See @description in the Source Code.
Dark reddit [papo] by papo
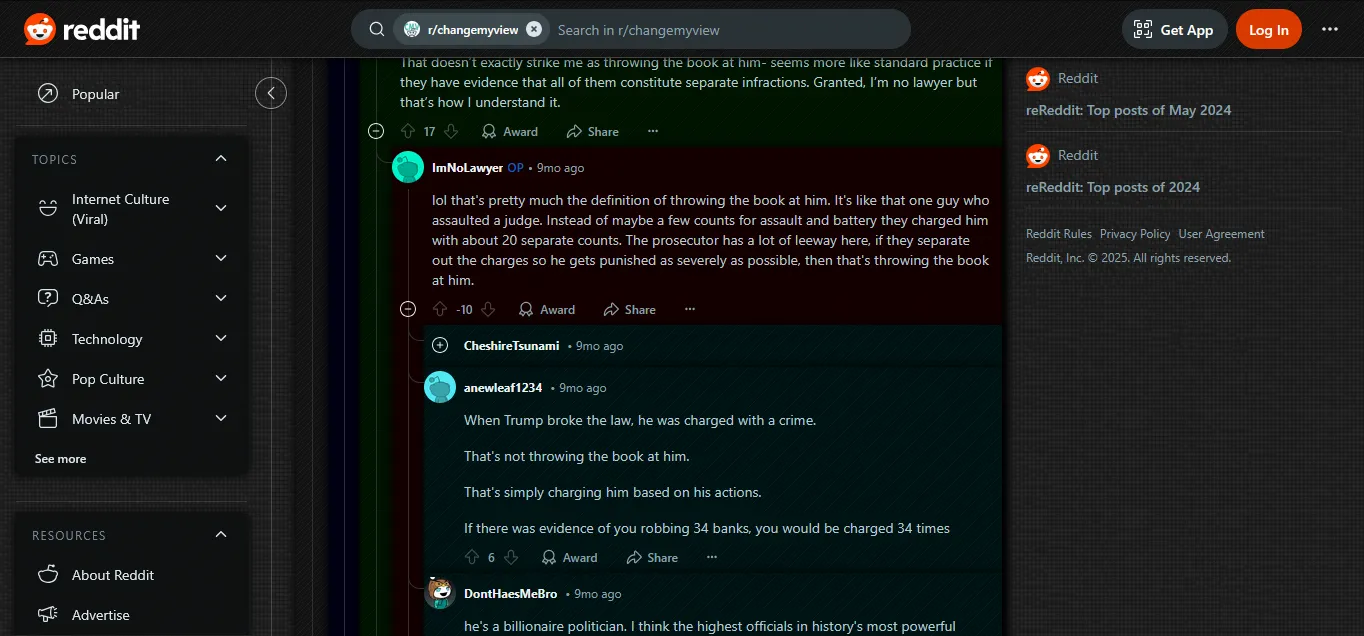
![Screenshot of Dark reddit [papo]](https://userstyles.world/preview/21329/1.jpeg)
Details
Authorpapo
LicenseCC BY-NC-SA 4.0
Categoryreddit
Created
Updated
Code size13 kB
Code checksum9f2efdf4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark reddit [papo]
@namespace github.com/paponius/userstyles
@version 1.0.3
@description Updated: 2025-03 Notes and feedback: https://github.com/paponius/userstyles/
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor uso
@advanced color color-primary "Text Primary" white
@advanced color color-secondary "Text Secondary" #ccc
@advanced color color-headline "Headline" #c3e9ff
@advanced color color-heading "Headings" #678CB1
@advanced color color-link-visited "Visited link color" violet
# up to 24-04: #B62EF0
@advanced dropdown background-base "Background" {
dft "Tiles" <<<EOT #000 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAAB20lEQVRIx4XWuZXDMAwE0C0SAQtggIIYoAAEU+aKOHhYojTrYP2+QfOW/5QIJOih/q8HwF/pb3EX+UPIveYcQGgEHiu9hI+ihEc5Jz5KBIlRRRaJ1JtoSAl5Hw96hLB1/up1tnIXOck5jZQy+3iU2hAOKSH1JvwxHsp+5TLF5MOl1/MQXsVs1miXc+KDbYydyMeUgpPQreZ7fWidbNhkXNJSeAhc6qHmHD8AYovunYyEACWEbyIhNeB9fRrH3hFi0bGPLuEW7xCNaohw1vAlS805nfsrTspclB/hVdoqusg53eH7FWot+wjYpOViX8KbFFKTwlnzvj65P9H/vD0/hibYBGhPwlPO8TmxRsaxsNnrUmUXpNhirlJMPr6Hqq9k5Xn/8iYQHYIuQsWFC6Z87IOxLxHphSY4SpuiU87xJnJr5axfeRd+lnMExXpEWPpuZ1v7qZdNBOjiHzDREHX5fs5Zz9p6X0vVKbKKchlSl5rv+3p//FJ/PYvoKryI8vs+2G9lzRmnEKkh+BU8yDk515jDj/HAswu7CCz6U/Mxb/PnC9N41ndpU4hUU7JGk/C9PmP/M2xZYdvBW2PObyf1IUiIzoHmHW9yTncliYs9A9tVNppdShfgQaTLMf+j3X723tLeHgAAAABJRU5ErkJggg==) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
dc "Dark charcoal" <<<EOT #333 EOT;
cst "Custom" <<<EOT var(--p-background-base-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-base-custom "Custom Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit "Fit Window" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
s "Scroll" <<<EOT EOT;
f "Fixed" <<<EOT fixed EOT;
}
@advanced dropdown background "Text Background" {
dft "Stripes" <<<EOT #000 url(data:image/gif;base64,R0lGODlhBQAFAIAAAB0dHRERESH5BAAAAAAALAAAAAAFAAUAAAIHjAOXtqgXCgA7) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
cst "Custom" <<<EOT var(--p-background-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-custom "Custom Text Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
# --- END: common block ---
@var range p-size-primary-text "Text Primary size" [.875, .6, 2, .005, "rem"]
@var range p-size-primary-line "Text Primary line height" [1.25, .8, 2, .05, "rem"]
@advanced color ShadeDepth1 "Shade depth 1" #00FA
@advanced color ShadeDepth2 "Shade depth 2" #0F0A
@advanced color ShadeDepth3 "Shade depth 3" #F00A
@advanced color ShadeDepth4 "Shade depth 4" #0FFA
@advanced color ShadeDepth5 "Shade depth 5 (probably non-effective)" #F0FA
@advanced color ShadeDepth6 "Shade depth 6 (probably non-effective)" #FF0A
@advanced color ShadeOP "Shade for Original Poster posts" #F0FA
==/UserStyle== */
/* Do NOT edit this file.
It will disable updates, instead create another style to override desired rules. Or CSS variables.
