Dark theme for Boosty.to with configurable enhancements: thick scrollbar, color scheme etc.
Boosty.to – Dark [Ath] by Athari
Imported and mirrored from https://github.com/Athari/AthariUserCSS/raw/refs/heads/master/Boosty/Boosty-Dark.user.css
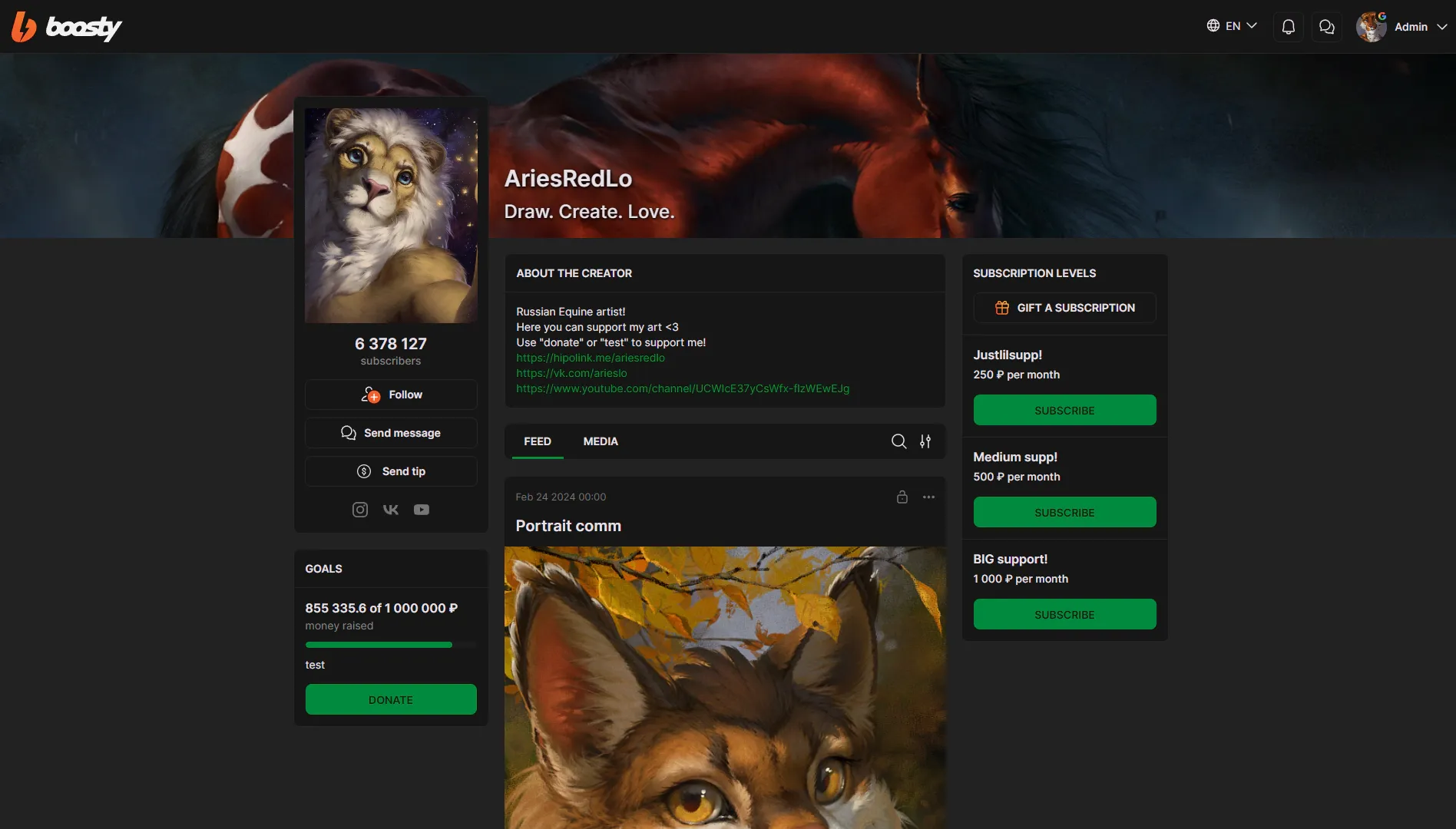
![Screenshot of Boosty.to – Dark [Ath]](https://userstyles.world/preview/21344/0.jpeg)
Details
AuthorAthari
LicenseMIT
Categoryboosty
Created
Updated
Code size264 kB
Code checksum364406dc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Boosty.to – Dark [Ath]
@namespace athari
@version 1.0.0
@description Dark theme for Boosty.to with configurable enhancements: thick scrollbar, color scheme etc.
