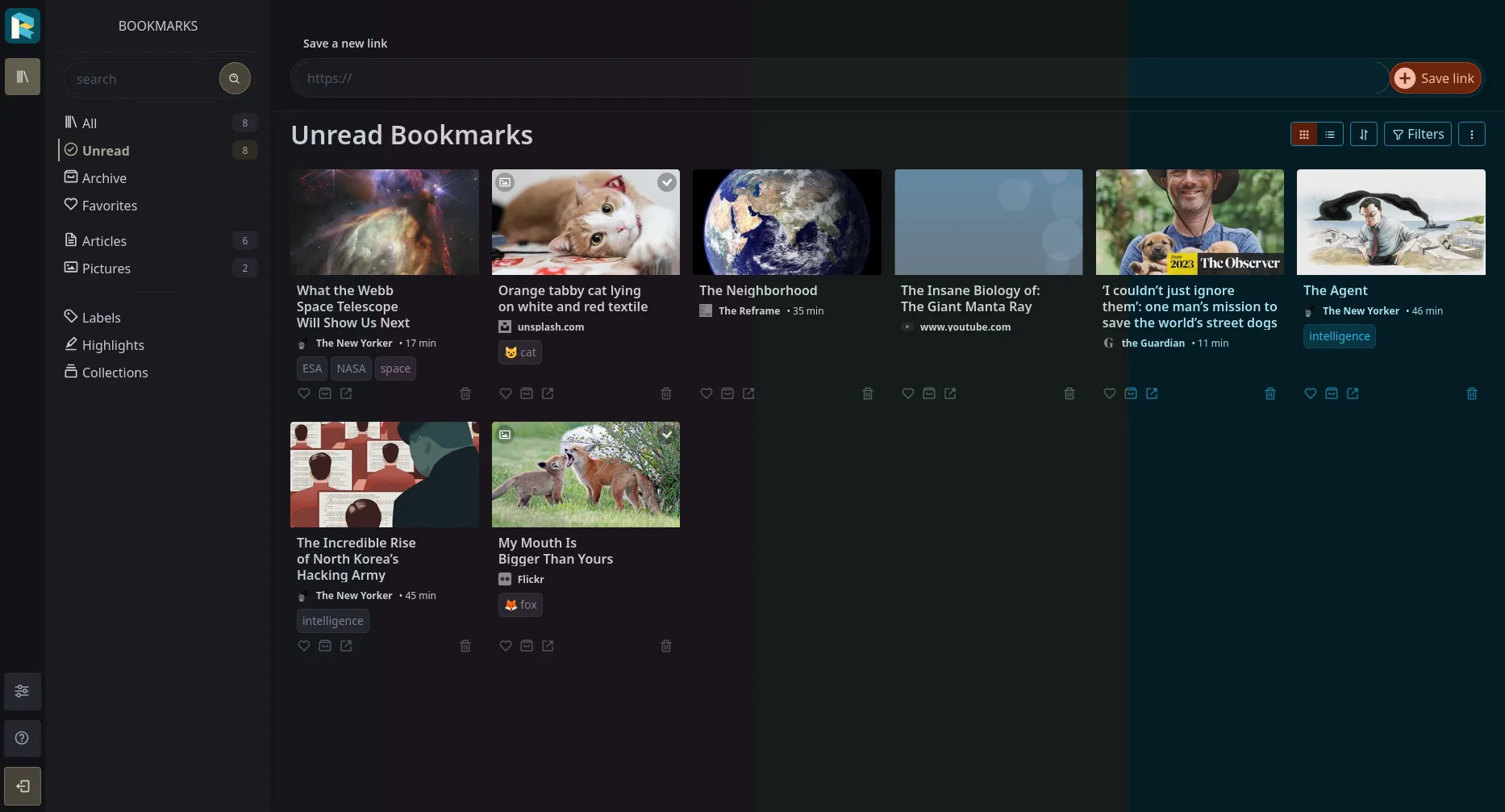
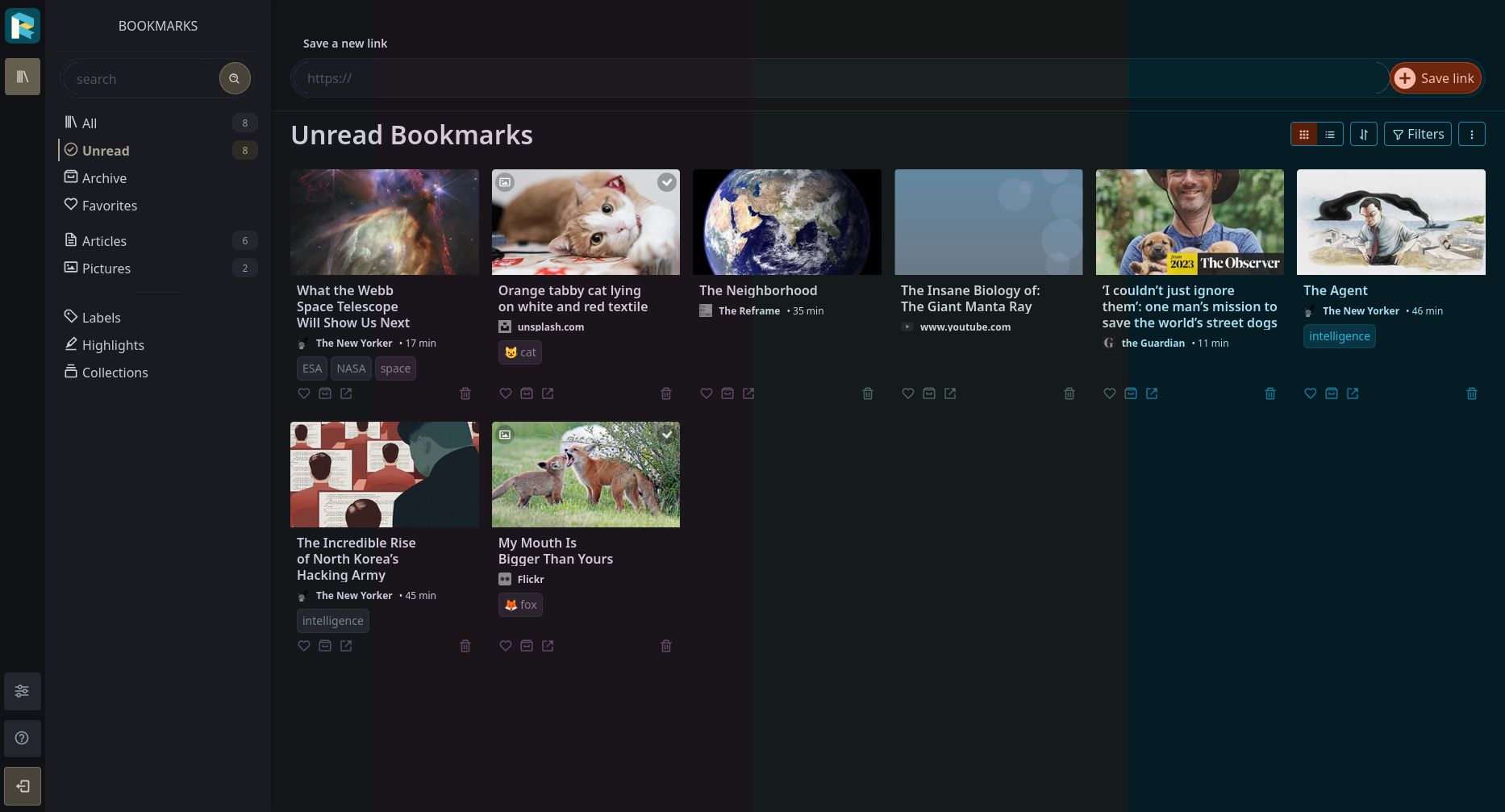
Custom colors for Readeck.
Readeck - custom colors by tidy-easy-stockade

Details
Authortidy-easy-stockade
LicenseCopyleft
Categoryreadeck
Created
Updated
Code size9.3 kB
Code checksuma6ddbf93
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Choose your colors in the Stylus settings.
Done mainly for me, but you are welcome to suggest changes: blue.note3641@fastmail.com
Source code
/* ==UserStyle==
@name Readeck - custom colors
@version 20250427.13.31
@namespace userstyles.world/user/tidy-easy-stockade
@description Custom colors for Readeck.
