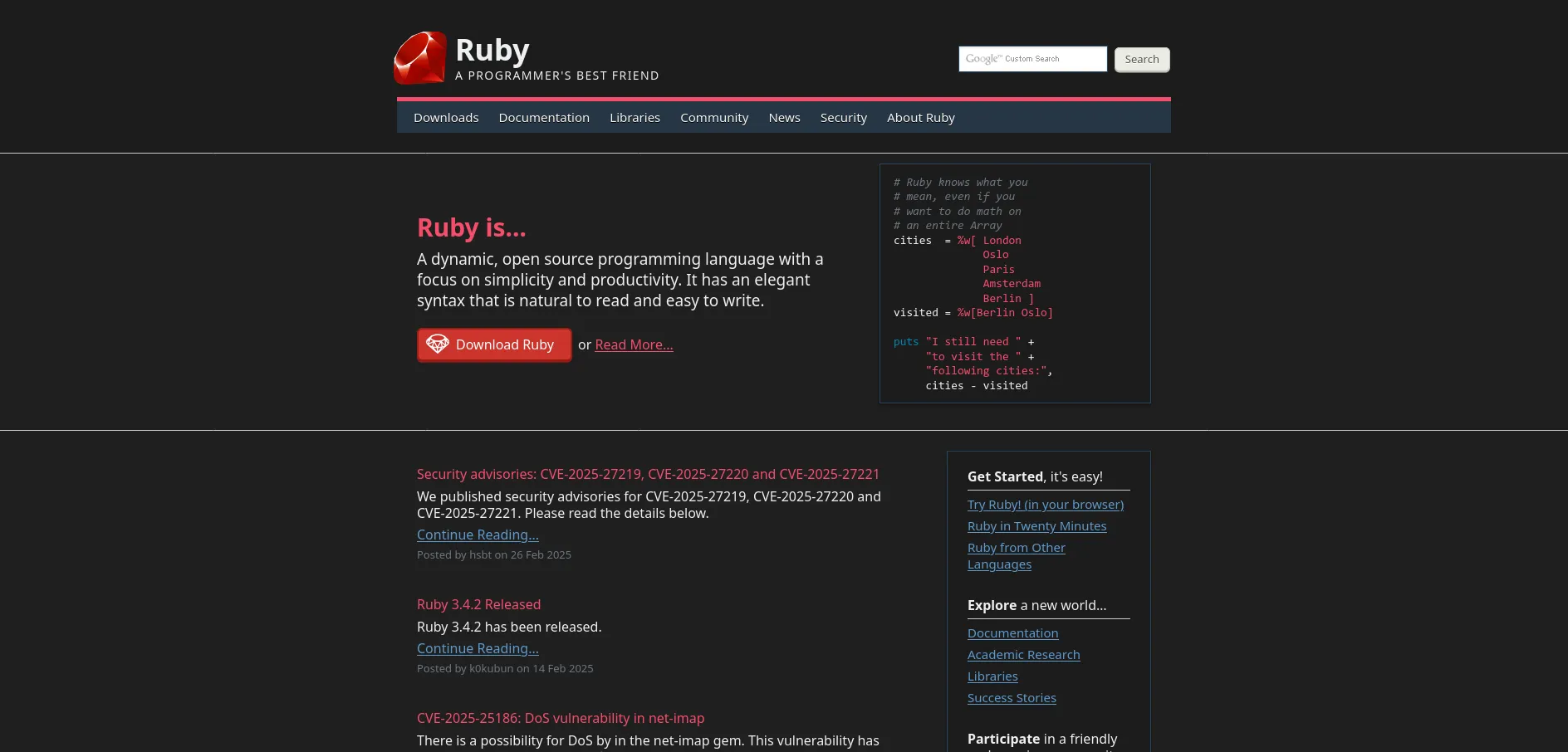
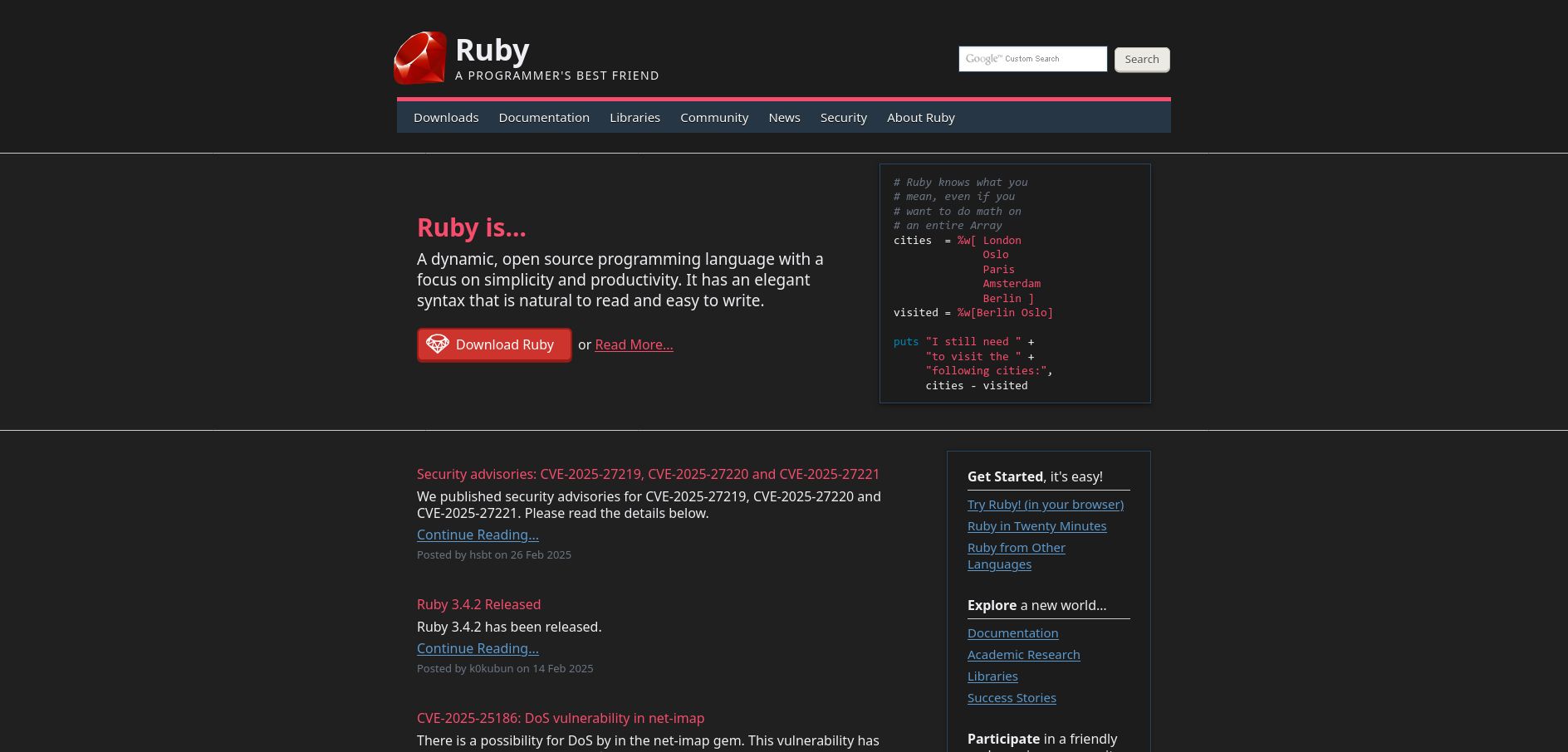
tolerable theme for ruby-lang.org
tolerable ruby-lang by thSleeves

Details
AuthorthSleeves
LicenseWTFPL
Categoryruby-lang.org
Created
Updated
Code size4.5 kB
Code checksum8673458d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name tolerable ruby-lang
@version 20250310.03.03
@namespace https://userstyles.world/user/sleeves
@description tolerable theme for ruby-lang.org
@author sleeves
@license WTFPL
==/UserStyle== */
@-moz-document domain("ruby-lang.org") {
:root {
--bg-color: rgba(32, 32, 32, 1);
--text-color: rgba(238, 239, 242, 1);
--text-soft-color: rgba(238, 239, 241, 1);
--text-strong-color: rgba(187, 187, 187, 1);
--subtle-color: rgba(33, 37, 42, 1);
--border-color: rgba(40, 70, 96, 1);
--shadow-color: rgba(0, 0, 0, 1);
--input-color: rgba(28, 28, 28, 1);
--outline-color: rgba(93, 154, 206, 1);
--mark-color: rgba(159, 196, 236, 0.16);
--special-color: rgba(159, 196, 236, 1);
--special-bg-color: rgba(108, 118, 131, 1);
--special-text-color: rgba(238, 239, 242, 1);
--special-shadow-color: rgba(0, 0, 0, 1);
--special-mark-color: rgba(238, 239, 242, 0.16);
--light-color: rgba(216, 229, 246, 1);
--dark-color: rgba(39, 54, 69, 1);
--red: #f74d6c;
--red-bright: #ff899d;
--magenta: #c7a9ff;
--blue: #8db0ff;
--cyan: #a4daff;
--green: #9fe044;
--yellow: #faba4a;
--comment: #565f89
}
#header_content {
background: none;
}
#header h1,
#header h2 {
color: var(--text-color);
}
#header_content > a {
text-decoration: none;