@author Athari (https://github.com/Athari)
@homepageURL https://github.com/Athari/AthariUserCSS
@supportURL https://github.com/Athari/AthariUserCSS/issues
@license MIT
@preprocessor default
@var select ath-color-scheme "Controls color scheme" ["light:Light", "dark:Dark*"]
@var checkbox ath-thick-scrollbar "Thick scrollbars" 1
@var checkbox ath-expand-links "Expand social links" 1
@var range l "Lightness base" [1.2, -2.0, 2.0, 0.02]
@var range m "Lightness contrast" [-1.0, -2.0, 2.0, 0.02]
@var range c "Chroma base" [0.0, 0.0, 0.40, 0.01]
@var range d "Chroma contrast" [1.0, -2.0, 2.0, 0.02]
@var range h "Hue base" [120, 0, 360, 2]
@var range i "Hue contrast" [1.0, -2.0, 2.0, 0.05]
@var checkbox y "Invert images" 0
==/UserStyle== */
@-moz-document domain("boosty.to") {
/*
* generated
* formula: dark-full
* site: boosty.to
* name: styles-0d061bc.cssv12.css
* url: https://static.boosty.to/css/styles-0d061bc.css?v=12
* name: index.embed1.css
*/
:root {
/* color white n=405 rgb(255, 255, 255) oklch(1 0 180) */
--c-white: oklch(from #fff calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #7c7c7c n=373 rgb(124, 124, 124) oklch(0.59 0 180) */
--c-7c7c7c: oklch(from #7c7c7c calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color transparent n=283 rgba(0, 0, 0, 0) oklch(0 0 0 / 0) */
--c-transparent: oklch(from transparent calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f1f1f1 n=97 rgb(241, 241, 241) oklch(0.96 0 180) */
--c-f1f1f1: oklch(from #f1f1f1 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #eaeaea n=89 rgb(234, 234, 234) oklch(0.94 0 171.25) */
--c-eaeaea: oklch(from #eaeaea calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #fff0 n=87 rgba(255, 255, 255, 0) oklch(1 0 180 / 0) */
--c-fff0: oklch(from #fff0 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ccc n=76 rgb(204, 204, 204) oklch(0.85 0 164.06) */
--c-ccc: oklch(from #ccc calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #4a4a4a n=73 rgb(74, 74, 74) oklch(0.41 0 180) */
--c-4a4a4a: oklch(from #4a4a4a calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #262626 n=69 rgb(38, 38, 38) oklch(0.27 0 180) */
--c-262626: oklch(from #262626 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #eee n=68 rgb(238, 238, 238) oklch(0.95 0 180) */
--c-eee: oklch(from #eee calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #303030 n=67 rgb(48, 48, 48) oklch(0.31 0 169.69) */
--c-303030: oklch(from #303030 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #242b2c n=56 rgb(36, 43, 44) oklch(0.28 0.01 207.05) */
--c-242b2c: oklch(from #242b2c calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #59a840 n=38 rgb(89, 168, 64) oklch(0.66 0.16 138.91) */
--c-59a840: oklch(from #59a840 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #0000001a n=38 rgba(0, 0, 0, 0.1) oklch(0 0 0 / 0.1) */
--c-0000001a: oklch(from #0000001a calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color black n=31 rgb(0, 0, 0) oklch(0 0 0) */
--c-black: oklch(from #000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #cb1a1a n=27 rgb(203, 26, 26) oklch(0.54 0.21 27.95) */
--c-cb1a1a: oklch(from #cb1a1a calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #00000080 n=18 rgba(0, 0, 0, 0.5) oklch(0 0 0 / 0.5) */
--c-00000080: oklch(from #00000080 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f6f6f6 n=16 rgb(246, 246, 246) oklch(0.97 0 164.06) */
--c-f6f6f6: oklch(from #f6f6f6 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #191919 n=15 rgb(25, 25, 25) oklch(0.21 0 180) */
--c-191919: oklch(from #191919 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #9d9d9d n=14 rgb(157, 157, 157) oklch(0.7 0 180) */
