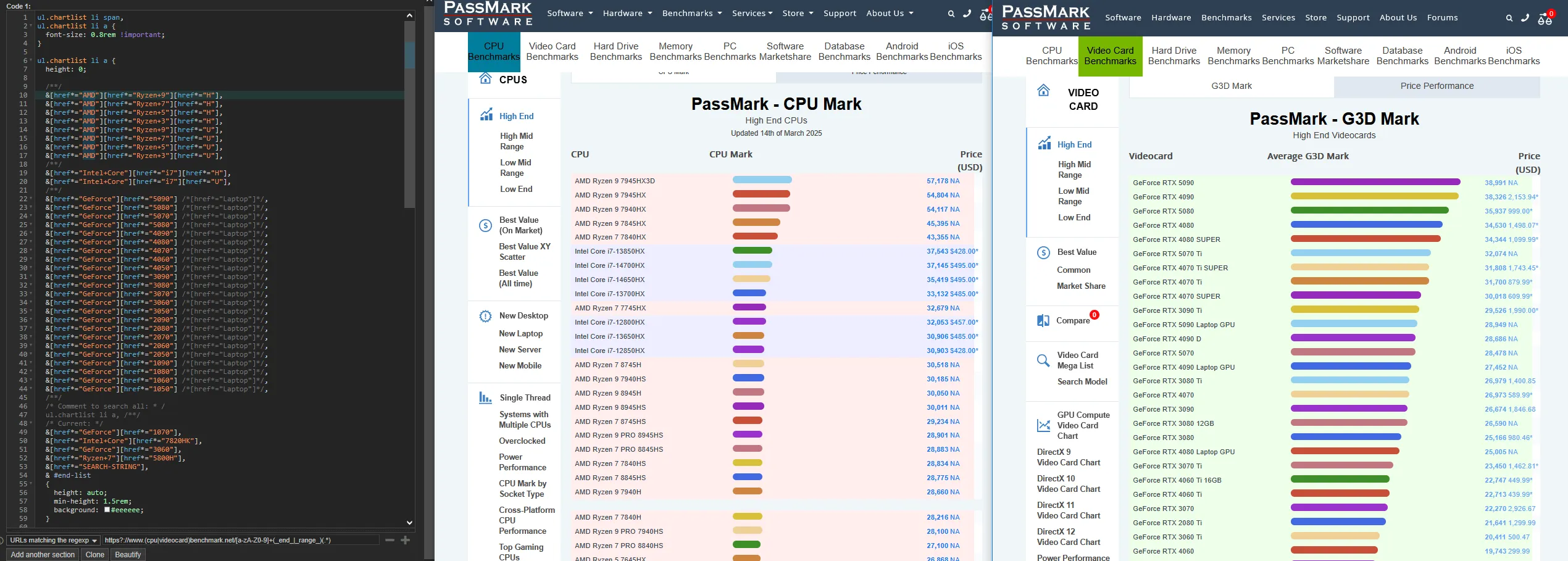
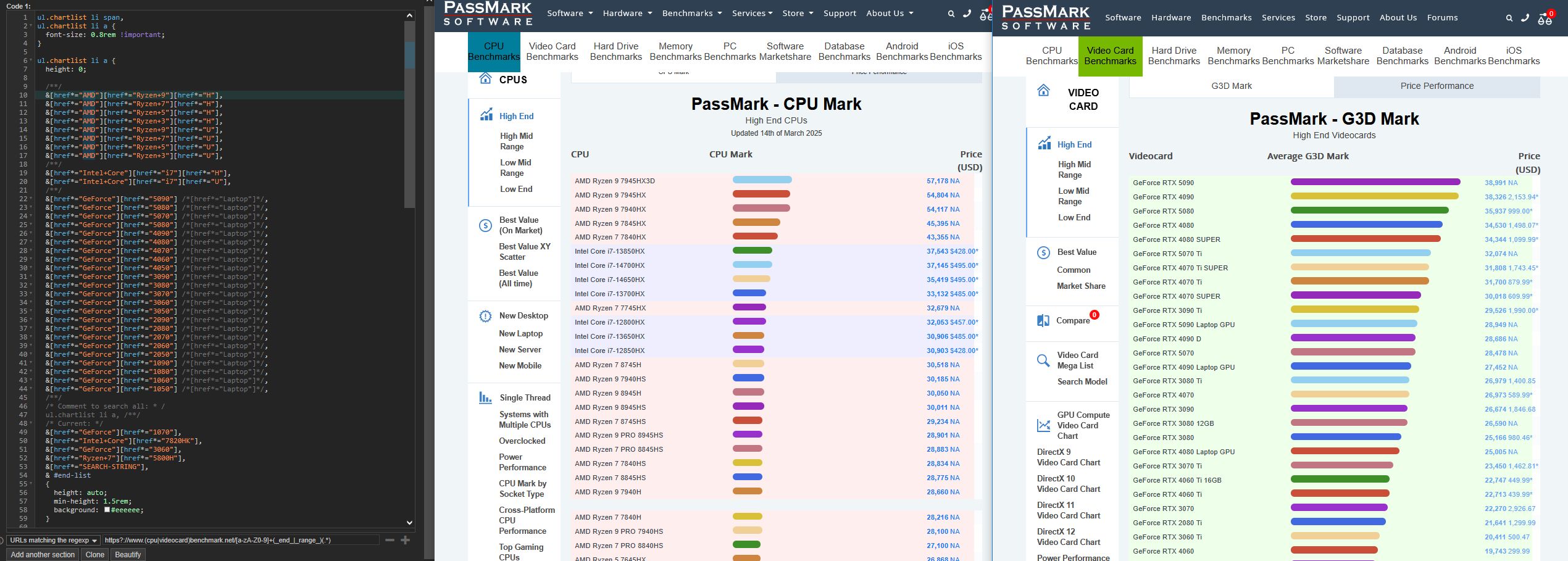
Please adjust as appropriate! A helper for comparing within ranking charts on the two sites. Colours in Intel / AMD / nVidia entries.
