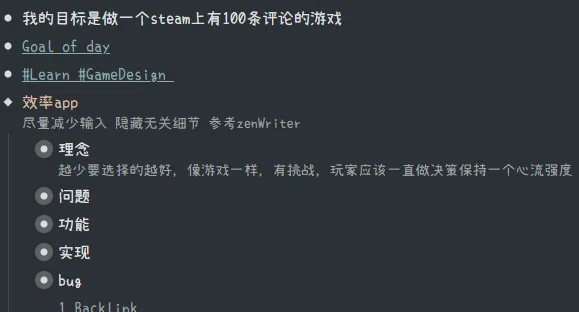
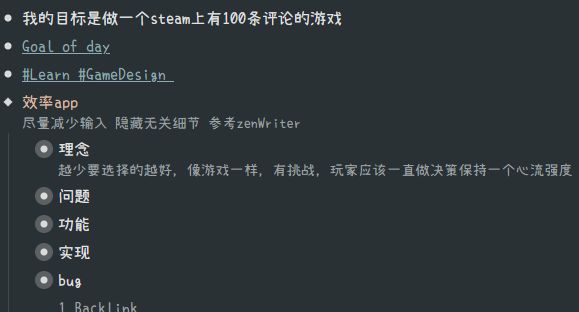
only works in dark theme.
Cute font.
Immersive focus color.
Cute dark theme by eterlan

Details
Authoreterlan
LicenseNo License
Categoryworkflowy.com
Created
Updated
Code size1.1 kB
Code checksum140dbedc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name workflowy
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/satouriko/LxgwWenKai_Webfonts@v1.101/dist/LXGWWenKai-Regular.css" /> */
/* @import url('http://fonts.googleapis.com/css?family=Overlock:400,700,400italic,700italic|Calligraffitti') */
@import url("https://static.zeoseven.com/zsft/282/main/result.css");
/* @import url("https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@1.1.0/style.css"); */
@-moz-document url("https://workflowy.com/") {
/* --- all content ---*/
.content {
font-family: "Xiaolai Mono SC";
/* font-family: "LXGW Wenkai"; */
font-weight: 100;
/* font-family: Droid Sans, Helvetica Neue, Helvetica, Arial, sans-serif; */
}
/* --- ALL TEXT ---*/
.content:focus {
color:#DCBCA2;
/* font-weight: 600 */
}
/* --- bullet ---*/
.children {
color: #ffffffdb;
}
.contentLink{
color: #8DAAB0 !important
}
/* --- note --- 注意这个是经常要改的*/
.children ._hxhmtg{
font-size: 14.3px !important
}
}