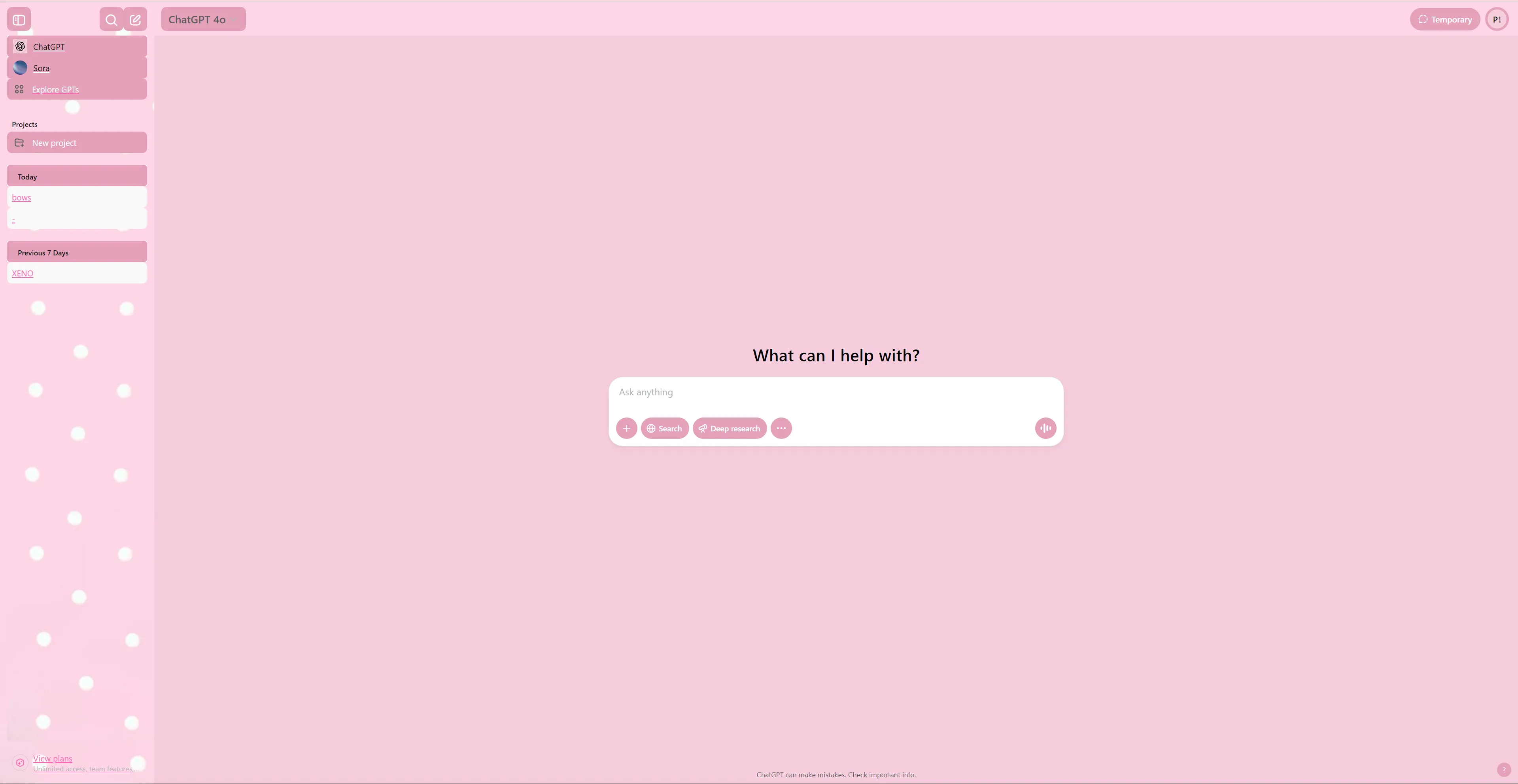
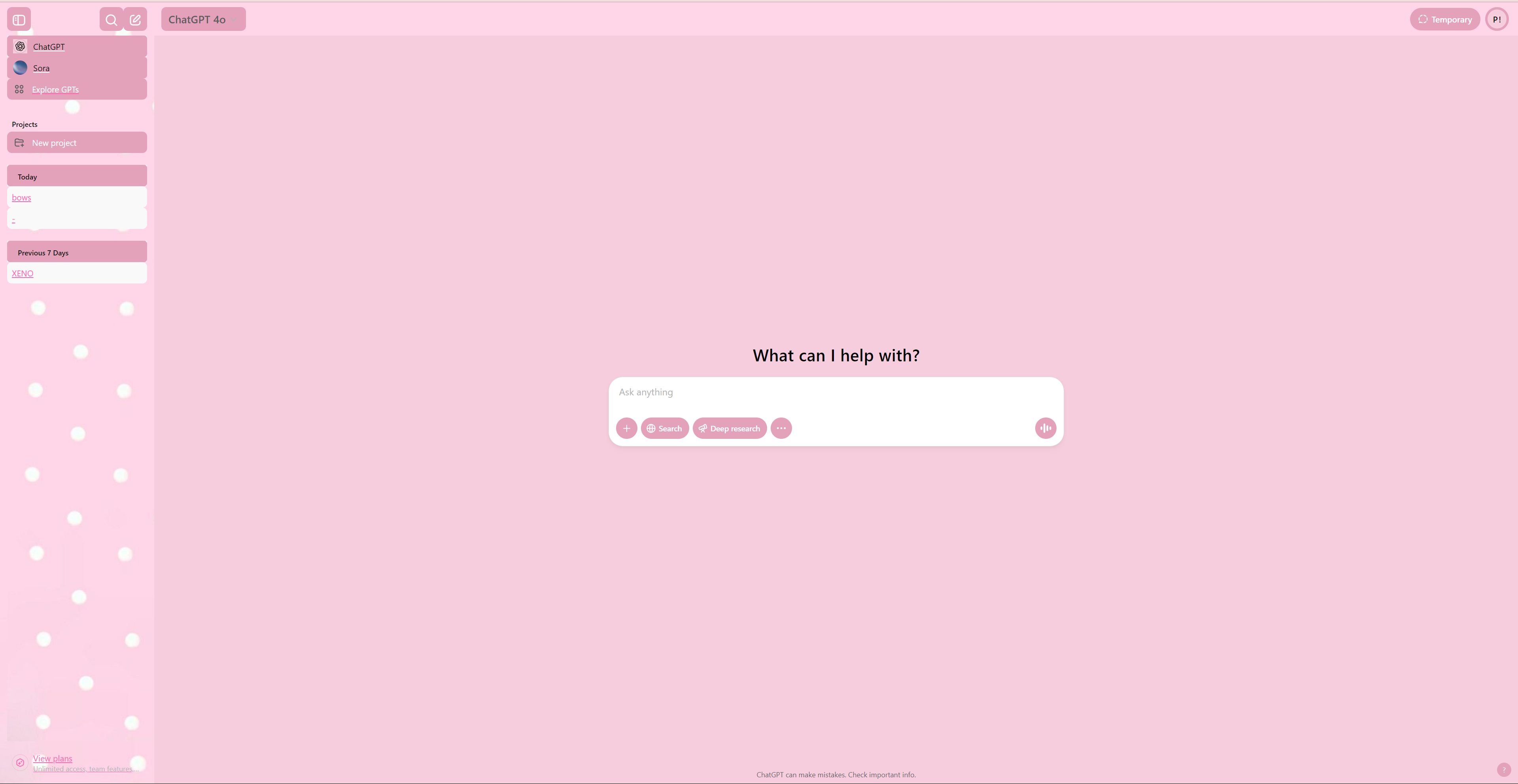
Cute pink theme I made for ChatGPT! It works in light and dark mode. If you run into any issues let me know and I'll try to fix it. Thank you!
Pink Theme ChatGPT ♡ by metalheadchan

Details
Authormetalheadchan
LicenseNo License
Categoryhttps://chatgpt.com/
Created
Updated
Code size2.5 kB
Code checksum8dadc7aa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.roblox.com/home
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url(https://chatgpt.com/) {
/* Change overall page background and text color */
body {
background-color: #f6cddc !important; /* Light pink background */
color: #000000 !important; /* Default text color to black */
}
/* Target all assistant message paragraphs */
.w-full .markdown > p {
color: #000000 !important; /* Black text for assistant messages */
}
/* Target user messages specifically */
.w-full .markdown .user-message {
color: #333333 !important; /* Dark gray for user messages */
}
/* Style the input box */
textarea {
background-color: #f6cddc !important; /* Soft pink */
color: #5b2d56 !important; /* Dark pink for text */
border: 2px solid #f09fb7 !important;
border-radius: 8px;
}
/* Style buttons */
button {
background-color: #e4a1ba !important; /* Bright pink buttons */