(cpu|videocard)benchmark.net search / highlighter by asteconn

Details
Authorasteconn
LicenseCC0
Category(videocardbenchmark.net|cpubenchmark.net)
Created
Updated
Code size6.0 kB
Code checksumb1593c3d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please adjust this style as required!
Format
To keep yourself fairly sane when organizing these selectors, use this format for them:
&[href*="brand"][href*="model"][href*="suffix"],
brandis something like "AMD", "Intel", "GeForce", "ARM", "VIA", and so on.modelis the model number itself, such as "6600", "9950", "100", and so on.suffixis any additional letter codes or labels, like "HQ", "K", "X", "Max-Q", "Mobile", "Laptop", and so on.
Adding all of them will make organizing things easier, especially if you have a large number of things you want to search through.
It's very important that each line begins with a & and ends with a ,. The & concatenates* the selector to the link, and the , comma at the end of the line will separate the next line from this one.
*joins it together: a { &[href*=""] { ... } } will functionally give you a[href*=""].
How it works
Summary: this style sets all items to 0 height by default, and the [href*=""] selectors that you'll adjust then set the height back so the item is visible.
The sites both use the customer-facing model name in their URLs, and this is what we search against.
Each part of the search needs to be in a separate [href*=""] selector because CSS's string matching is quite basic and the sites' URL format isn't 100% consistent.
Chaining several [href*=""] selectors one after the other will match only if both match.
For example: [href*="6600"] will match any model number that includes 6600, but [href*="Radeon"][href*="6600"] will show any Radeon 6600 variant. 6600 is used across a few different product lines, so may give unwanted items. Adding the second selector constrains the result more reliably - it's interpeted as The URL must contain 'Radeon' and '6600'.
You can add exclusions using CSS's :not() syntax.
Show everything by AMD:
&[href*="AMD"],
Show everything by Intel:
&[href*="Intel"],
Show everything by nVidia:
&[href*="GeForce"],
&[href*="Titan"],
Show consumer Intel CPUs:
&[href*="Intel+Core"],
Show mid-range and higher consumer AMD CPUs:
&[href*="AMD"][href*="Ryzen"],
Show recent AMD laptop CPUs: (the H and U suffixes are laptop units)
&[href*="AMD"][href*="Ryzen"][href*="H"],
&[href*="AMD"][href*="Ryzen"][href*="U"],
Show recent nVidia mobile GPUs:
&[href*="GeForce"][href*="Max-Q"],
&[href*="GeForce"][href*="Mobile"],
&[href*="GeForce"][href*="Laptop"],
Show everything by AMD, that isn't their EPYC server line:
&[href*="AMD"]:not([href*="EPYC"]),
Source code
/* ==UserStyle==
@name (cpu|videocard)benchmark.net search / highlighter
@version 20250319.10.37
@namespace https://userstyles.world/user/asteconn
@description Please adjust as appropriate! A helper for comparing within ranking charts on the two sites. Colours in Intel / AMD / nVidia entries.
@author asteconn
@license CC0
==/UserStyle== */
@-moz-document regexp("https?://www.(cpu|videocard)benchmark.net/[a-zA-Z0-9]+(_end_|_range_)(.*)") {
ul.chartlist li a {
/**
Add / remove or comment selectors here to show or hide individual items, based on what you search for.
Here is the basic format for the selector - replace 'SEARCH-STRING' with whatever it is you're looking to show.
```css
&[href*="SEARCH-STRING"],
```
Use the items below as an example.
