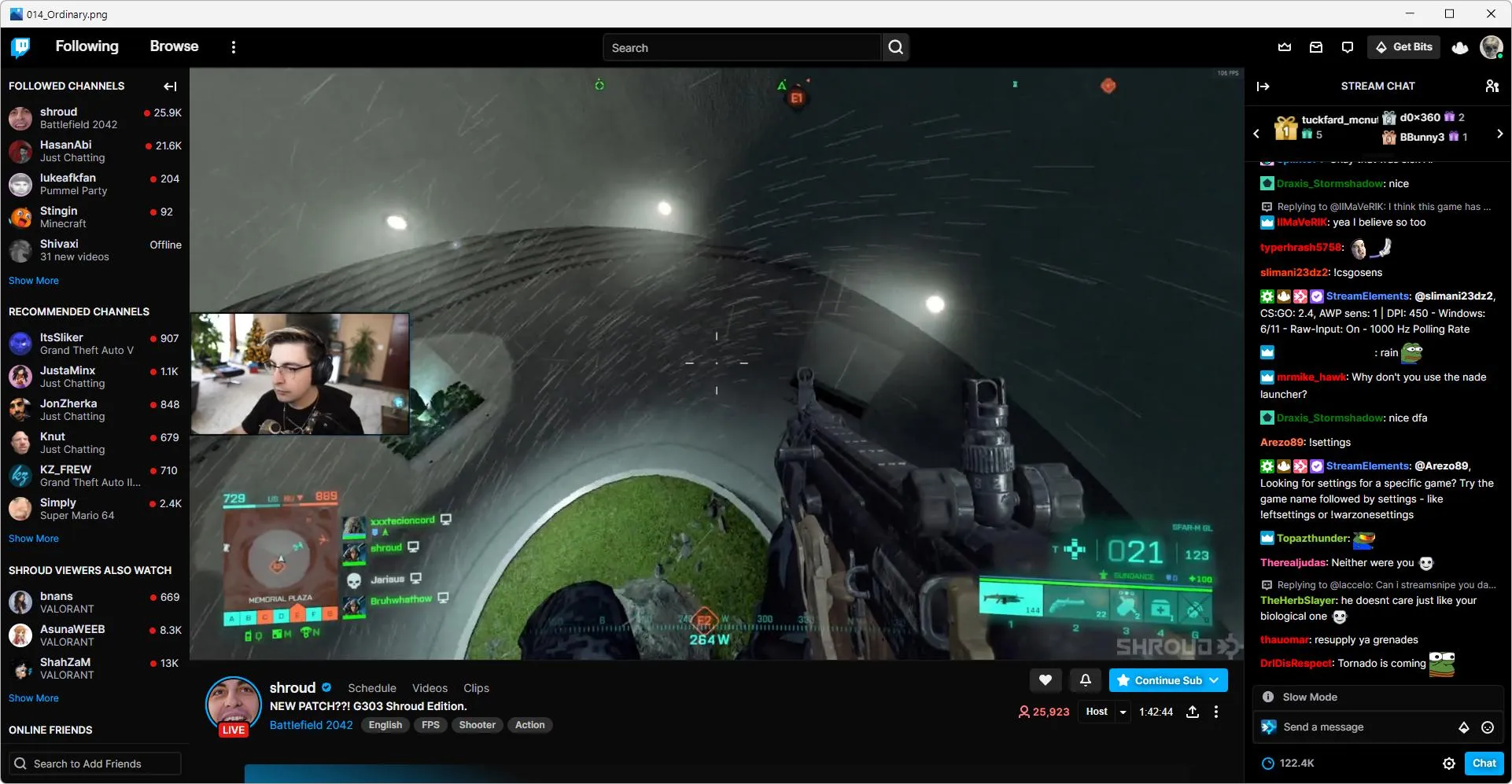
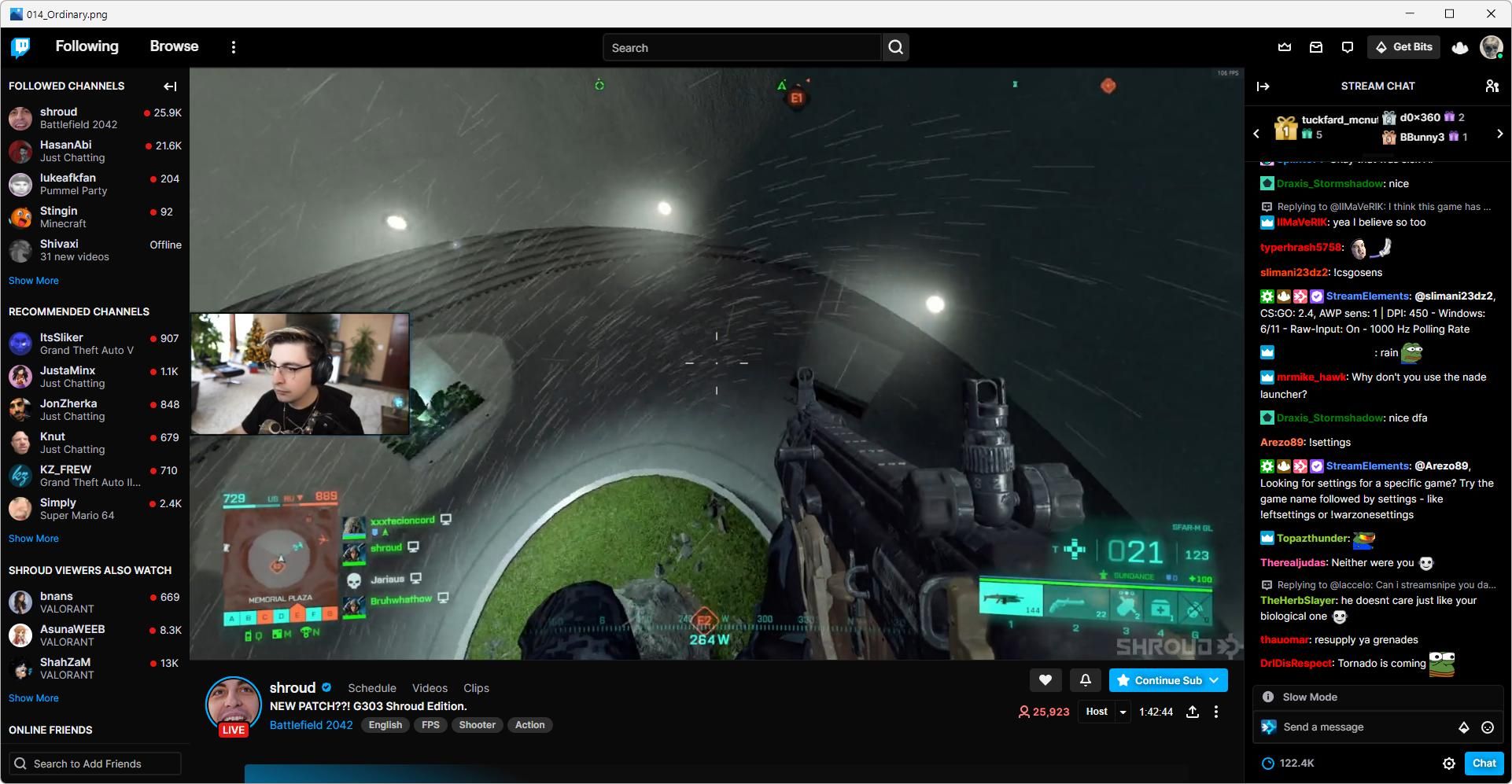
A darker variant of Twitch inspired by Youtube Deep Dark. Makes use of FrankerFaceZ for certain features but not required. Dark theme needs to be enabled.
Twitch Deep by grimmboi

Details
Authorgrimmboi
LicenseNo License
CategoryTwitch
Created
Updated
Size8.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If there are any issues you can contact me via email grimmreaperx50@gmail.com
Source code
/* ==UserStyle==
@name Twitch DeepDark
@version 20220629.11.25
@namespace userstyles.world/user/grimmboi
@description A darker variant of Twitch based off Youtube Deep Dark. Makes use of FrankerFaceZ for certain features but not required.
