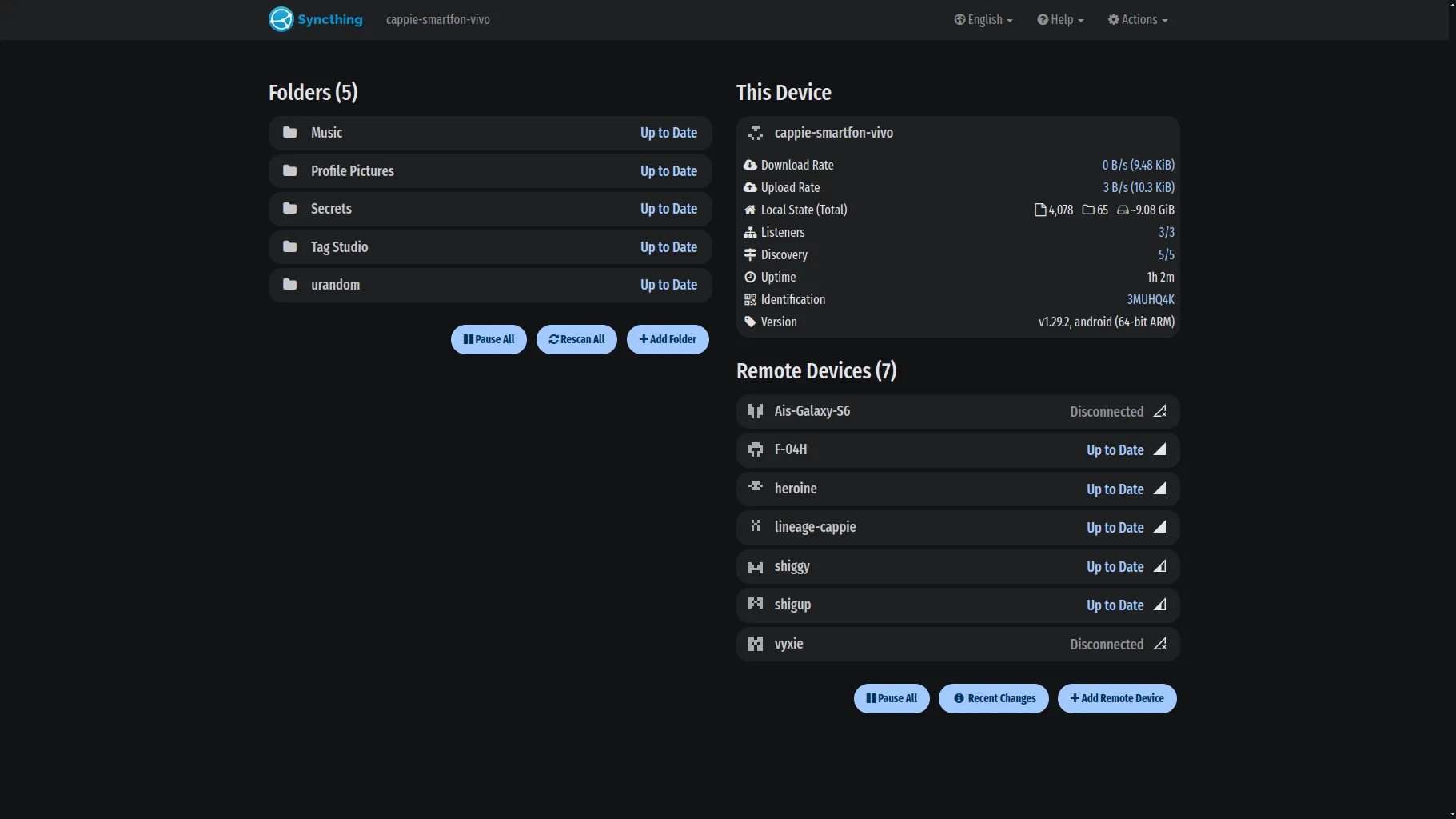
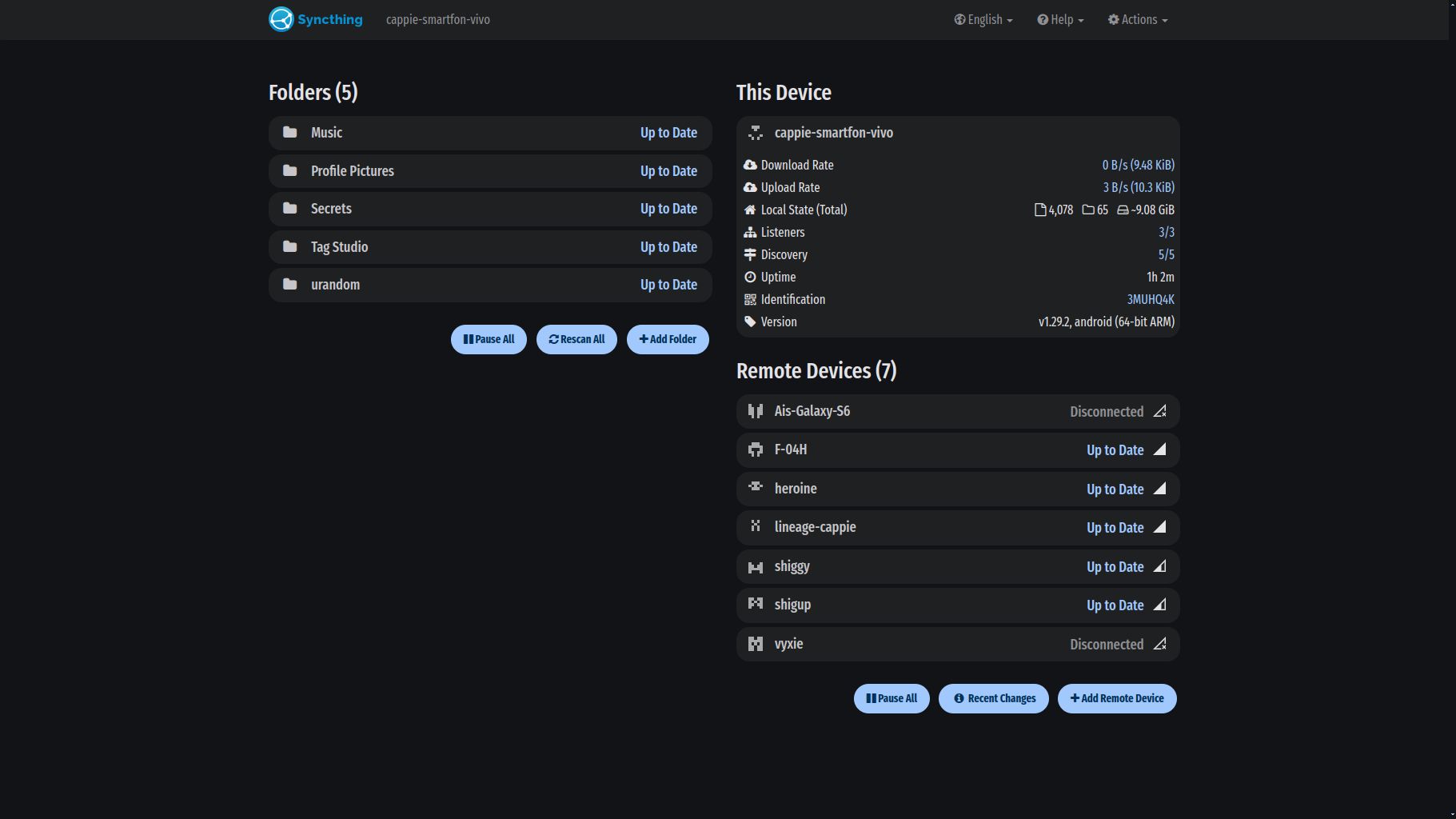
A theme for Syncthing that tries to make it look Material Design 3
Syncthing You by kita
Imported and mirrored from https://codeberg.org/coolesding/syncthing-you/raw/branch/main/syncthing-you.user.css

Details
Authorkita
LicenseCC-BY-SA-4.0
Categorysyncthing
Created
Updated
Code size39 kB
Code checksuma1e47bc5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Syncthing You
@description A theme for Syncthing that makes it look Material Design 3
@namespace https://codeberg.org/coolesding/syncthing-you
@author Vyxie
@version 0.1.1
@preprocessor stylus
@license CC-BY-SA-4.0
@var select color "Color Scheme" ['blue', 'red', 'orange', 'yellow', 'green', 'pink', 'purple']
==/UserStyle== */
@-moz-document regexp("https?://(127\\.0\\.0\\.1\\:8384|0\\.0\\.0\\.0\\:8384|localhost\\:8384)/.*") {
if color==blue {
:root {
--md-sys-color-primary: #37618E;
--md-sys-color-on-primary: #FFFFFF;
--md-sys-color-primary-container: #D2E4FF;
--md-sys-color-on-primary-container: #001C37;
--md-sys-color-secondary: #535F70;
--md-sys-color-on-secondary: #FFFFFF;
--md-sys-color-secondary-container: #D7E3F8;
--md-sys-color-on-secondary-container: #101C2B;
--md-sys-color-tertiary: #6B5778;
--md-sys-color-on-tertiary: #FFFFFF;
--md-sys-color-tertiary-container: #F3DAFF;
--md-sys-color-on-tertiary-container: #251431;
--md-sys-color-error: #BA1A1A;
--md-sys-color-on-error: #FFFFFF;
--md-sys-color-error-container: #FFDAD6;
--md-sys-color-on-error-container: #410002;
--md-sys-color-background: #FDFCFF;
--md-sys-color-on-background: #1A1C1E;
--md-sys-color-surface: #FAF9FD;
--md-sys-color-on-surface: #1A1C1E;
--md-sys-color-surface-variant: #DFE2EB;
--md-sys-color-on-surface-variant: #45474A;
--md-sys-color-outline: #76777A;
