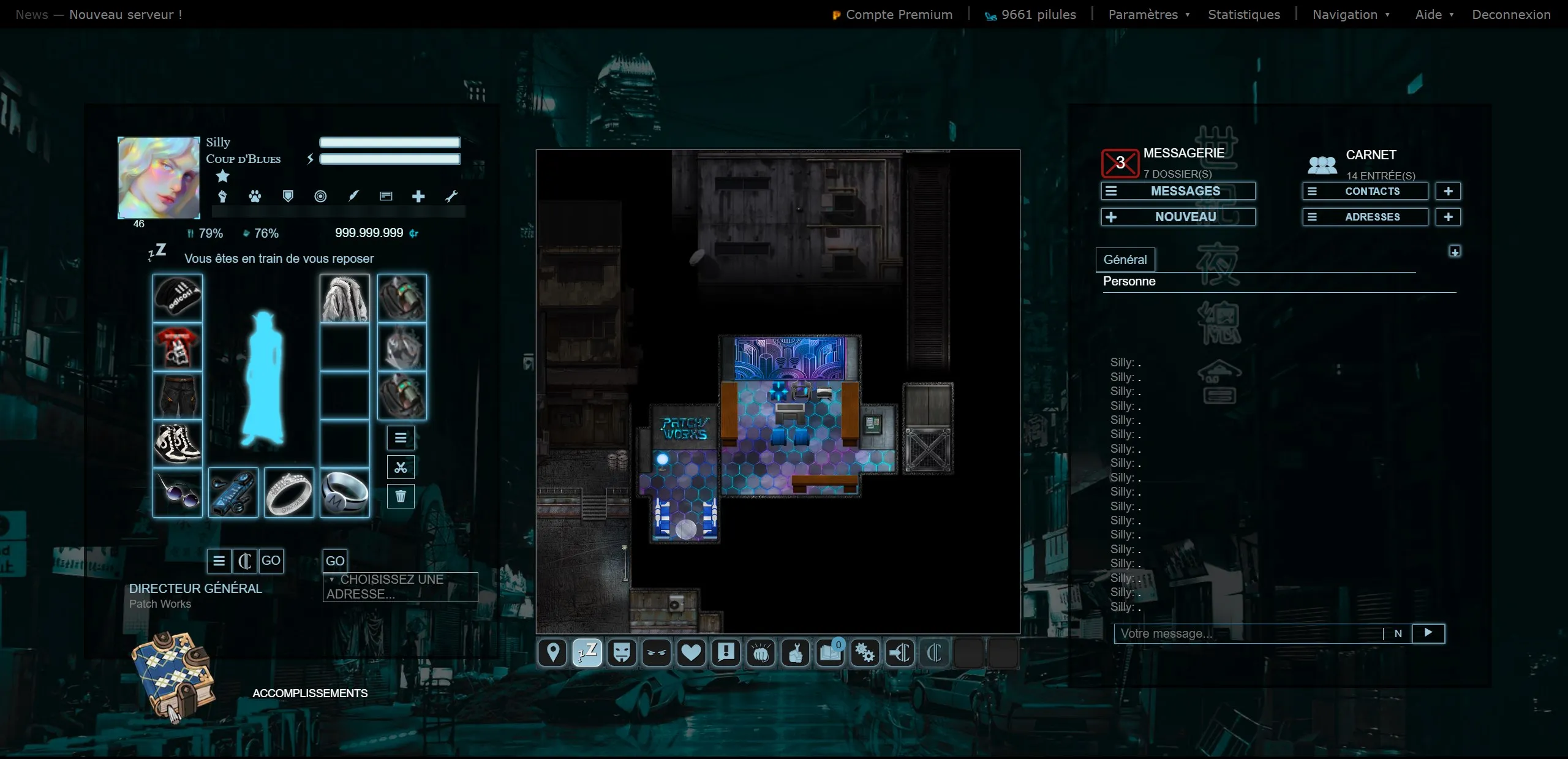
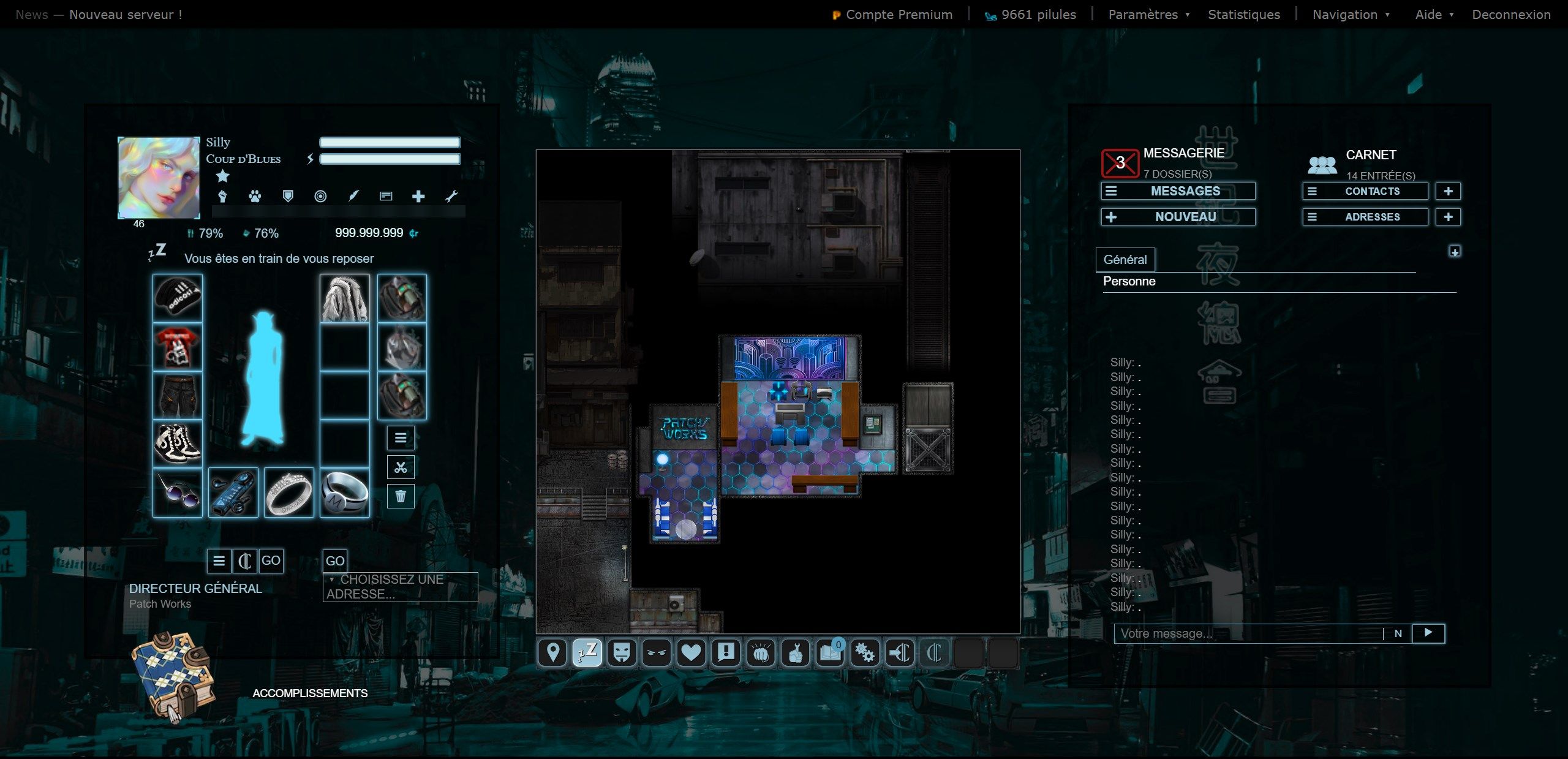
Modifications de l'interface de DreadCast + divers ajustements.
DreadCast UI Update by Mnemoria

Details
AuthorMnemoria
LicenseNo License
Categoryhttps://www.dreadcast.net/Main
Created
Updated
Code size22 kB
Code checksum1a1827f8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DreadCast UI Update
@namespace github.com/openstyles/stylus
@version 2.1
@description Modifications de l'interface de DreadCast + divers ajustements.
@author Mnemoria
@downloadURL https://userstyles.world/style/21341/dreadcast-ui-update
==/UserStyle== */
@-moz-document url("https://www.dreadcast.net/Main") {
/*---------------------------------------------------------- */
/*----------------------- À LIRE ! ------------------------- */
/*----------------------------------------------------------
- Inclus la visibilité de la silhouette du personnage.
- Compatibilité avec Com' Back & Dreadcast Chat Enhancer.
ATTENTION !
- Videz votre cache/cookie avant d'activer ce style.
- Remettez votre zoom à 100%.
- Compatibilité avec la résolution 1920x1080.