*/
/* -------------------------------------------------------- AMD */
&[href*="AMD"][href*="Ryzen+9"][href*="H"],
&[href*="AMD"][href*="Ryzen+7"][href*="H"],
&[href*="AMD"][href*="Ryzen+5"][href*="H"],
&[href*="AMD"][href*="Ryzen+3"][href*="H"],
&[href*="AMD"][href*="Ryzen+9"][href*="U"],
&[href*="AMD"][href*="Ryzen+7"][href*="U"],
&[href*="AMD"][href*="Ryzen+5"][href*="U"],
&[href*="AMD"][href*="Ryzen+3"][href*="U"],
/* -------------------------------------------------------- Intel */
&[href*="Intel+Core"][href*="i9"][href*="H"],
&[href*="Intel+Core"][href*="i9"][href*="H"],
&[href*="Intel+Core"][href*="i7"][href*="H"],
&[href*="Intel+Core"][href*="i7"][href*="U"],
/* -------------------------------------------------------- nVidia */
&[href*="GeForce"][href*="5090"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="5080"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="5070"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="5060"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="5080"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="4090"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="4080"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="4070"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="4060"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="4050"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="3090"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="3080"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="3070"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="3060"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="3050"] /*[href*="Laptop"]*/,
&[href*="GeForce"][href*="2080"] /*[href*="Laptop"]* /, &[href*="GeForce"][href*="2080"][href*="Max-Q"] */,
&[href*="GeForce"][href*="2070"] /*[href*="Laptop"]* /, &[href*="GeForce"][href*="2070"][href*="Max-Q"] */,
&[href*="GeForce"][href*="2060"] /*[href*="Laptop"]* /, &[href*="GeForce"][href*="2060"][href*="Max-Q"] */,
&[href*="GeForce"][href*="2050"] /*[href*="Laptop"]* /, &[href*="GeForce"][href*="2050"][href*="Max-Q"] */,
/* &[href*="GeForce"][href*="1080"] /*[href*="Laptop"]* /, &[href*="GeForce"][href*="1080"][href*="Max-Q"] */
/* &[href*="GeForce"][href*="1070"] /*[href*="Laptop"]* /, &[href*="GeForce"][href*="1070"][href*="Max-Q"] */
/* &[href*="GeForce"][href*="1060"] /*[href*="Laptop"]* /, &[href*="GeForce"][href*="1060"][href*="Max-Q"] */
/* &[href*="GeForce"][href*="1050"] /*[href*="Laptop"]* /, &[href*="GeForce"][href*="1050"][href*="Max-Q"] */
/* Close this comment to show all -> * /
&, /* --- */
& #end-list {
height: auto !important;
min-height: 1.5rem !important;
background: #eeeeee;
}
/* -------------------------------------------------------- Current Hardware: */
/* Use this section to store your existing hardware to draw comparisons. */
/* This will add bold and underline to your existing hardware for easier identification. */
&[href*="GeForce"][href*="1070"],
&[href*="Intel+Core"][href*="7820HK"], /* yes I have an old machine with this now-ancient processor in as a backup :P */
&[href*="GeForce"][href*="3060"],
&[href*="Ryzen+7"][href*="5800H"],
/* ===================================================================== */
/* stop editing here */
& #end-list {
height: auto !important;
min-height: 1.5rem !important;
background: #eeeeee;
& span {
text-decoration: underline;
font-weight: bold;
}
}
&[href*="Intel"] {
background: #eeeeff !important;
}
&[href*="AMD"],
&[href*="ATI"],
&[href*="Ryzen"],
&[href*="Radeon"] {
background: #ffeeee !important;
}
&[href*="GeForce"] {
background: #eeffea !important;
}
}
.block_content > .container {
max-width: 1400px;
}
ul.chartlist {
display: flex;
flex-direction: column;
& .more_details {
display: none;
}
& li {
display: flex;
position: relative;
top: 0;
overflow: hidden;
height: auto !important;
padding: 0;
border-bottom: 0;
&:has(div[style*="padding"]) {
display: none;
}
& > a {
display: grid;
grid-template-columns: 40% minmax(0, 50%) 5% 5%;
grid-template-rows: 1fr;
align-items: center;
justify-content: space-between; /**/
flex: 0 0 98%;
min-width: 98%;
height: 0;
padding: 0 1%;
}
& span,
& a {
font-size: 0.8rem !important;
}
& a > span,
& a > div {
display: block;
width: unset !important;
}
& a > div {
/** /width: unset;/**/
flex: 1;
max-width: 100%;
}
}
/* row items /**/
& .prdname {
flex: 0 0 44%;
color: #3f4850;
text-shadow: none; /**/
text-decoration: none;
}
& .index {
/** display: inline-block; /**/
/** position: relative; /**/
/** top: 0px; /**/
/** left: 0px; /**/
/** overflow: hidden; /**/
/** border-radius: 20px; /**/
/** text-indent: 0; /**/
/** font-size: 0 !important; /**/
/** line-height: 1rem; /**/
}
& .price-new,
& .price-neww,
& .count {
flex: 0 0 10%;
max-width: min-content;
}
}
}