--md-sys-color-shadow: #000000;
--md-sys-color-inverse-surface: #2F3033;
--md-sys-color-inverse-on-surface: #F1F0F4;
--md-sys-color-inverse-primary: #A1C9FD;
--md-sys-color-surface1: #F3F4F9;
--md-sys-color-surface2: #EDEFF6;
--md-sys-color-surface3: #E7EAF2;
--md-sys-color-surface4: #E5E9F1;
--md-sys-color-surface5: #E1E6EF;
--md-sys-color-surface-dim: #DAD9DD;
--md-sys-color-surface-bright: #FAF9FD;
--md-sys-color-surface-container-lowest: #FFFFFF;
--md-sys-color-surface-container-low: #F4F3F7;
--md-sys-color-surface-container: #EEEDF1;
--md-sys-color-surface-container-high: #E8E8EB;
--md-sys-color-surface-container-highest: #E3E2E6;
--md-sys-color-outline-variant: #C6C6CA;
--md-sys-color-primary2: #466D96;
}
@media (prefers-color-scheme: dark) {
:root {
--md-sys-color-primary: #A1C9FD;
--md-sys-color-on-primary: #00325A;
--md-sys-color-primary-container: #1B4975;
--md-sys-color-on-primary-container: #D2E4FF;
--md-sys-color-secondary: #BBC7DB;
--md-sys-color-on-secondary: #253141;
--md-sys-color-secondary-container: #3C4858;
--md-sys-color-on-secondary-container: #D7E3F8;
--md-sys-color-tertiary: #D7BDE4;
--md-sys-color-on-tertiary: #3B2947;
--md-sys-color-tertiary-container: #533F5F;
--md-sys-color-on-tertiary-container: #F3DAFF;
--md-sys-color-error: #FFB4AB;
--md-sys-color-on-error: #690005;
--md-sys-color-error-container: #93000A;
--md-sys-color-on-error-container: #FFB4AB;
--md-sys-color-background: #1A1C1E;
--md-sys-color-on-background: #E3E2E6;
--md-sys-color-surface: #121316;
--md-sys-color-on-surface: #E3E2E6;
--md-sys-color-surface-variant: #43474E;
--md-sys-color-on-surface-variant: #C6C6CA;
--md-sys-color-outline: #909094;
--md-sys-color-shadow: #000000;
--md-sys-color-inverse-surface: #E3E2E6;
--md-sys-color-inverse-on-surface: #2F3033;