@author grimmboi
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.twitch.tv/"), url-prefix("https://clips.twitch.tv/") {
html,
.tw-root--theme-dark,
:root, * {
--color-background-base: rgb(0, 0, 0) !important;
--color-background-alt: rgb(10, 10, 10) !important;
--color-background--secondary-base: rgb(13, 13, 13) !important;
--color-background-body: rgb(10, 10, 10) !important;
--color-background-input: rgb(10, 10, 10) !important;
--color-border-input: rgb(30, 30, 30) !important;
--color-border-base: rgb(30, 30, 30) !important;
--color-background-alt-2: rgb(10, 10, 10) !important;
--color-background-pill-notification: var(--color-twitch-purple-8);
/*NO FFZ FIX FOR COLOR ACCENTS*/
--color-background-info: rgb(80, 80, 80);
--color-background-button-primary-default: var(--ffz-channel-color);
--color-text-link: var(--ffz-channel-color);
--color-fill-brand: var(--ffz-channel-color);
}
.jxWtmu {
fill: var(--ffz-channel-color);
filter: contrast(0) !important;
}
figure.ScFigure-sc-1j5mt50-0.kYSkP.tw-svg .jxWtmu {
filter: contrast(0.5) !important;
}
.dDxrgX:hover {
filter: brightness(0.8);
background-color: var(--ffz-channel-color);
}
.jxWtmu{
fill: var(--ffz-channel-color);
filter: contrast(0.7);
}
.Layout-sc-nxg1ff-0.jtArho .bESOCc {
filter: contrast(0.5) !important;
}
.persistent-notification__card-image-unread {
border-left: 0.3rem solid var(--ffz-channel-color);
}
.lmTUET {
background-color: var(--ffz-channel-color);
}
.ScToggleInput-sc-796zbf-1:checked + .dkqBNp.dkqBNp {
border-color: var(--ffz-channel-color) !important;
color: var(--ffz-channel-color) !important;
filter: contrast(0.7);
}
.ScToggleInput-sc-796zbf-1:checked + .dkqBNp.dkqBNp::before{
border-color: var(--ffz-channel-color);
filter: contrast(0.7);
}
.ScToggleInput-sc-796zbf-1:checked + .dkqBNp.dkqBNp::after {
background-color: var(--ffz-channel-color);
filter: contrast(0.7);
}
.tw-button__icon .ffz-i-crown:before {
margin-bottom: -0.4rem;
}
.gCPZdX g {
filter: contrast(0) !important;
}
.InjectLayout-sc-588ddc-0.cdIlvT.home-carousel-info a {
filter: contrast(0.7);
}
.eqPkWY {
flex-wrap: initial !important;
}
p.CoreText-sc-cpl358-0.hkhaQQ {
color: inherit !important;
}
.chat-line__message--deleted > a {
color: var(--ffz-channel-color) !important;
filter: contrast(0.7);
}
.message > a {
color: var(--ffz-channel-color) !important;
filter: contrast(0.7);
}
.Layout-sc-nxg1ff-0.fJjPlN.t-bits-card__footer {
background-color: var(--color-background-body);
}
.bESOCc {
filter: contrast(0.7);
}
.bxsmXn {
filter: contrast(1) !important;
}
.ffziHP,
.bNbbvU,
.jwcWqj,
.kYOqb,
a.ScCoreLink-sc-udwpw5-0.hUIOdd.tw-link {
color: var(--ffz-channel-color) !important;
}
.kUcTlA {
background-color: var(--ffz-channel-color) !important;
}
.chat-wysiwyg-input__editor:focus-within {
border-color: var(--ffz-channel-color) !important;
}
.bjjKun,
.kcrFWs,
.koVOFt,
.kEjBVe {
fill: var(--ffz-channel-color);
}
.ksFrFH {
background-color: var(--ffz-channel-color) !important;
text-shadow: 1px 1px 8px black;
}
.foXfkr {
overflow: visible !important;
}
.fSaGbE,
/*about streamer section*/
.dSSee,
.bRRMzC,
.cKZieg,
.jBiZVA {
background-color: var(--color-background--secondary-base) !important;
background: linear-gradient(380deg, var(--ffz-channel-color) 0%, var(--ffz-channel-color) 10%, rgba(0, 0, 0, 0) 50%);
text-shadow: 2px 2px 6px black;
}
button.ScInteractableBase-sc-awmohi-0.ScInteractableOverlay-sc-awmohi-2.dgcGVJ.UsOVa.tw-interactable,
.Layout-sc-nxg1ff-0.fSWqde .gXEWKf {
color: var(--ffz-channel-color) !important;
}
.bNzLGi blockquote {
border-left-color: var(--ffz-channel-color);
}
.Layout-sc-nxg1ff-0.ftYIWt,
.GCgOU,
.bNzLGi a {
filter: contrast(0.7);
}
.gZYXPl {
box-shadow: 0 -1px 0 var(--ffz-channel-color) inset;
}
.tw-root--theme-dark .navigation-link.active,