I don't use !important where not required to allow that. You need to check injection order in Stylus.
Used background-base and bg-options from: https://github.com/StylishThemes
This preprocessor header and global variables are common part used in most of my styles. Version: 1.4.4 2024-11
*/
@-moz-document domain("reddit.com") {
:root {
--p-color-primary: /*[[color-primary]]*/;
--p-color-secondary: /*[[color-secondary]]*/;
--p-color-dark: #6e6e6e;
--p-color-headline: /*[[color-headline]]*/;
--p-color-heading: /*[[color-heading]]*/;
--p-color-deck: #ffdede;
--p-color-lead: #ffdede;
--p-color-breadcrumb: hsl(140, 40%, 75%);
--p-color-byline: #C56E6E;
/* --p-color-link: #00ADEE; */
--p-color-link: #82C1FF;
--p-color-link-visited: /*[[color-link-visited]]*/;
--p-color-link-hover: hsl(210, 100%, 85%);
--p-background-base: /*[[background-base]]*/ /*[[bg-attachment]]*/;
--p-background: /*[[background]]*/;
--p-background-base-custom: /*[[background-base-custom]]*/;
--p-background-custom: /*[[background-custom]]*/;
--p-size-primary-text: /*[[p-size-primary-text]]*/;
--p-size-primary-line: /*[[p-size-primary-line]]*/;
/* Legacy */
--gl-text-primary: var(--p-color-primary);
--gl-background-base: var(--p-background-base);
--gl-background: var(--p-background);
--gl-Caption: var(--p-color-headline);
--gl-Link: var(--p-color-link);
}
/* prefixing with --p- to avoid collisions with site's styles, or another UserCSS. And to easily see them in the Inspector. */
/* using site's variables */
/* :root {
--something: var(--p-background-base);
} */
/* --- masthead --- */
reddit-header-action-items > header:not(.salt) {
background: var(--p-background);
box-shadow: 0 0 10px 1px #000000eb;
}
/* --- Left sidebar --- */
nav > faceplate-expandable-section-helper > details:not(.salt) {
background: var(--p-background);
box-shadow: 0 0 10px 1px #000000eb;
background-blend-mode: darken;
background-color: #0E1113;
}
/* space below first group */
nav > faceplate-expandable-section-helper:first-of-type > details {
margin-bottom: 15px;
}
#flex-nav-buttons button {
background: #0E1113;
}
/* --- right sidebar --- */
[data-slug="pdp_right_rail_related"] {
background-color: rgba(0, 0, 0, 0.3);
padding-left: 5px;
padding-right: 5px;
}
/* --- hero section --- */
/* -- breadcrumb -- */
shreddit-post {
&:not(.salt) {
background: var(--p-background);
}
/* -- headline -- */
> h1[id^="post-title-"][slot="title"].font-semibold.text-neutral-content-strong.m-0.text-18.xs\:text-24.mb-xs.px-md.overflow-hidden[aria-label^="Post Title:"][aria-describedby^="feed-post-credit-bar-"] {
color: var(--p-color-headline);
}
}
/* -- byline -- */
/* --- Card --- */
/* -- heading -- */
/* -- caption -- */
/* -- link -- */
/* -- author box -- */
/* --- features --- */
/* -- ADs -- */
ADs {
/*[[prop-BG-ADs]]*/
}
/* --- more-on --- */
/* -- mid-article -- */
/* -- sidebar -- */
/* --- toolbar below OP --- */
/* orig. this is used by other elements .px-md { */
comment-body-header:not(.salt) {
padding: 1rem;
/* padding-top: 1rem; */
/* padding-bottom: 1rem; */
/* orig. this is used by other elements .xs\:px-0 { */
/* below 768 it's 1rem anyway */