color: white !important;
border: none !important;
border-radius: 5px;
padding: 10px;
}
/* Style links */
a {
color: #ff66b2 !important; /* Bright pink links */
text-decoration: underline;
}
.duration-500 {
background-image: url('https://i.imgur.com/dmpd5cN.jpeg');
background-size: cover;
background-repeat: no-repeat;
}
.top-0 > .h-9 {
background-color: #e4a1ba !important; /* Bright pink buttons */
color: white !important;
border: none !important;
border-radius: 5px;
padding: 10px;
}
.items-start > .flex {
background-image: url('https://i.imgur.com/dmpd5cN.jpeg');
background-size: cover;
background-repeat: no-repeat;
}
div:nth-child(1) > .active\:opacity-90 {
background-color: #e4a1ba !important; /* Bright pink buttons */
color: white !important;
border: none !important;
border-radius: 5px;
padding: 10px;
}
.self-stretch > .no-draggable {
background-color: #e4a1ba !important; /* Bright pink buttons */
color: white !important;
border: none !important;
border-radius: 5px;
padding: 10px;
}
.no-draggable-children {
background-image: url('https://i.imgur.com/dmpd5cN.jpeg');
background-size: cover;
background-repeat: no-repeat;
}
.rounded-full > .h-full {
background-color: #f6cddc !important; /* Light pink background */
color: #000000 !important; /* Default text color to black */
}
}