.tw-root--theme-dark .navigation-link:hover,
.dark-theme .navigation-link.active,
.dark-theme .navigation-link:hover,
.cPAAYW,
.cGwydE,
.dCwXIp:hover,
.iyBJMB,
.dwhgXo,
.gwKSpS,
.bUeMDh,
.eBPxOh,
.kcrFWs,
.bESOCc,
.hkhaQQ,
.onWG,
.kzKJla,
.gcddu,
.kIFdKa g,
.gZYXPl,
.tw-root--theme-dark .chat-viewers-list__button,
.deWlGg,
.gHOtHN {
color: var(--ffz-channel-color) !important;
filter: contrast(0.7);
}
.gXEWKf:hover {
text-decoration: underline;
color: var(--ffz-channel-color) !important;
}
.efKhMx:hover {
filter: grayscale(0.3);
background-color: var(--ffz-channel-color) !important;
}
.tw-root--theme-dark .video-chat__header {
background-color: var(--color-background-base) !important;
}
/* IF SOMETHING BREAKS DELETE THIS*/
span.ScAnimatedNumber-sc-acnd2k-0.bHSmOZ {
filter: contrast(1.5);
}
.iodoaw {
color: white;
}
.bGfrmA a,
.Layout-sc-nxg1ff-0.kSeVJL a,
.social-media-link__accent:hover,
.Layout-sc-nxg1ff-0.jeCKdY * {
color: var(--ffz-channel-color) !important;
filter: contrast(0.7);
}
.social-media-link__accent:hover {
text-shadow: none;
}
/*LEFT NAV BORDER*/
div#sideNav {
border-right: var(--border-width-default) solid var(--color-border-base) !important;
}
/*emote menue-ffz*/
.ffz-interactable--default.ffz-interactable--selected {
background-color: var(--ffz-channel-color) !important;
}
input.tw-block.tw-border-radius-medium.tw-font-size-6.tw-full-width.ffz-input.tw-pd-x-1.tw-pd-y-05:focus {
border: var(--border-width-input) solid var(--ffz-channel-color);
}
/*emote menue*/
.hZWbpp:focus,
.fIywXv:focus,
.fIywXv:focus:hover {
border-color: var(--ffz-channel-color);
}
.emote-picker-tab-item-wrapper__active {
border-left: 3px solid var(--ffz-channel-color) !important;
}
.Layout-sc-nxg1ff-0.dwnAqY.emote-picker-tab-item-avatar__active {
color: var(--ffz-channel-color) !important;
}
/*Chat Changes*/
.fVJaKG {
background-color: var(--color-background--secondary-base) !important;
}
.qFnsi,
.efKhMx {
background-color: var(--ffz-channel-color);
color: white;
text-shadow: 2px 2px 6px black;
}
/* No FFZ fixes */
.tw-root--theme-dark .chat-room {
background: var(--color-background-base);
}
.tw-root--theme-dark .side-nav__overlay-wrapper {
background-color: var(--color-background-alt);
}
.ffziHP {
fill: var(--custom-accent) !important;
}
/* Pre load css */
body,
.shell-nav,
.tw-root--theme-dark .channel-root__right-column {
background-color: var(--color-background-base);
background: var(--color-background-base);
}
.iLYUfX {
background-color: var(--color-background-alt);
}
/* exp */
a:hover,
.ffziHP:hover {
color: var(--ffz-channel-color);
}
html,
.tw-root--theme-dark,
:root {
--color-background-progress-status: var(--ffz-channel-color) !important;
}
* {
--color-background-progress-status: var(--ffz-channel-color) !important;
}
.chat-input-container__open--persistent {
overflow: hidden;
}
.hype-train-approaching-view__checkboxes-dark {
color: var(--ffz-channel-color);
}
}
@-moz-document url-prefix("https://clips.twitch.tv/") {
html,
.tw-root--theme-dark,
:root {
--ffz-channel-color: var(--color-fill-brand) !Important;
}
.tw-root--theme-dark .navigation-link.active,
.tw-root--theme-dark .navigation-link:hover,
.dark-theme .navigation-link.active,
.dark-theme .navigation-link:hover,
.cPAAYW,
.cGwydE,
.dCwXIp:hover,
.iyBJMB,
.dwhgXo,
.gwKSpS,
.bUeMDh,
.eBPxOh,
.kcrFWs {
filter: contrast(1.5) !important;
}
.Layout-sc-nxg1ff-0.bDMqsP.clips-sidebar,
.Layout-sc-nxg1ff-0.dzgehN.clips-sidebar {
background-color: var(--color-background-base) !important;
background: linear-gradient(25deg, var(--ffz-channel-color) 0%, var(--ffz-channel-color) 10%, rgba(0, 0, 0, 0) 50%);
text-shadow: 2px 2px 6px black;
}
@media (max-width: 1199px) {
.gVaskp,
.cXxdAj {
background-color: var(--color-background-base);
}
}
}