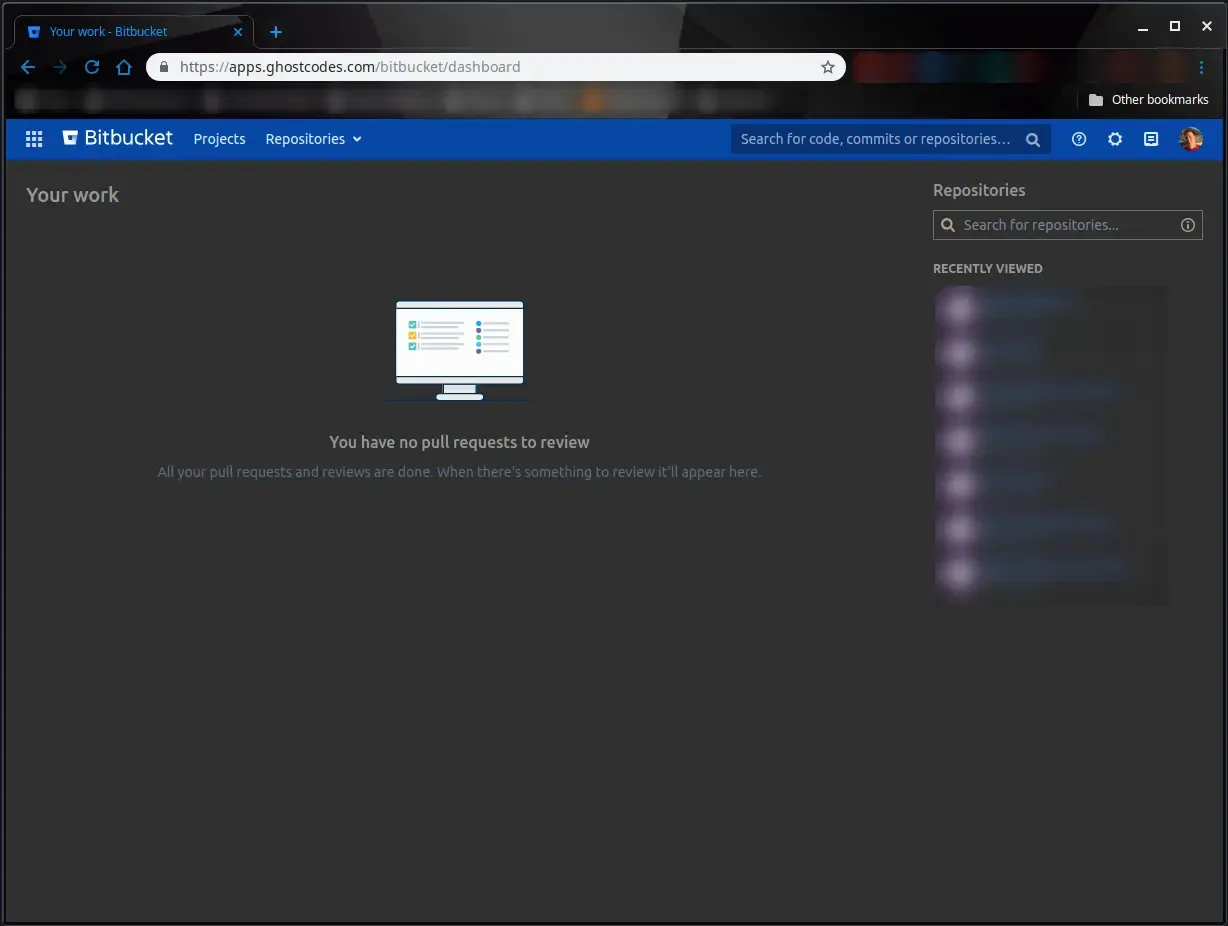
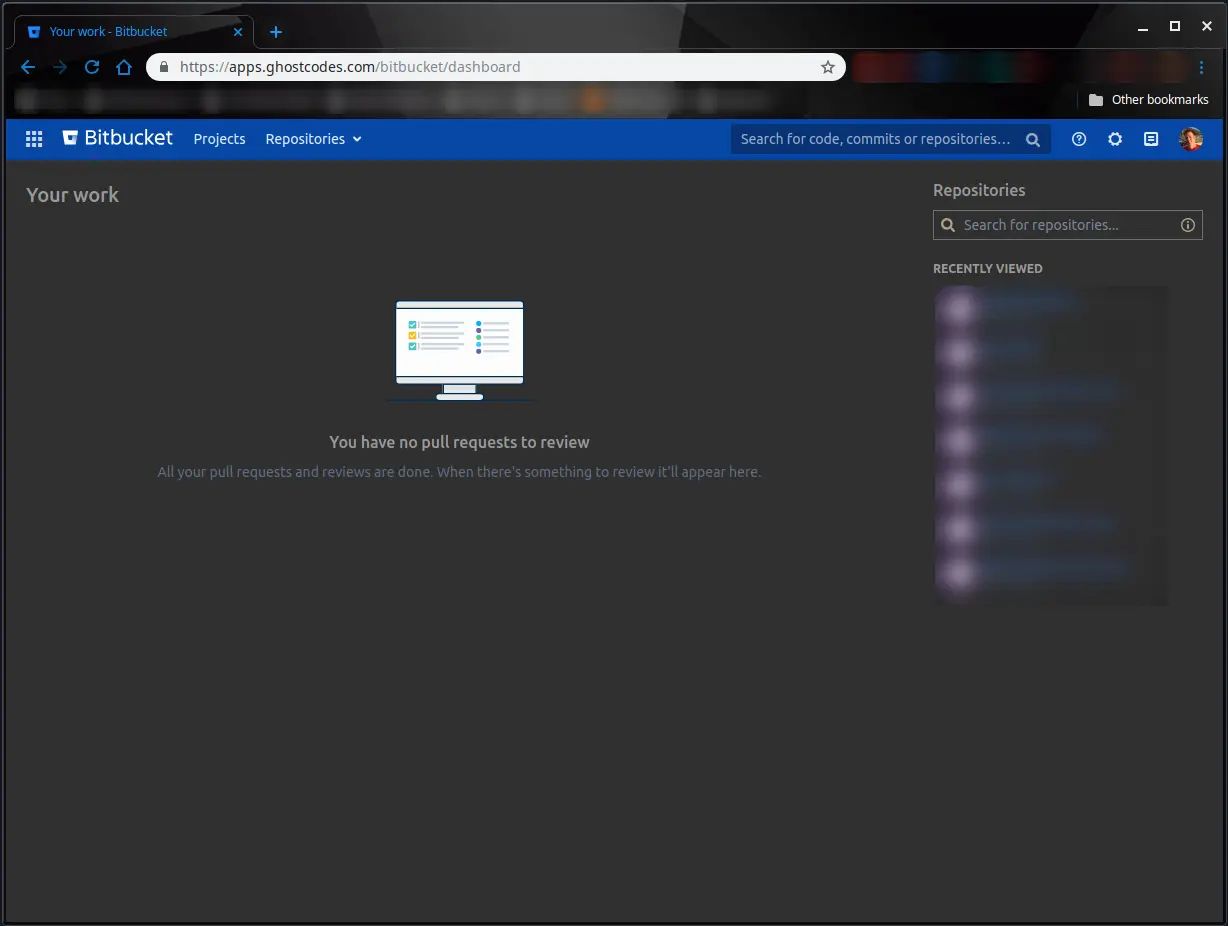
A dark theme for Bitbucket, which compliments my Jira Full Dark theme.
Bitbucket Full Dark by mellertson

Details
Authormellertson
LicenseNONE
Categorybitbucket.org
Created
Updated
Code size45 kB
Code checksum86268db4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please raise issues on the linked Github repository.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Bitbucket Full Dark
@namespace USO Archive
@author Mike Ellertson
@description A dark theme for Bitbucket, which compliments my Jira Full Dark theme.
