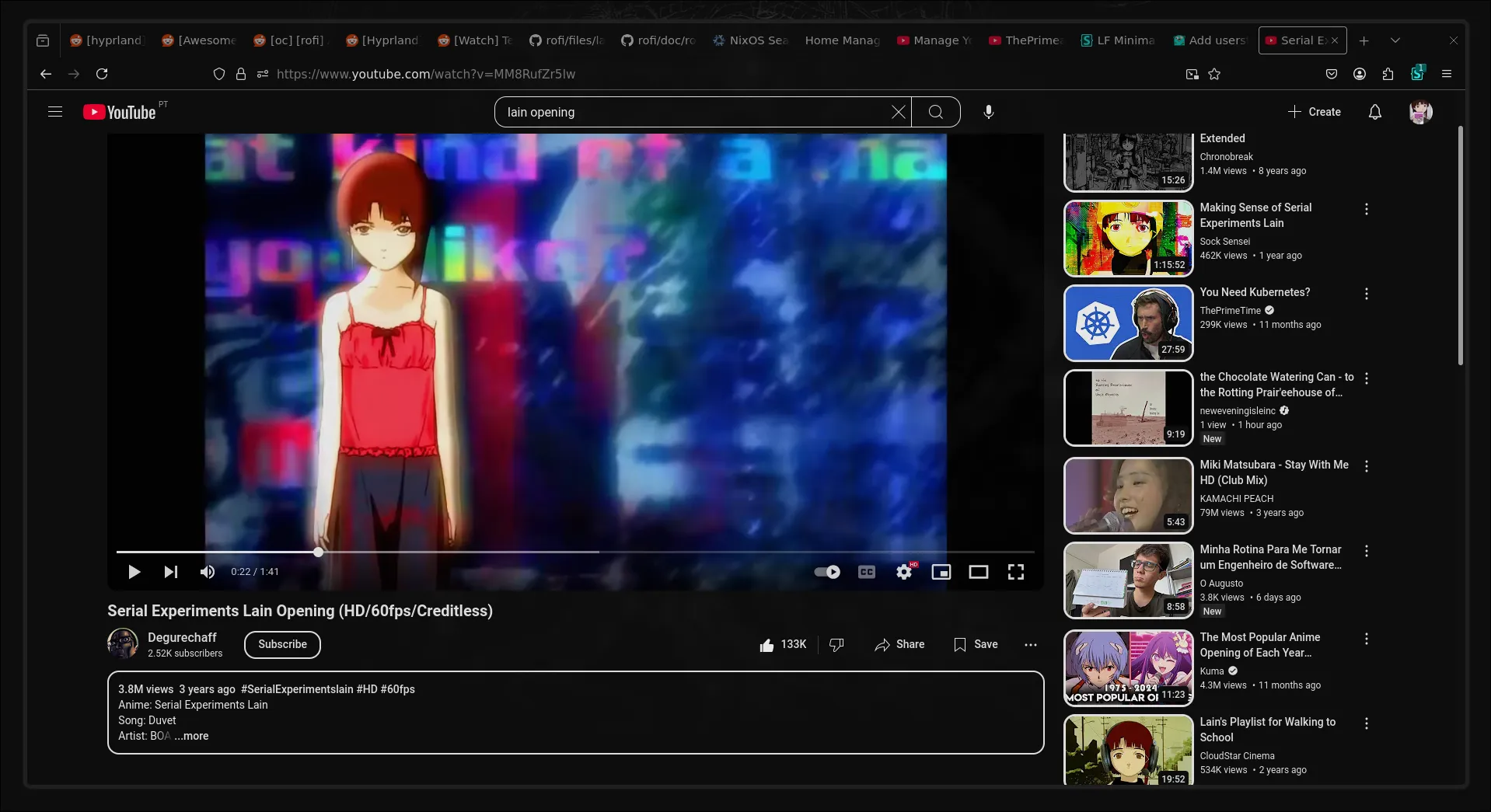
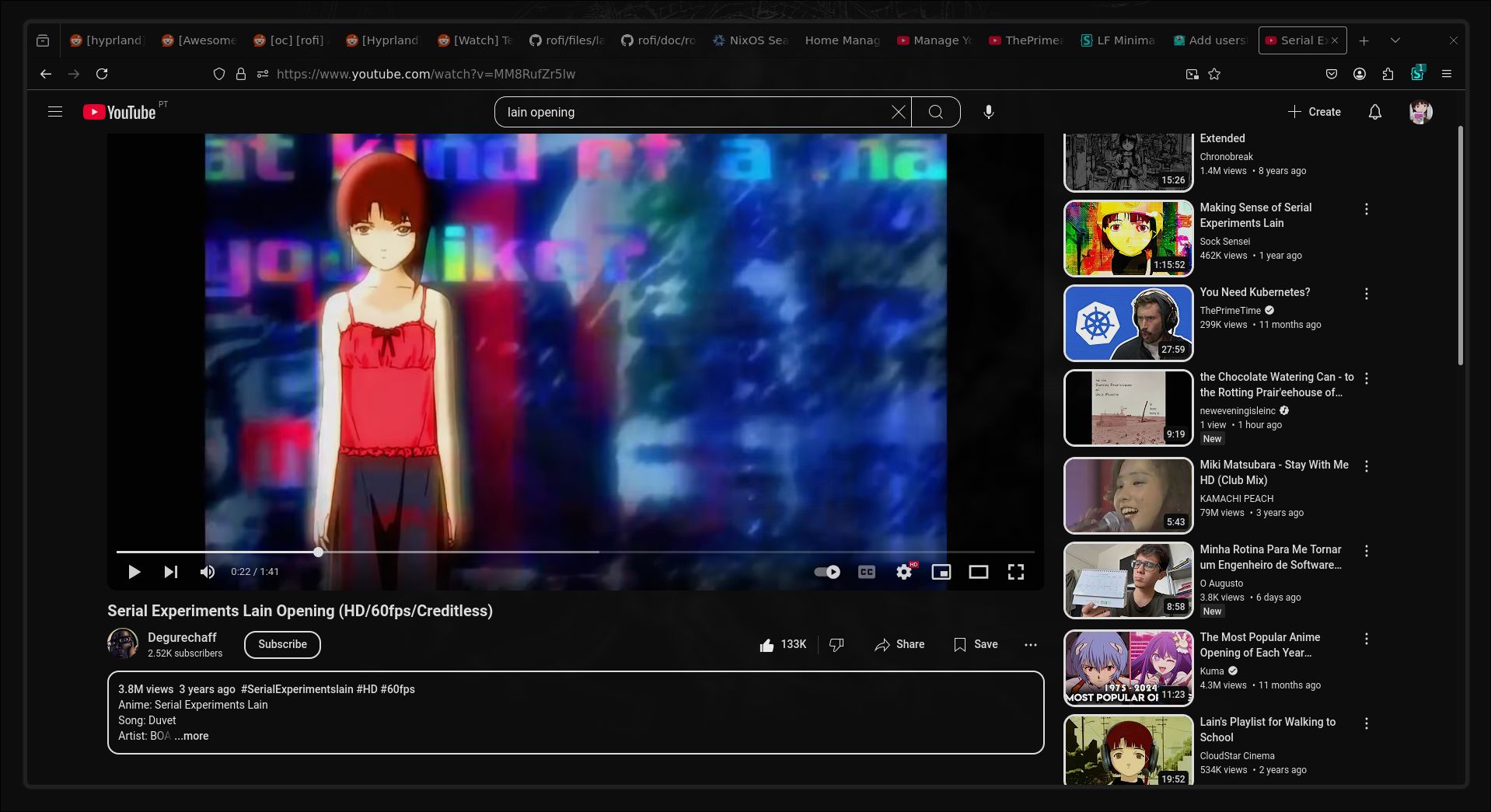
A minimal theme made for youtube, it's still a WIP
LF Minimal Youtube by LF-Rust

Details
AuthorLF-Rust
LicenseNo License
Categoryhttps://www.youtube.com
Created
Updated
Code size13 kB
Code checksumf591f559
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name www.youtube.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("youtube.com") {
html{
--background:#0d0d0d;
--text: #f2f2f2;
--text2: #9e9e9e;
--border: 15px;
}
/* Body */
ytd-app {
background: var(--background);
}
/* text */
span {
color: var(--text);
}
p, a {
color: var(--text);
}
#owner-sub-count.ytd-video-owner-renderer {
color: var(--text);
}
#channel-name.ytd-video-meta-block {
--yt-endpoint-color: var(--text);
--yt-endpoint-visited-color: var(--text);
color: var(--text);
}
#simplebox-placeholder.ytd-comment-simplebox-renderer {
color: var(--text);
}
#published-time-text.ytd-comment-view-model {
--yt-endpoint-color: var(--text);
--yt-endpoint-visited-color: var(--text);
color: var(--text);
}
.yt-core-attributed-string__link--call-to-action-color {
color: var(--text);
}
.yt-core-attributed-string--link-inherit-color .yt-core-attributed-string__link--call-to-action-color {
color: var(--text);
}
.yt-core-attributed-string--link-inherit-color .yt-core-attributed-string__link--call-to-action-color:hover {
color: var(--text);
}
a.yt-simple-endpoint.yt-formatted-string {
color: var(--text);
}
a.yt-simple-endpoint.yt-formatted-string:hover {
color: var(--text);
}
a.yt-simple-endpoint.yt-formatted-string:visited {
color: var(--text2,var(--text2));
}
/* Navbar */
#background.ytd-masthead {
background: var(--background);
}
.ytSearchboxComponentInputBoxDark {
border-color: var(--text);
background-color: var(--background);
}
.ytSearchboxComponentSearchButtonDark {
border-color: var(--text);
background-color: var(--background);
