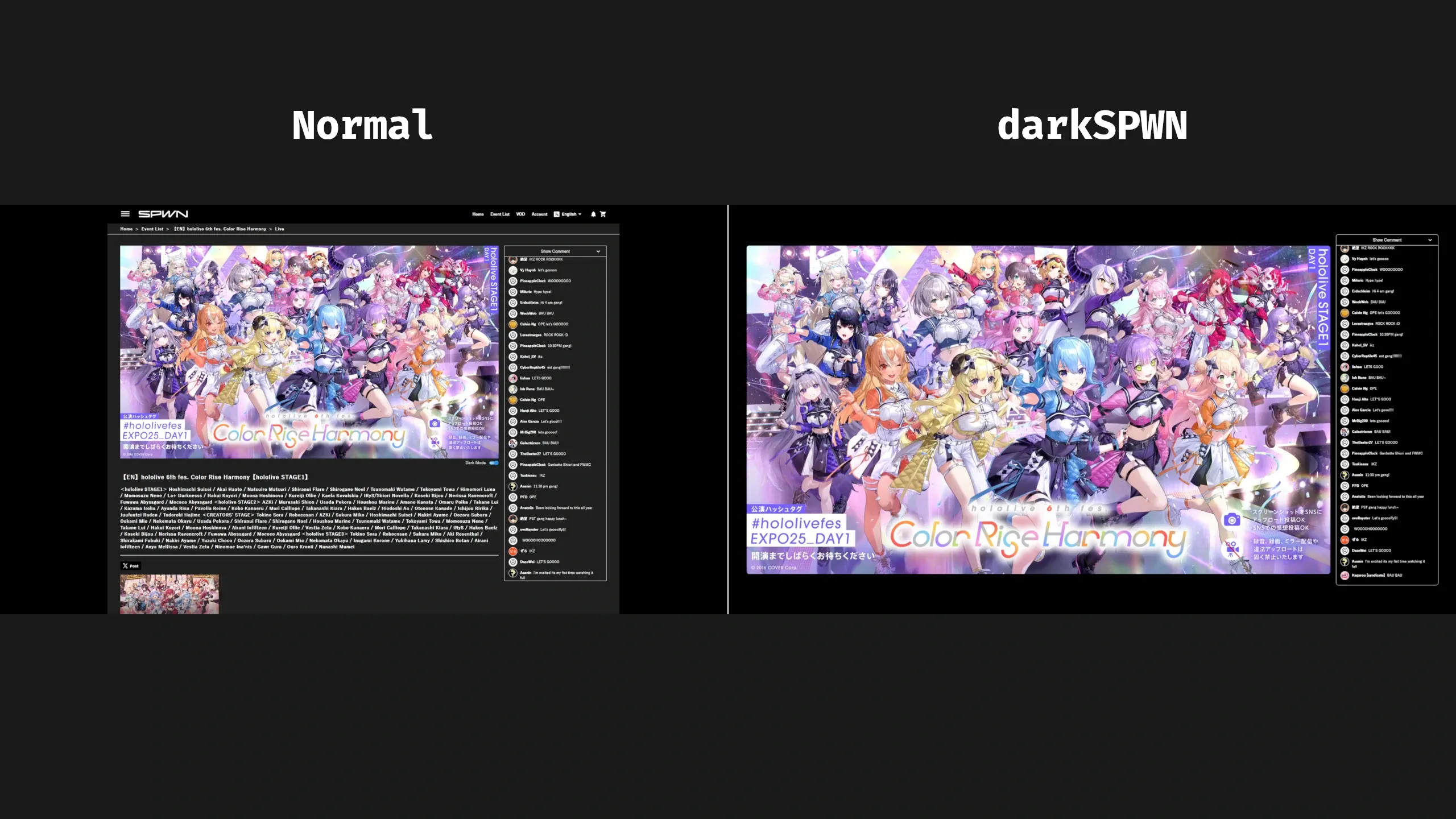
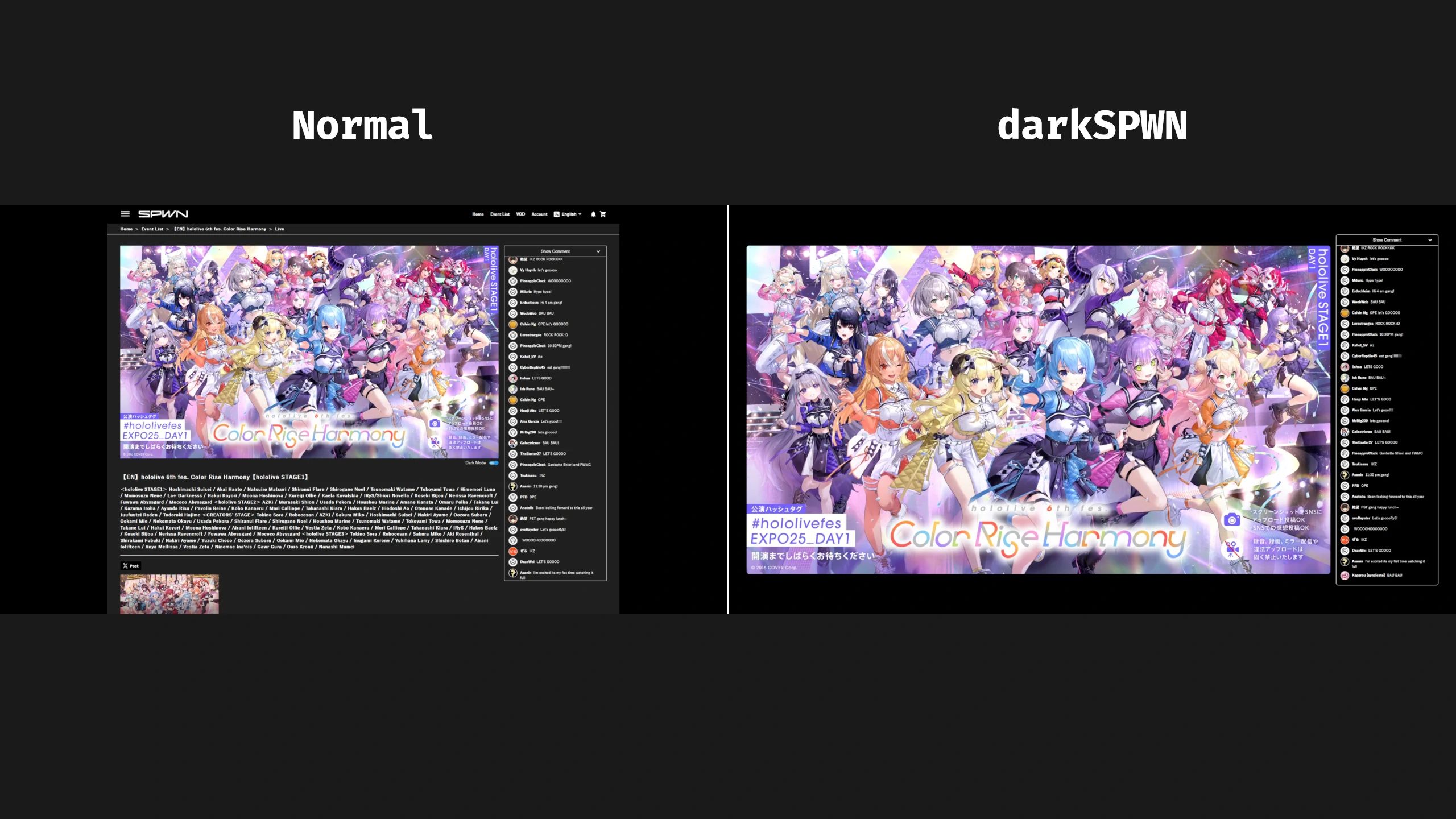
- Improved event viewing page
- Better dark mode
- Make better use of space available
- Hide distracting stuff unless mouse hovered
darkSPWN by Himither

Details
AuthorHimither
LicenseMIT
Categoryspwn
Created
Updated
Code size2.3 kB
Code checksumef621e71
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name darkSPWN
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Improved event viewing page | Better dark mode |Make better use of space available | Hide distracting stuff unless mouse hovered
@author Himither
==/UserStyle== */
@-moz-document url-prefix("https://spwn.jp/events/") {
/* Calculate height to center video and chat */
:root {
--height: calc(100dvh - 65px * 2 - 38px * 2);
}
:root:not(body:has(#sendCommentInput)) {
--chatHeight: calc(100dvh - 65px * 2 - 38px * 2 - 61px);
}
/* La+ Darknesss */
#root,
main > div,
main > div > .breadcrumb,
#Streaming + div,
.MuiPaper-root,
.MuiExpansionPanelDetails-root > ul > li,
#video + div > div:nth-child(2),
footer {
background-color: black !important;
}
/* Stop limiting the width */
main > div {
max-width: unset !important;
}