@version 20190802.03.36
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://bitbucket"),
regexp("http[s]*[:][/]+.*[/]bitbucket[/].*"),
url-prefix("https://vetthevote.com/bitbucket/*") {
/********** Bitbucket Server **********/
/********** Global **********/
/* Global header */
.bitbucket-theme #content > header {
background-color: #202020;
}
/* Global Left Side Panel */
aside.aui-page-panel-sidebar,
aside.aui-page-panel-sidebar section {
background-color: #202020;
}
aside.aui-page-panel-sidebar section div,
aside.aui-page-panel-sidebar section div.welcome-mat p {
background-color: #303030;
color: #deebff;
}
/* global footer */
body #footer-logo {
background: #202020;
}
/********** Project **********/
/* Project list items */
.paged-table tr td:first-child,
.paged-table tr.focused td {
background-color: #303030;
}
/********** Repo **********/
/* Repo header */
.paged-table-filter-input {
background: #303030;
}
/* Repo header -> filter text */
.paged-table-filter-input::placeholder {
color: #999999;
}
/* Repo header */
.filterable-entity-table .paged-table-filter {
background-color: #202020;
}
/* Repo README.md files */
.markup code {
background-color: #083376;
}
/* Repo Labels field */
.empty-labels-wrapper .empty-labels-input {
background-color: #404040;
}
.empty-labels-wrapper .empty-labels-input::placeholder {
color: #8F8F8F;
}
/* Repo All Branches graph */
#bb-inputs {
background-color: #303030;
}
#bb-inputs input.y + label {
color: #919191;
}
/* Repo All Branches graph -> Reload button */
#bb-apply {
background-color: #285AA4;
}
#bb-apply:hover {
background-color: #083376;
color: #919191;
}
circle {
fill: #0747A6;
}
circle:hover {
fill: #166BEF;
}
/* Repo All Branches graph -> branch */
rect[fill="url(#grad1)"] {
fill: #888;
}
/********** Markdown **********/
/* Markdown command options */
.cm-s-stash-default .cm-attribute,
.cm-s-stash-default .cm-builtin {
color: #32fe3b;
}
/* Markdown comments */
.cm-s-stash-default .cm-comment {
color: #4FAA47;
font-weight: bold;
}
/* Markdown bash command */
.markup-content,
.cm-s-stash-default .cm-builtin {
color: #FAFBFC;
}
/* Jira side panel background */
#content > div.aui-page-panel > div > div {
background-color: #303030;
}
/* Jira System Dashboard Background */
#dashboard-content {
background-color: #303030;
}
/* Jira System Dashboard Header Background */
#dashboard-content > div.aui-page-header {
background-color: #303030;
border-color: #0747A659;
border-style: solid;
border-width: 3px;
}
/* Repo links */
.repository-list-container .search-results-container .search-results-item a {
color: #3b79d5;
}
/* Text in README.md */
.markup-content {
color: #FAFBFC;
}
/* Labels */
.labels-title {
color: #FAFBFC;
}
/* Label Field */
.label-container .label-editor .adg2-react-select .Select-placeholder {
color: #FAFBFC;
background-color: #4f4f4f;
}
/* commit messages */
.filebrowser-table .directory-file-history.message a {
color: #FAFBFC;
}
/* Table Heading in a Task Description (edit window) */
body#tinymce table th,
#description-val > div > div > table > tbody > tr > th {
background-color: #404040;
color: #2c78b3!important;
}
/* Table Rows in a Task Description (edit window) */
body#tinymce table tr td {