}
.ytSearchboxComponentSearchButtonDark:hover {
background-color: var(--text);
}
.ytSearchboxComponentInputBox {
border-radius: 15px 0 0 15px;
}
.ytSearchboxComponentSearchButton {
border-radius: 0 15px 15px 0;
}
#voice-search-button.ytd-masthead {
border-radius: 100px;
background-color: var(--background);
}
.yt-spec-button-shape-next--overlay.yt-spec-button-shape-next--tonal {
background: var(--background);
}
/* Category */
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"] #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"] #chip-container.yt-chip-cloud-chip-renderer {
background-color: var(--background);
}
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"]:not([selected]):hover #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"]:not([selected]):hover #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_REFRESH_TO_NOVEL_CHIP"]:not([selected]):hover #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"]:not([selected]):focus #chip-container.yt-chip-cloud-chip-renderer, yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"]:not([selected]):focus #chip-container.yt-chip-cloud-chip-renderer {
background-color: var(--text);
}
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
background-color: var(--background);
}
/* Sidebar */
ytd-guide-entry-renderer{
background-color: var(--background);
margin-top: 10px;
}
ytd-guide-entry-renderer[active], ytd-guide-entry-renderer:hover{
background-color: var(--text);
.guide-icon.ytd-guide-entry-renderer span{
color: var(--background);
}
.title.ytd-guide-entry-renderer {
color: var(--background);
}
}
.style-scope.ytd-guide-section-renderer {
ytd-guide-entry-renderer:nth-child(2) {
display: none;
}
}
.style-scope.ytd-mini-guide-renderer {
ytd-mini-guide-entry-renderer:nth-child(2) {
display: none;
}
}
ytd-mini-guide-entry-renderer {
background-color: var(--background);
margin-top: 10px;
}