@author tidy-easy-stockade
@license Copyleft
@preprocessor stylus
@var color baseColor "Base Theme Color" #0f1013
@var color accentColor "Accent Theme Color" #0f1013
==/UserStyle== */
adjustColor(color, percent)
isLight = lightness(color) > 50
if isLight
darken(color, percent)
else
lighten(color, percent)
@-moz-document regexp("https?://(.*\\.)?readeck(-\\w+)*\\..*")
if accentColor == baseColor
accentColor = complement(baseColor)
:root
&,
&.dark
--color-app-bg: adjustColor(baseColor, 5%)
--color-app-fg: adjustColor(baseColor, 80%)
--default-shadow: darken(baseColor, 10%)
.bg-app-bg
background-color: adjustColor(baseColor, 3%)
*,
::before,
::after
border-color: adjustColor(baseColor, 15%)
&.text-app-fg
color: adjustColor(baseColor, 80%)
.text-gray-dark
color: adjustColor(baseColor, 60%)
.text-gray-700
color: adjustColor(baseColor, 80%)
::selection
background-color: adjustColor(accentColor, 80%)
color: adjustColor(accentColor, 5%)
button
a
details summary
> *
pointer-events: none
input,
textarea
&::placeholder
color: adjustColor(baseColor, 30%)
hr
border-color: adjustColor(baseColor, 10%)
.btn-group
color: adjustColor(baseColor, 60%)
border-color: adjustColor(baseColor, 35%)
.btn-outlined
border: none
.btn-primary,
button[type="submit"]:not(.btn-outlined):not([data-inplace-input-target="button"]):not([name="remove_labels"])
color: adjustColor(accentColor, 80%)
border: 1px solid adjustColor(accentColor, 35%)
&:not(.btn-group):not(.btn-outlined)
background-color: adjustColor(accentColor, 20%)
&:hover
background-color: adjustColor(accentColor, 30%)
color: adjustColor(accentColor, 80%)
svg
color: adjustColor(accentColor, 80%)
button[data-current="1"]
background-color: adjustColor(accentColor, 15%)
color: adjustColor(accentColor, 80%)
.btn-outlined
background-color: transparent
color: adjustColor(baseColor, 80%)
border: 1px solid adjustColor(baseColor, 35%)
&:hover
background-color: adjustColor(accentColor, 20%)
color: adjustColor(accentColor, 80%)
.btn-danger
color: adjustColor(accentColor, 60%)
border-color: adjustColor(accentColor, 60%)
&:hover
background-color: adjustColor(accentColor, 20%)
color: adjustColor(accentColor, 80%)
border-color: adjustColor(accentColor, 20%)
details
&.menu
> ul
background-color: adjustColor(baseColor, 5%)
color: adjustColor(baseColor, 80%)
border-color: adjustColor(baseColor, 10%)
li
a
button
&:hover
background-color: adjustColor(accentColor, 20%)
color: adjustColor(accentColor, 80%)
.form-input
background-color: adjustColor(baseColor, 5%)
border-color: adjustColor(baseColor, 10%)
&:focus-within
--tw-ring-color: adjustColor(accentColor, 50%)
background-color: adjustColor(baseColor, 8%)
input
--tw-ring-color: adjustColor(baseColor, 10%)
&:focus-visible
background-color: transparent
.group
&:hover
[class*="text-primary"]
color: adjustColor(accentColor, 40%)
.link
color: adjustColor(baseColor, 70%)
&:hover
color: adjustColor(accentColor, 60%)
.breadcrumbs
background-color: adjustColor(baseColor, 5%)
border: 1px solid adjustColor(baseColor, 15%)
ol
> li
a
color: adjustColor(accentColor, 60%)
.layout-topnav
background-color: adjustColor(baseColor, 1%)
.mainmenu
menu
button
&[data-action="theme#toggleTheme"]
display: none
a,
button
background-color: adjustColor(baseColor, 10%)
color: adjustColor(baseColor, 60%)
[data-current="true"]
background-color: adjustColor(accentColor, 30%)
color: adjustColor(accentColor, 80%)
.title
color: adjustColor(baseColor, 80%)
.to-app-bg
background-color: adjustColor(baseColor, 2%)
background-image: none
border-bottom-color: adjustColor(baseColor, 10%)
.prose
a
color: adjustColor(accentColor, 60%)
h2
h3
h4
h5
h6
line-height: inherit
margin-top: 2em
margin-bottom: .5em
figure
> p
margin-bottom: 0
figcaption
margin-top: .5em
