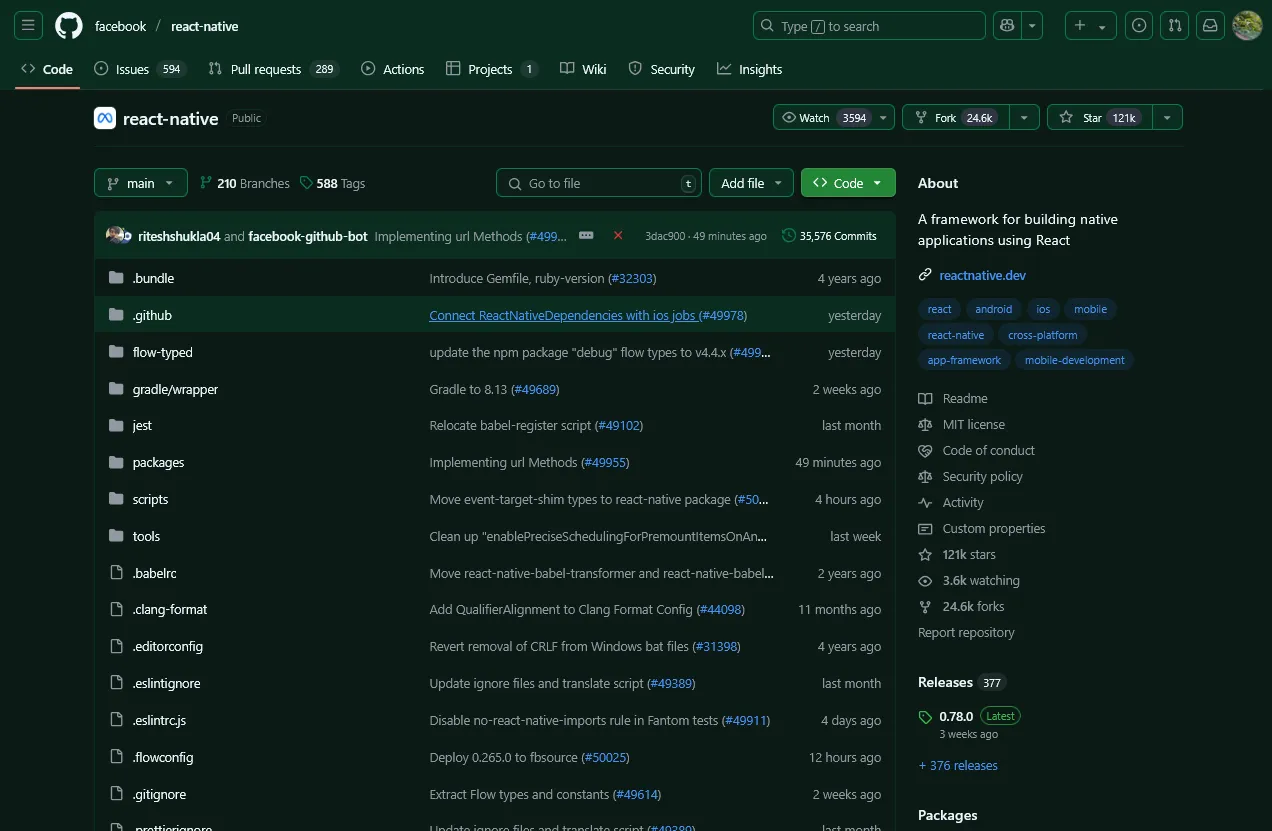
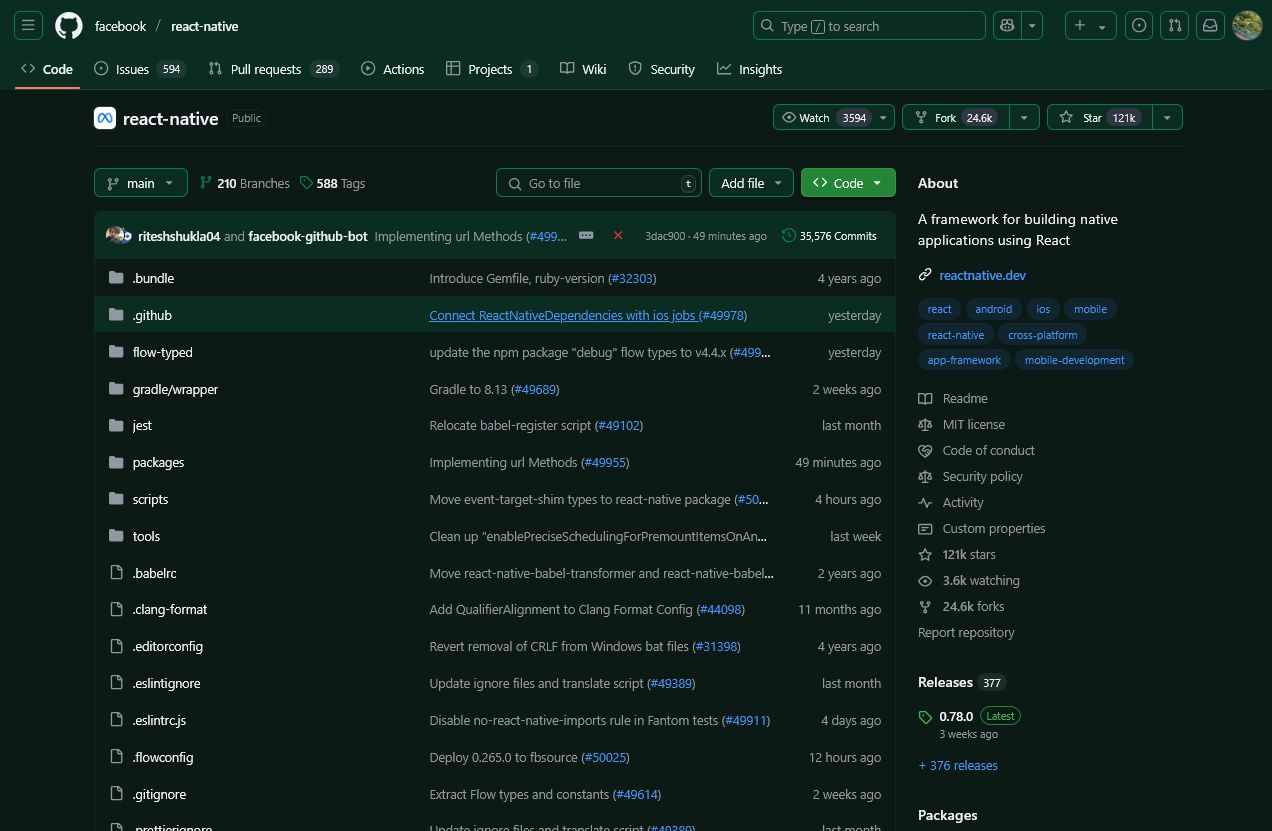
A Material GitHub in a material world (W.I.P.) /w configurable colors
Material GitHub by oples

Details
Authoroples
LicenseCC0 1.0 Universal
Categorygithub
Created
Updated
Size4.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Heavily Inspired by: userstyles.world/style/18422
Source code
/* ==UserStyle==
@name Material GitHub
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A Material GitHub in a material world (W.I.P.)
