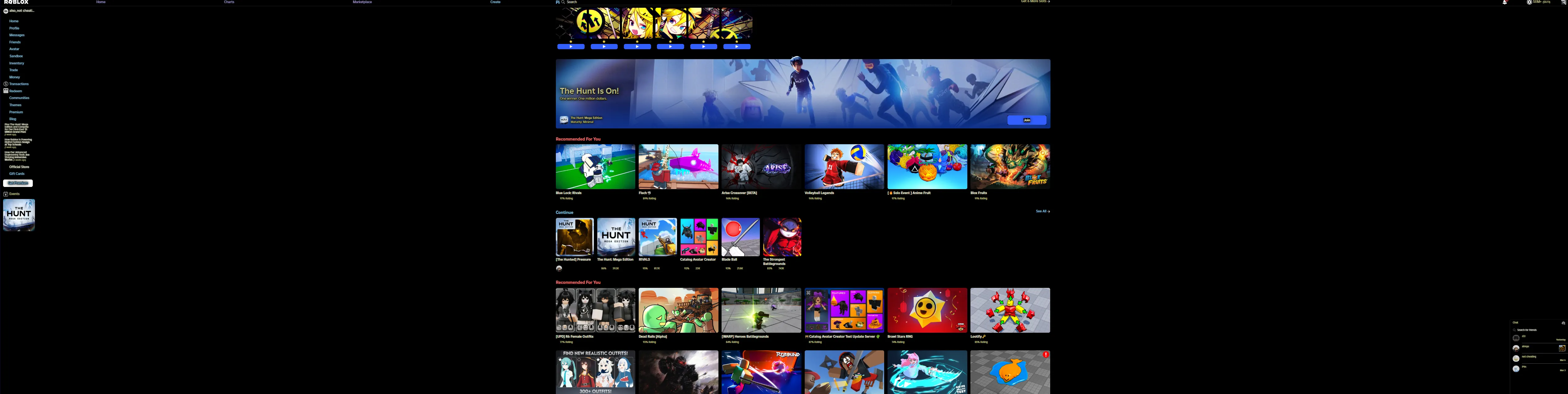
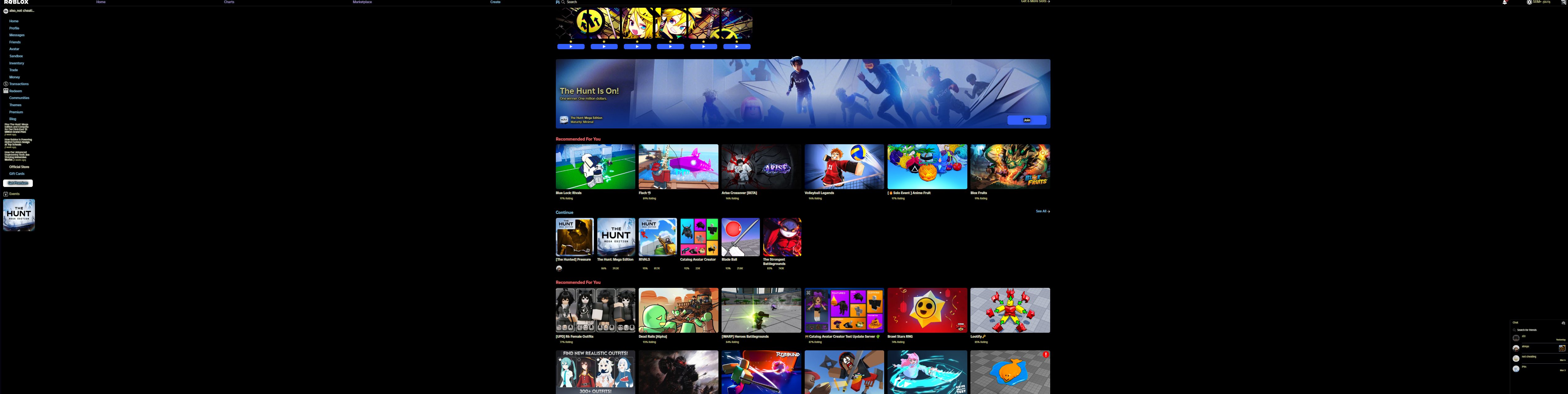
A colorful style with colored text and the shadowed text with a washed out black everywhere.
