This theme is based on Bejamin Bagley's excellent "Jira Dark Flat" theme.
JIra Full Dark by mellertson

Details
Authormellertson
LicenseNo License
Categoryjira.org
Created
Updated
Size53 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
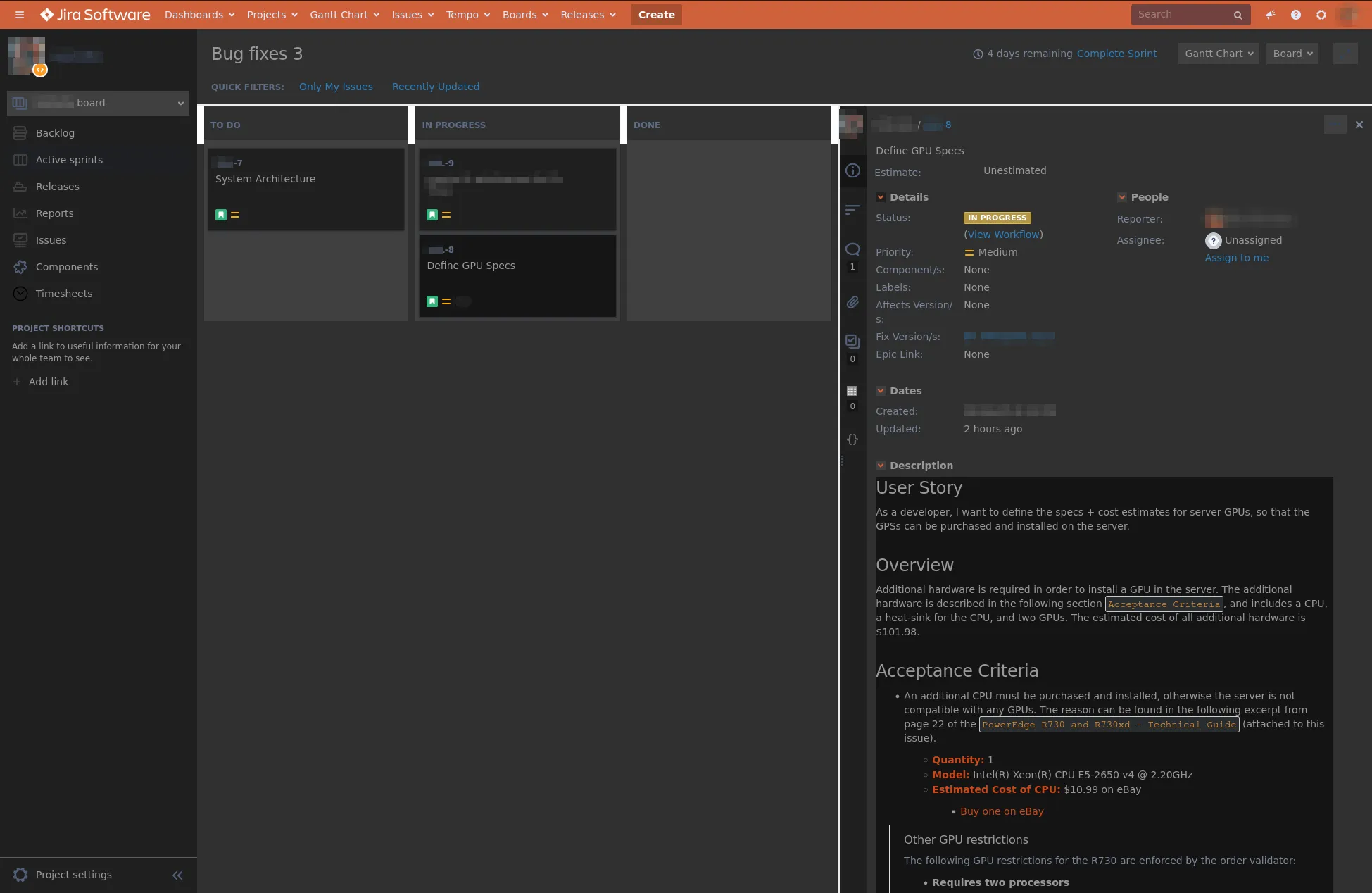
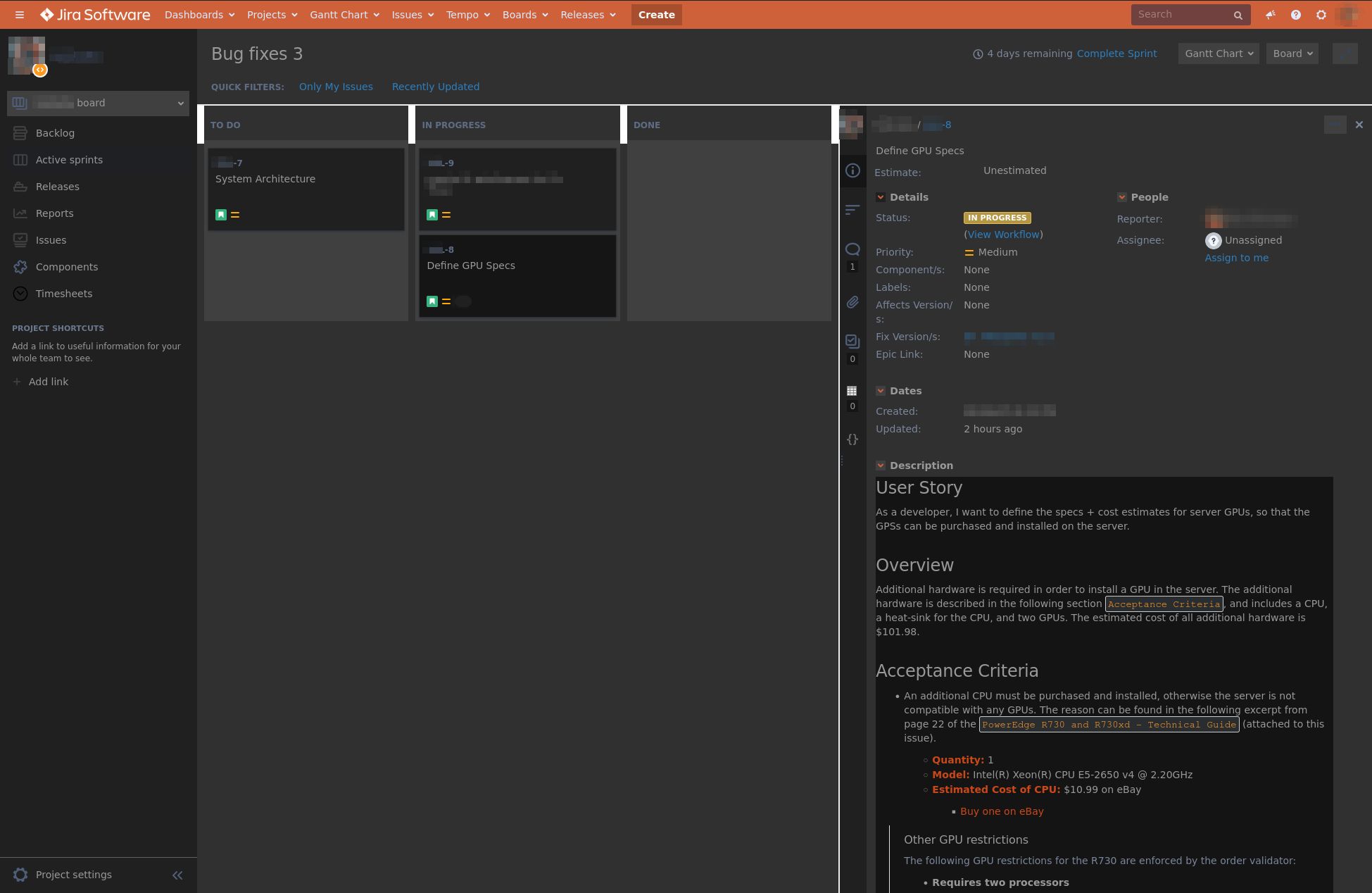
This theme is based on Bejamin Bagley's excellent "Jira Dark Flat" theme. Benjamin's theme is the best I'd found yet, but it leaves a few elements in Bitbucket and JIRA with a white background, and it doesn't retain the custom header color defined on my JIRA server. This theme corrects both of those behaviors.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name JIra Full Dark
@version 20250309.22.36
@namespace ?
