Dark theme for NoNaMe-Club (NNMClub.to/NNM-Club.lib).
NNMClub.to – Dark [Ath] by Athari
Imported and mirrored from https://github.com/Athari/AthariUserCSS/raw/master/NNMClub/NNMClub-Dark.user.css
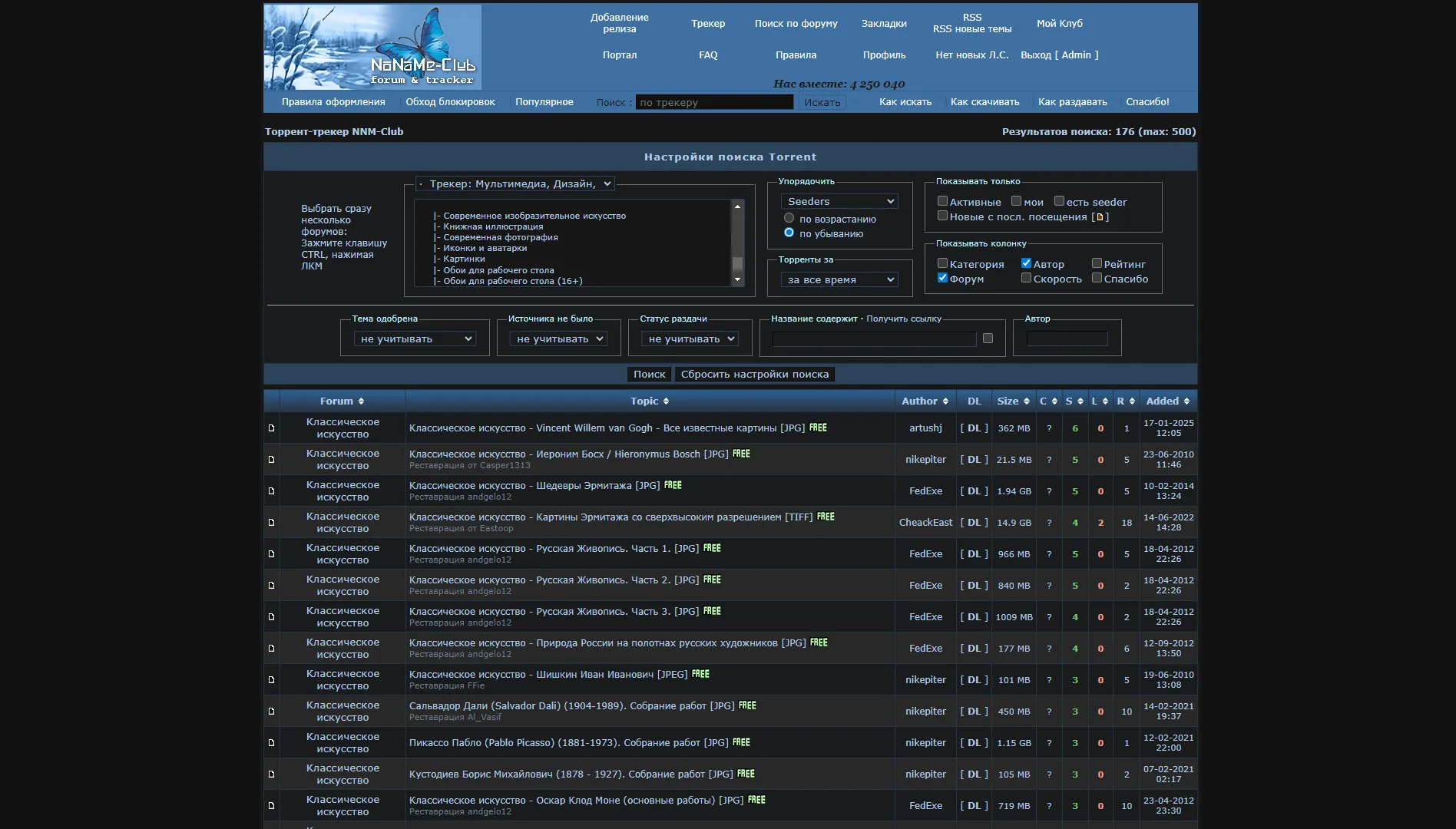
![Screenshot of NNMClub.to – Dark [Ath]](https://userstyles.world/preview/21360/0.jpeg)
Details
AuthorAthari
LicenseMIT
Categorynnmclub
Created
Updated
Code size63 kB
Code checksum7c8f737
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name NNMClub.to – Dark [Ath]
@namespace athari
@version 1.0.0
@description Dark theme for NoNaMe-Club (NNMClub.to/NNM-Club.lib).