color: black;
background: url(https://upload.wikimedia.org/wikipedia/commons/thumb/7/73/Ruby_logo.svg/64px-Ruby_logo.svg.png) no-repeat left 8px;
display: inline-block;
padding: 15px 0 0 74px;
margin: 0 0 15px -4px;
}
#home-page-layout,
#home-page-layout #intro-container,
#home-page-layout #intro {
background: var(--bg-color);
text-shadow: var(--shadow-color);
color: var(--text-color);
}
#home-page-layout #code pre {
background: var(--input-color);
border: 1px solid var(--border-color);
border-radius: 0px;
}
pre,
code {
background-color: var(--input-color);
color: var(--text-color);
text-shadow: none;
border: 1px solid var(--border-color);
border-radius: 0px;
}
#sidebar {
background: var(--input-color);
border: 1px solid var(--border-color);
border-radius: 0px;
text-shadow: var(--shadow-color);
color: var(--text-color);
}
body,
body#home-page-layout {
color: var(--text-color);
text-shadow: var(--shadow-color);
}
#sidebar h3 {
color: var(--text-color);
}
a {
color: var(--outline-color);
}
.highlight .n,
.highlight .o {
color: var(--text-soft-color);
font-weight: normal;
}
.highlight .c1,
.post-info {
color: var(--special-bg-color);
}
#header div.site-links,
#header div.site-links a {
background: var(--dark-color);
border-radius: 0px;
}
#header div.site-links {
border-top: 5px solid var(--red);
}
#header div.site-links a:hover {
background: var(--border-color);
}
#footer {
background: var(--input-color);
border: 1px solid var(--border-color);
border-radius: 0px;
color: var(--text-color);