@author Enokai
@preprocessor default
@advanced color color-primary "Primary color" rgb(0,0,220)
==/UserStyle== */
@-moz-document domain("github.com") {
:root {
--color-primary-200: color-mix(in srgb, var(--color-primary) 80%, #f0f0f0 100%);
--color-primary-400: color-mix(in srgb, var(--color-primary) 60%, #f0f0f0 40%);
--color-primary-500: color-mix(in srgb, var(--color-primary) 100%, #0a0a0a 10%);
--color-primary-550: color-mix(in srgb, var(--color-primary) 100%, #000 50%);
--color-primary-600: color-mix(in srgb, var(--color-primary) 100%, #000 90%);
--color-primary-650: color-mix(in srgb, var(--color-primary) 65%, #0a0a0a 100%);
--color-primary-700: color-mix(in srgb, var(--color-primary) 28%, #0a0a0a 100%);
--color-primary-750: color-mix(in srgb, var(--color-primary) 22%, #0a0a0a 100%);
--color-primary-800: color-mix(in srgb, var(--color-primary) 18%, #0a0a0a 100%);
--color-primary-850: color-mix(in srgb, var(--color-primary) 14%, #0a0a0a 100%);
--color-primary-900: color-mix(in srgb, var(--color-primary) 11%, #0a0a0a 100%);
--color-primary-950: color-mix(in srgb, var(--color-primary) 8%, #0a0a0a 100%);
--color-primary-980: color-mix(in srgb, var(--color-primary) 2%, #0a0a0a 100%);
}
html,
body {
/* background-color: var(--bgColor-default, var(--color-canvas-default)); */
background-color: var(--color-primary-950, var(--color-canvas-default)) !important;
--bgColor-muted: var(--color-primary-800);
/* Borders */
--borderColor-default: var(--color-primary-800);
/* Search file - border color */
--control-borderColor-rest: var(--color-primary-600);
/* Page Header */
--bgColor-inset: var(--color-primary-800);
/* buttons */
--button-default-bgColor-rest: var(--color-primary-800);
/* icon color */
--button-invisible-iconColor-rest: var(--color-primary-600);
/* Tab buttons & search bar */
--bgColor-default: var(--color-primary-900);
--button-default-borderColor-rest: var(--color-primary-600);
--overlay-bgColor: var(--color-primary-800);
}
.AppHeader {
--AppHeader-bg: var(--bgColor-inset);
}
.react-directory-row td {
/* border-top: var(--borderWidth-thin) solid var(--borderColor-default, var(--color-border-default)); */
border-top: var(--borderWidth-thin) solid transparent;
}
.react-directory-row:hover {
background-color: var(--bgColor-muted, var(--color-canvas-subtle));
}
.BorderGrid-cell {
/* border: var(--borderWidth-thin) solid var(--borderColor-muted, var(--color-border-muted)); */
border: var(--borderWidth-thin) solid transparent;
}
/* README - header */
.dJnomT {
/* background-color: var(--bgColor-default,var(--color-canvas-default,#0d1117)); */
background-color: color-mix(in srgb, var(--color-primary-800), transparent 15%);
backdrop-filter: blur(4px);
}
.color-bg-subtle,
.bgColor-muted {
/* background-color: var(--bgColor-muted, var(--color-canvas-subtle)) !important; */
background-color: var(--color-primary-800) !important;
}
/* README */
.eIKYQa {
background-color: var(--color-primary-800);
}
/* ISSUE */
.dxnHPp {
background-color: var(--color-primary-950);
}
/* Code box - code */
.markdown-body .highlight pre,
.markdown-body pre,
/* Code box - container */
.js-snippet-clipboard-copy-unpositioned .markdown-body .snippet-clipboard-content,
.js-snippet-clipboard-copy-unpositioned .markdown-body .highlight {
/* background-color: var(--bgColor-muted, var(--color-canvas-subtle)); */
background-color: var(--color-primary-650);
border-radius: var(--borderRadius-medium);
}
/* Buttons */
.prc-Button-ButtonBase-c50BI:where([data-variant="default"]) {
/* background-color: var(--button-default-bgColor-rest,var(--color-btn-bg)); */
/* background-color: var(--color-primary-650, var(--color-btn-bg)); */
}
.prc-Button-ButtonBase-c50BI {
/* border: var(--borderWidth-thin, max(1px, .0625rem)) solid;
border-color: var(--button-default-borderColor-rest, var(--color-btn-border)); */
}
#repository-details-container .prc-Button-ButtonBase-c50BI:where([data-size="small"]) {
height: 29px;
}
}