@author Athari (https://github.com/Athari)
@homepageURL https://github.com/Athari/AthariUserCSS
@supportURL https://github.com/Athari/AthariUserCSS/issues
@license MIT
@preprocessor default
@var select ath-color-scheme "Controls color scheme" ["light:Light", "dark:Dark*"]
@var range l "Lightness base" [1.2, -2.0, 2.0, 0.02]
@var range m "Lightness contrast" [-1.0, -2.0, 2.0, 0.02]
@var range c "Chroma base" [0.0, 0.0, 0.40, 0.01]
@var range d "Chroma contrast" [1.0, -2.0, 2.0, 0.02]
@var range h "Hue base" [0, 0, 360, 2]
@var range i "Hue contrast" [1.0, -2.0, 2.0, 0.05]
@var checkbox y "Invert images" 0
==/UserStyle== */
@-moz-document domain("nnmclub.to"), domain("nnm-club.lib") {
/*
* generated
* formula: dark-full
* site: nnmclub.to
* name: 20210120.css
* url: https://nnmstatic.win/forum/templates/smartBlue/20210120.css
* name: style2022.css
* url: https://nnmstatic.win/forum/new_year/style2022.css
* name: highslide.css
* url: https://nnmstatic.win/forum/highslide/highslide.css
* name: smartBlue.css
* url: https://nnmclub.to/forum/templates/smartBlue/smartBlue.css
* name: agreement.embed1.css
* name: agreement.embed2.css
* name: office.embed1.css
* name: inline-style-attrs.css
*/
:root {
/* color white n=46 rgb(255, 255, 255) oklch(1 0 180) */
--c-white: oklch(from #fff calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #2b4157 n=19 rgb(43, 65, 87) oklch(0.37 0.05 249.22) */
--c-2b4157: oklch(from #2b4157 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color black n=16 rgb(0, 0, 0) oklch(0 0 0) */
--c-black: oklch(from #000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color transparent n=16 rgba(0, 0, 0, 0) oklch(0 0 0 / 0) */
--c-transparent: oklch(from transparent calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f4f8fb n=13 rgb(244, 248, 251) oklch(0.98 0.01 239.82) */
--c-f4f8fb: oklch(from #f4f8fb calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #45688b n=13 rgb(69, 104, 139) oklch(0.51 0.07 249.33) */
--c-45688b: oklch(from #45688b calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #69c n=11 rgb(102, 153, 204) oklch(0.67 0.09 249.39) */
--c-69c: oklch(from #69c calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #c6d9ec n=11 rgb(198, 217, 236) oklch(0.88 0.03 248.21) */
--c-c6d9ec: oklch(from #c6d9ec calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color grey n=10 rgb(128, 128, 128) oklch(0.6 0 180) */
--c-grey: oklch(from gray calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color red n=10 rgb(255, 0, 0) oklch(0.63 0.26 29.23) */
--c-red: oklch(from red calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #060 n=7 rgb(0, 102, 0) oklch(0.44 0.15 142.5) */
--c-060: oklch(from #060 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #666 n=6 rgb(102, 102, 102) oklch(0.51 0 171.87) */
--c-666: oklch(from #666 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #aec9e4 n=6 rgb(174, 201, 228) oklch(0.82 0.05 248.41) */
--c-aec9e4: oklch(from #aec9e4 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color maroon n=5 rgb(128, 0, 0) oklch(0.38 0.15 29.23) */
--c-maroon: oklch(from maroon calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #111 n=5 rgb(17, 17, 17) oklch(0.18 0 180) */
--c-111: oklch(from #111 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color silver n=5 rgb(192, 192, 192) oklch(0.81 0 180) */
--c-silver: oklch(from silver calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #e8eff7 n=5 rgb(232, 239, 247) oklch(0.95 0.01 251.56) */
--c-e8eff7: oklch(from #e8eff7 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #333 n=5 rgb(51, 51, 51) oklch(0.32 0 180) */