--md-sys-color-inverse-primary: #37618E;
--md-sys-color-surface1: #202428;
--md-sys-color-surface2: #24292F;
--md-sys-color-surface3: #282E36;
--md-sys-color-surface4: #293038;
--md-sys-color-surface5: #2C333C;
--md-sys-color-surface-dim: #121316;
--md-sys-color-surface-bright: #38393C;
--md-sys-color-surface-container-lowest: #0D0E11;
--md-sys-color-surface-container-low: #1A1C1E;
--md-sys-color-surface-container: #1E2022;
--md-sys-color-surface-container-high: #292A2D;
--md-sys-color-surface-container-highest: #333538;
--md-sys-color-outline-variant: #45474A;
--md-sys-color-primary2: #94BDF0;
}
}
}
else if color==red {
:root {
--md-sys-color-primary: #904A46;
--md-sys-color-on-primary: #FFFFFF;
--md-sys-color-primary-container: #FFDAD7;
--md-sys-color-on-primary-container: #3B0909;
--md-sys-color-secondary: #775654;
--md-sys-color-on-secondary: #FFFFFF;
--md-sys-color-secondary-container: #FFDAD7;
--md-sys-color-on-secondary-container: #2C1513;
--md-sys-color-tertiary: #725B2E;
--md-sys-color-on-tertiary: #FFFFFF;
--md-sys-color-tertiary-container: #FFDEA6;
--md-sys-color-on-tertiary-container: #271900;
--md-sys-color-error: #BA1A1A;
--md-sys-color-on-error: #FFFFFF;
--md-sys-color-error-container: #FFDAD6;
--md-sys-color-on-error-container: #410002;
--md-sys-color-background: #FFFBFF;
--md-sys-color-on-background: #201A19;
--md-sys-color-surface: #FFF8F7;
--md-sys-color-on-surface: #201A19;
--md-sys-color-surface-variant: #F5DDDB;
--md-sys-color-on-surface-variant: #4D4544;
--md-sys-color-outline: #7F7574;
--md-sys-color-shadow: #000000;
--md-sys-color-inverse-surface: #362F2E;
--md-sys-color-inverse-on-surface: #FBEEEC;
--md-sys-color-inverse-primary: #FFB3AD;
--md-sys-color-surface1: #F9F2F6;
--md-sys-color-surface2: #F6EDF0;
--md-sys-color-surface3: #F2E7EA;