ytd-mini-guide-entry-renderer[active], ytd-mini-guide-entry-renderer:hover{
background-color: var(--text);
border-radius: 10px;
.guide-icon.ytd-mini-guide-entry-renderer span{
color: var(--background);
}
.title.ytd-mini-guide-entry-renderer {
color: var(--background);
}
.title.style-scope.ytd-mini-guide-entry-renderer {
color: var(--background);
}
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover, #endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:focus {
background-color: var(--text);
}
#guide-content.ytd-app {
background: var(--background);
}
/* Thumbnail */
ytd-thumbnail #thumbnail.ytd-thumbnail {
border-radius: var(--border);
border: 3px solid var(--text);
}
ytd-button-renderer.ytd-item-section-renderer, ytd-compact-radio-renderer.ytd-item-section-renderer, ytd-compact-video-renderer.ytd-item-section-renderer, ytd-compact-movie-renderer.ytd-item-section-renderer, ytd-compact-playlist-renderer.ytd-item-section-renderer, ytd-emergency-onebox-renderer.ytd-item-section-renderer, ytd-feed-nudge-renderer.ytd-item-section-renderer, ytd-movie-renderer.ytd-item-section-renderer, ytd-playlist-renderer.ytd-item-section-renderer, ytd-show-renderer.ytd-item-section-renderer, ytd-radio-renderer.ytd-item-section-renderer, yt-search-no-results-renderer.ytd-item-section-renderer, ytd-video-renderer.ytd-item-section-renderer, ytd-channel-renderer.ytd-item-section-renderer, ytd-promoted-sparkles-text-search-renderer.ytd-item-section-renderer, ytd-web-answer-renderer.ytd-item-section-renderer, ytd-clarification-renderer.ytd-item-section-renderer, ytd-info-panel-container-renderer.ytd-item-section-renderer, ytd-continuation-item-renderer.ytd-item-section-renderer, ytd-compact-promoted-item-renderer.ytd-item-section-renderer, ytd-mini-game-card-view-model.ytd-item-section-renderer, .lockup.ytd-item-section-renderer, ytd-message-renderer.ytd-item-section-renderer:not(:first-child), ytd-expandable-video-description-body-renderer.ytd-item-section-renderer:not(ytd-video-description-header-renderer + ytd-expandable-video-description-body-renderer.ytd-item-section-renderer, ytd-video-description-infocards-section-renderer.ytd-item-section-renderer + ytd-expandable-video-description-body-renderer).ytd-item-section-renderer, yt-official-card-view-model.ytd-item-section-renderer {
margin-top: 15px;
margin-bottom: 15px;
}
.yt-thumbnail-view-model--large {
border-radius: var(--border);
border: 3px solid var(--text);
}
.yt-thumbnail-view-model--large:hover {
border-radius: var(--border);
border: 3px solid var(--text);
}
/* Shorts */
#content.ytd-rich-section-renderer {
display: none;
}
ytd-exploratory-results-renderer.ytd-item-section-renderer, ytd-horizontal-card-list-renderer.ytd-item-section-renderer:not(:first-child), ytd-reel-shelf-renderer.ytd-item-section-renderer, ytd-shelf-renderer.ytd-item-section-renderer {
display: none;
}
/* Description */
ytd-watch-metadata[description-collapsed] #description.ytd-watch-metadata {
border-radius: var(--border);
border: 2px solid var(--text);
background: var(--background);
}
#description.ytd-watch-metadata {
--ytd-text-inline-expander-button-color: var(--text);
border-radius: var(--border);
border: 2px solid var(--text);
background: var(--background);
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--outline {
color: #f1f1f1;
border-radius: var(--border);
border: 1px solid var(--text);
}
#topic-link-container.ytd-topic-link-renderer {
border-radius: var(--border);
border: 1px solid var(--text);
}
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--outline {
color: var(--text);
border: 1px solid var(--text)
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled {
background: var(--background);
}
#footer.style-scope, #footer.ytd-guide-renderer{
display: none;
}
/* Buttons */
...