--c-333: oklch(from #333 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color blue n=4 rgb(0, 0, 255) oklch(0.45 0.31 264.05) */
--c-blue: oklch(from blue calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color green n=4 rgb(0, 128, 0) oklch(0.52 0.18 142.5) */
--c-green: oklch(from green calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #6b8197 n=4 rgb(107, 129, 151) oklch(0.59 0.04 248.54) */
--c-6b8197: oklch(from #6b8197 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #78a9e1 n=4 rgb(120, 169, 225) oklch(0.72 0.1 252.43) */
--c-78a9e1: oklch(from #78a9e1 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #fafafa n=4 rgb(250, 250, 250) oklch(0.99 0 168.69) */
--c-fafafa: oklch(from #fafafa calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ffc n=4 rgb(255, 255, 204) oklch(0.99 0.07 107.54) */
--c-ffc: oklch(from #ffc calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #222 n=4 rgb(34, 34, 34) oklch(0.25 0 186.34) */
--c-222: oklch(from #222 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #444 n=4 rgb(68, 68, 68) oklch(0.39 0 180) */
--c-444: oklch(from #444 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #555 n=4 rgb(85, 85, 85) oklch(0.45 0 169.69) */
--c-555: oklch(from #555 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #d9000000 n=4 rgba(217, 0, 0, 0) oklch(0.56 0.23 29.23 / 0) */
--c-d9000000: oklch(from #d9000000 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #c3cbd1 n=3 rgb(195, 203, 209) oklch(0.84 0.01 239.94) */
--c-c3cbd1: oklch(from #c3cbd1 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #cd0a0a n=3 rgb(205, 10, 10) oklch(0.54 0.22 28.84) */
--c-cd0a0a: oklch(from #cd0a0a calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #f1f1f1 n=3 rgb(241, 241, 241) oklch(0.96 0 180) */
--c-f1f1f1: oklch(from #f1f1f1 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #3a79b8 n=3 rgb(58, 121, 184) oklch(0.56 0.12 250.68) */
--c-3a79b8: oklch(from #3a79b8 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #000001 n=2 rgb(0, 0, 1) oklch(0.03 0.02 264.05) */
--c-000001: oklch(from #000001 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #036 n=2 rgb(0, 51, 102) oklch(0.32 0.1 253.88) */
--c-036: oklch(from #036 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #696952 n=2 rgb(105, 105, 82) oklch(0.51 0.03 107.56) */
--c-696952: oklch(from #696952 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #709fd3 n=2 rgb(112, 159, 211) oklch(0.69 0.09 251.67) */
--c-709fd3: oklch(from #709fd3 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #717171 n=2 rgb(113, 113, 113) oklch(0.55 0 180) */
--c-717171: oklch(from #717171 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #79b7e7 n=2 rgb(121, 183, 231) oklch(0.76 0.09 242.78) */
--c-79b7e7: oklch(from #79b7e7 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #85a8cb n=2 rgb(133, 168, 203) oklch(0.72 0.06 248.74) */
--c-85a8cb: oklch(from #85a8cb calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #98aab1 n=2 rgb(152, 170, 177) oklch(0.73 0.02 223.12) */
--c-98aab1: oklch(from #98aab1 calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #aaa n=2 rgb(170, 170, 170) oklch(0.74 0 169.69) */
--c-aaa: oklch(from #aaa calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #ccc n=2 rgb(204, 204, 204) oklch(0.85 0 164.06) */
--c-ccc: oklch(from #ccc calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #d0dfef n=2 rgb(208, 223, 239) oklch(0.9 0.03 249.87) */
--c-d0dfef: oklch(from #d0dfef calc(var(--l) + var(--m) * l) calc(var(--c) + var(--d) * c) calc(var(--h) + var(--i) * h));
/* color #d95252 n=2 rgb(217, 82, 82) oklch(0.62 0.17 23.49) */
--c-d95252: oklch(from #d95252 calc(var(--l) + var(--m) * l) calc(var(--c) + var(-...