--c-9d9d9d: oklch(from #9d9d9d calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f15f2c n=12 rgb(241, 95, 44) oklch(0.67 0.19 38.38) */
--c-f15f2c: oklch(from #f15f2c calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f8f7f7 n=12 rgb(248, 247, 247) oklch(0.98 0 17.18) */
--c-f8f7f7: oklch(from #f8f7f7 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f90 n=12 rgb(255, 153, 0) oklch(0.77 0.17 64.55) */
--c-f90: oklch(from #f90 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #222 n=11 rgb(34, 34, 34) oklch(0.25 0 186.34) */
--c-222: oklch(from #222 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #3a4 n=11 rgb(51, 170, 68) oklch(0.65 0.18 145.42) */
--c-3a4: oklch(from #3a4 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #cd35441a n=11 rgba(205, 53, 68, 0.1) oklch(0.57 0.19 20.52 / 0.1) */
--c-cd35441a: oklch(from #cd35441a calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f5916e n=10 rgb(245, 145, 110) oklch(0.75 0.13 39.95) */
--c-f5916e: oklch(from #f5916e calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #391952 n=10 rgb(57, 25, 82) oklch(0.29 0.1 307) */
--c-391952: oklch(from #391952 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #0000000d n=10 rgba(0, 0, 0, 0.05) oklch(0 0 0 / 0.05) */
--c-0000000d: oklch(from #0000000d calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #838383 n=9 rgb(131, 131, 131) oklch(0.61 0 180) */
--c-838383: oklch(from #838383 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #8c8c8c n=9 rgb(140, 140, 140) oklch(0.64 0 169.69) */
--c-8c8c8c: oklch(from #8c8c8c calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #5a6a7a n=9 rgb(90, 106, 122) oklch(0.52 0.03 248.44) */
--c-5a6a7a: oklch(from #5a6a7a calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f1f1f133 n=8 rgba(241, 241, 241, 0.2) oklch(0.96 0 180 / 0.2) */
--c-f1f1f133: oklch(from #f1f1f133 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #efac00 n=7 rgb(239, 172, 0) oklch(0.79 0.16 80.4) */
--c-efac00: oklch(from #efac00 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #1f3042 n=7 rgb(31, 48, 66) oklch(0.3 0.04 250.62) */
--c-1f3042: oklch(from #1f3042 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #7c7c7c4d n=7 rgba(124, 124, 124, 0.3) oklch(0.59 0 180 / 0.3) */
--c-7c7c7c4d: oklch(from #7c7c7c4d calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f70 n=6 rgb(255, 119, 0) oklch(0.72 0.19 49.38) */
--c-f70: oklch(from #f70 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color hsla(0,0%,52%,.3) n=6 rgba(133, 133, 133, 0.3) oklch(0.62 0 180 / 0.3) */
--c-hsla-0-0-52-0_3: oklch(from hsla(0, 0%, 52%, 0.3) calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ffffffb3 n=6 rgba(255, 255, 255, 0.7) oklch(1 0 180 / 0.7) */
--c-ffffffb3: oklch(from #ffffffb3 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #59a84033 n=6 rgba(89, 168, 64, 0.2) oklch(0.66 0.16 138.91 / 0.2) */
--c-59a84033: oklch(from #59a84033 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #028f68 n=5 rgb(2, 143, 104) oklch(0.58 0.12 165.54) */
--c-028f68: oklch(from #028f68 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #cd3544 n=5 rgb(205, 53, 68) oklch(0.57 0.19 20.52) */
--c-cd3544: oklch(from #cd3544 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f2943e n=5 rgb(242, 148, 62) oklch(0.75 0.15 59.31) */
--c-f2943e: oklch(from #f2943e calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color red n=5 rgb(255, 0, 0) oklch(0.63 0.26 29.23) */
--c-red: oklch(from red calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(v...