/*---------------------------------------------------------- */
/*-------------------- COULEURS DE BASE -------------------- */
/*---------------------------------------------------------- */
:root {
--main-color: #87d1f0 ;
--main-color-darker: #529dbd ;
--secondary-color: #fff;
--transparency: rgba(0, 0, 0, .2);
--grayscale: grayscale(0.4);
--health: #d8f1f1;
--stamina: #d8f1f1;
--font-color: #87d1f0;
--mp-nonlu: #e20000;
}
/*---------------------------------------------------------- */
/*----------------- Remplacement d'images ------------------ */
/*---------------------------------------------------------- */
/* Image des Accomplissements */
#zone_page {
background: #2b020242;
background-image: url(https://i.imgur.com/cHsXYob.png) !important;
background-size: 100%;
}
#zone_quete {
background: url(https://i.imgur.com/0N5xs8t.png) 0 no-repeat !important;
background-size: 28% !important;
}
/* Rewardbox */
#zone_rewardBox .footer {
background: url(https://i.imgur.com/6yKk9Tw.png) -435px 0 no-repeat;
}
#zone_rewardBox .header {
background: url(https://i.imgur.com/6yKk9Tw.png) -0px 0 no-repeat;
}
#zone_rewardBox .main {
background: url(https://i.imgur.com/6yKk9Tw.png) -870px 0 repeat-y;
}
#zone_rewardBox .footer .close {
background: url(https://i.imgur.com/M15oBzJ.png) -194px -845px no-repeat;
}
#atelier_form {
background: url(https://i.imgur.com/xyihDWs.png);
}
/*----------- À partir d'ici, trifouillez avec modération ! ------------ */
/*---------------------------------------------------------- */
/*------------ Quoi est de quelle couleur ? ---------------- */
/*---------------------------------------------------------- */
#zone_fiche #txt_pseudo,
#zone_fiche #txt_titre,
#zone_fiche #action_actuelle,
#zone_travail p,
#ciseauxInventaire,
#poubelleInventaire,
#stockInventaire,
#statsInventaire,
#annexe_inventaire .valeur,
#lieu_actuel .titre1,
#zone_carnet .btnTxt,
#zone_carnet .infoAide,
#zone_messagerie .btnTxt,
#zone_chat #onglets_chat li.selected,
#zone_chat .less,
#zone_chat .more,
#chatForm .text_valider,
#zone_fiche #txt_faim,
#zone_fiche #txt_soif,
#chatForm .text_chat,
#zone_fiche svg,
#combat_menu div svg,
#zone_actions div svg,
#zone_rewardBox .large .data2,
#zone_chat .icon,
#zone_logement .icon,
#zone_carnet .icon svg,
#zone_messagerie .icon svg,
#chatForm .text_mode,
#statistiques [class^="stat_"],
#statistiques .infotext,
.dataBox .message .zone_conversation .conversation,
.dataBox .message .zone_conversation .conversation:hover,
.grid_head_travail_logement .btn.link.infoAide,
.grid_head_travail_logement .btn.link.infoAide svg,
.dataBox .message .btnTxt,
.btn_message_gradient,
.perso {
color: var(--main-color);
filter: var(--grayscale);
}
#zone_rewardBox .large .data1,
#zone_chat .zone_infos .couleur_rouge,
.msg .white em,
.msg {
color: var(--main-color);
}
.dataBox .message .zone_conversation .conversation .ligne1,
.dataBox .message .zone_conversation .conversation .ligne2,
.dataBox .message .contenu {
color: var(--font-color);
}
.connectes .perso {
color: var(--main-color) !important;
}
.connectes .couleur5,
.couleur5 {
color: gray !important;
}
#zone_messagerie .icon.red svg {
fill: var(--mp-nonlu) !important;
}
#zone_fiche svg,
#combat_menu div svg,
#zone_actions div svg,
#zone_chat .icon,
#zone_logement .icon,
#zone_carnet .icon svg,
#zone_messagerie .icon svg,
#chatForm .text_mode,
.grid_head_travail_logement .btn.link.infoAide,
.grid_head_travail_logement .btn.link.infoAide svg,
.grid_head_travail_logement .icon svg {
fill: var(--main-color) !important;
}
#zone_fiche #statistiques li > .infos_desc_1,
#zone_fiche #statistiques li .infos,
#zone_dataBox .onglets .nav_elts {
border: var(--main-color-darker);
background: #000000d6;
}
#zone_fiche #statistiques .infostats .max,
#zone_fiche #statistiques .infostats {
color: var(--secondary-color);
}
#zone_fiche #txt_faim .red,
#zone_fiche #txt_soif .red {
color: orange;
}
#zone_fiche #barre_forme .barre_etat {
background-color: var(--stamina);
}
#zone_fiche #barre_sante .barre_etat {
background-color: var(--health);
}
#ciseauxInventaire,
#poubelleInventaire,
#statsInventaire,
#stockInventaire {