color: #999999;
}
/* Jira Task "Expand" buttons */
a.aui-button.toggle-title > svg > g > path {
fill: #0747A6;
}
/* Jira Task Activity tabs */
div.tabwrap.aui-tabs.horizontal-tabs > ul#issue-tabs > li.active-tab.active > a,
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a:after {
color: #0747A6;
background: #0747A6;
}
/* Task Titles in Jira Open Issues */
.issue-list>li .splitview-issue-link .issue-link-summary {
color: #999999;
}
/* Saturday and Sunday in Jira Calendar */
.fc-content table tr:nth-child(3) .fc-sat, .fc-content table tr:nth-child(3) .fc-sun, .fc-time-area.fc-widget-content .fc-sun, .fc-time-area.fc-widget-content .fc-sat, .fc-day.fc-sun, .fc-day.fc-sat, .fc-content table tr:nth-child(1) th:nth-child(odd), .fc-content table tr:nth-child(1) th:nth-child(odd), .fc-content table tr:nth-child(2) th:nth-child(odd), .fc-content table tr:nth-child(2) th:nth-child(odd), .fc-day-header.fc-widget-header.fc-sat, .fc-day-header.fc-widget-header.fc-sun {
background-color: #444343;
}
/* Today in the Jira Calendar */
.fc-unthemed td.fc-today {
background: #202020;
border-color: #dee3e9;
}
/* Vote badge */
aui-badge {
color: #FFFFFF;
background: #202020;
}
/* Agile Wallboard Gadget */
div > div.ghx-subtask-group > div.js-detailview.ghx-issue.js-issue.ghx-has-avatar.ghx-issue-subtask.ghx-days-0.ghx-selected.ghx-selected-primary.ghx-type-10003,
.ghx-issue:hover {
background: #202020;
}
/* Everything Else */
.ghx-end,
.ghx-corner,
.aui-badge {
background-color: rgba(64, 64, 64, 0.0);
}
.ghx-end,
.aui-badge {
box-shadow: -4px 0 3px rgba(32, 32, 32, 0.0);
}
.ghx-corner {
box-shadow: -4px 0 3px rgba(32, 32, 32, 0.75);
}
.gadget .ghx-issue:hover,
.gadget .ghx-issue.ghx-selected {
background: #202020;
}
#ghx-chart-view > canvas.base {
filter: invert(35%);
}
/* Light Text Color #999 */
#pull-request-activity > li.comment-form-container > form > div > div.markup-editor.markup-attachments > div.expandingText > textarea {
color: #999;
}
/* Issue card tab color (bug)*/
.ghx-type-1 > div.ghx-grabber {
background-color: #841f1f !important;
}
/* Issue card tab color (story)*/
.ghx-type-6 > div.ghx-grabber {
background-color: #2e6b31 !important;
}
/* Issue card tab color (task)*/
.ghx-type-3 > div.ghx-grabber {
background-color: #2f557b !important;
}
html,
body,
html body,
html body.no-title,
.aui-dialog2-content,
.aui-dialog2-header,
.aui-dialog2-footer,
.activity-item-description .user-content,
#page,
#dashboard,
#ghx-header,
#ghx-backlog,
#issue-content,
.aui-dialog,
.activity-item-summary,
.aui-dialog .dialog-page-body,
.aui-page-panel,
.ghx-backlog-container,
#ghx-rabid,
#ghx-header h1,
#ghx-header h2,
#ghx-report-scrollarea,
.issue-drop-zone,
.ui-popout-detached,
.page-type-split .navigator-group,
.navigator-body,
.navigator-search,
.saved-search-selector,
.jira-dialog .buttons-container,
.jira-dialog .jira-dialog-heading h2,
.jira-dialog .jira-dialog-heading,
.jira-dialog .jira-dialog-content,
.issue-view > .issue-container .issue-header,
.issue-header .issue-header-content > .command-bar,
#ghx-column-header-group.ghx-fixed,
.ghx-column-headers .ghx-column,
.ghx-column-headers .ghx-column > h2,
#project-config-header,
.aui-navgroup-horizontal,