/* Tweak the video so it fits well in 16:9 and less wide resolution (sorry ultra-wide people I dunno how to make this work perfectly everywhere) */
#Streaming {
padding: unset;
grid-template-rows: var(--height);
& #video {
height: fit-content;
align-self: center;
margin-bottom: -31px;
}
/* Chat height adjustments */
& > div:nth-child(2),
& > div:nth-child(2) > div > div:nth-child(2) {
height: var(--chatHeight, var(--height));
& #msg-list-inner {
height: 100%;
}
}
}
/* Hide distracting stuff unless mouse cursor is above it */
:is(#header, .breadcrumb, #streamingOption, #Streaming + div, footer) {
opacity: 0;
transition: opacity 500ms linear;
&:hover {
opacity: 1;
}
}
#Streaming > div:last-child {
opacity: 0;
transition: opacity 500ms linear;
&:hover {
opacity: 1;
}
}
/* Rounded edges for video */
#aws-video-player,
video {
border-radius: 8px !important;
}
/* Roundes edges for chat */
#video + div > div > div {
border-top-right-radius: 8px !important;
border-top-left-radius: 8px !important;
}
div:has(div > #sendCommentInput) {
border-bottom-right-radius: 8px !important;
border-bottom-left-radius: 8px !important;
}
#Streaming:not(:has(#sendCommentInput)) div > .MuiPaper-root + div {
border-bottom-right-radius: 8px !important;
border-bottom-left-radius: 8px !important;
}
}