==/UserStyle== */
@-moz-document regexp("http[s]*[:]//(jira[\\w\\.]+(com|org|edu|gov|net|mil)|[\\w\\.]+/jira)(?!/plugins/servlet/com.moqups.plugin)+.*"), regexp("http[s]*[:]//(bamboo[\\w\\.]+(com|org|edu|gov|net|mil)|[\\w\\.]+/bamboo)(?!/plugins/servlet/com.moqups.plugin)+.*") {
/* Bitbucket AUI Side Panel */
aside.aui-page-panel-sidebar,
aside.aui-page-panel-sidebar section {
background-color: #202020;
}
aside.aui-page-panel-sidebar section div,
aside.aui-page-panel-sidebar section div.welcome-mat p {
background-color: #303030;
color: #deebff;
}
/* Jira side panel background */
#content > div.aui-page-panel > div > div {
background-color: #303030;
}
/* Jira System Dashboard Background */
#dashboard-content {
background-color: #303030!important;
}
/* Jira System Dashboard Header Background */
#dashboard-content > div.aui-page-header {
background-color: #303030!important;
border-color: #cf613a59;
border-style: solid;
border-width: 3px;
}
/* Table Heading in a Task Description (edit window) */
body#tinymce table th,
#description-val > div > div > table > tbody > tr > th {
background-color: #404040;
color: #2c78b3!important;
}
/* Table Rows in a Task Description (edit window) */
body#tinymce table tr td {
color: #999999;
}
/* Jira Task "Expand" buttons */
a.aui-button.toggle-title > svg > g > path {
fill: #CF613A;
}
/* Jira Task Activity tabs */
div.tabwrap.aui-tabs.horizontal-tabs > ul#issue-tabs > li.active-tab.active > a,
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a:after {
color: #CF613A;
background: #CF613A;
}
/***** BEGIN Branch modal in Jira task *****/
/* middle window background */
.jira-dialog .jira-dialog-content {
background: #303030;
}
/***** END Branch modal in Jira task *****/
/***** BEGIN Tempo section in Jira task *****/
/* background */
div#tempoIssueViewPanel {
background-color: #404040;
}
/* Tempo buttons */
button.sc-dnqmqq[name=esPlanTimeBtn],
button.sc-dnqmqq[name=esAddExpenseBtn] {
color:#9A9A9A;
border-color: #303030;
background-color:#303030;
}
/***** END Branch modal in Jira task *****/
/***** BEGIN Moqupss section in Jira task *****/
/* Moqups section */
div.mod-content.mq-zone {
background-color: #404040;
}
/* Moqups buttons */
a.aui-button.mq-zone__add-button,
button.sc-dnqmqq[name=esAddExpenseBtn] {
color:#9A9A9A;
border-color: #303030;
background-color:#303030;
}
/***** END Branch modal in Jira task *****/
/* Task Titles in Jira Open Issues */
.issue-list>li .splitview-issue-link .issue-link-summary {
color: #999999;
}
#navigator-sidebar {
background: #202020;
}
/***** BEGIN Sub Task *****/
/* Sub-task border */
.ghx-parent-group.ghx-away {
background-color: #0B2547;
}
.ghx-parent-stub .ghx-key {
border-left: 10px solid #2684FF!important;
}
/***** END Sub Task *****/
/***** BEGIN Create/Edit Issue screen *****/
/* Create Issue screen - background */
div.jira-dialog-content > div.qf-container > div > form > div.form-body {
background:#303030;
}
/* Create Issue screen - input fields */
div.field-group input,
div.field-group select,
div.field-group textarea,
div.field-group div.CodeMirror {
border: #808080!important;
background-color: #808080!important;
}
/***** END Create/Edit Issue screen *****/
/* Account Profile Heading */
#content > header {
background-color: #494949;
}
/* Account Profile Summary Field */
#content > div > div > section > header > div {
color: #494949;
background: #494949;
}
/* left nav mendu on dashboard */
#dashboard > div.dashboard-tabs.tabs.vertical {
background: #232729;
}
/* Dashboard Calendar */
#dashboard>.vertical.tabs,
#content > div > div.calendar-view-page-panel {
background: #232729;
background-color: #232729!important;
}
.dayOfWeekTitle {
background: #494949;
}
.weekDay {
color: white;
background: #474F53;
}
.weekendDay {
color: white;
