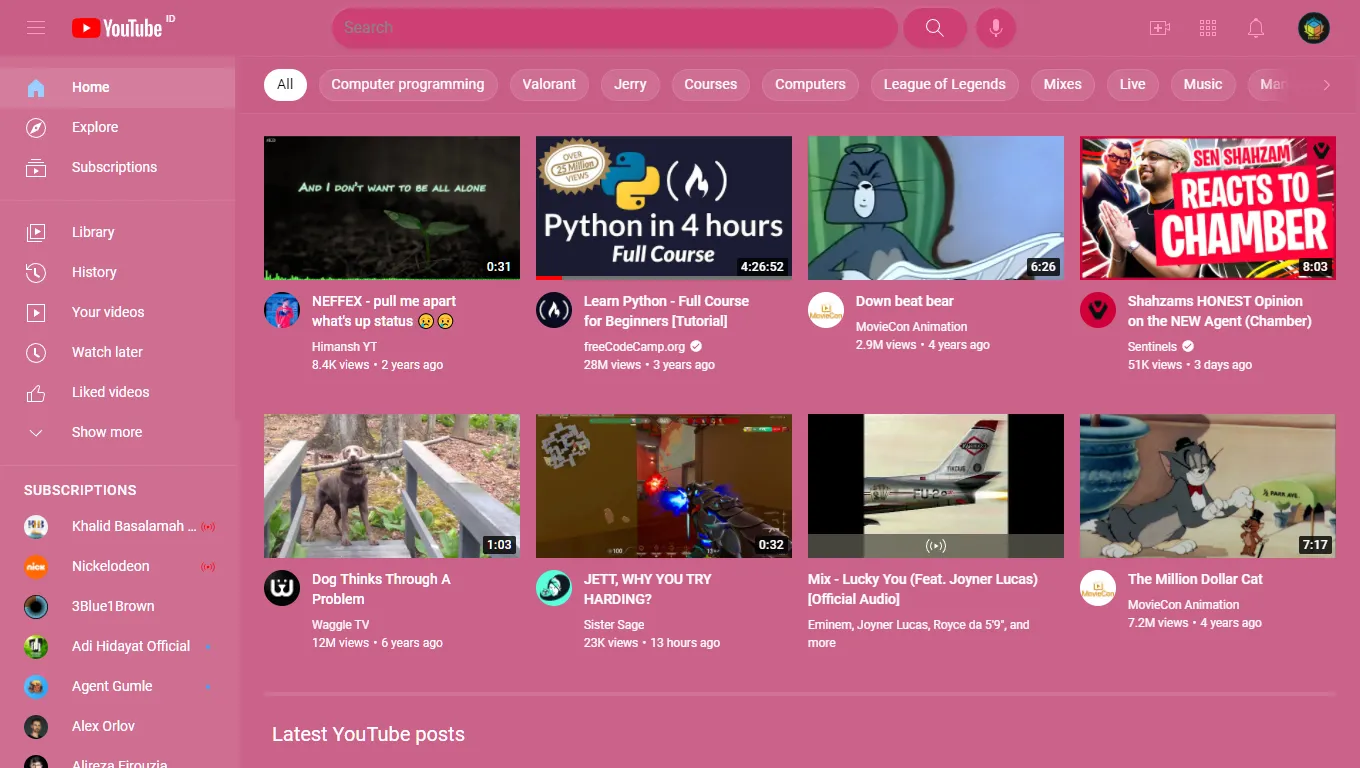
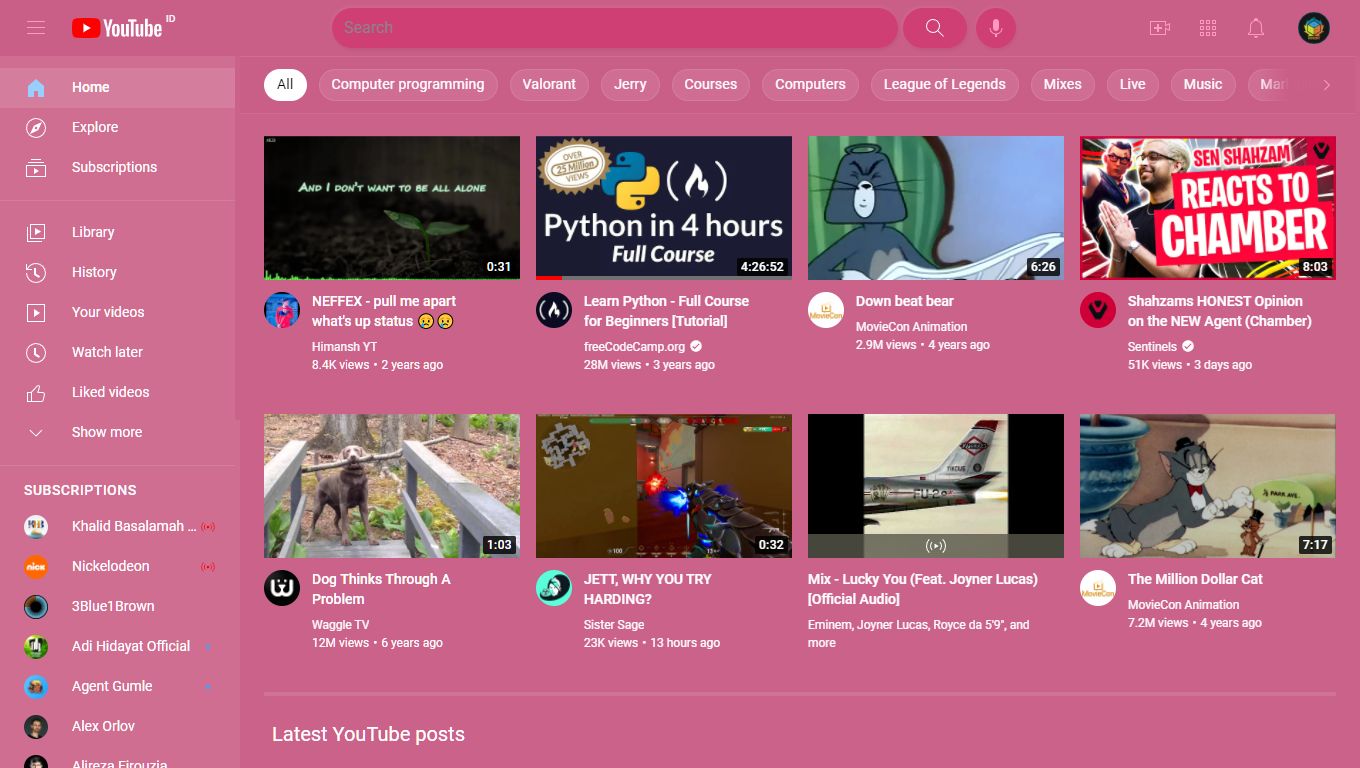
Youtube Pink Theme Css
Pink Youtube Theme by khoir359

Details
Authorkhoir359
LicenseNo License
CategoryYoutube
Created
Updated
Code size3.7 kB
Code checksum192fdebd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Pink Youtube Theme
@version 20211127.07.12
@namespace userstyles.world/user/khoir359
@description Youtube Pink Theme Css
@author khoir359
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/") {
#ab4yt-brand {display:none !important}
#container.ytd-searchbox,#search-icon-legacy.ytd-searchbox {
position: relative;
align-items: center;
background-color: hsl(338,50%,37%);
border: 1px solid hsl(338,50%,59%);
}
#movie_player {
background: hsl(338, 50%, 20%)
}
*::-webkit-scrollbar {
background: hsl(338,50%,37%);
width: 5px !important;
}
*::-webkit-scrollbar-thumb {
background: hsl(338,50%,59%) !important;
width: 5px !important;
}
html:not(.style-scope)[dark], :not(.style-scope)[dark] {
--yt-spec-brand-background-solid: hsl(338, 50%, 52%);
--yt-spec-brand-background-primary: hsla(338, 50%, 48%, .98);
--yt-spec-brand-background-secondary: hsla(338, 50%, 48%, .95);
--yt-spec-general-background-a: hsl(338, 50%, 50%);
--yt-spec-general-background-b: hsl(338, 50%, 47%);
--yt-spec-general-background-c: hsl(338, 50%, 45%);
--yt-spec-error-background: #f9f9f9;
--yt-spec-text-primary: hsl(338, 30%, 100%);
--yt-spec-text-primary-inverse: #030303;
--yt-spec-text-secondary: hsl(338, 10%, 99%);
--yt-spec-text-disabled: hsl(338, 50%, 90%);
--yt-spec-call-to-action: #3ea6ff;
--yt-spec-icon-active-other: hsl(338, 100%, 80%);
--yt-spec-icon-inactive: #99cfff;
--yt-spec-icon-disabled: #415c75;
--yt-spec-badge-chip-background: rgba(255, 255, 255, 0.1);
--yt-spec-verified-badge-background: rgba(255, 255, 255, 0.25);