blockquote
background-color: adjustColor(baseColor, 8%)
border-left-color: adjustColor(baseColor, 20%)
.sidemenu
background-color: adjustColor(baseColor, 5%)
background-image: none
#sidemenu-title
border-bottom-color: adjustColor(baseColor, 10%)
form
&[action="/bookmarks"]
.form-input
background-color: adjustColor(baseColor, 10%)
menu
a
&:hover
color: adjustColor(accentColor, 60%)
border-color: currentColor
&[data-current="true"]
color: adjustColor(accentColor, 60%)
border-color: currentColor
.count
background-color: adjustColor(accentColor, 10%)
color: inherit
.count
background-color: adjustColor(baseColor, 10%)
color: adjustColor(baseColor, 60%)
.bookmark-list-container
.bookmark-filters
border-left-color: adjustColor(baseColor, 10%)
.bookmark-list
.paginator
&--current
background-color: adjustColor(accentColor, 10%)
color: adjustColor(accentColor, 60%)
a
background-color: adjustColor(baseColor, 5%)
color: adjustColor(baseColor, 60%)
&:hover
background-color: adjustColor(accentColor, 15%)
color: adjustColor(accentColor, 60%)
.bookmark-content
.bookmark-topbar
background-color: adjustColor(baseColor, 3%)
color: adjustColor(baseColor, 40%)
border-bottom-color: adjustColor(baseColor, 10%)
progress
&::-moz-progress-bar,
&::-webkit-progress-value
--tw-gradient-from: adjustColor(accentColor, 80%)
--tw-gradient-to: adjustColor(accentColor, 40%)
details
summary
+ div
background-color: adjustColor(baseColor, 5%)
color: adjustColor(baseColor, 80%)
input
background-color: adjustColor(baseColor, 20%)
button
&[data-current="1"]
background-color: adjustColor(accentColor, 20%)
.bookmark-header
h1
font-size: 1.8em
line-height: inherit
p
display: none
.bookmark-card
&--img
img
&[src^="/assets/rnd/"]
filter: sepia(80%) saturate(120%) brightness(60%) hue-rotate(hue(baseColor))
&--labels
color: adjustColor(baseColor, 50%)
> ul
> li
> a
background-color: adjustColor(baseColor, 10%)
&:hover
background-color: adjustColor(accentColor, 10%)
color: adjustColor(accentColor, 80%)
&--meta
color: adjustColor(baseColor, 80%)
&--actions
color: adjustColor(baseColor, 30%)
form
color: inherit
button
&[name="is_marked"][value="0"]
color: adjustColor(baseColor, 30%)
&[name="is_archived"][value="0"]
color: adjustColor(baseColor, 30%)
&--deleted
color: adjustColor(accentColor, 60%)
margin-top: .5em
> span
color: inherit
&:hover,
&:focus-within
.bookmark-card--title
a
color: adjustColor(accentColor, 60%)
.bookmark-card--actions
form
a,
button
color: adjustColor(baseColor, 30%)
&:hover
color: adjustColor(accentColor, 40%)
.bookmark-sidebar
background-color: adjustColor(baseColor, 3%)
border-left-color: adjustColor(baseColor, 10%)
.bg-app-bg
border-bottom-color: adjustColor(baseColor, 10%)
button
&:not(.btn-primary):not([name="remove_labels"]):not(.link)
background-color: adjustColor(accentColor, 10%)
color: adjustColor(accentColor, 80%)
border-color: adjustColor(accentColor, 20%)
&:hover
background-color: adjustColor(accentColor, 20%)
color: adjustColor(accentColor, 80%)
border-color: adjustColor(accentColor, 40%)
span
&[data-deleted]
color: adjustColor(accentColor, 60%)
[id^="bookmark-share-"]
background-color: adjustColor(baseColor, 8%)
img
filter: hue-rotate(hue(baseColor)) saturate(5)
[id^="bookmark-labels"]
&:hover
[class*="text-primary"]
color: currentColor
li
background-color: adjustColor(baseColor, 10%)
button[type="submit"]
color: adjustColor(baseColor, 60%)
&:hover
background-color: adjustColor(accentColor, 10%)
color: adjustColor(accentColor, 80%)
a
color: inherit
button[type="submit"]
color: adjustColor(accentColor, 60%)
&:hover
color: adjustColor(accentColor, 80%)
.layout-content
.border.divide-y.shadow.rounded
.link
&:hover
background-color: adjustColor(baseColor, 10%)
.text-gray-600
color: currentColor