background: #273F55;
}
.today {
color: white;
background: #4A4A17!important;
}
.otherMonth {
color: white;
background: #232729!important;
}
.versionsTitle {
color: white;
}
#content-root > div.Popover.Popover-above,
#jira > div.Popover.Popover-above,
#jira > div.Popover.Popover-below,
#content-root > div.Popover.Popover-below > div {
color: white;
}
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-grow.padded.full-width > div > div > div > div.fc-toolbar.fc-header-toolbar > div.fc-right > button.fc-hideWeekends-button.ak-button.ak-button__appearance-default.fc-state-default.fc-corner-left.fc-corner-right,
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-grow.padded.full-width > div > div > div > div.fc-toolbar.fc-header-toolbar > div.fc-right > button.fc-fullscreenIn-button.ak-button.ak-button__appearance-default.fc-state-default.fc-corner-left.fc-corner-right,
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-grow.padded.full-width > div > div > div > div.fc-toolbar.fc-header-toolbar > div.fc-left > div {
color:#505F79;
background: #202020;
}
#content > div > div.full-width > header > div:nth-child(2) > div > div > div > div:nth-child(1) > div > div > button > span > span:nth-child(1) > span > svg > path,
#content > div > div.full-width > header > div:nth-child(2) > div > div > div > div:nth-child(1) > div > div > button > span > span.css-mu6jxl,
#content > div > div.full-width > header > div:nth-child(3) > div > div > div > div:nth-child(1) > div > div > button > span > span.css-mu6jxl {
color: white;
}
#content > div {
background-color: #474F53;
}
/* Jira Road Map on Dashboard */
.g-roadmap .rm {
color: #979797;
}
/* Saturday and Sunday in Jira Calendar */
.fc-content table tr:nth-child(3) .fc-sat, .fc-content table tr:nth-child(3) .fc-sun, .fc-time-area.fc-widget-content .fc-sun, .fc-time-area.fc-widget-content .fc-sat, .fc-day.fc-sun, .fc-day.fc-sat, .fc-content table tr:nth-child(1) th:nth-child(odd), .fc-content table tr:nth-child(1) th:nth-child(odd), .fc-content table tr:nth-child(2) th:nth-child(odd), .fc-content table tr:nth-child(2) th:nth-child(odd), .fc-day-header.fc-widget-header.fc-sat, .fc-day-header.fc-widget-header.fc-sun {
background-color: #444343;
}
/* Today in the Jira Calendar */
.fc-unthemed td.fc-today {
background: #202020;
border-color: #dee3e9;
}
/* Jira Calendar - Calendar "checked" */
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.cFWGJZ > svg > g > path,
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.gilLbf > svg > g > path,
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.kSyJUk > svg > g > path,
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.jVSMwm > svg > g > path,
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.yvAUx > svg > g > path,
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.cQgGlF > svg > g > path,
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.bwDxho > svg > g > path,
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.bprrdS > svg > g > path {
fill: white;
}
/* Jira Calendar - Calendar "un-checked" */
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.ghELrS > svg > g > path {
fill: #AC707A;
}
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.fhqBaA > svg > g > path {
fill: #D04A32;
}
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.jFHjdW > svg > g > path {
fill:#588E87;
}
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.lfWDQS > svg > g > path {
fill:#67AB49;
}
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.eRLZGV > svg > g > path {
fill:#4A6785;
}
#content > div > div.calendar-view-page-panel > div.flex.flex-row > div.flex-fixed.padded > div > div > div > div.flex-1.overflow-hidden > button > span > span.css-8xpfx5 > span.sc-dnqmqq.ixjGum > svg > g > path {
fill:#205081;
}
#content > d...