--yt-spec-suggested-action: hsl(338, 22%, 30%);
--yt-spec-button-chip-background-hover: rgba(255, 255, 255, 0.2);
--yt-spec-touch-response: #fff;
--yt-spec-paper-tab-ink: rgba(34, 255, 255, 0.3);
--yt-spec-filled-button-text: #030303;
--yt-spec-call-to-action-inverse: hsl(354, 94%, 43%);
--yt-spec-brand-icon-active: hsl(338, 100%, 80%);
--yt-spec-brand-icon-inactive: #83dbd5;
--yt-spec-brand-button-background: hsl(338, 100%, 40%);
--yt-spec-brand-link-text: #ff4e45;
--yt-spec-filled-button-focus-outline: rgba(255, 255, 255, 0.7);
--yt-spec-call-to-action-button-focus-outline: rgba(62, 166, 255, 0.3);
--yt-spec-brand-text-button-focus-outline: rgba(255, 78, 69, 0.3);
--yt-spec-inactive-text-button-focus-outline: #606060;
--yt-spec-ad-indicator: #00aaa7;
--yt-spec-brand-subscribe-button-background: var(--yt-spec-brand-button-background);
--yt-spec-wordmark-text: #fff;
--yt-spec-10-percent-layer: rgba(255, 255, 255, 0.1);
--yt-spec-snackbar-background: #030303;
--yt-spec-selected-nav-text: #99cfff;
--yt-spec-themed-blue: #3ea6ff;
--yt-spec-themed-green: #2ba640;
--yt-spec-themed-overlay-background: rgba(0, 0, 0, 0.8);
--yt-live-chat-text-input-field-placeholder-color: #359 !important;
}
.ytp-swatch-background-color {
background-color: hsl(338, 100%, 88%);
}
ytd-toggle-button-renderer.style-text[is-icon-button] {
color: #ffffffb5;
}
#search-form > #container {
border-radius: 5000px;
background: hsl(338,60%,53%);
border: none;
box-shadow: -1px -2px 3px #ffffff0a,1px 2px 3px #0000000a;
}
#search-icon-legacy, #voice-search-button {
background: hsl(338,60%,53%) !important;
box-shadow: -1px -2px 3px #ffffff0a,1px 2px 3px #0000000a;
border-radius: 5000px !important;
margin-left: 5px !important;
border: none !important;
}
ytd-guide-entry-renderer:hover {
box-shadow: -1px -2px 3px #ffffff0a,1px 2px 3px #0000000a;
}
}