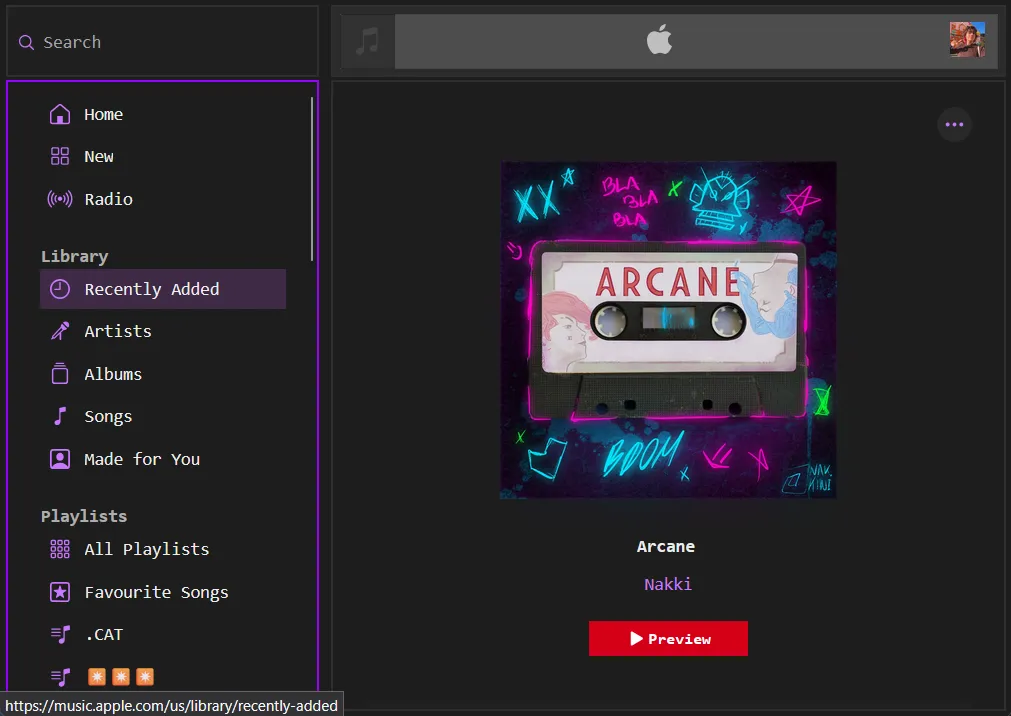
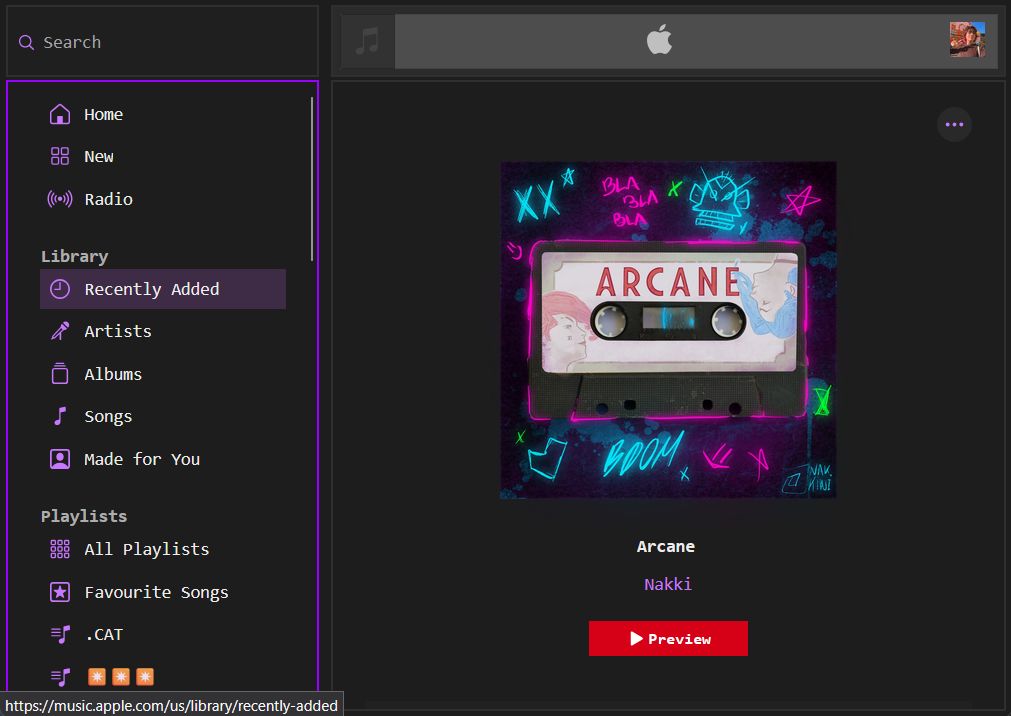
Simplistic terminal-like UI for Apple Music and Podcasts.
