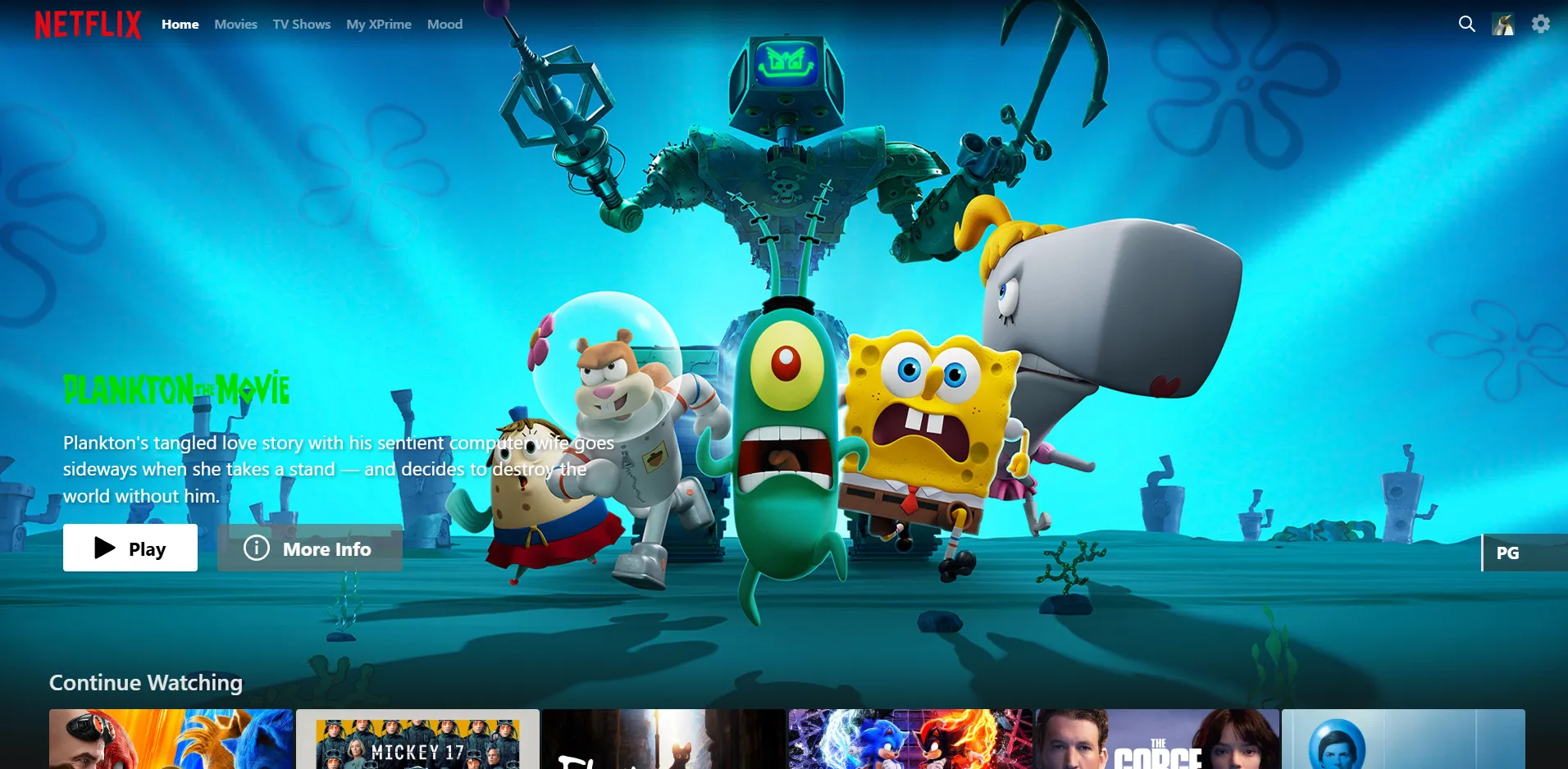
Change's XPrime's website to look like Netflix
XPrime Netflix Theme by memorising

Details
Authormemorising
LicenseNo License
Categoryxprime
Created
Updated
Code size1.8 kB
Code checksum3d048c2f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name XPrime Netflix Theme
@version 20250315.18.56
@namespace https://userstyles.world/user/memorising
@description Change's XPrime's website to look like Netflix
@author memorising
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://xprime.tv/") {
media-time-range {
--media-range-bar-color: red;
--media-range-thumb-background: red
}
.play-button.svelte-1z0uoln:hover,
.info-button.svelte-1z0uoln:hover,
.add-button.svelte-1z0uoln:hover {
transform: scale(1.1);
color: #8a8a8a;
border-color: #8a8a8a
}
.media-preview-overlay-progress-fill.svelte-1z0uoln {
background: red;
}
.discord-link.svelte-yinuq6 {
display: none;
}
header.svelte-yinuq6 {
padding: 0 2%
}
.logo.svelte-yinuq6 {
content: url("https://i.imgur.com/BDGt4Pt.png")
}
.right-section.svelte-yinuq6 {
gap: 0.5rem;
}
.avatar.svelte-yinuq6 {
content: url("https://i.imgur.com/GK7uorR.png")
}
footer.svelte-44pvqg {
background-color: #00000000;
border-top: none
}
.avatar.svelte-yinuq6:hover {
border-color: red;
}
.server-ping.svelte-ek538j {
color: red;
}
.server-row.loading.svelte-ek538j .server-ping:where(.svelte-ek538j):before {
border-top: .2em solid red;
}
media-volume-range::part(progress) {
background-color: red;
}
media-volume-range::part(thumb) {
background-color: red;
}
:global(media-volume-range::part(thumb)) {
background-color: red;
}
:global(media-volume-range::part(progress)) {
background-color: red;
}
.xPrimeLoader:after {
background-image: url(https://i.imgur.com/dj5XSag.png);
}
.logo.svelte-yinuq6 {
height: 72px;
}
.maturity-rating {
position: relative;
}
.search-input.visible.svelte-1w13z4e {
border-color: red
}
.spinner.svelte-136t57v {
border-top-color: red;
}
}