#header .aui-message,
table.aui > tbody > tr,
#content .aui-sidebar + .aui-page-header,
#content .aui-sidebar-submenu + .aui-page-header,
.aui-tabs > .tabs-menu .menu-item.active-tab a:active,
.aui-tabs > .tabs-menu .menu-item.active-tab a,
.aui-tabs > .tabs-menu .menu-item.active-tab a:link,
.aui-tabs > .tabs-menu .menu-item.active-tab a:visited,
.aui-tabs > .tabs-menu .menu-item.active-tab a:focus,
.aui-tabs > .tabs-menu .menu-item.active-tab a:hover,
#ghx-pool,
.workflow-designer,
.ghx-content-container,
.release-report-tab .tab-count,
.release-report-tab a,
.release-report-tab a:hover,
.sprint-module-heading .zephyr-tb-name,
.jira-avatar-picker-trigger:hover,
.project-config-scheme-item .project-config-split-panel,
form.aui option,
form.aui optgroup option,
.ghx-swimlane-header.ghx-selected,
.collapsed-comments .show-more-comments,
.collapsed-comments,
.intform form,
.screen-editor .available-fields,
.tempo .tempo-stalker-content.stalker-content.issue-header-content .aui-page-header,
.content-container {
background: #303030 !important;
color: #999;
}
.ghx-swimlane-header.ghx-selected:after,
.ghx-swimlane-header .ghx-bandaid,
.ghx-swimlane-header.ghx-selected .ghx-bandaid {
background: none;
box-shadow: none;
-webkit-box-shadow: none;
}
.ghx-drag-overlay:before,
.ghx-drag-overlay:after {
display: none;
}
#project_container .aui-ss-field,
#issuetype_container .aui-ss-field,
form.aui optgroup,
.ghx-marker.ui-sortable-helper,
textarea {
background-color: #202020;
color: #999;
border: none;
}
.ghx-parent-stub,
.ghx-parent-stub .ghx-group {
background: none;
border: none;
}
.tempo-calendar #issuetable td:hover,
.tempo-timesheet #issuetable td.tt-nonworking-days,
.tempo-calendar #issuetable td.tt-nonworking-days,
.tempo-calendar #issuetable td.tt-nonworking-days a,
.ghx-parent-stub .ghx-group::before {
background-color: #404040;
}
.ghx-parent-stub .ghx-key {
border-left: 10px solid #ccc;
color: #ccc;
}
.legend-content,
.piechart-center-secondary,
.activity-item-description,
#bamboo-deployment-projects-right .aui-message.no-border,
.activity-item-description .user-content,
.tempo-calendar #issuetable td a.full-date,
#issuetable > tbody > tr > th,
.issue-table > tbody > tr > th,
.tempo-report-module tr.level-2 td.nav.sum,
.tempo-timesheet #issuetable thead tr.rowHeader th a,
.tempo-timesheet #issuetable thead tr.rowHeader th,
.ghx-parent-stub .ghx-summary {
color: #999;
}
text.piechart-center-secondary {
fill: #999;
}
.stuck,
.stuck-bottom,
.stuck *:not(.aui-lozenge):not(.aui-badge):not(.aui-button) {
background: #303030;
border-bottom: none !important;
}
#jira .ghx-label-0 {
background: none;
}
.ghx-iconfont.aui-icon.aui-icon-small.aui-iconfont-expanded,
.aui-icon.ghx-iconfont.aui-icon-small.aui-iconfont-more {
background: none;
}
.ops li .button {
background: #202020;
color: #999;
border-radius: 0 !important;
border: none;
}
.release-report-tab.active-tab a,
.release-report-tab:hover a {
border-bottom-color: #999;
}
.ghx-plan-band-1 .ghx-issue-compact .ghx-issue-content:after,
#ghx-chart-view > div.legend > div:first-child,
.blender {
display: none;
}
#add-project-dialog .template,
.aui-page-panel {
border: none;
}
.legend-item:hover,
.ghx-...