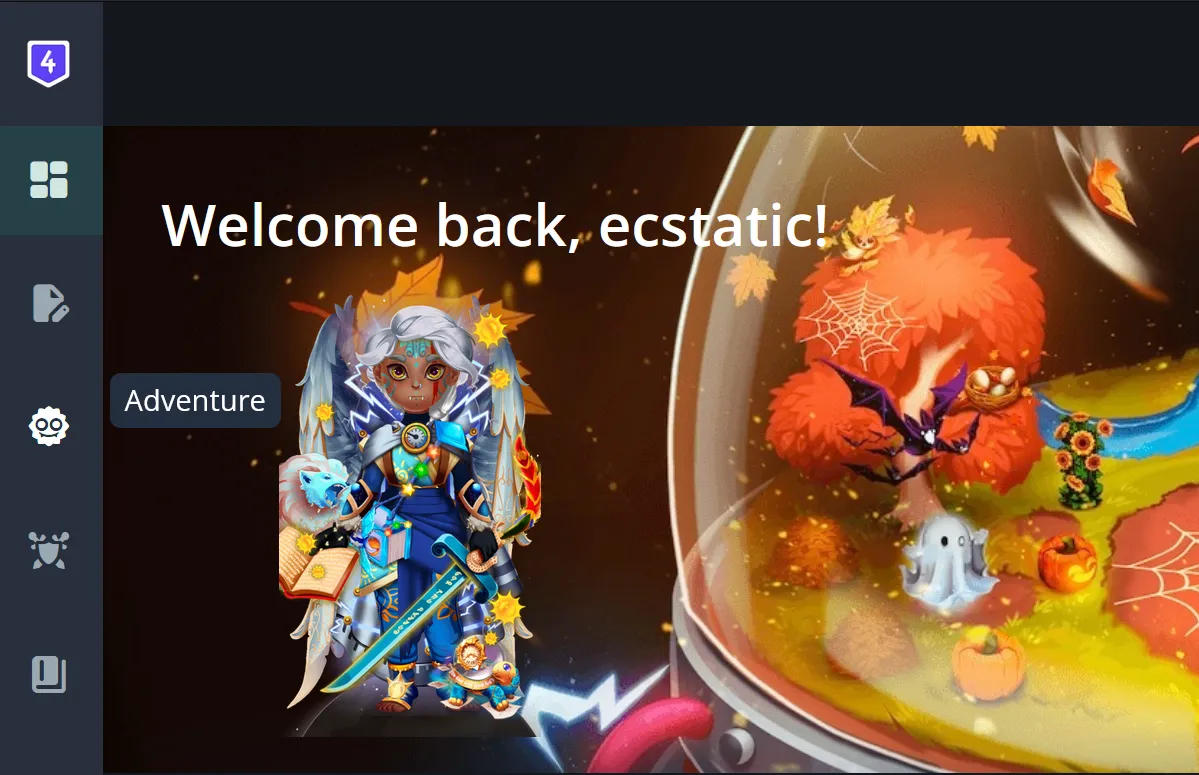
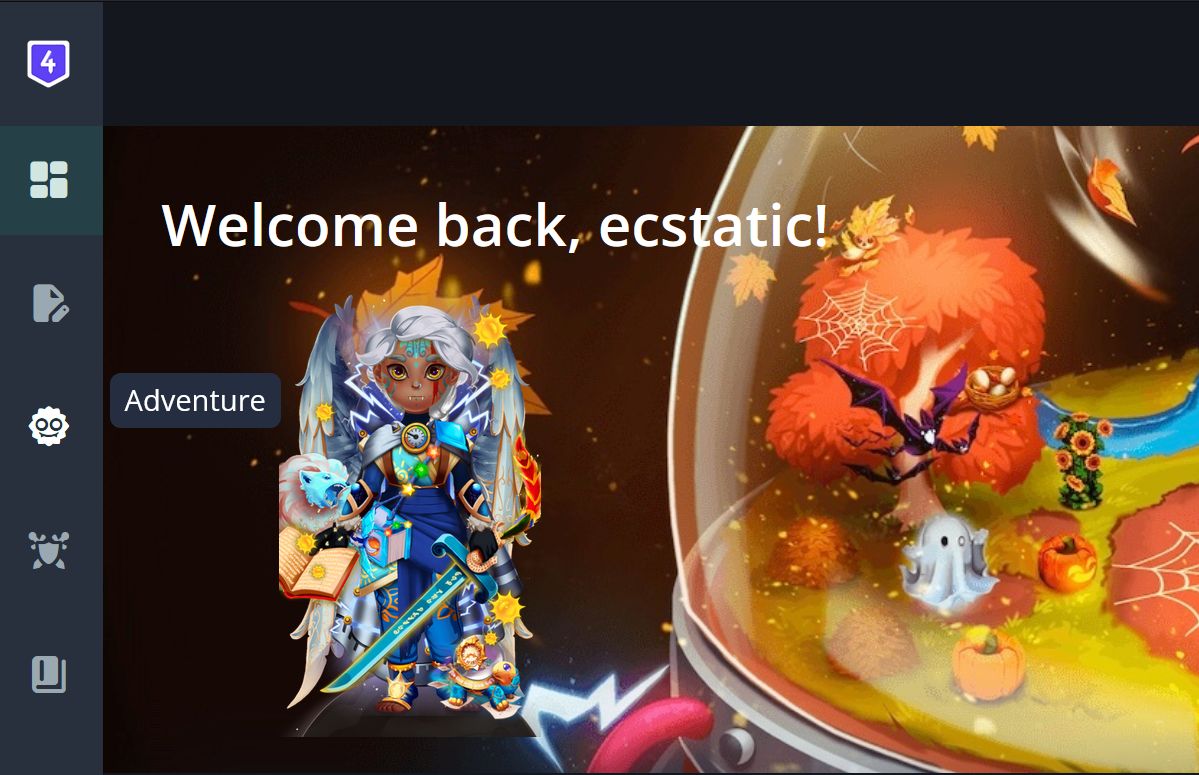
Remove the glow effect from hovering on buttons and links on 4theWords. Also removes the color change from hovering on input boxes
4theWords - Remove Hover Glow Effects by shoringupfragments

Details
Authorshoringupfragments
LicenseNo License
Categoryapp.4thewords.com
Created
Updated
Code size1.0 kB
Code checksum7e19f4d8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Feel free to ping me on the forum or friend me to message me if you notice any issues, like lingering glow effects that shouldn't be there. I'm @ecstatic on the site. Good words! :)
Source code
/* ==UserStyle==
@name remove hover effect
@version 20250314.07.05
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://app.4thewords.com") {
.base-button[data-v-4521a5a3]:hover {
box-shadow:0 0px 0px rgb(var(--hover) / .5)
}
.base-button-icon[data-v-025fb33a]:hover {
box-shadow:0 0px 0px rgb(var(--hover) / .5)
}
.pearlThemeVars {
--inputhover: 244 247 255
}
.miningSiteThemeVars {
--inputhover: 34 40 50
}
.elderLibraryThemeVars {
--inputhover: 255 249 240
}
.charcoalThemeVars {
--inputhover: 21 21 21
}
.caveThemeVars {
--inputhover: 43 43 47
}
.stoneCityThemeVars {
--inputhover: 248 251 255
}
.obsidianThemeVars {
--inputhover: 51 43 91
}
.navigationButton:not(.active):hover a[data-v-60e5b5a9],
.navigationButtonMobile[data-v-60e5b5a9]:not(.active):hover,
.navigationButtonMobile:not(.active):hover a[data-v-60e5b5a9],
.navigationSubButtonMobile[data-v-60e5b5a9]:not(.active):hover {
text-shadow:rgba(var(--primary400)) 0 0 0px
}
}