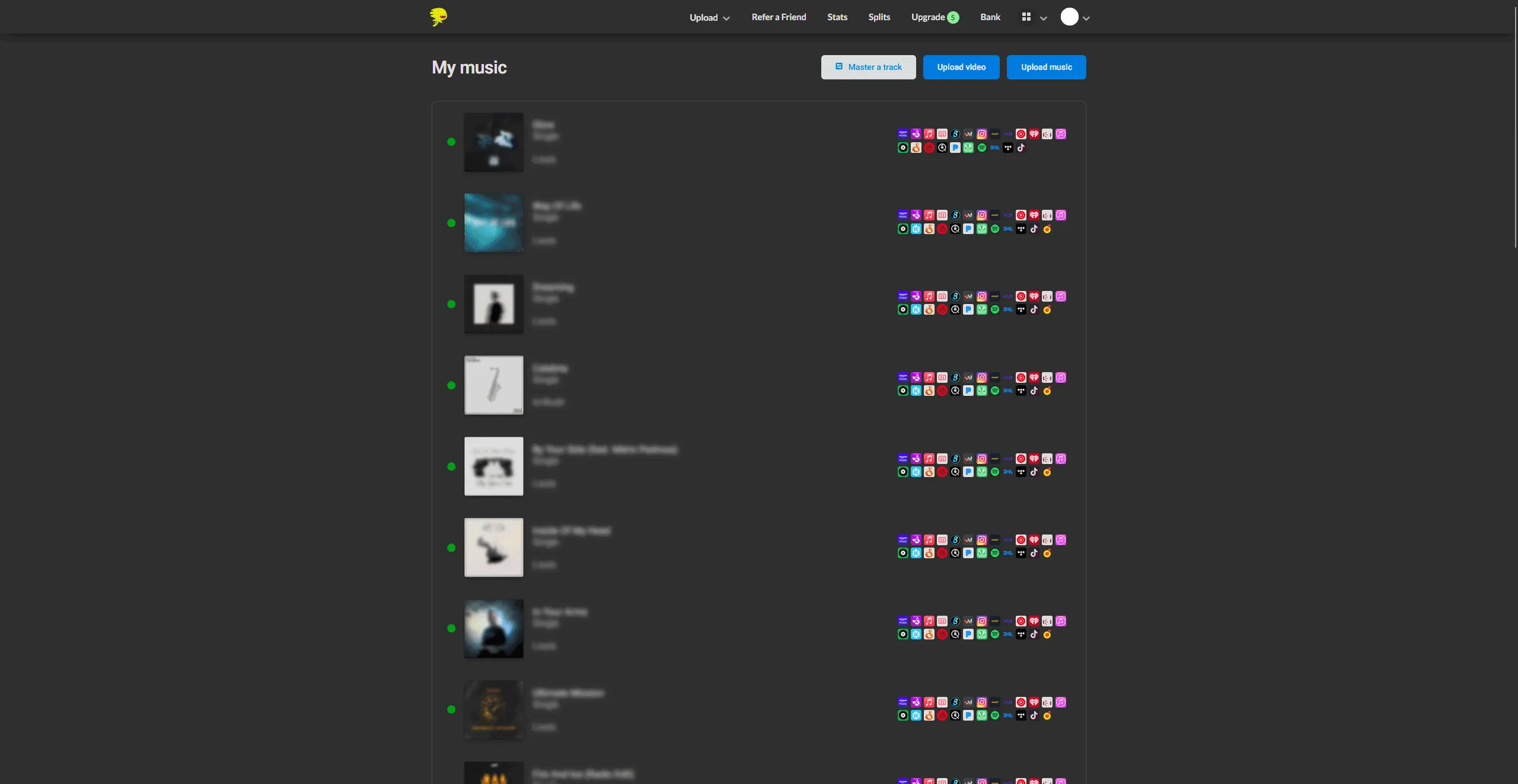
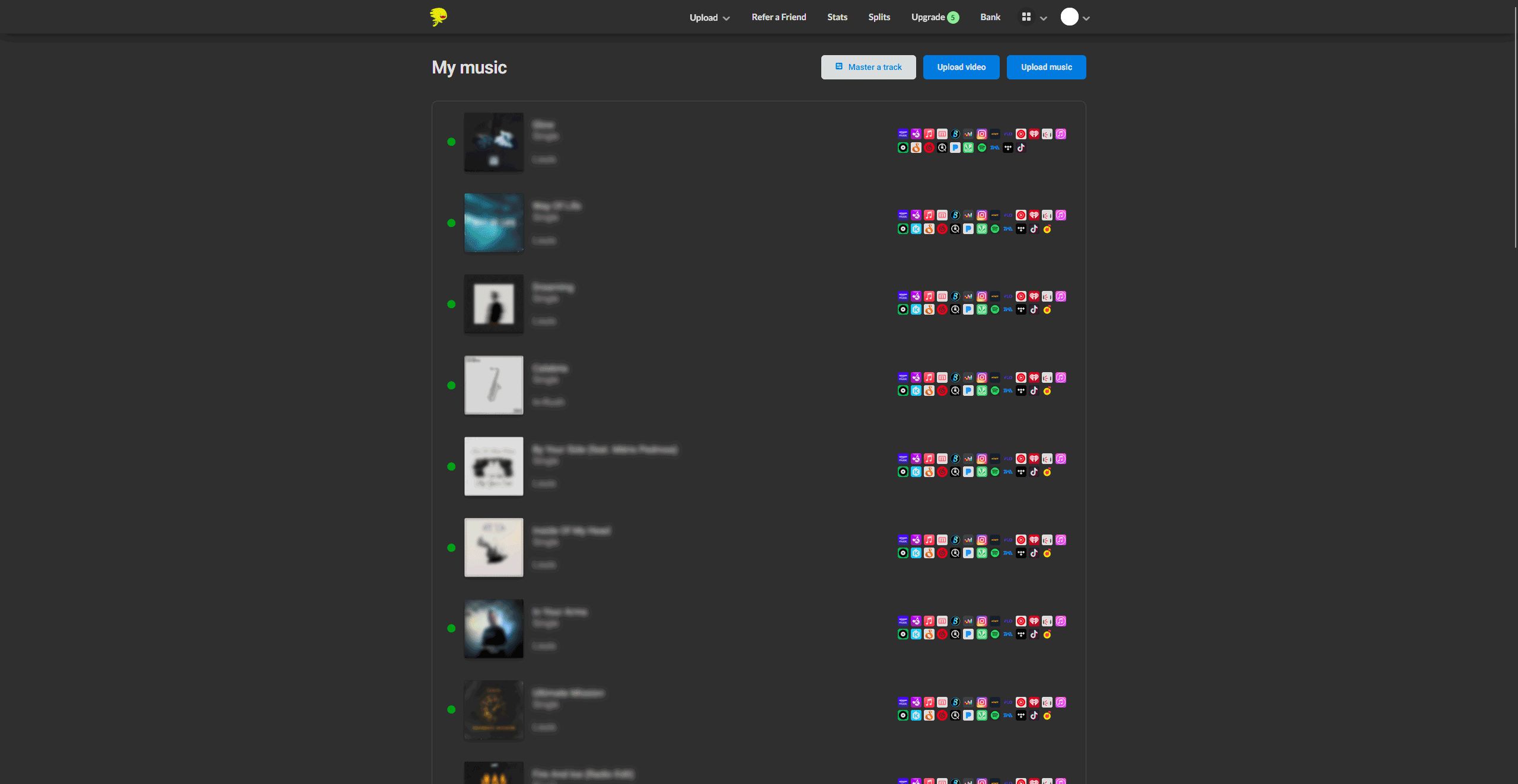
Dark Theme for DistroKid
Dark Theme for DistroKid by pedrovanderbeek

Details
Authorpedrovanderbeek
LicenseNONE
CategoryDistroKid
Created
Updated
Code size7.7 kB
Code checksum390d673d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is a work in progress.
Let me know if you have suggestions.
Source code
/* ==UserStyle==
@name Dark Theme for DistroKid
@namespace USO Archive
@author pedrovanderbeek
@description Dark Theme for DistroKid
@version 1.0
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain(distrokid.com) {
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100..900;1,100..900&display=swap');
.roboto-newfont {
font-family: "Roboto", sans-serif;
font-optical-sizing: auto;
font-weight: 900;
font-style: normal;
font-variation-settings: "wdth" 100;
}
:root {
--gray-900: #fff;
}
/* Navigation Menu */
.navLoggedIn {
background: #202020;
color: #ffffff;
box-shadow: 0px 2px 24px #000000;
border-bottom: 1px solid rgba(0, 0, 0, 0.20);
}
/* Body */
body {
background-color: #202020;
font-family: "Roboto", sans-serif;
}
/* Footer */
.footer-copyright::after {
content: " | Design by pedrovanderbeek."; /* Insert your text */
color: #888; /* Adjust text color */
font-size: 12px; /* Adjust font size */
margin-left: 5px; /* Adds space before the text */
}
#footerLine-new {
border-top: 1px solid rgba(0, 0, 0, .25);
}
.footer-column-row {
font-size: 12px; /* Adjust font size */
display: flex;
flex-direction: row;
align-items: baseline;
column-gap: 10px;
}
.footer-legal-fun {
display: flex;
font-size: 12px; /* Adjust font size */
flex-direction: row;
align-items: baseline;
}
/* My Music */
.mymusic .section-header {
border: none;
}
.mymusic .releases-list * {
margin: 0.1px;
border: none;
border-radius: 3px;
}
.mymusic .releases-list {
border: 0px solid rgba(0, 0, 0, .15);
border-radius: 10px;
box-shadow: inset 0 0 0 0.5px #101010,
rgba(0, 0, 0, 0.4) 0px 2px 4px,
rgba(0, 0, 0, 0.3) 0px 7px 13px -3px,
rgba(0, 0, 0, 0.2) 0px -3px 0px inset;
}