--md-sys-color-surface4: #F1E6E9;
--md-sys-color-surface5: #EFE2E5;
--md-sys-color-surface-dim: #E4D7D6;
--md-sys-color-surface-bright: #FFF8F7;
--md-sys-color-surface-container-lowest: #FFFFFF;
--md-sys-color-surface-container-low: #FEF1EF;
--md-sys-color-surface-container: #F8EBE9;
--md-sys-color-surface-container-high: #F2E5E4;
--md-sys-color-surface-container-highest: #EDE0DE;
--md-sys-color-outline-variant: #D0C4C2;
--md-sys-color-primary2: #985854;
}
@media (prefers-color-scheme: dark) {
:root {
--md-sys-color-primary: #FFB3AD;
--md-sys-color-on-primary: #571E1B;
--md-sys-color-primary-container: #733330;
--md-sys-color-on-primary-container: #FFDAD7;
--md-sys-color-secondary: #E7BDB9;
--md-sys-color-on-secondary: #442927;
--md-sys-color-secondary-container: #5D3F3D;
--md-sys-color-on-secondary-container: #FFDAD7;
--md-sys-color-tertiary: #E1C28C;
--md-sys-color-on-tertiary: #402D04;
--md-sys-color-tertiary-container: #594319;
--md-sys-color-on-tertiary-container: #FFDEA6;
--md-sys-color-error: #FFB4AB;
--md-sys-color-on-error: #690005;
--md-sys-color-error-container: #93000A;
--md-sys-color-on-error-container: #FFB4AB;
--md-sys-color-background: #201A19;
--md-sys-color-on-background: #EDE0DE;
--md-sys-color-surface: #181211;
--md-sys-color-on-surface: #EDE0DE;
--md-sys-color-surface-variant: #534342;
--md-sys-color-on-surface-variant: #D0C4C2;
--md-sys-color-outline: #998E8D;
--md-sys-color-shadow: #000000;
--md-sys-color-inverse-surface: #EDE0DE;
--md-sys-color-inverse-on-surface: #362F2E;
--md-sys-color-inverse-primary: #904A46;
--md-sys-color-surface1: #2A211F;
--md-sys-color-surface2: #312624;
--md-sys-color-surface3: #382A29;
--md-sys-color-surface4: #3A2C2A;
--md-sys-color-surface5: #3E2F2D;
--md-sys-color-surface-dim: #181211;