border: 1px solid var(--main-color);
}
#statsInventaire,
#combat_menu div svg,
#zone_actions div svg,
#zone_carnet .btnTxt,
#zone_carnet .infoAide,
#zone_messagerie .btnTxt,
#zone_chat #onglets_chat li.selected,
#zone_chat .less,
#zone_chat .more,
#chatForm .text_valider,
.dataBox .message .btnTxt,
.btn_message_gradient,
.grid_head_travail_logement .btn.link.infoAide {
background-color: var(--transparency);
border: 1px solid var(--main-color-darker);
box-shadow: 0 0 4px 1px var(--main-color-darker);
}
#zone_fiche .barre_border,
#zone_fiche .barre_inv,
.dataBox .message .btnTxt {
background-color: var(--transparency);
border: 1px solid var(--transparency);
border-color: var(--main-color-darker);
}
#zone_rewardBox .xp,
#zone_rewardBox .objets,
#zone_rewardBox .infos,
#zone_rewardBox .bonus {
background: rgba(0, 0, 0, 0);
}
/* Zone Messagerie */
span.notif-number {
background-color: var(--main-color-darker);
}
#db_wages li.nonrecu {
background-color: black;
}
.dataBox .message_nouveau #nm_texte,
form .longAreaInput textarea,
form .mediumAreaInput textarea,
form .smallAreaInput textarea,
form .variableAreaInput textarea {
background-color: var(--transparency);
color: var(--font-color);
}
#zone_quete span,
.dataBox .message .contenu {
color: #ffffff;
}
#chatForm .text_mode {
border-left: 1px solid var(--main-color);
}
#zone_chat .connectes,
#zone_chat #onglets_chat {
border-bottom: 1px solid var(--main-color);
}
/* Objet survolé, selectionné ou actif */
#ciseauxInventaire:hover,
#poubelleInventaire:hover,
#stockInventaire:hover,
#stockInventaire.selected,
#statsInventaire:hover,
#statsInventaire.selected,
#zone_actions > div:hover > svg,
#zone_actions > div.active > svg,
#combat_menu > div:hover > svg,
#combat_menu > div.active > svg,
#zone_messagerie .btnTxt.selected,
#zone_messagerie .btnTxt:hover,
#zone_carnet .btnTxt.selected,
#zone_carnet .infoAide.selected,
#zone_carnet .btnTxt:hover,
#zone_carnet .infoAide:hover,
#zone_chat .less:hover,
#zone_chat .more:hover,
#chatForm .text_valider:hover,
#db_wages li.nonrecu:hover,
.zone_conversation .conversation.non_lu,
.grid_head_travail_logement .btn.link.infoAide:hover,
.grid_head_travail_logement .btn.link.infoAide.selected,
.grid_head_travail_logement .btn.link.infoAide svg:hover,
.dataBox .message .btnTxt:hover,
.dataBox .message .zone_conversation .conversation:hover,
.btn_message_gradient:hover {
background-color: var(--main-color) !important;
fill: var(--secondary-color) !important;
color: black !important;
border: 1px solid var(--secondary-color);
}
#chatForm {
border: 1px solid var(--main-color-darker);
}
.case_objet {
border: .04rem solid var(--main-color);
box-shadow: 0 0 2px 0 var(--main-color-darker), 0 0 10px 0 var(--main-color-darker), 2px 2px 5px -1px var(--main-color-darker), inset 0 0 5px 0 var(--main-color-darker);
}
.case_objet.active,
.case_objet.active.linkBox,
.case_objet.active.linkBox:hover,
.case_objet.active:hover,
.case_objet:hover,
.case_objet.case_main_hover,
.case_objet.case_main_hover.linkBox {
border-color: rgb(255, 255, 255);
background-color: rgba(255, 255, 255, 0);
box-shadow: 0 0 2px 0 #fff, inset 0 0 9px 0 #fff;
}
.dataBox .head {
background: linear-gradient(to bottom, #000 0, var(--main-color) 100%);
border-bottom: 2px solid var(--main-color);
}
.dataBox .message .zone_conversation .conversation {
background-color: var(--transparency);
}
.dataBox {
background-color: var(--main-color);
box-shadow: inset 0 0 25px 10px var(--main-color-darker);
}
#zone_rewardBox .large .data1,
.dataBox .message .contenu,
.linkBox:hover {
background-color: var(--transparency);
}
.dataBox .close,
.dataBox .reduce,
.btn_message_gradient:hover {
background-color: var(--transparency);
box-shadow: 0 0 0 0 var(--main-color);
}
.dataBox .close:hover,
.dataBox .reduce:hover {
background-color: var(--main-color);
box-shadow: 0 2rem 1rem -1rem inset var(--main-color-darker);
}
.dataBox {
border: 1px solid var(--main-color);
}
.zone_conteneurs_displayed .conteneur .conteneur_content,
#infoBox,
.infoBoxFixed,
#interface_achat.colorize,
#zone_cases_achat .boutique_rp {
background-color: rgba(0, 0, 0, .85);
bord...