Colorful Text with Blacked Out website by Koji_z

Details
AuthorKoji_z
LicenseNONE
CategoryRoblox.com
Created
Updated
Code size2.8 kB
Code checksumfd616ee1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
not my code js a simple retune
Source code
/* ==UserStyle==
@name Global random background image shadow text
@namespace USO Archive
@author fmla
@description Global style with a background image and the shadow text. Глобальный стиль с фоновой картинкой и тенями текста.
@version 20190515.13.53
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
}
body {
margin: 0;
background: rgb(0, 0, 0) !important;
z-index: -99 !important;
}
html {
background: #000 !important;
background: url(https://source.unsplash.com/random/1280x720) center /cover fixed !important;
z-index: -100 !important;
}
:not(p):not(a):not(span):not(h1):not(h2):not(h3):not(h4) {
color: #ddc !important;
text-shadow: 0 1px #221, 0 2px #221, 1px 0 #221, 2px 0 #221, 1px 1px #221, 2px 2px #221, 1px -1px #332, -1px 1px #332, -1px -1px #443, -1px 0 #332, 0 -1px #332, 0 0 0.5em black, 0 0 1em black, 0 0 1em black !important
}
p,
:not(a) > span > span:not([class^="cm-"]),
div > span:not([class^="cm-"]) {
color: #bb8 !important;
text-shadow: 0 1px #110, 0 2px #110, 1px 0 #110, 2px 0 #110, 1px 1px #110, 2px 2px #110, 1px -1px #221, -1px 1px #221, -1px -1px #332, -1px 0 #221, 0 -1px #221, 0 0 0.5em black, 0 0 1em black, 0 0 1em black !important
}
.cm-s-default,
.cm-atom,
.cm-builtin {
color: #99e !important;
text-shadow: 0 1px #110, 0 2px #110, 1px 0 #110, 2px 0 #110, 1px 1px #110, 2px 2px #110, 1px -1px #221, -1px 1px #221, -1px -1px #332, -1px 0 #221, 0 -1px #221, 0 0 0.5em black, 0 0 1em black, 0 0 1em black !important
}
h1,
h2,
h3,
h4 {
color: #d77 !important;
text-shadow: 0 1px #300, 1px 0 #300, 1px 1px #300, 0 2px #300, 2px 0 #300, 2px 2px #300, 1px -1px #411, -1px 1px #411, -1px -1px #522, -1px 0 #411, 0 -1px #411, 0 0 0.5em black, 0 0 1em black, 0 0 1em black !important
}
a,
a *,
menu *,
nav *,
menu,
nav {
color: #8bc !important;
text-shadow: 0 1px #012, 1px 0 #012, 1px 1px #012, 0 2px #012, 2px 0 #012, 2px 2px #012, 1px -1px #123, -1px 1px #123, -1px -1px #234, -1px 0 #123, 0 -1px #123, 0 0 0.5em black, 0 0 1em black, 0 0 1em black !important
}
a:hover,
a:hover *,
button:hover,
[class*="button"]:hover {
color: #ea8 !important;
text-shadow: 0 1px #410, 1px 0 #410, 1px 1px #410, 0 2px #410, 2px 0 #410, 2px 2px #410, 1px -1px #521, -1px 1px #521, -1px -1px #632, -1px 0 #521, 0 -1px #521, 0 0 0.5em black, 0 0 1em black, 0 0 1em black !important
}
:visited {
color: #a8b !important;
text-shadow: 0 1px #102, 1px 0 #102, 1px 1px #102, 0 2px #102, 2px 0 #102, 2px 2px #102, 1px -1px #213, 1px -1px #213, -1px 1px #213, -1px -1px #324, -1px 0 #213, 0 -1px #213, 0 0 0.5em black, 0 0 1em black, 0 0 1em black !important
}
::selection {
color: #da5 !important;
background: #25b !important;
}