.mymusic .mobileHideTable {
border: 0px solid rgba(255, 255, 255, .15);
border-radius: 10px;
}
.mymusic .artwork-thumb {
box-shadow: inset 0 0 0 0.5px #101010,
rgba(0, 0, 0, 0.4) 0px 2px 4px,
rgba(0, 0, 0, 0.3) 0px 7px 13px -3px,
rgba(0, 0, 0, 0.2) 0px -3px 0px inset;
}
/* 'Show all releases' button */
.mymusic .button-blue-light-fullwidth {
display: block;
width: 100%;
padding: 12px 30px;
border: none;
border-radius: 6px;
font-size: 15px;
font-weight: 600;
text-decoration: none;
text-align: center;
background: #10101075;
color: #fff;
}
.mymusic .button-blue-light-fullwidth:hover {
background: #00000075;
color: #fff;
}
.mymusic .goodies-heading h3 {
color: #fff;
font-weight: 200;
}
.mymusic .card {
border-radius: var(--rounded-md);
border: 1px solid #404040;
}
.mymusic .tableRow:hover {
background: rgb(20, 20, 20) !important;
}
/* Bank */
.bankInfoNotice {
background: #222222;
border: 1px solid rgba(255, 255, 255, .15);
border-radius: 15px;
}
/* Hovering colors */
.mymusic a:hover {
inline-size: 1px rgba(150, 150, 150, 0.15);
border-radius: 9px;
background: #101010;
color: #fff;
overflow: hidden;
}
/* Master a track button */
.mymusic .button-blue-light:hover {
background: #404040;
}
/* Upload Video / Upload Music buttons */
.mymusic .button-blue:hover {
background: #404040;
}
/* End of Hovering colors */
/* Shared parameters */
.button {
border-radius: 10px;
}
.tableRow {
background: transparent !important;
color: #fff;
}
.tableRow:hover {
background: transparent;
}
.tableCell {
border: none;
}
.tableHeader {
background: #10101050;
text-transform: uppercase;
color: #FFFFFF;
box-shadow: inset 0 0 0 0.5px #101010,
rgba(0, 0, 0, 0.4) 0px 2px 4px,
rgba(0, 0, 0, 0.3) 0px 7px 13px -3px,
rgba(0, 0, 0, 0.2) 0px -3px 0px inset;
}
.tableHeader2 {
background: #10101050;
text-transform: uppercase;
color: #FFFFFF;
box-shadow: inset 0 0 0 0.5px #101010,
rgba(0, 0, 0, 0.4) 0px 2px 4px,
rgba(0, 0, 0, 0.3) 0px 7px 13px -3px,
rgba(0, 0, 0, 0.2) 0px -3px 0px inset;
}
/* Upload Section */
.upload-mobile-services {
background: #999;
}