text-shadow: var(--shadow-color);
}
#footer a {
color: var(--outline-color);
}
#footer div.site-links,
#footer div.site-links a {
background: var(--dark-color);
border-radius: 0px;
border-bottom: 1px solid var(--border-color);
}
#footer div.site-links a {
color: var(--outline-color);
}
#footer div.site-links a:hover {
background: var(--border-color);
}
.highlight .sx,
.highlight .s2 {
color: var(--red);
}
div.post h3 a,
h1,
h2 {
color: var(--red);
}
#home-page-layout #intro a {
color: var(--red);
}
body {
background: var(--bg-color);
color: var(text-color);
}
em {
color: var(--red);
background: none;
}
.ruby-keyword {
color: var(--red-bright);
}
.ruby-value {
color: var(--magenta);
}
.ruby-constant {
color: var(--yellow);
}
.ruby-string {
color: var(--green);
}
.ruby-comment {
color: var(--comment);
}
.ruby-identifier {
color: var(--blue);
}
.ruby-node {
color: var(--text-color);
}
.ruby-ivar {
color: var(--blue);
}
.ruby-regexp {
color: var(--green);
}
.ruby-operator {
color: var(--magenta);
}
nav,
#search-section {
background: var(--shadow-color);
border: 1px solid var(--border-color);
color: var(--text-color);
}
#search-field,
#search-form .field {
border: 1px solid var(--border-color);
border-radius: 0px;
color: var(--text-color);
background: var(--input-color);
}
#search-results .search-selected {
border: 1px solid var(--border-color);
border-radius: 0px;
color: var(--text-color);
background: var(--input-color);
}
nav a {
color: var(--text-color);
}
#header {
background: var(--input-color);
}
}