/* @media (min-width: 768px) { */
/* padding-left: 1rem; */
/* padding-right: 1rem; */
/* } */
}
:host,
shreddit-comment-tree,
#comment-tree {
/* --was-background-color: var(--shreddit-content-background); */
background: unset;
}
shreddit-comment[depth] {
background: var(--p-background);
box-shadow: 0 0 10px 1px #000000eb;
}
/* shreddit-comment[depth="0"] { */
/* background: var(--p-background); */
/* box-shadow: 0 0 10px 1px #000000eb; */
/* background: rgba(0, 0, 0, .3); */
/* } */
shreddit-comment[depth="1"] {
background-blend-mode: darken;
background-color: /*[[ShadeDepth1]]*/;
}
shreddit-comment[depth="2"] {
background: var(--p-background);
box-shadow: 0 0 10px 1px #000000eb;
background-blend-mode: darken;
background-color: /*[[ShadeDepth2]]*/;
}
shreddit-comment[depth="3"] {
background-color: /*[[ShadeDepth3]]*/;
background-blend-mode: darken;
}
shreddit-comment[depth="4"] {
background-color: /*[[ShadeDepth4]]*/;
background-blend-mode: darken;
}
shreddit-comment[depth="5"] {
background-color: /*[[ShadeDepth5]]*/;
background-blend-mode: darken;
}
shreddit-comment[depth="6"] {
background-color: /*[[ShadeDepth6]]*/;
background-blend-mode: darken;
}
/* alt: <span aria-label="Comment distinguished as the original poster" class="font-semibold text-12 tracking-wide uppercase contents op comment-op-icon-js text-alienblue-600"> OP </span> */
shreddit-comment:has(> [slot="commentMeta"] shreddit-comment-author-modifier-icon[op]) {
background-color: /*[[ShadeOP]]*/;
background-blend-mode: darken;
}
/* === card === */
/* === common === */
/* it's everywhere, used for anything */
.bg-neutral-background {
background: unset;
/* --was-background-color: var(--color-neutral-background); */
}
@media (prefers-color-scheme: dark) {
:root:not(.theme-light) .theme-rpl, :root:not(.theme-light).theme-rpl {
--color-neutral-background: unset;
--color-neutral-background: transparent;
--color-neutral-background: none;
}
}
/* as orig: */
.text-14, .text-14\/5 {
font-size: var(--p-size-primary-text);
line-height: var(--p-size-primary-line);
}
/* was:
:root {
background: var(--color-ui-canvas);
}
.theme-dark, .theme-light, :root {
background: var(--color-tone-7);
}
*/
:root {
background: var(--p-background-base);
/*[[bg-options]]*/
}
/* === from my old style === */
/* probably does nothing at all anymore */
/*
reddit Dark [papo]
5.6 years ago
Date installed: Sep 21, 2018, 11:40 PM
Date updated: Nov 25, 2019, 1:48 PM
*/
/* https://www.reddit.com/r */
/*
In around 2018 reddit introduced themes
Pro users can: Disable 'allow subreddits to show me custom themes' on your preferences page.
class names with 6 random chars (today longer) are unique per theme, per element
the Post element has an ID: e.g. t3_bryhhc, this ID is used on multiple elements inside the Post element as a class
*/
/* ------ main content */
.ListingLayout-outerContainer div {
background-color: unset !important;
color: var(--gl-text-primary) !important;
}
/* there is no backgound color defined, probably a DIV default is used ? */
.ListingLayout-outerContainer > div {
background: var(--gl-background-base);
}
/* ------ main column */
.ListingLayout-outerContainer > div > ...