AppleMusic-Tui by nakkiwi

Details
Authornakkiwi
LicenseCC BY-NC
Categorymusic.apple.com
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Based on Spotify theme "Better-Spotify-Tui" by https://userstyles.world/user/Kagamiie.
Thanks for enjoying!
Source code
/* ==UserStyle==
@name AppleMusic-Tui
@version 20250314.16.31
@namespace https://userstyles.world/user/nakkiwi
@description Simplistic terminal-like UI for Apple Music and Podcasts.
@author nakkiwi
@license CC BY-NC
==/UserStyle== */
@-moz-document domain("music.apple.com"), domain("podcasts.apple.com") {
@import url('https://fonts.googleapis.com/css2?family=DM+Mono:ital,wght@0,300;0,400;0,500;1,300;1,400;1,500&display=swap');
:root {
--font: 'DM Mono';
--accent: #c877ff;
--font-primary: var(--font), 'gg mono', monospace;
--font-display: var(--font), 'gg mono', monospace;
--font-code: var(--font), 'gg mono', monospace;
}
* {
font-family: var(--font-primary) !important;
font-size: 14px
}
body {
background: #1d1d1d!important;
}
* {
border-radius: 0px!important;
box-shadow: none!important;
scale: initial;
}
/* .app-container *:not(#navigation):not(.navigation):not(.header) {
transition: all 0.3s;
z-index: 1;
&:hover {
scale: 1.005;
z-index: 2;
background: black;
}
} */
/* Animations */
* {
animation: spawn 0.30s ease-out !important;
}
@keyframes spawn {
from {
scale: 0;
filter: blur(0.5px);
}
to {
scale: initial;
filter: none;
}
}
.scrollable-page.svelte-7s0dls,
.navigation__scrollable-container {
--keyColor: var(--accent);
margin: 5px !important;
margin-top: 65px !important;
width: calc(100% - 10px) !important;
height: calc(100vh - 70px) !important;
border: 2px solid #2f2f2f !important;
transition: .25s all !important;
&:hover {
border: 2px solid #9800ff !important;
}
}
#scrollable-page-override {
height: 100vh !important;
}
.player-bar {
--keyColor: var(--accent);
overflow: hidden;
margin: 5px !important;
margin-top: 5px !important;
width: calc(100% - 270px) !important;
height: min-content !important;
z-index: 3;
border: 2px solid #2f2f2f !important;
transition: .25s all !important;
&:hover {
border: 2px solid #9800ff !important;
}
}
/* Border */
.side-panel,
.search-suggestions {
border: 2px solid #2f2f2f !important;
&:hover {
border: 2px solid #9800ff !important;
}
}
#search-suggestions {
z-index: 4 !important;
}
.navigation__header.svelte-1ovc3hy {
--keyColor: var(--accent);
position: absolute;
top: 0;
margin: 5px;
width: calc(100% - 10px) !important;
height: 57px !important;
* {
margin: 0;
}
.search-input-wrapper,
.search-input-container,
.flex-container,
#search-input-form {
width: 100% !important;
height: 100% !important;
}
.search-svg {
top: 24px !important;
}
input {
height: 100% !important;
border: 2px solid #2f2f2f !important;
font-size: 14px !important;
&:hover {
border: 2px solid #9800ff !important;
}
}
}
.navigation-item {
&:hover {
background-color: #d36bff2e;
}
}
.navigation {
border: none !important;
background: transparent !important;
}
.logo,
.navigation__native-cta {
display: none !important;
}
}