--md-sys-color-surface-bright: #3F3737;
--md-sys-color-surface-container-lowest: #120D0C;
--md-sys-color-surface-container-low: #201A19;
--md-sys-color-surface-container: #251E1D;
--md-sys-color-surface-container-high: #2F2828;
--md-sys-color-surface-container-highest: #3A3332;
--md-sys-color-outline-variant: #4D4544;
--md-sys-color-primary2: #F1A7A1;
}
}
}
else if color==orange {
:root {
--md-sys-color-primary: #8C4F27;
--md-sys-color-on-primary: #FFFFFF;
--md-sys-color-primary-container: #FFDBC8;
--md-sys-color-on-primary-container: #321200;
--md-sys-color-secondary: #765847;
--md-sys-color-on-secondary: #FFFFFF;
--md-sys-color-secondary-container: #FFDBC8;
--md-sys-color-on-secondary-container: #2B1609;
--md-sys-color-tertiary: #626033;
--md-sys-color-on-tertiary: #FFFFFF;
--md-sys-color-tertiary-container: #E8E5AC;
--md-sys-color-on-tertiary-container: #1D1D00;
--md-sys-color-error: #BA1A1A;
--md-sys-color-on-error: #FFFFFF;
--md-sys-color-error-container: #FFDAD6;
--md-sys-color-on-error-container: #410002;
--md-sys-color-background: #FFFBFF;
--md-sys-color-on-background: #201A17;
--md-sys-color-surface: #FFF8F5;
--md-sys-color-on-surface: #201A17;
--md-sys-color-surface-variant: #F4DED3;
--md-sys-color-on-surface-variant: #4D4541;
--md-sys-color-outline: #7E7571;
--md-sys-color-shadow: #000000;
--md-sys-color-inverse-surface: #362F2C;
--md-sys-color-inverse-on-surface: #FBEEE9;
--md-sys-color-inverse-primary: #FFB68B;
--md-sys-color-surface1: #F9F2F4;
--md-sys-color-surface2: #F5EDEE;
--md-sys-color-surface3: #F2E8E7;
--md-sys-color-surface4: #F1E6E5;
--md-sys-color-surface5: #EFE3E1;
--md-sys-color-surface-dim: #E4D8D2;
--md-sys-color-surface-bright: #FFF8F5;
--md-sys-color-surface-container-lowest: #FFFFFF;
--md-sys-color-surface-container-low: #FEF1...