.upload-mobile-number-of-songs {
background: #999;
}
.upload-mobile-previously-released {
background: #999;
}
/* Ultimate Upgrade Section */
.upgrade-ultimate-upper-half {
background: #999;
}
.upgrade-ultimate-bottom-half {
background: #999;
}
.upgrade-ultimate-dismissal {
color: #202020;
border: 1px solid;
border-radius: 10px;
}
/* Upload Section continues here */
.upload-mobile-artist-name {
background: #999;
}
.upload-mobile-artist-already-in-spotify {
background: #999;
}
.upload-mobile-artist-already-in-apple {
background: #999;
}
.upload-mobile-artist-already-in-google {
background: #999;
}
.upload-card-new {
background: #999;
}
.upload-mobile-release-date {
background: #999;
}
.upload-mobile-record-label {
background: #999;
}
.upload-mobile-language {
background: #999;
}
.upload-mobile-primary-genre {
background: #999;
}
.upload-mobile-secondary-genre {
background: #999;
}
/* (Secondary Genre "optional" text color)*/
.gray-normal-new {
color: #fff;
}
/* Upload Section continues here */
.upload-mobile-album-art {
background: #999;
}
.upload-mobile-track-item {
background: #999;
}
.requirements-container-component {
background: #999;
}
.upload-mobile-extras.upload-extras {
background: #999;
}
.upload-mobile-important-checkboxes {
background: #999;
}
/* Upload Section continues here */
#release-preview-container {
background-color: #999;
}
/* End of the Upload Section */
.mymusic {
color: #fff;
}
.homePageSignupBox {
background: #202020
}
.heading-sign-up {
color: #fff
}
.h1-lg {
color: #fff
}
.h2-base {
color: #fff
}
.footer-copyright {
color: #fff
}
.p-text-lg {
color: #fff
}
.p-caption {
color: #fff
}
.footer-h4 {
color: #fff
}
#sitetran_translate_element select {
background: #202020;
color: #fff;
}
.footer-new-link {
color: #fff
}
.h4-caption {
color: #fff
}
.p-text-xl {
color: #fff
}
/* DistroKid Love Section */
.dk-love-card {
background: #202020
}
/* Form input login */
.homeFormInputContainer {
background: #202020
}
.homeFormInput::placeholder {
color: #fff;
opacity: 70%
}
.homeFormInput {
color: #fff;
background: #202020
}
}